line-height系列(二)——对行内元素(文字、图片、兄弟元素)、块级元素设置line-height后的表现
》原创文章,转载请注明来源!
二、对行内元素(文字、图片、兄弟元素)、块级元素设置line-height后的表现
- line-height通过行内元素(文字、图片等)表现。
- 文字的line-height能使文字居中,即垂直居中性。
- 文字的line-heigh可以通过继承也可以使用内联得到(内联优先)。
- 图片的line-height不能居中,放映出的特点是图片底部总是超过行高中垂线6px的距离。
- 图片的line-height只能通过继承得到,内联设置无效。
- 同一行的line-height,中垂线对齐(span)/底线对齐(div)。
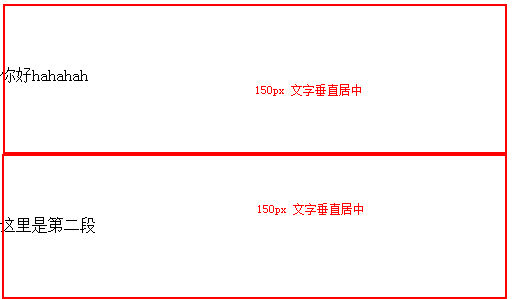
1,line-height通过行内元素表现。
<div class="number1" style="line-height:150px;">
<div>你好hahahah<br/>这里是第二段</div>
</div>


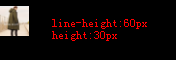
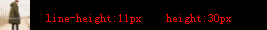
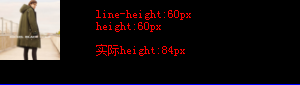
2,给图片设置line-height
<div style="line-height:150px">
<div class="first">你好hahahah</div>
<div class="wraper">
<img src="C:\Users\Administrator\Desktop\桌面\gallery4.jpg" >
</div>
<div class="sec">这里是第二段</div>
</div>
.first,.sec{display:inline-block;font-size:16px}
.wraper{display:inline-block}
.wraper img{height:120px;line-height:60px}




- 当图片的高度 height-6px<=行高/2时,行高高度为实际高度。即使图片高度只有5px,图片底部距离行高中垂线也只有6px。


- 当图片的高度 height-6px>0 且 行高<12px,图片高度为实际高度。


- 当 图片的高度 height-6px>行高/2时,实际高度为 height-6px+lineHeight/2


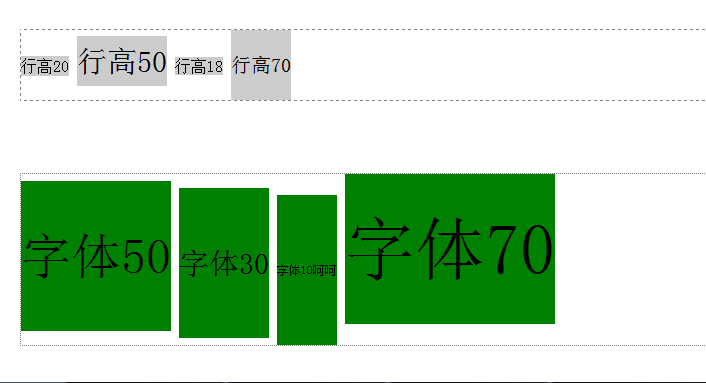
3,兄弟元素设置line-height
<div class="span_part">
<span style="line-height:20px">行高20</span>
<span style="line-height:50px;font-size:30px">行高50</span>
<span style="line-height:18px;">行高18</span>
<span style="line-height:70px;font-size:20px">行高70</span>
</div>
<br/>
<div class="div_part">
<div style="font-size:50px">字体50</div>
<div style="font-size:30px">字体30</div>
<div style="font-size:10px">字体10呵呵</div>
<div style="font-size:70px">字体70</div>
</div>
<br/>
.span_part{border:1px dashed grey; margin-left:30px;}
.span_part span{display:inline-block; }
.div_part{line-height:150px; border:1px dotted grey; margin-left:30px;}
.div_part div{ display:inline-block;}


三、line-height的实际应用
单行文字应用:


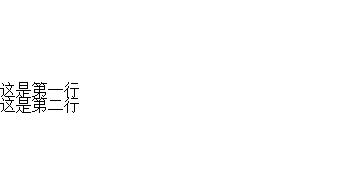
多行文字应用:
<div style="line-height:150px">
<span style="line-height:15px;display:inline-block"> 这是第一行<br/> 这是第二行 </span>
</div>

