ASP.NET MVC+EF框架+EasyUI实现权限管理系列(20)-多条件模糊查询和回收站还原的实现
原文:ASP.NET MVC+EF框架+EasyUI实现权限管理系列(20)-多条件模糊查询和回收站还原的实现
ASP.NET MVC+EF框架+EasyUI实现权限管系列
(开篇) (1):框架搭建 (2):数据库访问层的设计Demo (3):面向接口编程 (4 ):业务逻辑层的封装
(5):前台Jquery easyUI实现 (6):EF上下文实例管理 (7):DBSession的封装 (8):DBSession线程内唯一
(9):TT摸版的学习 (10):VSS源代码管理 (11):验证码实现和底层修改 (12):实现用户异步登录和T4模板
(13):权限设计 (14):主框架搭建 (15):权限数据库模型和用户登录详细错误 (16):用户注册的各种验证
(17):注册用户功能的细节处理 (18):过滤器的使用和批量删除数据(伪删除和直接删除)
前言:昨天我们完成了对用户的修改和浏览,基本大概的细节我也都注意到了,如果大家还有什么问题的话可以留言,今天我们就开始实现多条件查询和回收站以及对回收站中的东西进行还原,这部分内容基本没什么新意,也都是一些基础的实现,从今天我们的项目的初级阶段就算是完成了,还有用户的角色和权限我就在这里不讲了,和操作用户一样,大家自行解决即可。那么下面我们就开始今天的内容吧。
1. 对用户进行多条件模糊查询
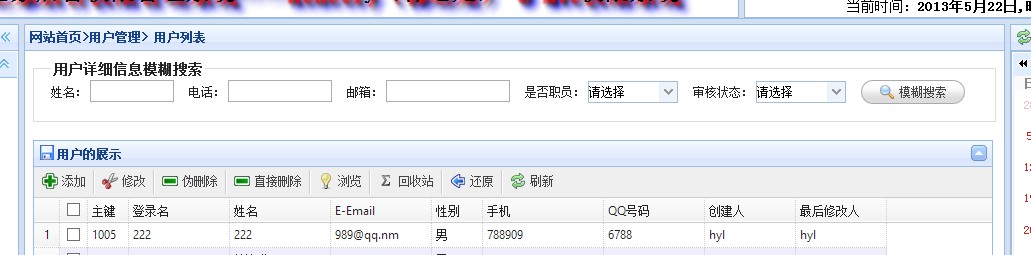
(1)多条件模糊查询我想这种需求只要是一般的项目都会有吧,什么意思,大家也都知道,就是我在要求输入的文本框或者DropDownList中输入/选择某些信息,然后当我单击搜索的时候我们能够直接搜到我们需要的数据,这个就是多条件模糊查询,既然是查询,那就要有输入信息的地方,如图所示:

(2)如上图所示,就是我们需要查询的条件,那么下面我们就要来实现他们,首先我们就要绑定一个Jquery方法来实现点击搜索按钮的实现,然后将得到的值发送到前台去查询数据,那么怎么样才能够将文本框中的值传递到后台去呢?在我们前面做的时候EasyUI帮我们传递过去了page,rows参数,那么我们就想EasyUI提供了什么参数没有,我们可以直接给参数赋值传递到后台去,这个当然了,EasyUI提供的参数就是queryParams,至于这个参数怎么使用大家可以去查一下,这样的话Jquery发送异步请求的方法代码如下:
//绑定搜索按钮的的点击事件
function BindSerarchLickEvent() {
//按条件进行查询数据,首先我们得到数据的值
$("#btnSerach").click(function () {
//得到用户输入的参数
var queryData = {
RealName: $("#txtRealName").val(),
Telephone: $("#txtTelephone").val(),
SerachMail: $("#txtSerachMail").val(),
Enabled: $("#txtEnabled").combobox('getValue'),
AuditStatus: $("#txtAuditStatus").combobox('getValue')
}
//将值传递给
initTable(queryData);
return false;
});
}
(3)然后我们再EasyUI的initTable中传入参数queryData,然后在给参数queryParams付给我们的前台参数queryData,这样我们前台发送异步请求的部分就结束了。
(4)那么接下来我们就要去对控制器中得到前台Json对象的方法进行修改,这时候我们修改的时候因为传递了很多参数,所以我们最好在业务逻辑层在写一个实现多条件查询的方法,那么我首先实现了下面的代码:
IQueryable<BaseUser> LoadSearchData(string Name,string TelPhone,string Emial);
