【翻译】理解Joomla!模板
最近在摸索Joomla的模板开发,看文档的时候心血来潮就干脆把这篇翻译过来,第一次翻译技术文档,肯定有很多错误,希望大家多多批评指正。
原文地址:https://docs.joomla.org/Understanding_Joomla!_templates
典型的模板目录结构
Joomla! CMS模板使用目录和文件的结构,但它们可能因模板而异
网站模板(可以更改网站外观的模板)可以在 /templates 目录中找到。例如,如果您的模板称为“mytemplate”,那么它将被放置在文件夹中:
<path-to-Joomla!>/templates/mytemplate
管理员模板(更改站点的管理员部分的模板)可以在 /administrator/templates目录中找到。例如,如果您的管理员模板名为“myadmintemplate”,那么它将被放置在文件夹中:
<path-to-Joomla!>/administrator/templates/myadmintemplate
模板目录
典型的Joomla!模板将包括以下目录:
css - 包含所有的 .css 文件
html - 包含核心输出和模块chrome的模板覆盖文件
images - 包含模板使用的所有图片
language - 包含模板使用的所有语言文件
根据模板设计的复杂行可能还包含:
javascript - 包含支持模板添加功能的Javascript
目录示例
模板的典型路径为 <root>/public_html/domain-name/template/<模板名称>,其中将包含基于您的模板的以下目录和文件。
/css
/html
/images
/javascript
/language
component.php
error.php
favicon.ico
index.php
templateDetails.xml
template_preview.png
template_thumbnail.png
模板文件
一般模板至少应该包含以下文件:
- index.php
- 提供用于显示和定位模块和组件的逻辑。
- component.php
- 提供用于显示打印机友好页面的逻辑,如“E-mail this link to a friend.”等.
- error.php
- 提供用于处理如404,page not found 错误的方法。
- favicon.ico
- favicon 图标文件
- template.css
- 用于处理模板的显示方面,包括边距,字体,标题,图像边框,列表格式等的规范。 .css文件也可位于 /css 目录中。
- templateDetails.xml
- 保存与模板相关的元信息,由安装程序和模板管理器使用。
- template_preview.ext - 使用图片的扩展格式(.jpg,.png,.gif)替换.ext
- 通常,在 模板管理->模板 中点击缩略图显示一个600x400像素的图片,而不是在 模板管理->样式 中。在将模板应用到站点之前给管理员一个弹出窗口。
- template_thumbnail.ext - 使用图片的扩展格式(.jpg,.png,.gif)替换.ext
- 通常,在 模板管理->模板 中点击缩略图显示一个200x150像素的图片,而不是在 模板管理->样式 中。 这样可以让管理员在将模板应用到站点之前可以浏览模板的缩略图。
-
Joomla!模板需要 templateDetail.xml 文件,这个文件可以在任何模板的根目录下找到。这个XML文件包含Joomla!为了在后端显示和提供模板选项所需要的基本元素据。它也包含很多用于提供关于模板,模板作者,定义文件、文件夹的信息。它也定义模板在后端提供的模板语言文件、参数和设置。
templateDetail 文件使用一个相当基本的XML格式和结构。这个XML文件中的数据被分成不同的部分并特别格式化以呈现不同的片段和参数。通过Joomla!核心提供的强大工具读取和解析XML数据。然后渲染以注册模板并创建在模板管理器中看到的显示。这为模板开发人员提供了一种相对简单的方法来创建在模板中使用的任务,设置和参数
The implementation of
templateDetails.xmlwill vary from template to template, it can be simple or complex depending on what features the template offers. The default Joomla! 3 Protostar template serves as an excellent example to demonstrate how this file is used. The various sections of this file are explained below.templateDetails.xml的实现将因模板而异,它可以是简单的或复杂的,这取决于模板提供的功能。 以默认的Joomla! 3 Protostar模板作为一个很好的例子来演示如何使用这个文件。 此文件的各个部分解释如下。
XML格式
每个templateDetails.xml文件的顶部两行需要首先定义XML格式和DOCTYPE。
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE install PUBLIC "-//Joomla! 2.5//DTD template 1.0//EN" "http://www.joomla.org/xml/dtd/2.5/template-install.dtd">下一行也是必需的,因为它告诉Joomla! 该文件中的数据将用于扩展,在本例中为模板。 所有模板数据都包含在此<extension>标签中,文件通过关闭此标签</extension>结束。
<extension version="3.1" type="template" client="site">
基本详情
第一部分通常是模板开发人员包括关于模板的信息。 诸如名称,日期,联系信息,版权,版本号和基本描述的信息是常见的。 此数据在模板管理器中使用,并显示在可用模板列表中,也可以显示在模板编辑屏幕中。
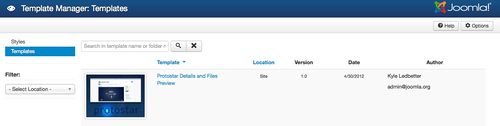
模板基本详情在 Template Manager > Templates 中可见

模板详情示例
Protostar XML 代码的基本详情:
