转载:ionic+nodejs开发遇到的跨域和post请求数据问题
转载自:http://www.cnblogs.com/ytu2010dt/p/5471366.html
最近学习ionic+nodejs开发混合app中遇到了一些问题,在此总结一下。
项目地址 https://github.com/ytudt/nodejsApp
代码和问题都会在之后的学习中持续更新
1.跨域问题:
之前一直想用ionic+angular打包app时代码在客户端,因为客户端js有ajax请求,这样去请求服务器数据时是不是跨域?
在实际调试中后台nodejs起一个服务器 192.168.0.19:3000,然后前端我用sublime的server起一个服务器这样的确是跨域,所以在开始前台请求数据我一直用jsonp的方式。
而在真机上跑也可以跑通,后来因为要发比较大的数据到后台,所以jsonp就不可以了。
最近光搜资料得出的结论是当把app打包后在手机端实际上是file协议访问,顾没有跨域问题。然后开始试验,电脑端测试时安装了谷歌的一个插件Allow-Control-Allow-Origin(注意:需在Access-Control-Expose-Headers加上Allow-Control-Allow-Origin: *(表示允许所有ip访问))此插件实际用了cors的方式允许跨域取得数据。
最终在电脑端和真机测试都能顺利拿到数据。
2.angular发送post请求,开始这么写的
$http.post(url, message).success(function(data) {
console.log(data);
});
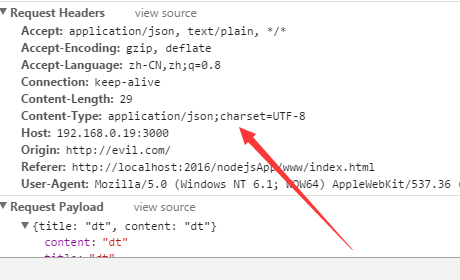
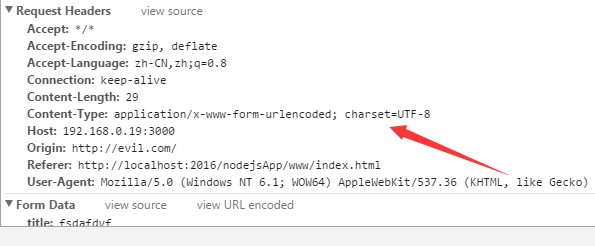
此时发现后台拿不到数据,然后各种查资料以及查看谷歌浏览器控制台信息,得出结论angular post请求默认数据格式为 application/json 而同样的后台程序我用jquery发送post请求后台可以拿到数据。以下为angular和jquery发送请求的信息。

jquery 的请求头

angular post请求头
此后根据angular官网的写法,重新改了代码

var url = GlobalVariable.SERVER_PATH + "/doWrite";
var req = {
method: 'POST',
url: url,
headers: {
'Content-Type': 'application/x-www-form-urlencoded; charset=UTF-8',
'Accept': '*/*'
},
data:message //message 必须是a=b&c=d的格式
};
$http(req).success(function(data){
console.log(data);
obj_goodsListData = data;
deferred.resolve(obj_goodsListData);
}).error(function(){});

