django中ModelForm save方法 以及快速生成空表单或包含数据的表单 包含错误信息
django中ModelForm学习系列一~save方法
Model代码
from django.db import models
# Create your models here. class ProjectInformation(models.Model):
"""
项目基本信息
""" ResearchClassify = (
('药物类','药物类'),
('器械类','器械类'),
('试剂类', '试剂类'),
('临床研究学', '临床研究学'),
('纵向课题', '纵向课题'),
('废止合同', '废止合同'),
('结题项目', '结题项目'),
) protype = models.CharField(max_length=30,verbose_name='项目类型')
proname = models.CharField(max_length=50,verbose_name='项目名称(中文)')
proenname = models.CharField(max_length=50,verbose_name='项目名称(英文)')
studytype = models.CharField(max_length=30, verbose_name='研究分类', choices=ResearchClassify)
clinicalnum = models.CharField(max_length=30, verbose_name='临床试验备案号')
leaderunit = models.CharField(max_length=5, choices=(('是', '是'), ('否', '否')),verbose_name='本院是否为组长单位') class Meta:
verbose_name = '项目名称(中文)'
verbose_name_plural = verbose_name def __str__(self):
return self.proname
Form代码
from django import forms
from django.forms import ModelForm
from .models import ProjectInformation class ProjectInformationForm(ModelForm):
class Meta:
model = ProjectInformation
localized_fields = ('__all__') exclude = ['add_time','filetype',] widgets = {}
error_messages = {
'protype': {
'required':'这是个必填项目', #生成错误信息
},
}
View代码
def MyProjectSave(request):
"""
保存表单信息
""" form = ProjectInformationForm(request.POST) if request.method == 'POST': if form.is_valid(): all_data = form.clean()
form.save()
else:
error = form.errors #错误信息
return render(request, 'forms.html', {'form': form, 'error': error}) return render(request, 'forms.html', {'form': form})
# return HttpResponseRedirect('/myprojectsave/')
HTML 代码
<form id = '' name='' action="{% url 'myprojectsave' %}" method="post" autocomplete="off">
<div class="modal-body">
{% for field in form %}
{{ field.errors }}
<div id = form_row class="row">
<div class="form-group">
<div class="col-lg-2 form_span chart-container">
<span>{{ field.label_tag }}</span>
</div>
<div class="col-lg-10 form_span chart-container">
{{ field }}
</div>
</div>
</div>
{% endfor %}
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭
</button>
<button type="submit" id = "jsLoginBtn" class="btn btn-primary">
提交更改
</button>
</div>
{% csrf_token %}
</form>
根据model form生成空表单或包含数据的表单
Model代码
class CeShi(models.Model):
realname = models.CharField(max_length=10,verbose_name='姓名',default='')
nickname = models.EmailField(max_length=10, verbose_name='昵称', default='')
Form代码
class IndexForm(ModelForm):
class Meta:
model = Ceshi
localized_fields = ('__all__') # exclude = ['active', 'is_staff', 'first_name', 'is_active', 'date_joined', 'password', 'username', 'email',
# 'is_staff', 'last_login', 'password', 'last_name', 'date_joined', 'is_superuser'] fields = ['realname','company','company_type','project_role','company_person',
'registration_number','department','title','education','gender','gcp',
'contact_person','mobile','address','introduction'] widgets = {} #可以自定义widgets属性包括id,class
#widgets = {
# 'username': forms.TextInput(
# attrs={
# 'class': 'form-control',
# 'placeholder': '用户名',
# 'id': 'user_name',
# 'required': '请填入用户名',
# }),
# 'password': forms.TextInput(
# attrs={
# 'class': 'form-control',
# 'placeholder':'密码',
# 'id':'pass_word',
# 'required':'请填入密码',
# 'type':'password',
# })
#}
View代码
form = IndexForm(auto_id = False) #生成空表单
# user = get_object_or_404(CeShi, username=username)
# form = IndexForm(instance=user)
#CeShi代表数据库,username代表字段建议用id,IndexForm代表form字段
print(form)
return render(request, 'index.html', {'form':form})
HTML代码
<form action="{% url 'usermessage' username %}" method="post" autocomplete="off">
{% for field in form %}
{{ field.errors }}
<div class="row">
<div class="form-group">
<div class="col-lg-2 form_span chart-container">
<span>{{ field.label_tag }}</span></div>
<div class="col-lg-10 form_span chart-container">{{ field }}</div></div>
</div>
{% endfor %}
<input class="btn btn-green" id="jsLoginBtn" type="submit" value="提交 > " />
{% csrf_token %}
</form>
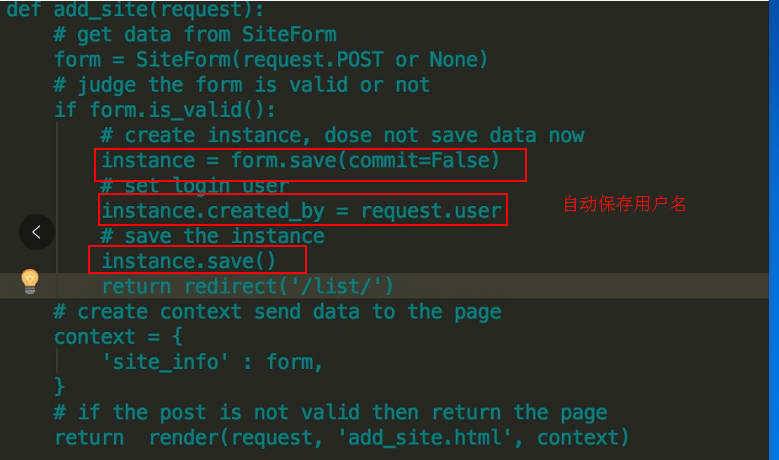
自动保存用户名

自动保存时间:
created_date = models.DateField(auto_now=True,null=True, blank=True,verbose_name='创建日期')
django中ModelForm save方法 以及快速生成空表单或包含数据的表单 包含错误信息的更多相关文章
- Django 资源 与 知识 Django中自建脚本并使用Django环境 model中的save()方法说明 filter()用法
Django 资源 与 知识 Django中自建脚本并使用Django环境 model中的save()方法说明 filter()用法 2018/11/06 Chenxin 资料说明 Django基础入 ...