<extension version="3.1" type="template" client="site">
<name>protostar</name>
<version>1.0</version>
<creationDate>//</creationDate>
<author>Kyle Ledbetter</author>
<authorEmail>admin@joomla.org</authorEmail>
<copyright>Copyright (C) - Open Source Matters, Inc. All rights reserved.</copyright>
<description>TPL_PROTOSTAR_XML_DESCRIPTION</description>您可能会注意到,此代码(描述)的最后一行包含语言字符串,而不是实际描述。 这个字符串引用了模板中实际描定义和写入描述的语言文件。这是Joomla中的首选方法,对于为公共使用分配的扩展以适应国际语言支持,但是如果翻译不是一个问题,可以简单地键入描述。 语言文件也在templateDetails.xml文件中的语言部分中定义,本文后面将对此进行更详细的介绍。
模板描述在Protostar编辑器中可见

模板详情示例
目录结构
关于模板安装的所有文件夹都列示于此。所有位于模板根目录的文件和文件夹在安装期间需要被罗列在此。自动包括列出的文件夹中包含的任何文件。每个文件夹包含从模板根目录开始的完整路径信息。 管理员安装程序在安装期间存储文件时使用此信息。
下面是默认Protostar模板的文件和文件夹结构。这是一个相当标准的文件结构为基本的Joomla!模板。
<files>
<filename>component.php</filename>
<filename>error.php</filename>
<filename>favicon.ico</filename>
<filename>index.php</filename>
<filename>templateDetails.xml</filename>
<filename>template_preview.png</filename>
<filename>template_thumbnail.png</filename>
<folder>css</folder>
<folder>html</folder>
<folder>images</folder>
<folder>img</folder>
<folder>js</folder>
<folder>language</folder>
<folder>less</folder>
</files>J3 Protostar的文件目录视图

模块位置
可在模板中使用的可用模块位置在此区域中定义。
这些是默认Protostar模板中定义的模块位置:
<positions>
<position>banner</position>
<position>debug</position>
<position>position-</position>
<position>position-</position>
<position>position-</position>
<position>position-</position>
<position>position-</position>
<position>position-</position>
<position>position-</position>
<position>position-</position>
<position>position-</position>
<position>position-</position>
<position>position-</position>
<position>position-</position>
<position>position-</position>
<position>position-</position>
<position>position-</position>
<position>footer</position>
</positions>位置列表包含在<positions>标签中。每个<position>标签创建一个模块位置,该位置可以从模块管理器中的位置列表和Joomla!的其他区域中获得,其中可以选择模块位置。
位置列表的简单格式意味着它可以很容易地定制。 例如,要向列表中添加新的模块位置,只需在<positions>标签中添加一个新的<position>标签,其中使用全部小写字母,且不含空格的唯一名称。 请记住,这只会将位置添加到后端,并且需要在其他模板文件中进行额外开发以在前端渲染新位置。
语言
有的模板也许包括语言文件以便允许模板中的静态文本翻译。请注意语言文件夹已经定义并且还包含其中的两个语言文件。虽然语言文件夹是之前定义的,但这些文件需要自己的定义。这个方法告诉Joomla! 包含模板使用的字符串的语言文件在哪儿。
第一个文件保存用户将要查看的文本的语言文件。带有.sys或system扩展名的第二个文件用于将在管理员区域中查看的文本。
这是默认Protostar模板的语言文件夹和文件结构:
<languages folder="language">
<language tag="en-GB">en-GB/en-GB.tpl_protostar.ini</language>
<language tag="en-GB">en-GB/en-GB.tpl_protostar.sys.ini</language>
</languages>语言字符串在模板和Joomla!中使用,以便利用Joomla!中广泛的国际语言支持功能。此方法为开发人员和用户提供了相对简单的方法来翻译模板和扩展屏幕中使用的任何文本。 Joomla! 将检查所使用的任何语言字符串的语言文件,并以用户选择的语言加载相应的文本代替字符串。 在这种情况下,只有英语文件(en-GB),任何其他语言的文本翻译必须由用户或开发人员提供,然后Joomla!才能使用。
参数
模板可以提供显示选项和管理员可以在模板管理器中选择的其他参数。例如,默认的Protostar模板允许管理员更改各种颜色,字体和添加标志,这些参数位于高级选项卡下,也由XML参数定义和创建。
模板参数包含在<config>标记中,该标记包含具有名称属性为“params”的<fields>标记。在<fields>标签中,定义了参数组和各个参数。 <fieldset>标记用于创建参数组。各个参数使用<field>标签定义。