① 父元素(这里是div)设置和高度一致的 line-height (如200px)
② 子元素 (这里是span) 设置合适的line-height,并设置display:inline-block、vertical-align: middle;
在文章中的应用:
line-height系列(二)——对行内元素(文字、图片、兄弟元素)、块级元素设置line-height后的表现的更多相关文章
- html5 区块与内联div 与span html块级元素
HTML <div> 和 <span> HTML 列表 HTML 类 可以通过 <div> 和 <span> 将 HTML 元素组合起来. HTML 块 ...
- HTML元素被定义为块级元素或内联元素。那么什么是块级元素,什么是内联元素呢
块级元素(block)特性: 块级元素在浏览器显示时,通常会以新行来开始(和结束). 宽度(width).高度(height).内边距(padding)和外边距(margin)都可控制;就像以前用到的 ...
- inline(内联元素)和block(块级元素) 的区别
块级元素,默认是独自占据一行的.比如是<p>.<h1>.<h2>.<h3>.<h4>.<h5>.<h6>.<u ...
- python 全栈开发,Day48(标准文档流,块级元素和行内元素,浮动,margin的用法,文本属性和字体属性)
昨日内容回顾 高级选择器: 后代选择 : div p 子代选择器 : div>p 并集选择器: div,p 交集选择器: div.active 属性选择器: [属性~='属性值'] 伪类选择器 ...
- padding(内边框), border(边框), margin, 标准文档流, 块级元素和行内元素, 浮动 ,margin的用法
盒模型 在CSS中,"box model"这一术语是用来设计和布局时使用,然后在网页中基本上都会显示一些方方正正的盒子.我们称为这种盒子叫盒模型. 盒模型有两种:标准模型和IE模型 ...
- html中的行内元素和块级元素小结
一.首先我们总结下行内元素和块级元素有哪些: 行内元素: <a>标签可定义锚<abbr>表示一个缩写形式<acronym>定义只取首字母缩写<b>字体加 ...
- CSS标准文档流 块级元素和行内元素
标准文档流 什么是标准文档流 宏观的将,我们的web页面和ps等设计软件有本质的区别,web 网页的制作,是个“流”,从上而下 ,像 “织毛衣”.而设计软件 ,想往哪里画东西,就去哪里画 空白折叠现象 ...
- [转]CSS块级元素和行内元素
原地址:http://www.studyofnet.com/news/398.html 本文导读:HTML中的元素可分为两种类型:块级元素和行级元素.这些元素的类型是通过文档类型定义(DTD)来指明. ...
- 前端css之文本操作及块级元素和行内元素
1.文本操作 1.1文本颜色(color) 颜色指定方式: 十六进制值 - 如: #FF0000 一个RGB值 - 如: RGB(255,0,0) 颜色的名称 - 如: red 1.2水平对齐方式 ...
- CSS学习笔记——盒模型,块级元素和行内元素的区别和特性
今天本来打算根据自己的计划进行前端自动化的学习的,无奈早上接到一个任务需求需要新增一个页面.自从因为工作需要转前端之后,自己的主要注意力几 乎都放在JavaScript上面了,对CSS和HTML这方面 ...
随机推荐
- Total Highway Distance
Total Highway Distance 时间限制:10000ms 单点时限:1000ms 内存限制:256MB 描述 Little Hi and Little Ho are playing a ...
- 由获取子元素的方法find和children所获
html代码如下 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://ww ...
- BP神经网络的Java实现
http://fantasticinblur.iteye.com/blog/1465497
- 项目经验分享——Java常用工具类集合 转
http://blog.csdn.net/xyw591238/article/details/51678525 写在前面 本文涉及的工具类部分是自己编写,另一部分是在项目里收集的.工具类涉及数 ...
- (简单) POJ 3264 Balanced Lineup,RMQ。
Description For the daily milking, Farmer John's N cows (1 ≤ N ≤ 50,000) always line up in the same ...
- Spring ---annotation (重点)--AutoWired 不常用
1. 默认按类型 by type, 如果想用byname, 使用@Qualifier 2. 如果写在set上, @qualifier需要写在参数上 bean.xml: 默认bytype去找set方法, ...
- linux 文件类型识别
使用 ls -aldrwxr-xr-x. 4 root root 100 Apr 26 15:05 cpulrwxrwxrwx. 1 root root 13 Apr 26 15:05 fd -> ...
- slf4j与logback对接是如何将日志写到控制台的
今天一个以前同事问了个RT的问题 我翻了下代码,简单跟了下 很简单 1. demo代码 package org.simonme.demo.log; import org.slf4j.Logger; i ...
- 转:css中overflow:hidden 不起作用了吗?
css中overflow:hidden 不起作用了吗? 有同学遇到这样的问题,现象是给元素设置了overflow:hidden,但超出容器的部分并没有被隐藏,难道是设置的hidden失效了吗?其实看似 ...
- dom4j生成和解析xml文件
dom4j生成和解析xml文件 要生成和解析如下格式的xml文件: <?xml version="1.0" encoding="UTF-8"?> & ...
