Unit02: JSON 、 使用JSON实现数据交换 、 jQuery对AJAX的支持,编码问题
Unit02: JSON 、 使用JSON实现数据交换 、 jQuery对AJAX的支持
1. 编码问题
(1)发送get请求
为什么会产生乱码?
ie浏览器提供的ajax对象,对中文会使用gbk来编码,非ie浏览器 会使用utf-8来编码。服务器端默认会使用"iso-8859-1"来解码, 所以会产生乱码。
如何解决?
step1. 在服务器端,统一使用"utf-8"来解码。
<Connector URIEncoding="utf-8"/>
step2. 浏览器端,使用encodeURI对中文进行编码。
注: encodeURI函数会使用utf-8来编码。
(2)发送post请求
为什么会产生乱码?
浏览器所提供的ajax对象都会使用utf-8对中文进行编码。
而服务器端会使用iso-8859-1来解码。
如何解决?
request.setCharacterEncoding("utf-8");
2. JSON (Javascript Object Notation)
(1)JSON是什么?
是一种轻量级的数据交换格式。
什么是数据交换?
将数据转换成一种与平台无关的数据格式(比如xml),然后交给接收方
来处理。
轻量级
相对于xml,json文档更小,解析的速度更快。
(2)基本语法
表示一个对象
{属性名:属性值,属性名:属性值...}
注:
a. 属性名必须使用双引号括起来。
b. 属性的类型可以是string,number,true/false,null,object。
c. 属性值如果是string,必须使用双引号括起来。
表示由对象组成的数组
[{},{},{}...]
(3)使用json
(1)java对象如何转换成json字符串。
使用jackson工具提供的api。(ObjectMapper)
(2)json字符串如何转换成javascript对象。
使用javascript内置对象 JSON.parse()方法。
3. jQuery对ajax的支持
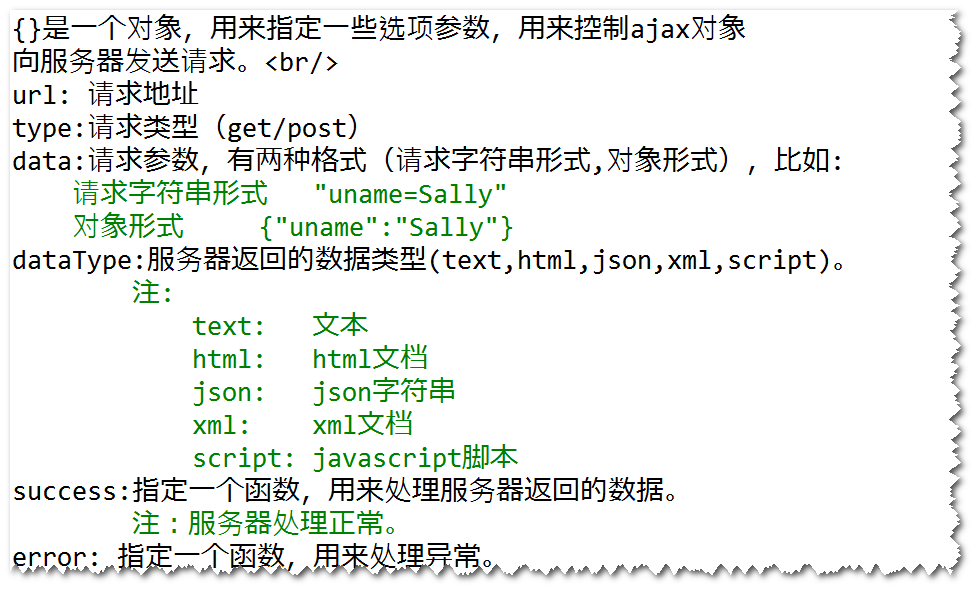
(1)$.ajax方法
用法: $.ajax({});

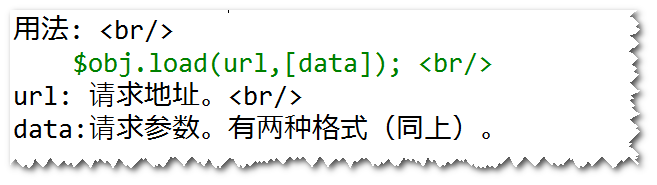
(2)load方法
向服务器发送异步请求,然后将服务器返回的数据直接添加到符合要求的 节点之上。

代码:

src/main/java
bean
package bean;
public class Stock {
private String code;
private String name;
private int price;
public String getCode() {
return code;
}
public void setCode(String code) {
this.code = code;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getPrice() {
return price;
}
public void setPrice(int price) {
this.price = price;
}
}
Stock.java
json
package json; import java.util.ArrayList;
import java.util.List; import com.fasterxml.jackson.core.JsonProcessingException;
import com.fasterxml.jackson.databind.ObjectMapper; import bean.Stock; public class JsonTest {
/*
* 将java对象转换成json字符串
*/
public static void test1() throws JsonProcessingException{
Stock s = new Stock();
s.setCode("600877");
s.setName("中国嘉陵");
s.setPrice(10);
//使用jackson提供的工具来转换
ObjectMapper om =
new ObjectMapper();
String jsonStr =
om.writeValueAsString(s);
System.out.println(jsonStr);
} public static void test2() throws JsonProcessingException{
List<Stock> stocks =
new ArrayList<Stock>();
for(int i = 0; i < 3; i ++){
Stock s = new Stock();
s.setCode("60087" + i);
s.setName("中国嘉陵" + i);
s.setPrice(10 + i);
stocks.add(s);
}
ObjectMapper om =
new ObjectMapper();
String jsonStr =
om.writeValueAsString(stocks);
System.out.println(jsonStr);
} public static void main(String[] args)
throws JsonProcessingException {
test2();
} }
JsonTest.java
web
package web; import java.io.IOException;
import java.io.PrintWriter;
import java.util.ArrayList;
import java.util.List;
import java.util.Random; import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; import com.fasterxml.jackson.databind.ObjectMapper; import bean.Stock; public class ActionServlet extends
HttpServlet{
public void service(