此时重新查看angular请求头如下。后台可拿到angular发送post的数据。

转载:ionic+nodejs开发遇到的跨域和post请求数据问题的更多相关文章
- ionic+nodejs开发遇到的跨域和post请求数据问题
最近学习ionic+nodejs开发混合app中遇到了一些问题,在此总结一下. 开发环境搭建 项目地址 https://github.com/ytudt/nodejsApp 代码和问题都会在之后的学习 ...
- NodeJS设置Header解决跨域问题
转载: NodeJS设置Header解决跨域问题 app.all('*', function (req, res, next) { res.header('Access-Control-Allow-O ...
- Vue-cli proxyTable 解决开发环境的跨域问题
Vue-cli proxyTable 解决开发环境的跨域问题 proxyTable: { '/list': { target: 'http://api.xxxxxxxx.com', pathRewri ...
- 记录我开发工作中遇到HTTP跨域和OPTION请求的一个坑
我通过这篇文章把今天工作中遇到的HTTP跨域和OPTION请求的一个坑记录下来. 场景是我需要在部署在域名a的Web应用里用JavaScript去消费一个部署在域名b的服务器上的服务.域名b上的服务也 ...
- 【Java Web开发学习】跨域请求
[Java Web开发学习]跨域请求 ================================================= 1.使用jsonp ===================== ...
- vue开发环境配置跨域,一步到位
本文要实现的是:使用vue-cli搭建的项目在开发时配置跨域,上线后不做任何任何修改,接口也可以访问,前端跨域解决方案 production:产品 生产环境 development:开发 开发环境 1 ...
- 解决React前端在开发环境的跨域问题
在前后端分离的分布式架构中,跨域是一道无法绕过去的门槛,众所周知,生产环境上解决跨域最便捷的方式是使用Nginx来处理,那么,在本地开发环境又该如何处理呢? React框架里处理跨域问题,可以使用ht ...
- Vue的学习总结之---Vue项目 前后端分离模式解决开发环境的跨域问题
原文:https://blog.csdn.net/localhost_1314/article/details/83623526 在前后端分离的web开发中,我们与后台联调时,会遇到跨域的问题. 比如 ...
- 使用jQuery实现跨域提交表单数据
我们在WEB开发中有时会遇到这种情况,比如要从A网站收集用户信息,提交给B网站处理,这个时候就会涉及到跨域提交数据的问题.本文将给您介绍如何使用jQuery来实现异步跨域提交表单数据. 在jQue ...
随机推荐
- Java学习笔记之I/O流(读取压缩文件以及压缩文件)
1.读取压缩文件:ZipInputStream 借助ZipFile类的getInputStream方法得到压缩文件的指定项的内容,然后传递给InputStreamReader类的构造方法,返回给Buf ...
- [分享]Host文件的原理解释及应用说明
Host文件的原理解释及应用说明 Host文件位置及打开方式: Window系统中有个Hosts文件(没有后缀名), Windows 98系统下该文件在Windows目录,在Windows 2 ...
- xv6的设计trick(不断更新)
1.每个进程通过时钟中断出发trap.c中的 if(proc && proc->state == RUNNING && tf->trapno == T_IR ...
- oracle10g遇到ORA-16038日志无法归档问题
SQL> shutdown immediate ORA-01109: 数据库未打开 已经卸载数据库. ORACLE 例程已经关闭. SQL> startup ORACLE 例程已经启动. ...
- 线程带参数的Udp接收
//work wk = new work(ReadUdpDate); ParameterizedThreadStart parmThre = new ParameterizedThreadStart( ...
- linux服务器性能状态查看
vmstat结果内容的解释 Vmstat procs -----------memory---------- ---swap-- -----io---- --system-- -----cpu---- ...
- L5,no wrong numbers
expressions: up to now,到现在为止 a great many,数量很大 in a way,在某种意义上说 words: burn,vt燃烧,vi烧毁,n灼烧 obtain,v ...
- 改写BlogEngine.NET头像上传实现方式(使用baidu.flash.avatarMaker)
baidu.flash.avatarMaker 需要资源文件和javascript类库: 1 2 3 4 5 6 7 需要应用的script library: <scriptsrc=" ...
- 在安装mysqli的时候,出现error: ext/mysqlnd/mysql_float_to_double.h: No such file or direc
这个属于路径问题 我直接修改mysqli_api.h文件 # vim mysqli_api.h把第36行的#include "ext/mysqlnd/mysql_float_to_doubl ...
- cc2530操作任务系统初始化分析
操作系统任务初始化void osalInitTasks( void ){ uint8 taskID = 0; // 分配内存,返回指向缓冲区的指针 tasksEvents = (uint16 *)os ...
