微信小程序 - 自定义模态对话框
更新日期:2018-11-5
微信bug: 在for循环中使用组件时,遮罩层成黑层.

更新时间 2018-9-30
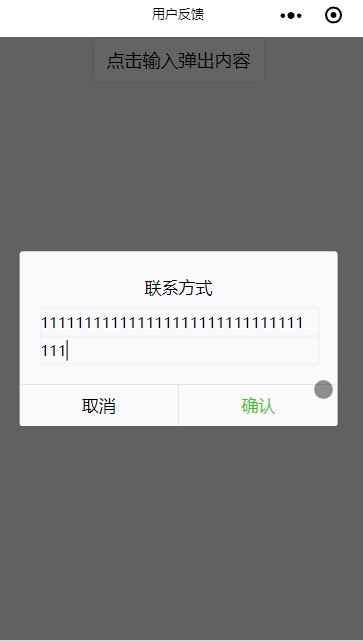
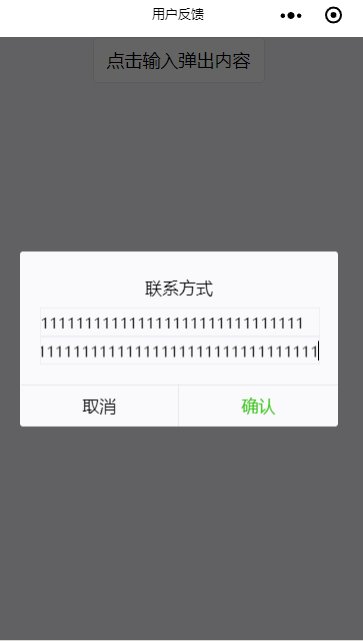
2018-9-30 1.在电脑上调试input超出输入框范围会出现文字模糊以及位移现象(手机端不影响)
index.wxml
<view class="container">
<import src="/template/addtell.wxml" />
<template is="addtell" data="{{...addtell}}" />
<button bindtap="footAddtell">点击输入弹出内容</button>
</view>
导入模板和引入模板所在的数据
<import src="/template/addtell.wxml" />
<template is="addtell" data="{{...addtell}}" />
引入模板数据 ... rest参数
ES6引入了rest参数(形式为"...变量名"),用于获取函数的多余参数

addtell.wxml
<template name="addtell">
<view>
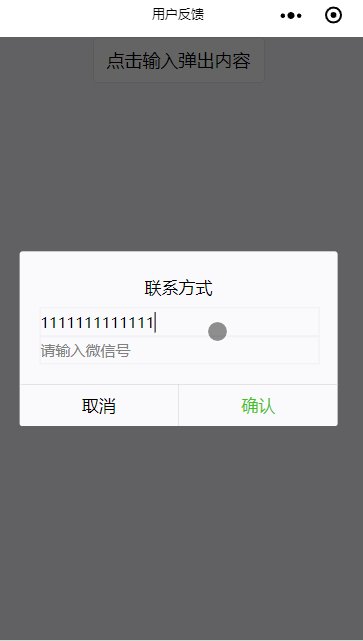
<modal title="联系方式" confirm-text="确认" cancel-text="取消" hidden="{{addtellHidden}}" bindconfirm="modalConfirm" bindcancel="modalCancel">
<label>
<view class="tellsection">
<input class="tellinput" bindinput="saveUsertell" placeholder="请输入QQ" value="{{addtell.contract_info}}" />
<input class="tellinput" bindinput="saveUsertell" placeholder="请输入微信号" value="{{addtell.contract_info}}" />
</view>
</label>
</modal>
</view>
</template>
index.css
.tellinput {
border: 1px solid #efeff4;
}
.tellsection input {
color: #000;
width: 100%;
}
index.js
Page({
data: {
addtell: {
addtellHidden: true, //弹出框显示/隐藏
},
},
footAddtell: function() {
//打开弹出框
this.setData({
addtell: {
addtellHidden: false,
contract_info: ''
}
})
},
modalConfirm: function() {
//弹出框确认操作
this.setData({
addtell: {
addtellHidden: true,
}
})
},
modalCancel: function() {
//弹出框取消操作
this.setData({
addtell: {
addtellHidden: true,
}
})
},
saveUsertell: function(e) {
//保存input框的值
this.setData({
contract_info: e.detail.value,
addtell: {
addtellHidden: false,
}
})
}
})
微信小程序 - 自定义模态对话框的更多相关文章
- 微信小程序自定义模态框(字体图标)
组件已经传到github,自行下载:https://github.com/JinZhenZon/miniapp-customModel 支持如下配置: { outWidth <number&g ...
- 微信小程序——自定义导航栏
微信头部导航栏可能通过json配置: 但是有时候我们项目需求可能需要自定义头部导航栏,如下图所示: 现在具体说一下实现步骤及方法: 步骤: 1.在 app.json 里面把 "navigat ...