(5)那么这时候大部分人只要看一眼这个方法都会想到要是参数是可以变化的呢?我要在多传递两个参数呢?难道你就在这里加吗??我这里要说的当然不是了,我们可以用下面的方法来实现对参数变化的情况。
(6)首先我们在通用类Comon中添加一个公用基类ParamterQuery,然后我们定义几个常用的属性,代码如下:
namespace LYZJ.UserLimitMVC.Common
{
/// <summary>
/// 定义参数的公用类
/// </summary>
public class ParamterQuery
{
public int PageIndex { get; set; }
public int PageSize { get; set; }
public int Total { get; set; }
}
}
(7)接下来在我们在Model层在添加一个类UserInfoQuery,这个类继承自ParamterQuery,并且在此基础上又新添加了一些自己特有的属性,代码如下:
namespace LYZJ.UserLimitMVC.Model
{
/// <summary>
/// 对多条件查询的其他参数的录入
/// </summary>
public class UserInfoQuery : ParamterQuery
{
public string RealName { get; set; }
public string Telephone { get; set; }
public string EMail { get; set; }
public string Enabled { get; set; }
public string AuditStatus { get; set; }
}
}
(8)这样我们就完成了对参数的操作,这时候如果我们想要添加一个查询条件我们直接到Model层的子类中去添加一个属性即可,我们在业务逻辑层是如何实现的,我都写了详细的注释,就不多说了,代码如下:
/// <summary>
/// 实现对多条件查询的判断方法的封装
/// </summary>
/// <param name="query">引用传递,传递参数的信息</param>
/// <returns></returns>
public IQueryable<BaseUser> LoadSearchData(UserInfoQuery query)
{
var temp = _DbSession.BaseUserRepository.LoadEntities(u => true);
//首先过滤姓名
if (!string.IsNullOrEmpty(query.RealName))
{
temp = temp.Where<BaseUser>(u => u.RealName.Contains(query.RealName)); //like '%mmm%'
}
if (!string.IsNullOrEmpty(query.Telephone))
{
temp = temp.Where<BaseUser>(u => u.Telephone.Contains(query.Telephone));
}
if (!string.IsNullOrEmpty(query.EMail))
{
temp = temp.Where<BaseUser>(u => u.Email.Contains(query.EMail));
}
if (query.Enabled != -)
{
temp = temp.Where<BaseUser>(u => u.Enabled==query.Enabled);
}
if (!string.IsNullOrEmpty(query.AuditStatus) && query.AuditStatus != "-1")
{
temp = temp.Where<BaseUser>(u => u.AuditStatus.Contains(query.AuditStatus));
}
query.Total = temp.Count();