每个<fieldset>和<fieldset>中的每个<field>参数都需要由name属性定义的唯一名称。此名称定义参数本身,用于将设置传递到前端文件。每个参数还应包含标签属性和描述属性。标签文本随设置屏幕中的参数一起显示,以标识使用的设置,并且可以在说明中包括更详细的信息。
参数字段实际上可以是具有相应选项的任何类型的表单输入,这由类型属性选择。任何必需的选项,如单选按钮或选择选项,都在<option>标签中定义。 CSS类名可以用class属性定义。并且可以使用默认属性定义默认参数设置。
下面是默认Protostar模板中的参数定义。在本示例中,所有标签,描述和选项都使用上一节中定义的语言文件中的语言字符串定义,以及一些来自Joomla!核心,因此它们可以根据需要翻译成不同的语言。

Protostar高级参数屏
<config>
<fields name="params">
<fieldset name="advanced">
<field name="templateColor" class="" type="color" default="#08C"
label="TPL_PROTOSTAR_COLOR_LABEL"
description="TPL_PROTOSTAR_COLOR_DESC" /> <field name="templateBackgroundColor" class="" type="color" default="#F4F6F7"
label="TPL_PROTOSTAR_BACKGROUND_COLOR_LABEL"
description="TPL_PROTOSTAR_BACKGROUND_COLOR_DESC" /> <field name="logoFile" class="" type="media" default=""
label="TPL_PROTOSTAR_LOGO_LABEL"
description="TPL_PROTOSTAR_LOGO_DESC" /> <field name="sitetitle" type="text" default=""
label="JGLOBAL_TITLE"
description="JFIELD_ALT_PAGE_TITLE_LABEL"
filter="string" /> <field name="sitedescription" type="text" default=""
label="JGLOBAL_DESCRIPTION"
description="JGLOBAL_SUBHEADING_DESC"
filter="string" /> <field name="googleFont"
type="radio"
class="btn-group btn-group-yesno"
default=""
label="TPL_PROTOSTAR_FONT_LABEL"
description="TPL_PROTOSTAR_FONT_DESC"
>
<option value="">JYES</option>
<option value="">JNO</option>
</field> <field name="googleFontName" class="" type="text" default="Open+Sans"
label="TPL_PROTOSTAR_FONT_NAME_LABEL"
description="TPL_PROTOSTAR_FONT_NAME_DESC" /> <field name="fluidContainer"
type="radio"
class="btn-group btn-group-yesno"
default=""
label="TPL_PROTOSTAR_FLUID_LABEL"
description="TPL_PROTOSTAR_FLUID_DESC"
>
<option value="">TPL_PROTOSTAR_FLUID</option>
<option value="">TPL_PROTOSTAR_STATIC</option>
</field>
</fieldset>
</fields>
</config>Protostar模板说明了XML可以在模板界面中使用的几种不同方式,但还有更多的可能性。 在此示例中,<fieldset name =“advanced”>标记包含所有参数,并使用name属性在界面中创建“高级”选项卡。 在界面中创建另一个选项卡所需要的是另一个具有不同name属性的<fieldset>标记。 考虑到这一点,在模板中创建所需的额外选项卡和参数相对简单。
其他资源
index.php文件是网站的骨架。 Joomla!传递的每一页都是“index.php”从数据库选择内容插入填充的。
模板的index.php文件包含将按原样传递的代码和php代码的混合,在传递之前将对其进行修改。 任何设计了简单的html网页的人都会熟悉这个代码:有两个主要部分 - <head>和<body>。 index.php不同的地方是使用php代码插入从数据库中选择的信息。
这里是一个例子:
传统HTML头部:
<head>
<title>My Example Webpage</title>
<meta name="title" content="example" />
<link rel="stylesheet" href="www.example.com/css/css.css" type="text/css" />
</head>Joomla!的做法:
<head>
<jdoc:include type="head" />
<link rel="stylesheet" href="<?php echo $this->baseurl ?>templates/mytemplate/css/css.css" type="text/css" />
</head>因此,不是在index.php文件上定义这些头部分,而是通过php代码的位从数据库中查找头部分。聪明的部分是这两个脚本将向用户提供相同的代码。如果你看一下joomla网站的代码,所有的<?php blah />将被正常的html代码所取代。
好的模板设计
index.php应该是简洁的,因为它会在每次加载新页面时重新发送。元素(如样式)应在保存在用户缓存中的css文件中提供。这里的教程将介绍创建index.php的技术方面。
为什么是index.php?