- Django:form.save()方法
参考:https://blog.csdn.net/it_yuan/article/details/53580756 背景: 之前的博客是不支持上传文章缩略图的,后来新增了此功能,但是发现修改老的文章时 ...
- Django中ModelForm应用
Django中ModelForm的应用 在传统中Form提交的POST的数据在服务器端获取时将不得不一一获取并验证数据的可靠性,但是使用django提供的Form时可简化该过程并提供相应的验证,同时D ...
- Django中Model-Form验证
Django中Model-Form验证 class UserType(models.Model): caption=models.CharField(max_length=32) class User ...
- 【转载】C#中使用Insert方法往ArrayList集合指定索引位置插入新数据
ArrayList集合是C#中的一个非泛型的集合类,是弱数据类型的集合类,可以使用ArrayList集合变量来存储集合元素信息,在ArrayList集合操作过程中,可以使用ArrayList集合类的I ...
- 【Excle数据透视表】如何得到数据透视表中某个汇总行的明细数据
例如: 现在想得到"北京 汇总"的明细数据,该怎么处理呢? 步骤 右键数据透视表任意单元格→数据透视表选项→启用显示明细数据→确定→单击"北京 汇总"行最后一个 ...
- Django 中 ModelForm 的使用
定义 ModelForm 定制 ModelForm Meta 在 Form 中另外定义 Field 值得一提的一些 Field 转化 AutoField BooleanField ForeignKey ...
- Django create和save方法
Django的模型(Model)的本质是类,并不是一个具体的对象(Object).当你设计好模型后,你就可以对Model进行实例化从而创建一个一个具体的对象.Django对于创建对象提供了2种不同的s ...
- Django model重写save方法及update踩坑记录
一个非常实用的小方法 试想一下,Django中如果我们想对保存进数据库的数据做校验,有哪些实现的方法? 我们可以在view中去处理,每当view接收请求,就对提交的数据做校验,校验不通过直接返回错误, ...
随机推荐
- OpenCV学习(2) OpenCV的配置
下面我们在VS2010中编写一个简单的OpenCV程序,来看看如何在程序中使用OpenCV. 创建一个新的Win32 控制台程序,附加选项为空工程(empty project),并添加一个 ...
- JNI字段描述符
“([Ljava/lang/String;)V” 它是一种对函数返回值和参数的编码.这种编码叫做JNI字段描述符(JavaNative Interface FieldDescriptors).一个数组 ...
- 创建带Mipmap的osg::Image
我们常用osgDB::readImage或者osg::Image::allocateImage()方式创建Image对象, 跟深一步的带Mipmap的Image怎样创建呢? 偶然在分析osgParti ...
- MFC【5】MFC集合类
MFC集合类现在来看已经很落后了. 5.1数组 5.1.1MFC数组类 CArray类,它实际是一个模板类,利用它可以创建人和数据类型的类型安全数组.在头文件Afxtempl.h中定义了CArray. ...
- ASP.NET中使用TreeView显示文件
在ASP.NET中,TreeView的使用很普遍,把它利用上来 首先加入TreeView控件 <asp:TreeView ID="driverInfoView" runat= ...
- CentOS7下命令安装火狐浏览器
使用命令安装火狐浏览器,需要切换root(su root)下,执行下面的命令,自动下载所需依赖包,完成安装 yum -y install firefox 然后重启即可
- [置顶] All about control file in Oracle Database
--数据库实例启动的三个阶段: NOMOUNT(START):打开初始化参数文件 MOUNT:打开控制文件 OPEN:打开数据文件和日志文件 --控制文件 控制文件的作用:管理数据库的状态和描述数据库 ...
- Pairwise
FCC题目:找到你的另一半 有一个能力数组[7,9,11,13,15],按照最佳组合值为20来计算,只有7+13和9+11两种组合.而7在数组的索引为0,13在数组的索引为3,9在数组的索引为1,11 ...
- 【Python】【Nodejs】下载单张图片到本地,Python和Nodejs的比较
Python版本: # 下载单张图片到本地,看用时多少 import urllib.request import datetime starttime = datetime.datetime.now( ...
- es5 - array - pop
/** * 描述:该pop()方法从数组中删除最后一个元素并返回该元素.此方法更改数组的长度. * 语法:arr.pop() * 返回:从数组删除元素,如果为undefined则返回空该,pop方法从 ...
