Hbuider制作app升级包的简单办法 (升级官方提供的案例)
源文档:http://ask.dcloud.net.cn/question/11795
http://ask.dcloud.net.cn/article/199
一、生成移动App资源升级包
5+应用可使用以下方式进行升级
- 整包升级:适用于大版本更新,新增5+模块时必须使用此类更新方法
- 应用资源升级:适用于小版本更新
- 应用资源差量升级:适用于小版本更新
需HBuilder5.4.0以上版本才有此功能
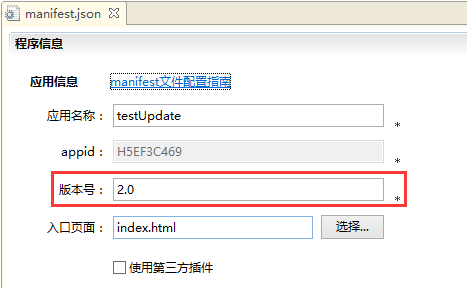
在HBuilder中编辑好新的移动App资源后,更新manifest.json的版本号
原来版本是1.0,新版本修改为2.0:

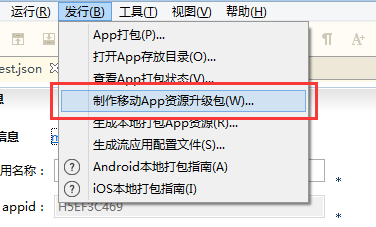
在HBuilder中生成升级包文件(wgt)
菜单“发行” -> “制作移动App资源升级包”:

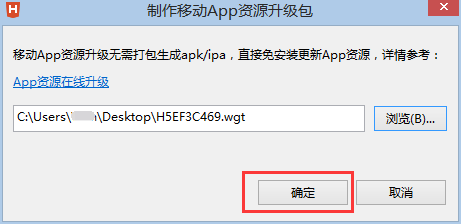
在以下界面中通过“浏览”按钮选择保存路径,点击“确定”保存wgt文件:

生成wgt后提交到手机可访问的网络地址
App资源升级包下载地址:
http://XXXXXX/H5EF3C469.wgt
//后台
http://xxx.net.cn/test/update/check.php
生成移动App资源差量升级包
官方原文:生成差量升级包
顾名思义,差量升级包是针对某个历史版本到新版本的差量,
所以对于升级服务器来讲需要保留所有历史版本,并且分别生成每个历史版本到新版本的差量升级包。
二、app发布之后,怎么确保app能顺利更新呢?
办法一: 做一个升级按钮,让用户主动去升级。
办法二:启动程序后,检查升级包,有升级包就提示用户当前app可升级。
官方提供了一套制作app升级功能的代码案例。
我这里是记录一下我参考官方的代码后 做的升级功能,和思路;
思路:
当要检测是否有最新升级包是,app必须发送当前的版本号到 服务器的某个接口用于和最新的app发行版本进行比较。
假如当前版本是1.1, 和最新发行版本1.2比较,比较一下版本的数字大小就知道 升级包有新版本,可以进行升级。
(为了方便进行大小比较,建议写版本的时候用小数,而不是用 1.1.2 这种类型,不方便比较大小);
在app端,通过mui.ajax 发送版本号到,服务器端接口上。服务器端的接口处理逻辑:
这里用PHP实现:
$appinfo = array(
'appid'=> 'HBuilder',
'version' => '2.0',
'fileurl'=>'upgrade/H5366115D.wgt' //这个是相对服务器端网址url 下的根目录,升级包文件
);
//以上是每次制作好升级包都需要修改一下 version 这个值。值要和你在hbuilder里的app版本号一致。 if(isset($_POST['ver']) && ($_POST['ver'] < $appinfo['version'])){
$ret = array('code'=>1, 'url'=> $appinfo['fileurl']);
}else{
$ret = array('code'=>0, 'url'=>'');
}
echo json_encode($ret);
exit;
所以,ajax 请求接口后,如果有最新升级包,接口会返回 这个升级包的url地址。
下面是app端的 检查可以升级的js代码:
var _config = {url : 'http://www.xxxxx.com/'}
var checkUrl= _config.url + "appgys/upgrade.php";
//需要传递当前的版本
function checkUpdate( wgtVer ){
plus.nativeUI.showWaiting("检测更新...");
mui.ajax( checkUrl , { dataType : "json", type : 'POST',
data : {ver : wgtVer},
success : function(json){
plus.nativeUI.closeWaiting();
if( parseInt(json.code) ==1 ){
//可以升级
plus.nativeUI.confirm("检查到当前版本有最新更新,下载升级?",
function(event){
if(event.index ==0){
console.log('下载地址:'+_config.url + json.url)
downWgt(_config.url + json.url); //下载更新版的地址
}
} ,'系统消息',['马上升级','下次再说']);
} else{
plus.nativeUI.toast("无新版本可更新!");
}
},
error : function(xhr, error){
plus.nativeUI.closeWaiting();