return temp.OrderBy(u => u.SortCode).Skip(query.PageSize * (query.PageIndex - )).Take(query.PageSize);
}
(9)当我们完成业务逻辑层的时候,这时候我们就需要实现前台控制器中的代码,所以控制器中的实现代码如下:
/// <summary>
/// 获取所有的用户信息
/// </summary>
/// <returns>返回用户详细信息的Json对象</returns>
public ActionResult GetAllUserInfos()
{
//Json格式的要求{total:22,rows:{}}
//实现对用户分页的查询,rows:一共多少条,page:请求的当前第几页
int pageIndex = Request["page"] == null ? : int.Parse(Request["page"]);
int pageSize = Request["rows"] == null ? : int.Parse(Request["rows"]);
//得到多条件查询的参数
string RealName = Request["RealName"];
string Telephone = Request["Telephone"];
string EMail = Request["EMail"];
int? Enabled = Request["Enabled"] == null ? - : int.Parse(Request["Enabled"]);
string AuditStatus = Request["AuditStatus"];
int total = ;
//调用分页的方法,传递参数,拿到分页之后的数据
//var data = _userInfoService.LoadPageEntities(pageIndex, pageSize, out total,
// u => true && u.DeletionStateCode == 0, true, u => u.SortCode);
//封装一个业务逻辑层的方法,来处理分页过滤事件
UserInfoQuery userInfoQuery = new UserInfoQuery()
{
PageSize = pageSize,
PageIndex = pageIndex,
RealName = RealName,
Telephone = Telephone,
EMail = EMail,
Enabled = Enabled,
AuditStatus = AuditStatus,
Total =
};
var data = _userInfoService.LoadSearchData(userInfoQuery);
//构造成Json的格式传递
var result = new { total = total, rows = data };
return Json(result, JsonRequestBehavior.AllowGet);
}
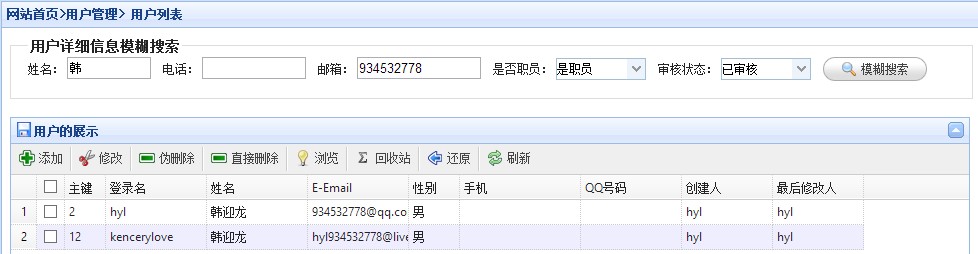
(10)最后,我们就实现了多条件查询的代码,下载我们看一下结果,如图所示:

2.回收站的实现
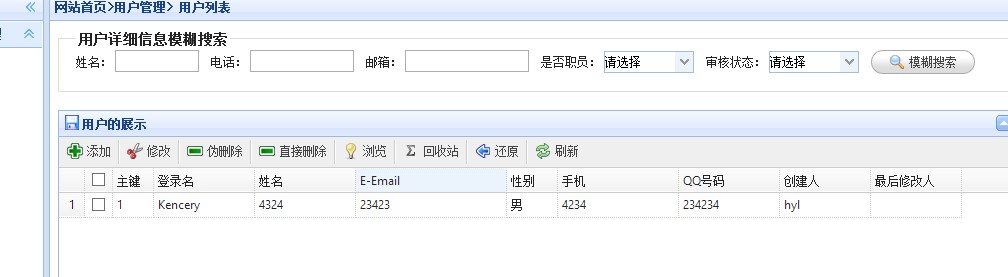
(1)至于我们查看回收站的数据,我觉得就和上面的多条件查询基本一样了,而且应该比那还简单,因为我们没有经过多条件的查询,而且不需要设置什么值,只需要传递过去值为0的数据就行了,那么详细代码我就不写了,大家参考上面的实现以下就行了,实现效果如图所示:

3.数据还原的实现
(1)既然我们有了回收站,那么我们如果误删了数据或者什么之后,我们都会去重新找回这条数据,那么我们只需要还原就行了,在这里还原和伪删除的原理一样,而且我也重用了以前删除和伪删除的代码,所以大家看到下面的成功的提示信息很是不友善,那就是因为代码重用的缘故,部分主要的代码和图像如下:
if (Not == "not")
{
