phonegap(cordova)从手机app跳转到web页面在跳转回APP本地页面思路
项目中需要用到 WAP支付宝支付。
但是 使用PHONEGAP开发 跳转到支付宝支付,然后跳转回来 就回不到APP的本地页面,
就是使用WAP的第三方登录也是一样的。很难从WAP页面在跳转到 app本地的本地页面
可以看下我的实现思路。

我是使用phongeap +jqmobi 做的
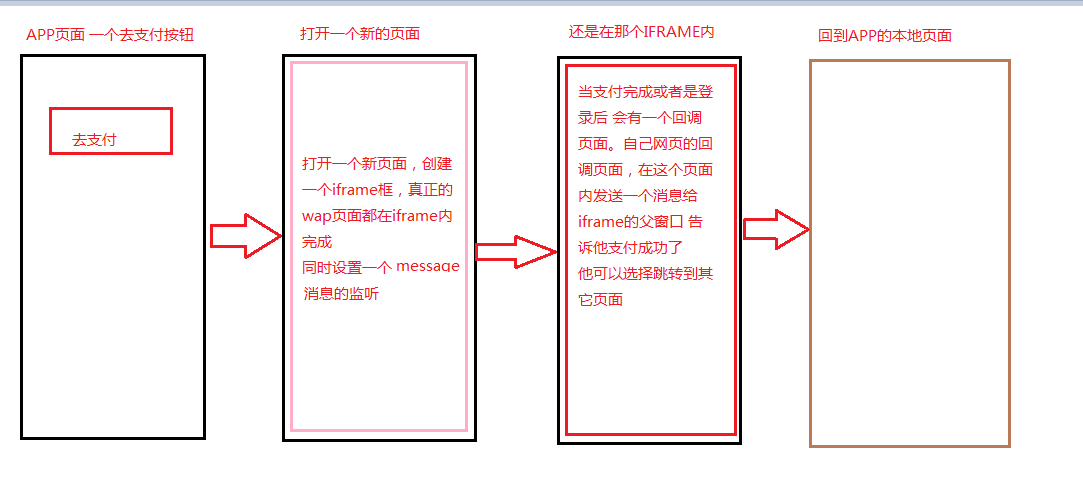
下面是 点击去支付跳转到 打开IFRAME的页面
<!-----第三方登录------->
<div id="qi_disanfang" class="panel padding0" data-header="default_head" data-footer="none" data-load="ondisanfang" data-unload="undisanfang">
<iframe id="login_content" class="pay_content" style="height:100%;width:100%;border:0 none;" src=''></iframe>
</div>
只是在页面里面创建了一个IFRAME框,SRC为空
页面初始化函数
/*第三方登录*/
function ondisanfang(){
//监听消息状态
window.addEventListener('message',loginStart, false);
//远程wap页面的地址
var url=serverURL+'user.php?act=oath&type=qq&callblock=app/login.php';
//赋值给iframe 的src 并设置iframe的宽高
document.getElementById("login_content").src = url;
var $pay_content = $("#login_content");
//var h = $pay_content.parent().height();
// var w = $pay_content.parent().width();
var h = screen.height-20;
var w = screen.width;
$pay_content.css({
height: h,
width: w
});
}
loginStart 监听消息回调函数
//消息回调函数
function loginStart(e) {
//判断传过来的消息 是不是自己设置的,这个地方如果想严谨一点还可以判断下 发消息的 域地址是不是自己的地址,我这里没有判断
if(e.data=='login_success'){
//如果是就执行自己的方法 跳转到其它页面或者做其它的操作
window.location.href='home.html';
}
}
页面卸载函数
function undisanfang() {
//删除刚才的监听
window.removeEventListener('message',loginStart,false);
}
这样这个打开远程的iframe框就做好了,所有的wap远程页面都在这里操作。登录。支付。当他们支付成功 都会 有一个 回调页面。
这个回调页面就是我们自己服务器的页面,回调页面里只需要发送一个消息给父窗口,让我们刚才的监听收到消息就可以了,可以在回调页面做一个按钮 来执行一个JS函数,也可以直接发送一个消息,具体看业务逻辑。
回调页面JS
<script type="text/javascript">
//给iframe框的父窗口发送一个消息 这个消息内容要和刚才你监听的内容一样
top.postMessage('login_success', '*');
</script>
本文参考:http://www.imqiyu.com/mobile-application/23.html
phonegap(cordova)从手机app跳转到web页面在跳转回APP本地页面思路的更多相关文章
- First App on Phonegap | Cordova
Phonegap简介 PhoneGap是一能够让你用普通的web技术编写出能够轻松调用api接口和进入应用商店的 html5应用开发平台,是唯一支持7个平台的开源移动框架. 优势: 1.兼容性:多平台 ...