plus.nativeUI.toast('检测更新失败!') ;
}
}) ;
}
// 下载wgt文件
function downWgt(wgtUrl){
plus.nativeUI.showWaiting("下载更新文件...");
plus.downloader.createDownload( wgtUrl, {filename:"_doc/update/"}, function(d,status){
if ( status == 200 ) {
//console.log("下载wgt成功:"+d.filename);
installWgt(d.filename); // 安装wgt包
} else {
//console.log("下载wgt失败!");
plus.nativeUI.alert("下载更新失败!");
}
plus.nativeUI.closeWaiting();
}).start();
}
// 更新应用资源
function installWgt(path){
plus.nativeUI.showWaiting("安装更新文件...");
plus.runtime.install(path,{},function(){
plus.nativeUI.closeWaiting();
plus.nativeUI.alert("应用资源更新完成!",function(){
plus.runtime.restart();
});
},function(e){
plus.nativeUI.closeWaiting();
plus.nativeUI.alert("安装更新文件失败["+e.code+"]:"+e.message);
});
}
接下来 是 用户主动进行升级的时候:
需要做一个按钮让用户点击,然后开始升级代码:
<script type="text/javascript">
//在页面中初始化plus插件
mui.init();
mui.plusReady(function(){
plus.runtime.getProperty(plus.runtime.appid,function(inf){
document.getElementById("version_id").innerHTML = inf.version; });
});
//检测升级
function upgrade_app_wgt(){
plus.runtime.getProperty(plus.runtime.appid,function(inf){
checkUpdate( inf.version);
console.log(inf.version)
//sessionStorage.setItem('upgrade','1');
});
} </script>
接着,放一个按钮,让用户一点运行检查升级
<button onclick="upgrade_app_wgt()">当前版本<span id="version_id"></span></button>
另外是 app自动检查到有最新升级包,然后提示用户安装升级包:
//检查更新
if(sessionStorage.getItem('upgrade') !='1'){
plus.runtime.getProperty(plus.runtime.appid,function(inf){
checkUpdate( inf.version);
sessionStorage.setItem('upgrade','1');
});
}
这里利用app 的sessionStorage来保存是否有检测过更新,
这样就每次在用户打开app 的时候,app主动去检查是否有更新。
Hbuider制作app升级包的简单办法 (升级官方提供的案例)的更多相关文章
- Hybrid App技术批量制作APP应用与跨平台解决方案
前言 简单的聊一聊我开发了4年之久的Hybrid App(混合模式移动应用)平台开发,目前一直在持续开发与维护,支持无编程快速开发! 其本意也不是要吹捧前端有多么强大,只是用自己的实际项目阐述下对于前 ...
- 这些优化 Drupal 网站速度的超简单办法,你忽略了多少?
“怎么样能让我的 Drupal 网站更快一些?”是我们最常遇到的一个问题.站点速度确实非常重要,因为它会影响你的 SEO排名效果.访客是否停留以及你自己管理网站所需要的时间. 今天我们就来看看那些通过 ...
- Xamarin.iOS - 利用Settings插件与EAIntroView制作App的欢迎界面
Xamarin.iOS - 利用Settings插件与EAIntroView制作App的欢迎界面 关于欢迎界面 很多App第一次启动都会有一个欢迎界面,欢迎界面往往决定这用户对App的第一映像,所以欢 ...
- 制作OTA升级包
OTA 软件包工具 本文地址http://wossoneri.github.io/2018/09/21/%5BAndroid%5D%5BFramework%5Dcreate-ota-update-zi ...