//伪删除,也就是根据用户的ID修改信息,首先查询出实体信息
foreach (var deleteId in deleteIDList)
{
var EditUserDeleteIsNot = _userInfoService.LoadEntities(c => c.ID == deleteId).FirstOrDefault();
EditUserDeleteIsNot.DeletionStateCode = ;
_userInfoService.UpdateEntity(userInfo);
}
return Content("OK");
}
else if (Not == "back")
{
foreach (var deleteID in deleteIDList)
{
var BackUserDelete = _userInfoService.LoadEntities(c => c.ID == deleteID).FirstOrDefault();
BackUserDelete.DeletionStateCode = ;
_userInfoService.UpdateEntity(userInfo);
}
return Content("OK");
}
else
{
//最后执行批量删除数据的方法
if (_userInfoService.DeleteUsers(deleteIDList) > )
{
return Content("OK");
}
}

4.小结
(1)到这里我们前期所有的准备工作都已经完事,当我说完这句话的时候可能大部分人会认为完事了吗?你的角色和权限的简单增删改查还没有实现呢,我这里想说的是用户的现在已经全部实现了,就剩下的两个我不打算在说出来了,所以我会利用这个周末完成角色和权限的简单操作,那么下来我们就需要实现对用户给角色和权限的问题了,我们在后面在说。
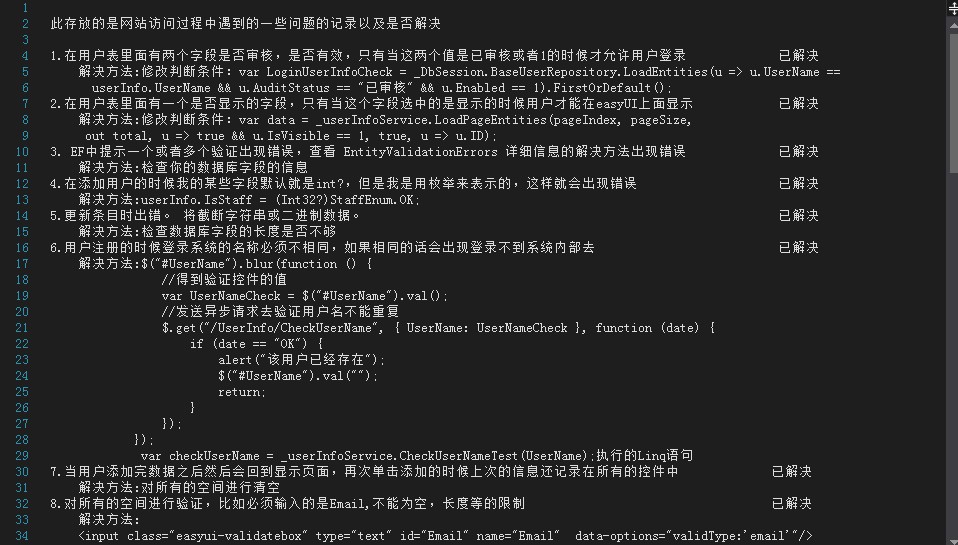
(2)那么我们在开发项目的时候有时候会有一些想法想要加到我们的项目中,但是我们现在还没有实现,想要以后实现,但是害怕我们忘了,所以下面我总结了我在项目中的一些注意项,如图所示:


Kencery返回本系列开篇
ASP.NET MVC+EF框架+EasyUI实现权限管理系列(20)-多条件模糊查询和回收站还原的实现的更多相关文章
- ASP.NET MVC+EF框架+EasyUI实现权限管理系列
http://www.cnblogs.com/hanyinglong/archive/2013/03/22/2976478.html ASP.NET MVC+EF框架+EasyUI实现权限管理系列之开 ...
- ASP.NET MVC+EF框架+EasyUI实现权限管理系列之开篇
原文:ASP.NET MVC+EF框架+EasyUI实现权限管理系列之开篇 前言:博客又有一段时间没有更新了,心里感觉这段时间空空的,好像什么都没有学下,所以就想写博客,所以就有了这个系列,这里当然也 ...
- ASP.NET MVC+EF框架+EasyUI实现权限管理系列(21)-用户角色权限基本的实现说明
原文:ASP.NET MVC+EF框架+EasyUI实现权限管理系列(21)-用户角色权限基本的实现说明 ASP.NET MVC+EF框架+EasyUI实现权限管系列 (开篇) (1):框 ...
- ASP.NET MVC+EF框架+EasyUI实现权限管理系列(19)-用户信息的修改和浏览
原文:ASP.NET MVC+EF框架+EasyUI实现权限管理系列(19)-用户信息的修改和浏览 ASP.NET MVC+EF框架+EasyUI实现权限管系列 (开篇) (1):框架搭建 ...
- ASP.NET MVC+EF框架+EasyUI实现权限管理系列(18)-过滤器的使用和批量删除数据(伪删除和直接删除)
原文:ASP.NET MVC+EF框架+EasyUI实现权限管理系列(18)-过滤器的使用和批量删除数据(伪删除和直接删除) ASP.NET MVC+EF框架+EasyUI实现权限管系列 (开篇) ...