HttpServletRequest request,
HttpServletResponse response)
throws ServletException,IOException{
response.setContentType(
"text/html;charset=utf-8");
PrintWriter out = response.getWriter();
String uri =
request.getRequestURI();
String action =
uri.substring(
uri.lastIndexOf("/"),
uri.lastIndexOf("."));
System.out.println("action:" + action);
if("/quoto".equals(action)){
//返回几只股票的信息给客户端
List<Stock> stocks =
new ArrayList<Stock>();
Random r = new Random();
for(int i = 0; i < 8; i ++){
Stock s = new Stock();
s.setCode("60087"
+ r.nextInt(10));
s.setName("中国嘉陵" + r.nextInt(10));
s.setPrice(r.nextInt(1000));
stocks.add(s);
}
ObjectMapper om =
new ObjectMapper();
String jsonStr =
om.writeValueAsString(stocks);
System.out.println(jsonStr);
out.println(jsonStr);
}else if("/getNumber".equals(action)){
//返回一个随机整数
Random r = new Random();
int number = r.nextInt(1000);
System.out.println(number);
out.println(number);
}
}
}
ActionServlet.java
webapp
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
/*
使用json语法表示对象
*/
function f1(){
var obj =
{"code":"600877","name":"中国嘉陵",
"price":10};
alert(obj.name);
}
function f2(){
var obj = {"company":"达内科技",
"address":{
"city":"北京",
"street":"北三环西路",
"room":2046
}
};
alert(obj.address.street);
} function f3(){
var arr = [{"name":"Sally","age":22},
{"name":"Eric","age":32}];
alert(arr[1].name);
} //将json字符串转换成javascript对象
function f4(){
var str = '{"name":"Sally","age":22}';
//调用javascript内置对象JSON提供的方法
//来做转换。
var obj = JSON.parse(str);
alert(obj.name);
}
function f5(){
var str = '[{"name":"Sally","age":22},'
+ '{"name":"Eric","age":32}]';
//转换完后,得到的是一个数组。
var arr = JSON.parse(str);
alert(arr[1].name);
}
</script>
</head>
<body style="font-size:30px;">
<a href="javascript:f5();">ClickMe</a> </body>
</html>
json.html
<%@ page
contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<html>
<head>
<script type="text/javascript"
src="js/jquery-1.4.3.js">
</script>
<script type="text/javascript">
$(function(){
$('#a1').click(f2);
});
function f1(){
$('#d1').load('getNumber.do');
}
function f2(){
$.ajax({
"url":"getNumber.do",
"type":"get",
"dataType":"text",
"success":function(obj){
$('#d1').html(obj);
}
});
}
</script> </head>
<body style="font-size:30px;">
<a id="a1" href="javascript:;">点这儿显示一个随机整数</a><br/>
<div id="d1"></div>
</body>
</html>
random.jsp
<%@ page
contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<html>
<head>
<style>
#d1{
width:480px;
height:350px;
background-color:black;
margin-left:350px;
margin-top:20px;
}
#d2{
color:yellow;
background-color:red;
height:32px;
}
table{
color:white;
font-style:italic;
font-size:24px;
}
</style>
<script type="text/javascript"
src="js/jquery-1.4.3.js">
</script>
<script type="text/javascript">
$(function(){
//页面加载完成之后,
