将美化进行到底,把 PowerShell 做成 oh-my-zsh 的样子
不知你有没有看过 Linux 上 oh-my-zsh 的样子?看过之后你一定会惊叹,原来命令行还能这么玩!然而 Windows 下能这么玩吗?答案是可行的,接下来就来看看怎么玩。
Windows 下我们用 oh-my-posh 在 PowerShell 中实现这样的效果。分以下三步走:
安装 oh-my-posh
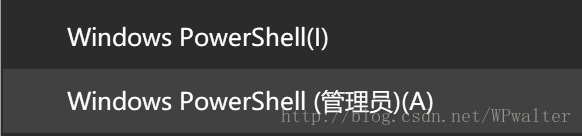
我们需要先以管理员权限启动 PowerShell,以便执行安装操作。(具体是在开始按钮上点击右键,选择“Windows PowerShell (管理员)”。
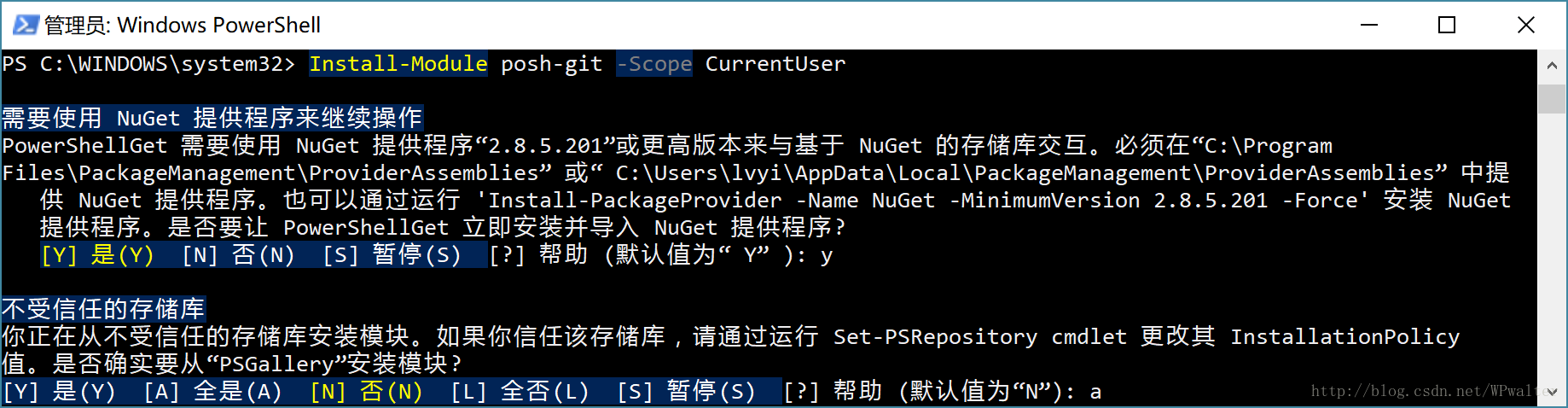
然后,运行命令以安装 posh-git,这是 oh-my-posh 的依赖。
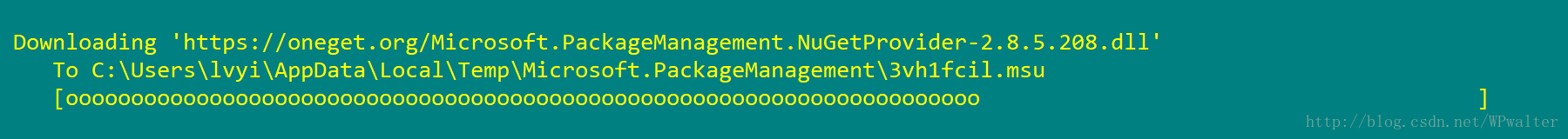
Install-Module posh-git -Scope CurrentUser如果此前没有安装 NuGet 提供程序,则此时会提示安装 NuGet;如果此前没有开启执行任意脚本,此处也会提示执行脚本。如果没有权限执行脚本,可能需要先执行 Set-ExecutionPolicy Bypass。
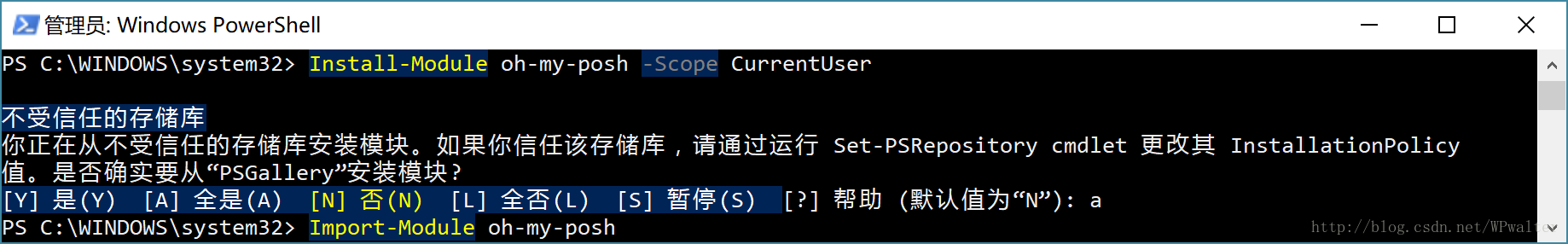