Index.htm历史上是给予网站主页的名称。因此,当用户导航到www.example.org时,网络服务器提供www.example.org/index.htm。因为Joomla!是用PHP编写的,index.php是自动提供的文件。更复杂的是,当用户导航到joomla网站时,根目录的index.php重定向到当前默认模板的index.php。
【翻译】理解Joomla!模板的更多相关文章
- 递归,回溯,DFS,BFS的理解和模板
LeetCode 里面很大一部分题目都是属于这个范围,例如Path Sum用的就是递归+DFS,Path Sum2用的是递归+DFS+回溯 这里参考了一些网上写得很不错的文章,总结一下理解与模板 递归 ...
- [翻译]理解 ASP.NET 5
**原文:http://docs.asp.net/en/latest/conceptual-overview/understanding-aspnet5-apps.html** 英文捉急,花了挺多时间 ...
- [翻译]理解Unity的自动内存管理
当创建对象.字符串或数组时,存储它所需的内存将从称为堆的中央池中分配.当项目不再使用时,它曾经占用的内存可以被回收并用于别的东西.在过去,通常由程序员通过适当的函数调用明确地分配和释放这些堆内存块.如 ...
- [翻译]理解Swift中的Optional
原文出处:Understanding Optionals in Swift 苹果新的Swift编程语言带来了一些新的技巧,能使软件开发比以往更方便.更安全.然而,一个很有力的特性Optional,在你 ...
- [翻译]理解Ruby中的blocks,Procs和lambda
原文出处:Understanding Ruby Blocks, Procs and Lambdas blocks,Procs和lambda(在编程领域被称为闭包)是Ruby中很强大的特性,也是最容易引 ...
- (翻译)理解Java当中的回调机制
原文地址:http://cleancodedevelopment-qualityseal.blogspot.com/2012/10/understanding-callbacks-with-java. ...
- Tarjan--LCA算法的个人理解即模板
tarjan---LCA算法的步骤是(当dfs到节点u时): 实际: 并查集+dfs 具体步骤: 1 在并查集中建立仅有u的集合,设置该集合的祖先为u 1 对u的每个孩子v: 1.1 tarj ...
- 博弈的SG函数理解及模板
首先定义mex(minimal excludant)运算,这是施加于一个集合的运算,表示最小的不属于这个集合的非负整数.例如mex{0,1,2,4}=3.mex{2,3,5}=0.mex{}=0. 对 ...
- 在制作joomla模板过程中遇到的问题
'''问题1.'''在jjc首页中两个通知公告和基建首页的两个模块中,当我点击查看文章标题是,而通知公告和最新动态页一直都还显示,发现文章一直在网站的下部,而不显示在它应该显示的main_rigth模 ...
随机推荐
- Nginx 负载均衡 后端 监控检测 nginx_upstream_check_module 模块的使用
在使用nginx 的负载均衡 中,我们通常会使用到 Nginx 自带的 ngx_http_proxy_module 健康检测模块. ngx_http_proxy_module 自带的 健康检测模块参数 ...
- Spring自学教程-介绍、特点、框架(一)
一.spring是什么,有什么用? 一句话:面向企业应用,使用javabean代替ejb的java应用或web开发. 侵入式的做法就是要求用户代码"知道"框架的代码,表现为用户代码 ...
- bitmap格式分析(转)
源:bitmap格式分析 参考:bitmap图像介绍 最近正在着手开发一个图片库,也就是实现对常见图片格式的度写操作.作为总结与积累,我会把这些图片格式以及加载的实现写在我的Blog上. 说到图片,位 ...
- UVA 10518 How Many Calls?
题意:一个递推式第n项%b是多少. 递推式: 构造矩阵: #include<cstdio> #include<cstring> #include<cmath> #i ...
- java中关于log日志
博:http://zhw2527.iteye.com/blog/1006302 http://zhw2527.iteye.com/blog/1099658 在项目开发中,记录错误日志是一个很有必要功能 ...
- stm32驱动DS1302芯片
天时可以自动调整,且具有闰年补偿功能.工作电压宽达2.5-5.5V.采用双电源供电(主电源和备用电源),可设置备用电源充电方式,提供了对后背电源进行涓细电流充电的能力.DS1302的外部引脚分配如下图 ...
- sqlserver merge into
create table #ttt(id int,name nvarchar(10));merge into #ttt t using (select 1 as id ,'eee' as name ) ...
- leetcode-位运算
位运算可以大大减小算法空间复杂度,提高效率,很巧妙! 先说一下位运算的简单用法 1. 按位与 & 用途:清零,取一个数中的某些指定位,保留一个数中的某些指定位 2. 按位或 | 用途:将一个数 ...
- java系列-JDBC的封装
参考:http://blog.csdn.net/liuhenghui5201/article/details/16369773 一. 1.加载驱动-->>封装 --->> ...
- 【腾讯Bugly干货分享】你为什么需要 Kotlin
本文来自于腾讯Bugly公众号(weixinBugly),未经作者同意,请勿转载,原文地址:http://mp.weixin.qq.com/s/xAFKGarHhfQ3nKUwPDlWwQ 一.往事 ...