//每隔一段时间执行quoto函数。
setInterval(quoto,5000);
}); function quoto(){
//利用jQuery提供的方法($.ajax)来
//向服务器发送异步请求。
$.ajax({
"url":"quoto.do",
"type":"get",
"dataType":"json",
"success":function(obj){
//处理服务器返回的数据
/*
obj是服务器返回的数据。
如果服务器返回的是json字符串,
会自动转换成对应的javascript对象。
*/
//更新表格
$('#tb1').empty();
for(i = 0; i < obj.length; i ++){
var s = obj[i];
$('#tb1').append(
'<tr><td>' + s.code
+ '</td><td> ' + s.name
+ '</td><td>' + s.price
+ '</td></tr>');
}
},
"error":function(){
//服务器出错,在这儿处理
} });
} </script>
</head>
<body style="font-size:30px;">
<div id="d1">
<div id="d2">实时行情</div>
<div id="d3">
<table width="100%">
<thead>
<tr>
<td>代码</td>
<td>名称</td>
<td>价格</td>
</tr>
</thead>
<tbody id="tb1">
</tbody>
</table>
</div>
</div>
</body>
</html>
stock.jsp
WEB-INF
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" version="2.5">
<servlet>
<servlet-name>action</servlet-name>
<servlet-class>web.ActionServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>action</servlet-name>
<url-pattern>*.do</url-pattern>
</servlet-mapping>
</web-app>
web.xml
<dependencies>
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-annotations</artifactId>
<version>2.2.3</version>
</dependency>
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-core</artifactId>
<version>2.2.3</version>
</dependency>
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.2.3</version>
</dependency>
</dependencies>
pom.xml
扩展内容:
服务端编码:java.net.URLEncoder.encode()
服务端解码:java.net.URLDecoder.decode()
package com.util; import java.io.UnsupportedEncodingException;
/**
* url转码、解码
*
* @author lifq
* @date 2015-3-17 下午04:09:35
*/
public class UrlUtil {
private final static String ENCODE = "UTF-8";
/**
* URL 解码
*
* @return String
* @author lifq
* @date 2015-3-17 下午04:09:51
*/
public static String getURLDecoderString(String str) {
String result = "";
if (null == str) {
return "";
}
try {
result = java.net.URLDecoder.decode(str, ENCODE);
} catch (UnsupportedEncodingException e) {
e.printStackTrace();
}
return result;
}
/**
* URL 转码
*
* @return String
* @author lifq
* @date 2015-3-17 下午04:10:28
*/
public static String getURLEncoderString(String str) {
String result = "";
if (null == str) {
return "";
}
try {
result = java.net.URLEncoder.encode(str, ENCODE);
} catch (UnsupportedEncodingException e) {
e.printStackTrace();
}
return result;
} /**
*
* @return void
* @author lifq
* @date 2015-3-17 下午04:09:16
*/
public static void main(String[] args) {
String str = "唐胜伟";
System.out.println(getURLEncoderString(str));
System.out.println(getURLDecoderString(str)); } }
UrlUtil.java
Unit02: JSON 、 使用JSON实现数据交换 、 jQuery对AJAX的支持,编码问题的更多相关文章
- IT兄弟连 JavaWeb教程 jQuery对AJAX的支持
jQuery对AJAX的支持 jQuery对Ajax请求的创建.发送.响应.注册数据处理函数.JSON的解析和缓存以及传参等都进行了相应的封装,同时也考虑了浏览器的兼容性问题. jQuery中对AJA ...