- 如何用Axure快速制作APP交互原型
对于产品经理来说,熟练使用一些常用软件是一项十分必要的技能.其中,作为一个专业的快速原型设计工具,Axure RP无疑在产品人心中拥有一个难以撼动的地位.但就要PS一样,虽然足够专业,但同样也会存在使 ...
- 一款非常好用的万能本地离线激活工具,支持Office2016、Office2015、Win7、Win8/8.1/10、Win2008/2012/R2系统,全自动安装且无需联网状态即可全部激活,它由国外网友heldigard制作,小巧、简单,只需运行而不用去管它自动激活,能自动激活为180天无限循环,欢迎大家下载使用
office2016激活工具(KMS)是一款非常好用的万能本地离线激活工具,支持Office2016.Office2015.Win7.Win8/8.1/10.Win2008/2012/R2系统,全自动 ...
- 手把手教你用CAB发布OCX的简单办法
CAB是一种文件压缩格式,把OCX文件(ActiveX插件)压缩成CAB文件是为了发布它,这种发布方式给人感觉“浏览器会自动安装该插件”,很多朋友钟情于此.目前流行很多压缩工具,但WINRAR这类工具 ...
- App Extension的脱壳办法
App Extension的脱壳办法 从app store下载的app和app extension是加过密的,可以通过otool查看: $ otool -l binary_name | grep cr ...
- 中兴应用之星携手天翼开放平台:让APP开发更简单
日前,业内率先的APP开发平台运营商中兴应用之星与中国电信天翼开放平台达成战略合作.即广大用户通过天翼开放平台,可直接享受到应用之星提供的"APP开发服务". 应用之星.中兴通 ...
随机推荐
- Focalprice李培亮:梦想让人在我店里排队
[亿邦动力网讯]4月3日消息,外贸B2C平台Focalprice总裁李培亮日前亮相亿邦动力网联合河南省商务厅举办的“第九届中国中小企业电子商务大会暨2014中国(河南)跨境贸易电子商务峰会”,表达自己 ...
- presto 配置mysql.properties异常Database (catalog) must not be specified in JDBC URL for MySQL connector
在presto 0.210 以后配置mysql.properties的时候,对于jdbc-url属性配置后面要加上对应要链接的database connection-url=jdbc:mysql:// ...
- c++ Dynamic Memory (part 1)
1. make_shared<T>(args): return a shared_ptr dynamically allocated object of type T. Use args ...
- 爬虫:Scrapy12 - Stats Collection
Scrapy 提供了方便的收集数据的机制.数据以 key/value 方式存储,值大多是计数值.该机制叫做数据收集器(Stats Collector),可以通过 Crawler API 的属性 sta ...
- python正则表达式中含有变量的写法
使用格式化字符串的方式实现举例: re.findall("(this,%s,'(.*?)'"%str(i),"abcd(this,1,'123123)')这里i为变量
- 20172305 2018-2019-1 《Java软件结构与数据结构》第六周学习总结
20172305 2018-2019-1 <Java软件结构与数据结构>第六周学习总结 教材学习内容总结 本周内容主要为书第十章内容: 树(一种非线性结构,其中的元素被组织成一个层次结构) ...
- c# 调用c++dll二次总结
1.pinvoke结构不对称,添加语句(网上有) 2.含回调函数,成员参数的结构体必须完全,尽管自己用不到. 3.加深对c++指针的理解.一般情况下,类型加*等效于c++中的ref.但对于short* ...
- mysql 设置远程登录
1.本机登录进mysql,并切换到本机mysql数据库下 2. GRANT ALL PRIVILEGES ON *.* TO 'tigase'@'%' IDENTIFIED BY '123456' W ...
- Firefox必备的24款web开发插件
from: 软件过滤: 排序:收录时间 | 浏览数 网页开发FireFox插件 Firebug Firebug是Firefox下的一款开发类插件,现属于Firefox的 五星级强力推荐插件之一.它集H ...
- unrecognized selector send to instancd 快速定位
1.在Debug菜单中Breakpoints->Create Symbolic Breakpoint; 2.在Symbolic中填写方法签名: -[NSObject(NSObject) does ...