接下来,运行命令以安装 oh-my-posh 本身。
Install-Module oh-my-posh -Scope CurrentUser自此,oh-my-posh 安装完毕。
启用模组并设置主题
接下来,我们需要启用安装的模组。启用模组的命令是:
Import-Module oh-my-posh但是,我们期望的是每次打开 PowerShell 都能够启用这个模组,所以我们需要设置 profile 文件让它自动启用。
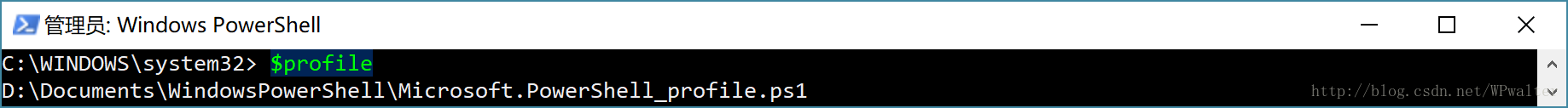
敲 $profile 可以让 PowerShell 告诉我们这个文件的路径是什么。当然下图是我的路径,读者的默认在文档路径里的 PowerShell 文件夹下。
我们需要编辑这个文件(如果没有,手动创建一个),然后在里面写下那一句话:
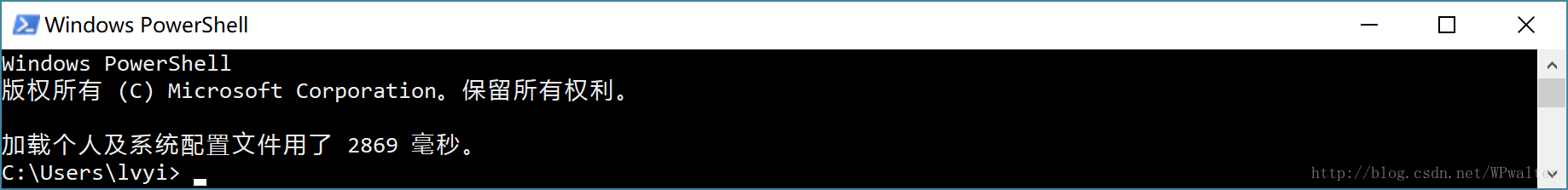
Import-Module oh-my-posh接下来,新打开 PowerShell(不需要管理员权限)时就会提示加载了这个文件:
其实写本文主要就是想体验 zsh 的操作,并看看 git 文件夹的视觉效果。现在我们就试试,输入:
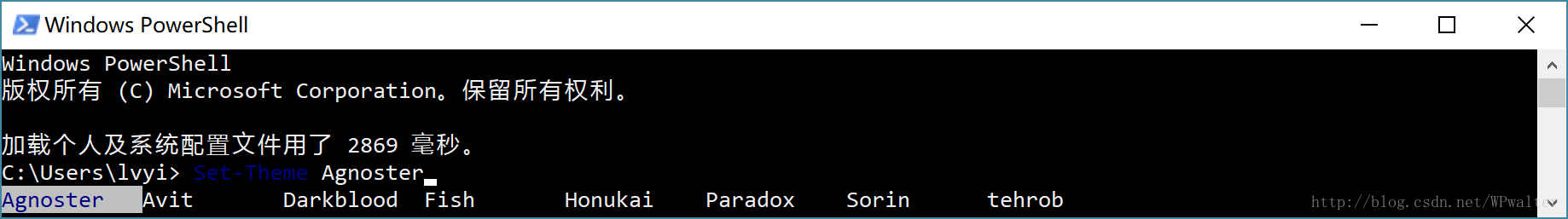
Set-Theme然后按一下空格,按一下 Tab。会发现这时已经可以用方向键来选择参数了!原生 PowerShell 可没有这个功能啊!
