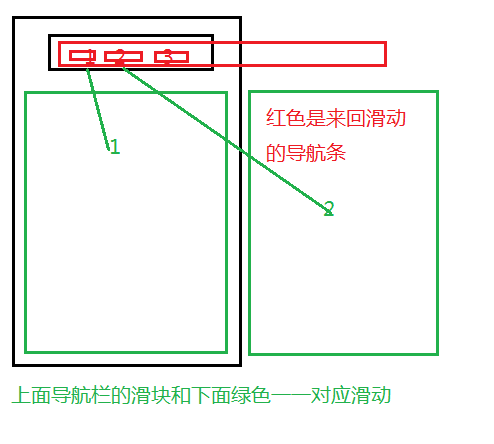
微信小程序导航栏,下面内容滑动,上册导航栏跟着滑动,内容随着导航栏滑动

16.类似微信导航栏滑动.png
今日头条导航栏,下面滑动上面跟着滑动
- index.wxml
<swiper class="content"
style="height:{{height}}px"
bindchange="change"
current-item-id="{{docid}}"
duration="100"
>
<swiper-item data-key="{{item.id}}"
wx:for="{{title}}"
wx:key="index"
item-id="{{item.id}}">
- index.js
//bindchange事件
change:function(){
// 获取当前索引
var index = e.detail.current;
// 51是每个导航的宽度,240是scroll-view的宽度 滚动条所有的距离-240
if (index * 51 > 240 && index * 51 < 561) {
this.setData({ left: 51 * (index - 3) })
} else if (index * 51 < 240) {
this.setData({ left: 0 })
} else if (index * 51 > 561) {
this.setData({ left: 51 * (index - 1) })
}
var that = this;
var docid = e.detail.currentItemId;
this.setData({ docid: docid })
var title = that.data.title;
for (let i = 0; i < that.data.title.length; i++) {
if (title[i].id == docid) {
that.setData({ current: title[i].key });
}
}
}
微信小程序导航栏,下面内容滑动,上册导航栏跟着滑动,内容随着导航栏滑动的更多相关文章
- 微信小程序中在swiper-item中遍历循环添加多个数据内容(微信小程序交流群:604788754)
在小程序中为了实现一个<swiper-item>中添加多个内容重复的标签,那就需要使用wx:for循环.如果按小程序的简易教程,循环加在block中,而swiper-item放在里面.所有 ...
- 微信小程序实现navbar导航栏
一.效果图 二.涉及到组件 1.view组件 2.swiper组件 三.原理 整体来讲是比较简单的,顶部的navbar是使用flex进行布局的:下面的内容区域则是使用到swiper组件,使用方式比较简 ...
- 微信小程序导航:官方工具+精品教程+DEMO集合(1月7更新)
1:官方工具:https://mp.weixin.qq.com/debug/w ... tml?t=14764346784612:简易教程:https://mp.weixin.qq.com/debug ...
- 微信小程序手势滑动卡片案例
最近工作中有项目要使用微信小程序技术进行开发,其中一项功能困扰了我很久,卡片滑动动效以及手势识别.经过一番研究和参考,现在把成果展示.记录自己踩到的坑,如果大家有需要,也可以帮助到大家. 效果图: 首 ...
- 微信小程序案例大全
微信小程序demo:足球,赛事分析 小程序简易导航 小程序demo:办公审批 小程序Demo:电魔方 小程序demo:借阅伴侣 微信小程序demo:投票 微信小程序demo:健康生活 小程序demo: ...
- 微信小程序源码案例大全
微信小程序demo:足球,赛事分析 小程序简易导航 小程序demo:办公审批 小程序Demo:电魔方 小程序demo:借阅伴侣 微信小程序demo:投票 微信小程序demo:健康生活 小程序demo: ...
- 微信小程序 教程及示例
作者:初雪链接:https://www.zhihu.com/question/50907897/answer/128494332来源:知乎著作权归作者所有,转载请联系作者获得授权.微信小程序正式公测, ...
- 微信小程序源码推荐
wx-gesture-lock 微信小程序的手势密码 WXCustomSwitch 微信小程序自定义 Switch 组件模板 WeixinAppBdNovel 微信小程序demo:百度小说搜索 sh ...
- 微信小程序资料集合
一:官方地址集合: 1:官方工具:https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=1476434678461 2: ...
- 微信小程序,创业新选择
微信小程序,创业新选择 创业者们 总是站在时代的风口浪尖,他们踌躇满志无所畏惧,这大概就是梦想的力量.但是,如果没有把梦想拆解成没有可预期的目标和可执行的实现路径那么一切都只能叫做梦想. 小程序 张小 ...
随机推荐
- STL hashtable阅读记录
unordered_map,unordered_set等相关内容总结: unordered_map和unordered_set是在开发过程中常见的stl数据结构.其本质是hashtable.在SGI_ ...
- MYSQL三种安装方式--二进制包安装
1. 把二进制包下载到/usr/local/src下 2. 如果是tar.gz包,则使用tar zxvf 进行解压 如果是tar包,则可以使用tar xvf 进行解压 3. $ mv mysql-5. ...
- Python 库汇总英文版
Awesome Python A curated list of awesome Python frameworks, libraries, software and resources. Insp ...
- group by的运用
select a.* from zeai_photo a inner join (select max(id) mid,userid from zeai_photo group by userid) ...
- C语言 五子棋2
#include<windows.h> #include<stdlib.h> #include<stdio.h> #include<conio.h> # ...
- 【PAT】1006. 换个格式输出整数 (15)
1006. 换个格式输出整数 (15) 让我们用字母B来表示“百”.字母S表示“十”,用“12...n”来表示个位数字n(<10),换个格式来输出任一个不超过3位的正整数.例如234应该被输出为 ...
- lr_get_transaction_duration 函数介绍
lr_get_transaction_duration 用于获取事务所消耗的时间. 实例: Action() { double trans_time; //定义变量 web_url("www ...
- tornado中的cookie
1. cookie与session的区别: Session:通过在服务器端记录用户信息从而来确认用户身份,保存在服务器上,每个用户会话都有一个对应的session Cookie:通过在客户端记录信息确 ...
- 2017-2018-1 20179202《Linux内核原理与分析》第二周作业
本周着重学习了汇编指令,并通过反汇编C程序了解栈帧变化. 实践 看了孟老师的演示视频后,我重新写了C程序,如下: int main() { int a=1,b=2; return g(a,b); } ...
- [Codeforces166B]Polygons 凸包
大致题意: 给你一个凸多边形A,和一个任意多边形B,判断B是否在A的内部 先对A的点集建凸包,然后枚举B中的点,二分判断是否在A的内部. 二分时可用叉积判断,详细见代码 #include<cst ...