- 【JavaWeb】jQuery对Ajax的支持
jQuery对Ajax的支持 jQuery对Ajax进行封装,提供了$.ajax()方法 语法:$.ajax(options) 常用设置项 说明 url 发送请求地址 type 请求类型get|pos ...
- IT兄弟连 JavaWeb教程 jQuery对AJAX的支持经典面试题
1.简述对Ajax的理解 AJAX是Asynchronous JavaScript and Xml异步的JavaScript和Xml.它一种用来改善用户体验的技术其实质是使用XMLHttpReques ...
- jQuery九大选择器和jQuery对ajax的支持
一.jQuery九大选择器 1)基本选择器: <body> <div id="div1ID">div1</div> <div id=&qu ...
- jQuery对ajax的支持
有load,get,post和ajax四个方法都可以,其中后三个直接使用$.xx调用 使用方法大致相同,这里只介绍get和post方法 -------------------------------- ...
- IT兄弟连 JavaWeb教程 jQuery对AJAX的支持经典案例
案例需求:编写用户登陆页面的验证码模块,在用户进行登陆时,输入验证码后不需要点击提交按钮,使用AJAX异步地向服务器发送验证验证码的请求.如果验证码正确,可以点击提交按钮,如果验证码输入错误,提示用户 ...
- 2016/4/2 json:js和jquery中轻量级数据交换格式 例: 窗口弹出 popwindow
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式.它基于ECMAScript的一个子集. JSON采用完全独立于语言的文本格式,但是也使用了类似于C语言家族 ...
- json:js和jquery中轻量级数据交换格式
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式.它基于ECMAScript的一个子集. JSON采用完全独立于语言的文本格式,但是也使用了类似于C语言家族 ...
- servlet与ajax数据交换(json格式)
JSON数据格式: JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式. 易于人阅读和编写.同时也易于机器解析和生成. 它基于的一个子集. JSON采用完全独 ...
随机推荐
- tomcat安装图文教程
tomcat安装图文教程 运维 memory 发布于June 1, 2013 标签: Windows, Tomcat 下载Tomcat安装文件,官方下载地址是:http://tomcat.apache ...
- js生成中文二维码
http://www.cnblogs.com/xcsn/archive/2013/08/14/3258035.html http://www.jb51.net/article/64928.htm 使用 ...
- LeetCode OJ:ZigZag Conversion(字符串的Z字型转换)
The string "PAYPALISHIRING" is written in a zigzag pattern on a given number of rows like ...
- 从userAgent判断浏览器是什么(chorme ie 火狐)浏览器类型检测、浏览器检测
一.正确的方法: 通过navigator对象的userAgent属性来判断, 主要是判断userAgent 的信息里是否含有以下字段信息: js代码(非完整版) /************ navig ...
- 二进制包形式安装mysql5.7.17
mysql5.7与mysql5.5的安装方式有些区别,如果按照5.5的方式来安装5.7就会有很多报错信息,下面介绍mysql5.7.17的二进制安装方式. 首先安装依赖包: yum -y instal ...
- RMI垃圾收集简介
和单机系统类似, 分布式系统也需要自动清除不再有客户端引用的对象(remote object). 远程对象的自动垃圾回收机制, 将程序员从深坑中解放出来, 不再需要人工跟踪client所引用的对象了. ...
- Python2、3学习及迁移
一.Python2.7 Python 2.7教程 - 廖雪峰的官方网站 Python 基础教程 | 菜鸟教程 二.Python3 Python教程 - 廖雪峰的官方网站 Python3 教程 | 菜鸟 ...
- Vue之拦截与响应拦截
vue中有一个拦截方法,当我们发起请求或者请求回来的时候,我们需要做一定的数据过滤或者拦截 下面是在开发项目时进行的一个axios的请求封装: 拦截器:就是我们在请求之前进行的一个操作比如说,我们可以 ...
- LARAVEL 路由原理分析
<?php class App { protected $routes = []; protected $responseStatus = '200 OK'; protecte ...
- apue 2ed 和 unp 3ed 环境配置
网上虽然有很多配置攻略,但是依然会一头雾水,下面记录我的配置过程. OS. Ubuntu 10.04 LTS 5 首先下载APUE源代码(http://www.apuebook.com/src.tar ...