我们选择 Agnoster 主题。(这些主题都是 oh-my-posh 带给我们的。)
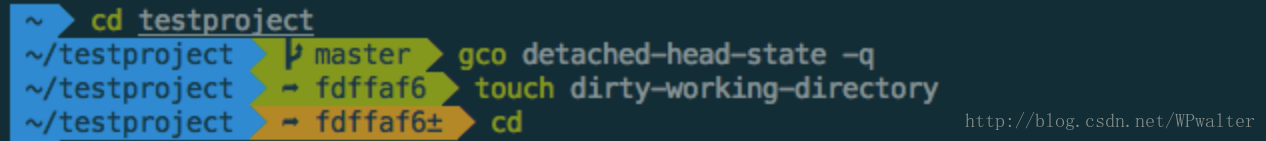
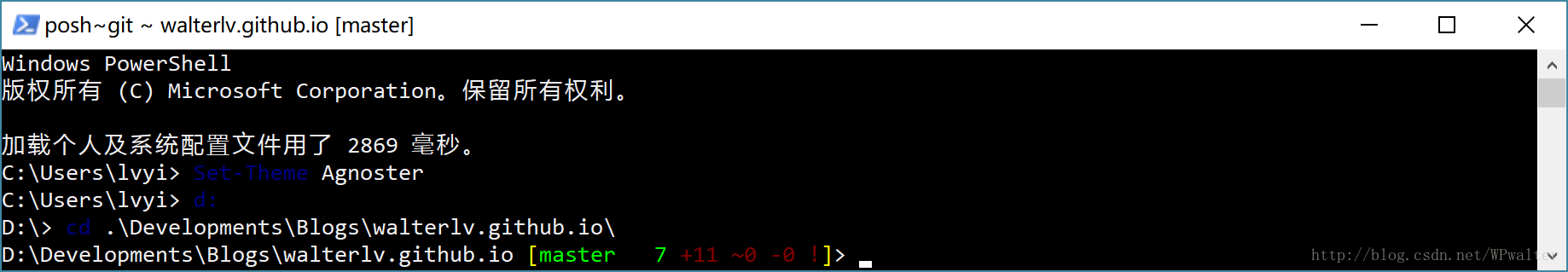
接下来我们看看 git 文件夹下的显示:
并没有 zsh 那样的效果。——因为我们缺少专用的字体!