- 微信小程序自定义弹窗wcPop插件|仿微信弹窗样式
微信小程序自定义组件弹窗wcPop|小程序消息提示框|toast自定义模板弹窗 平时在开发小程序的时候,弹窗应用场景还是蛮广泛的,但是微信官方提供的弹窗比较有局限性,不能自定义修改.这个时候首先想到的 ...
- 微信小程序自定义 tabbar
一定的需求情况下,无法使用小程序原生的 tabbar 的时候,需要自行实现一个和 tabbar 功能一模一样的自制组件. 查阅了海量的博客和文档之后,亲自踩坑.总结了三种在不使用微信小程序原生 tab ...
- 微信小程序-自定义底部导航
代码地址如下:http://www.demodashi.com/demo/14258.html 一.前期准备工作 软件环境:微信开发者工具 官方下载地址:https://mp.weixin.qq.co ...
- 微信小程序自定义tabbar的实现
微信小程序自定义tabbar的实现 目的:当采用微信的自定义tabbar组件的时候,切换的时候会出现闪屏的效果:当使用微信默认的tabbar的时候,限制了tabbar的数量以及灵活配置. 方案:自己动 ...
- 微信小程序 自定义导航组件 nav头部 全面屏设计
nav-dynamic 微信小程序自定义nav头部组件:适配全面屏设计: 实现功能 初始进入页面时,展示初始状态下的nav样式: 页面滚动时,监听页面滚动事件,展示滚动状态下的nav样式: 根据配置字 ...
- 微信小程序自定义组件,提示组件
微信小程序自定义组件,这里列举了一个常用的提示自定义组件,调用自定义组件中的方法和字段.仅供参考和学习. 编写组件: 在根目录下添加“components”目录,然后像添加Page页面一样添加自定义组 ...
- 微信小程序自定义Tabber,附详细源码
目录 1,前言 2,说明 3,核心代码 1,前言 分享一个完整的微信小程序自定义Tabber,tabber按钮可以设置为跳转页面,也可以设置为功能按钮.懒得看文字的可以直接去底部,博主分享了小程序代码 ...
随机推荐
- [BZOJ5109][LOJ #6252][P4061][CodePlus 2017 11月赛]大吉大利,今晚吃鸡!(最短路+拓扑排序+传递闭包+map+bitset(hash+压位))
5109: [CodePlus 2017]大吉大利,晚上吃鸡! Time Limit: 30 Sec Memory Limit: 1024 MBSubmit: 107 Solved: 57[Sub ...
- loj2576 「TJOI2018」str
link 题意: 给一个模板串s和n个模式串,每个模式串有$a_i$种可取的串.现在要将n个模式串每个任取一种它可取的串,连接起来,记为串t,那么这种连接方式对答案的贡献为t在s中出现的次数.问所有连 ...
- uoj117 欧拉回路
题目描述: 有一天一位灵魂画师画了一张图,现在要你找出欧拉回路,即在图中找一个环使得每条边都在环上出现恰好一次. 一共两个子任务: 这张图是无向图.(50 分) 这张图是有向图.(50 分) 输入格式 ...
- Codeforces Beta Round #10 A. Power Consumption Calculation 水题
A. Power Consumption Calculation 题目连接: http://www.codeforces.com/contest/10/problem/A Description To ...
- mysql 绿色版安装
1. 下载MySql5.6.10GA解压缩版,这就不多说也不上图了,下不到或者下好之后不知道如何解压的接下去的文章也没什么好多看的. 2. 解压好之后进入根目录是这样个情况(本人使用的是MySql5. ...
- Windows UWP开发系列 – RelativePanel
RelativePanel是在Windows 10 UWP程序中引入的一种新的布局面板,它是通过附加属性设置元素间的位置关系来对实现布局的.一个简单的示例如下: <RelativePanel&g ...
- 关于Oracle安装完毕后,登录时遇到的错误的解决的方法
1 提示无监听服务 解决方法:打开Net Configuration Assistant 依照提示删除现有的监听服务,然后又一次建立一个就可以. 2 SQL Plus登陆时提示username或pas ...
- Dual-polarity supply provides ±12V from one IC
LT1961 升压型稳压器造就了兼具升压和降压能力的扁平状SEPIC Transformerless dc/dc converter produces bipolar outputs Well-reg ...
- UnsupportedOperationException:can't convert to dimension :typx=0x1
at android.content.res.TypeArray.getDimensionPixelSize(TypeArray.java:463) 今天在给项目做适配执行项目时遇到这个错误,发生错误 ...
- WebView 加载网页和java 与js交互
[mw_shl_code=java,true]WebView是一个可以显示网页的控件.需求:通过WebView加载assets下的html文件.实现页面的缩放.向menu键添加:前进.后退和刷新,实现 ...