- [Phonegap+Sencha Touch] 移动开发36 Phonegap/Cordova项目的图标和启动画面(splashscreen)配置
原文地址:http://blog.csdn.net/lovelyelfpop/article/details/40780111 Phonegap/Cordova项目中的config.xml文件.里面配 ...
- JS判断是否是微信页面,判断手机操作系统(ios或android)并跳转到不同下载页面
JS判断客户端是否是iOS或者Android 参考:http://caibaojian.com/browser-ios-or-android.html function is_weixin() { v ...
- phonegap,Cordova 使用html5标签
某些安卓手机的webview使用location.href="tel:123456"不能调到打电话的界面,可以用下面的解决办法: config.xml文件最后加上一行: <a ...
- WINDOWS下PhoneGap(Cordova)安装笔记
1.首先下载Node.js 安装nodejs很简单直接点击安装文件下一步直至成功即可,安装notejs的同时npm也会同时安装 成功后打开notejs的命令行工具 输入“node -v”," ...
- URL Scheme APP跳转safari以及跳回APP
上图 : 在plist文件里面设置. URL identifier 一般为反域名+项目名称 (尽可能保证少重复) URL Schemes是一个数组.一个APP可以添加多个.该参数为跳转时使用的标识. ...
- Android:后台给button绑定onClick事件、当返回项目到手机页面时提示是否退出APP
上一篇文章我们学习了android通过findViewById的方式查找控件,本章将了解button控件,及btton如何绑定控件. 通过android的ui设计工具设计一个登录页面: <Rel ...
- 如何安装 PhoneGap / Cordova (for Win10)
最近需要配置 PhoneGap / Cordova 环境,折腾了一阵子,写篇博客 Mark 一下整个过程. 具体参照了:http://www.assortedgarbage.com/apigee/ 以 ...
- PhoneGap+Cordova+SenchaTouch-01-环境搭建
转http://my.oschina.net/zhongwenhao/blog/369465 环境搭建基于 windows ,mac系统可以借鉴 1.安装NodeJS 和ruby http://no ...
随机推荐
- hadoop 基础入门
启动: 格式化节点:bin/hdfs namenode -format 全部启动:sbin/start-dfs:datanode.namenode sbi ...
- tomcat配置https | 自签发证书配置
未配置证书的访问:
- 这才是球王应有的技艺,他就是C罗
四年一度的世界杯在本周四拉开了帷幕,俄罗斯以5:0碾压沙特阿拉伯,让我们惊呼战斗名族的强大,其后的摩洛哥VS伊朗,摩洛哥前锋布哈杜兹将足球顶入自家球门,这......咳,咳,本来是为了解围,没想到成就 ...
- Paper Reading - Show and Tell: A Neural Image Caption Generator ( CVPR 2015 )
Link of the Paper: https://arxiv.org/abs/1411.4555 Main Points: A generative model ( NIC, GoogLeNet ...
- Linux虚拟机centos系统安装
linux 其他知识目录 安装完后如果虚拟机网络不通请参考:虚拟机网络不通故障解决 1.centos6.9安装 后面安装出了点问题,ip没有并且eth0网卡找不到,不过重新配置ifcfg-eth0后重 ...
- python_MySQL 数据库操作
Python中的mysql操作可以使用MySQLdb模块来完成.它符合Python社区设计的Python Database API SpecificationV2.0标准,所以与其他的数据库操作的AP ...
- Python Pygame (3) 界面显示
显示模式: 之前使display模块的set_mode()的方法用来指定界面的大小,并返回一个Surface对象. set_mode()的原型如下: display.set_mode(resoluti ...
- SVN版本合并技巧
公司使用了bug管理系统,项目添加新功能时,建一个主工单,再分成多个子工单,将子工单分给多个程序员来开发. 开发人员完成一部分就提交一部分,多个小功能模块就分多次提交到测试主干,然后用测试主干项目发布 ...
- 将java开发的wordcount程序提交到spark集群上运行
今天来分享下将java开发的wordcount程序提交到spark集群上运行的步骤. 第一个步骤之前,先上传文本文件,spark.txt,然用命令hadoop fs -put spark.txt /s ...
- php中ob缓存机制
1.ob缓存运行方式 2.注意:在程序中如果开启ob_start(),所有的echo输出都会保存到ob缓存中,可以使用ob系列函数进行操作,如果没有,默认情况下,在程序执行结束,会把缓存中的数据发送给 ...