安装字体/安装第三方 PowerShell
!!!重要说明:给 PowerrShell 定制字体是一件非常困难的事情,非常困难!!! 可参见 自定义 Windows PowerShell 和 cmd 的字体 感受一下。 所以,这里更倾向于在安装了字体的情况下使用第三方 PowerShell。
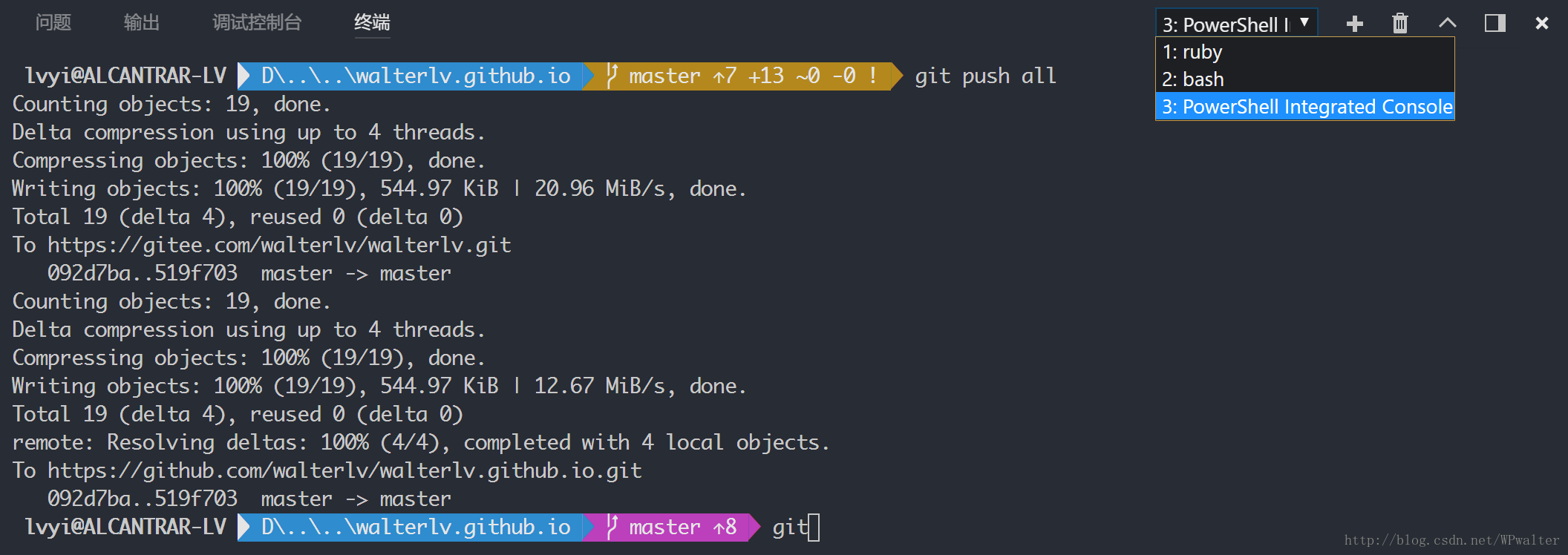
比如下图是我用 vscode 中带的 PowerShell 的效果。
推荐的其他 PowerShell:
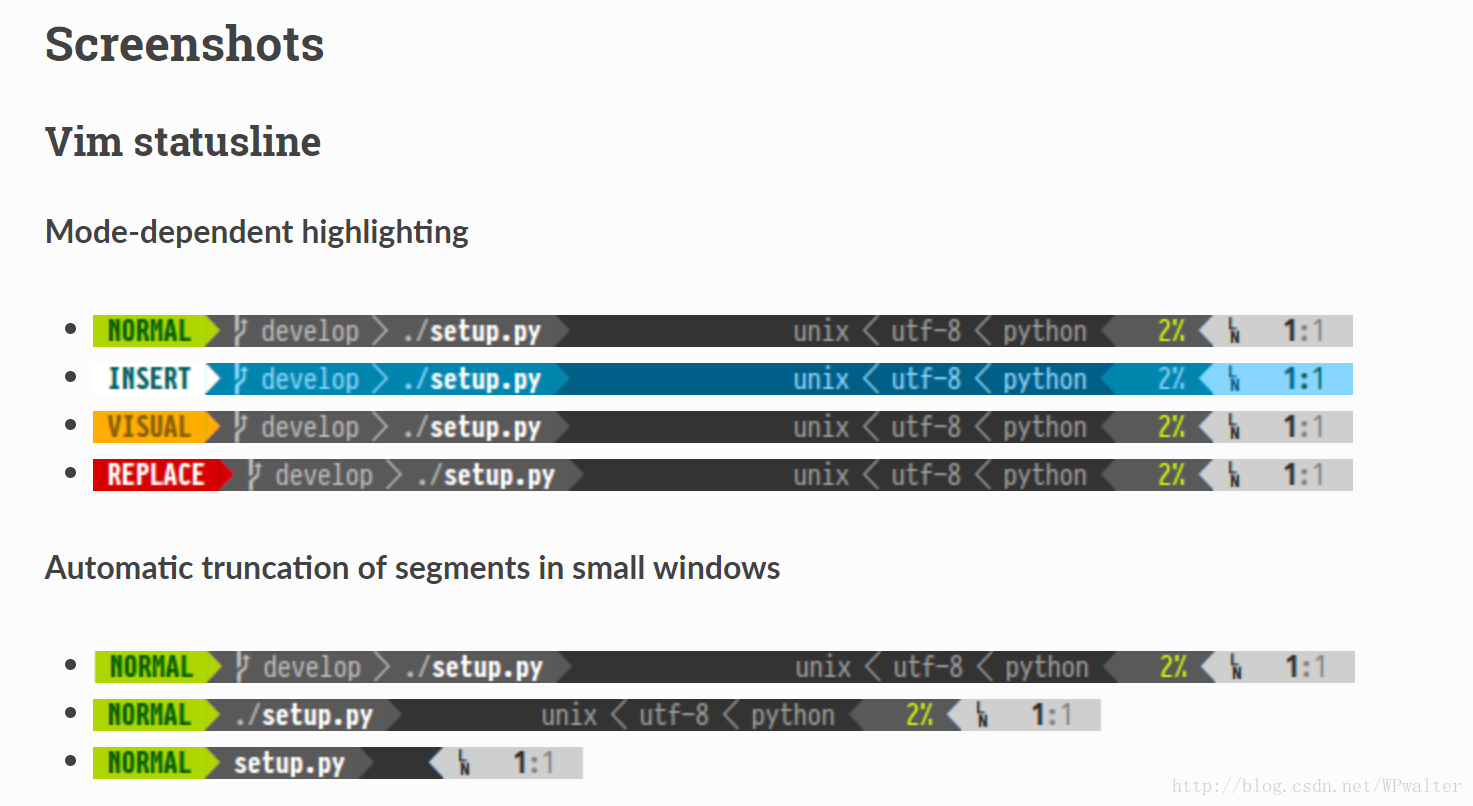
而适用于 oh-my-posh 的字体推荐使用 PowerLine 字体,他们专门为 zsh 这样的体验而生。官方文档在这里 Overview — Powerline beta documentation。

▲ 官方文档中的 PowerLine 字体截图
- 官方字体的下载链接:powerline/fonts: Patched fonts for Powerline users.
- 官方字体的看图预览:fonts/All.md at master · powerline/fonts
参考资料