- ASP.NET MVC+EF框架+EasyUI实现权限管理系列(17)-注册用户功能的细节处理(各种验证)
原文:ASP.NET MVC+EF框架+EasyUI实现权限管理系列(17)-注册用户功能的细节处理(各种验证) ASP.NET MVC+EF框架+EasyUI实现权限管系列 (开篇) (1):框 ...
- ASP.NET MVC+EF框架+EasyUI实现权限管理系列(16)-类库架构扩展以及DLL文件生成修改和用户的简单添加
原文:ASP.NET MVC+EF框架+EasyUI实现权限管理系列(16)-类库架构扩展以及DLL文件生成修改和用户的简单添加 ASP.NET MVC+EF框架+EasyUI实现权限管系列 (开篇) ...
- ASP.NET MVC+EF框架+EasyUI实现权限管理系列(14)-主框架搭建
原文:ASP.NET MVC+EF框架+EasyUI实现权限管理系列(14)-主框架搭建 ASP.NET MVC+EF框架+EasyUI实现权限管系列 (开篇) (1):框架搭建 (2 ...
- ASP.NET MVC+EF框架+EasyUI实现权限管理系列(15)-用户登录详细错误和权限数据库模型设计
原文:ASP.NET MVC+EF框架+EasyUI实现权限管理系列(15)-用户登录详细错误和权限数据库模型设计 ASP.NET MVC+EF框架+EasyUI实现权限管系列 (开篇) ...
随机推荐
- oralce 获取自定义主键编码,有并发问题
F_GET_SEQUENCE,功能函数,当多个服务同时调用此函数,可能产生并发问题,待解决,加主键. CREATE OR REPLACE Function f_Get_Sequence(As_Comp ...
- 使用Intel HAXM 加速你的Android模拟器
Android 模拟器一直以运行速度慢著称, 本文介绍使用 Intel HAXM 技术为 Android 模拟器加速, 使模拟器运行度媲美真机, 彻底解决模拟器运行慢的问题. Intel HAXM ( ...
- RH133读书笔记(2)-Lab 2 Working with packages
Lab 2 Working with packages Goal: To gain working experience with package management System Setup: A ...
- PHP如何添加内置的扩展
什么时候server上PHP已安装.需要额外补充PHP如何扩展?你并不需要再次安装PHP.同phpize我们可以在原PHP安装扩展直接的基础上,. 这次编译只不过单独编译PHP的扩展库.接下来将编译好 ...
- SQLServer2008-2012资源及性能监控—CPU使用率监控具体解释
前言: CPU是server中最重要的资源.在数据库server中,CPU的使用情况应该时刻监控以便SQLServer一直处于最佳状态. 本文将会使用可靠性和性能监视器来获取CPU相关的使用统计信息 ...
- Java误区: 静态代码块,当把类将被载入到自己主动运行?
JAVA静态代码块会在类被载入时自己主动运行? 非常多Java开发人员的思想,被这个思想深深的轮奸了n遍,传播这个错误思想的博客,在网上一堆,越来越多的人被轮奸. 如:http://blog.csdn ...
- 【Android基础】listview控件的使用(1)------最简单的listview的使用
listview控件是项目开发中最常用的空间之一,我将慢慢推出关于listview的一系列的文章,先从最简单的,系统自带的listview开始吧! 先上效果图: activity_one.xml &l ...
- Deploy Oracle 10.2.0.5 on Red Hat Enterprise Linux 6.4
一.Linux系统安装和配置 1.安装系统时选Desktop 2.设置eth0网卡为静态IP,加入子网掩码,网关,DNS.并配置自己主动启动 3.改动/etc/hosts.加入主机名和相应IP 4.禁 ...
- C#启动进程之Process
在程序设计中,我们经常会遇到要从当前的程序跳到另一个程序的设计需求.也就是当前进程创建另一个进程.C#提供了Process使得我们很方便的实现. 1.Process基本属性和方法 Id //进程的Id ...
- 新手安装使用codeblocks
很多第一次使用codeblocks的新手总会遇到很多的问题,首先作为一名新手应该下一个完整版的codeblocks,下载地址链接: http://pan.baidu.com/s/1dDxKeD7 密码 ...