将美化进行到底,把 PowerShell 做成 oh-my-zsh 的样子的更多相关文章
- 纯CSS3美化单选按钮radio
这种纯CSS3美化单选按钮radio的方法适用于以下情况: 1.可兼容IE9以上,需要兼容IE8的要写IE的hack把样式去掉 2.只支持单选按钮radio,因为单选按钮选中样式的圆圈可以用CSS做出 ...
- 【读书笔记《Bootstrap 实战》】6.单页营销网站
我们已经掌握了很多实用 Bootstrap 的重要技能.现在,是时候拿出更多的创意来帮助客户实现他们全方位在线营销的愿望了.此次将带领大家做一个漂亮的单页高端营销网站. 主要任务如下: □ 一个大型 ...
- K8S的网络接口CNI及灵雀云的实践
K8S的网络模型 我们从底层网络来看,分为三个层面.首先是Pod之间的多个容器的网络互通.我们知道,K8S的Pod可以由多个容器组成,这个层面网络互通是比较简单的,因为所有的容器都是共享一个网卡,可以 ...
- 开发人员如何正确对待BUG?
1.前端开发与后端开发 出了问题,最重要的是先找到方法迅速解决,而不是去互相指责.前端存在这样的思维模式,后端也存在这样的思维模式,这种思维模式不太好.出了问题,最好先检查一下自己,反省是不是自己这 ...
- 用原生js做单页应用
最近在公司接到一个需求,里面有一个三级跳转.类似于选择地址的时候,选择的顺序是:省份->市->区.如果分三个页面跳转,那么体验非常不好,如果引入其他框架做成单页应用,又比较麻烦.所以可以用 ...
- Struts2 源码分析——拦截器的机制
本章简言 上一章讲到关于action代理类的工作.即是如何去找对应的action配置信息,并执行action类的实例.而这一章笔者将讲到在执行action需要用到的拦截器.为什么要讲拦截器呢?可以这样 ...
- 问你觉得iOS7为什么要扁平化,扁平化和之前的比有什么优势
问你觉得iOS7为什么要扁平化,扁平化和之前的比有什么优势 苹果首席设计师谈为何会在iOS上选择扁平风格http://ndnews.oeeee.com/html/201306/11/71078.htm ...
- Struts2 源码分析——项目分析
项目知识点分析 从上一章中我们知道了接下来我们要去了解源码的项目(struts2-showcase).而这一章将讲述我三年后在次接触struts2-showcase项目是一个什么样子的情况.我有一个工 ...
- SQL Server中的索引结构与疑惑
说实话我从没有在实际项目中使用过索引,仅知道索引是一个相当重要的技术点,因此我也看了不少文章知道了索引的区别.分类.优缺点以及如何使用索引.但关于索引它最本质的是什么笔者一直没明白,本文是笔者带着这些 ...
随机推荐
- 【Python】常用排序算法的python实现和性能分析
作者:waterxi 原文链接 背景 一年一度的换工作高峰又到了,HR大概每天都塞几份简历过来,基本上一天安排两个面试的话,当天就只能加班干活了.趁着面试别人的机会,自己也把一些基础算法和一些面试题整 ...
- spring mvc: log4j插件 log日志的输出
准备: log插件:log4j <!-- log日志插件 --> <!-- https://mvnrepository.com/artifact/log4j/log4j --> ...
- 2-2-sshd服务安装管理及配置文件理解和安全调优
大纲: 1. 培养独自解决问题的能力 2. 学习第二阶段Linux服务管理的方法 3. 安装sshd服务 4. sshd服务的使用 5. sshd服务调优 6. 初步介绍sshd配置文件 ###### ...
- 【转】ext4+delalloc造成单次写延迟增加的分析
转自 http://blog.tao.ma/?p=58 这篇文章是淘宝内核组的刘峥同学在内部技术论坛上发表的一篇文章,但是由于刘峥同学目前没有blog,征得本人同意,贴在我的blog上,如果大家喜欢, ...
- 【Error】2003 - Can't connect to MySQL server on 'localhost' (10038)
此错误主要是连接MySQL地址的地址搞错了. 可以看下 MySQL 的配置文件 /etc/mysql/my.cnf, 其中绑定的本地地址如下: bind-address=127.0.0.1 将其注释掉 ...
- 身份证真实性校验js、mini ui身份证长度正则验证
身份证号码真实性校验 <input type="text" value="请输入身份证号" id="cards" ><bu ...
- 二十二、utl_inaddr(用于取得局域网或Internet环境中的主机名和IP地址)
1.概述 作用:用于取得局域网或Internet环境中的主机名和IP地址. 2.包的组成 1).get_host_name作用:用于取得指定IP地址所对应的主机名语法:utl_inaddr.get_h ...
- Prism 4 文档 ---第3章 管理组件间的依赖关系
基于Prism类库的应用程序可能是由多个松耦合的类型和服务组成的复杂应用程序,他们需要根据用户的动作发出内容和接收通知进行互动,由于他们是松耦合的,他们需要一种方式来互动和交流来传递业务功能的需求. ...
- PriorityBlockingQueue用法
摘自<Java编程思想> package com.test.concurrency; import java.util.ArrayList; import java.util.List; ...
- 20165202 week4课下补做
1.相关知识点的总结 编程实现1!+2!+3!+... + N!的功能,N由命令行传入,比如类名为SumofRecur, java SumofRecur 8 给出1!+2!+3!+... + 8!的值 ...