WPF动态改变主题颜色
原文:WPF动态改变主题颜色

国内的WPF技术先行者周银辉曾介绍过如何动态改变应用程序的主题样式,今天我们来介绍一种轻量级的改变界面风格的方式——动态改变主题色。
程序允许用户根据自己的喜好来对界面进行配色,这种技术在很多软件中都有应用,比如这款名为AirPlay的音乐播放器软件:

下面我们就来自己动手实现这种技术:
首先在App.xaml文件中定义一个键值为“color”的单色笔刷,这个笔刷就是可以被用户改变的动态资源:
<SolidColorBrush x:Key="color" Color="SkyBlue" />
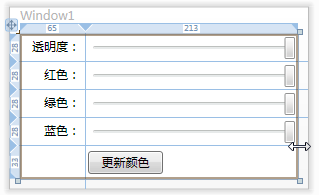
然后来设计这样一个界面:

我们让用户通过4个滑块来分别定制颜色的A、R、G、B值,其完整代码为:
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="28" />
<RowDefinition Height="28" />
<RowDefinition Height="28" />
<RowDefinition Height="28" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="65*" />
<ColumnDefinition Width="213*" />
</Grid.ColumnDefinitions>
<Label Grid.Row="0" HorizontalContentAlignment="Right">透明度:</Label>
<Label Grid.Row="1" HorizontalContentAlignment="Right">红色:</Label>
<Label Grid.Row="2" HorizontalContentAlignment="Right">绿色:</Label>
<Label Grid.Row="3" HorizontalContentAlignment="Right">蓝色:</Label>
<Slider Grid.Row="0" Grid.Column="1" Margin="3" Name="a" SmallChange="1" LargeChange="15" Maximum="255" Value="255" />
<Slider Grid.Row="1" Grid.Column="1" Margin="3" Name="r" SmallChange="1" LargeChange="15" Maximum="255" Value="255" />
<Slider Grid.Row="2" Grid.Column="1" Margin="3" Name="g" SmallChange="1" LargeChange="15" Maximum="255" Value="255" />
<Slider Grid.Row="3" Grid.Column="1" Margin="3" Name="b" SmallChange="1" LargeChange="15" Maximum="255" Value="255" />
<Button Grid.Column="1" Grid.Row="4" HorizontalAlignment="Left" Margin="3,5,0,5" Name="button1" Width="75" Click="button1_Click">更新颜色</Button>
</Grid>
需注意,要把滑块的最大值设为255。
然后回到App.xaml中,我们来定义窗口、标签及按钮的样式:
窗口样式代码如下:
<Style x:Key="window" TargetType="Window">
<Setter Property="OverridesDefaultStyle" Value="true" />
<Setter Property="AllowsTransparency" Value="true" />
<Setter Property="SnapsToDevicePixels" Value="true" />
<Setter Property="WindowStyle" Value="None" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Window">
<Border BorderBrush="{DynamicResource color}" BorderThickness="3" CornerRadius="5" Padding="4">
<Border BorderBrush="{DynamicResource color}" BorderThickness="3" CornerRadius="5" Background="{DynamicResource color}">
<Border BorderBrush="#1000" BorderThickness="3" CornerRadius="5" Padding="6">
<Border.Background>
<LinearGradientBrush StartPoint="0,0" EndPoint="0,1">
<GradientStop Color="#3FFF" Offset="0.5" />
<GradientStop Color="#1666" Offset="0.5" />
</LinearGradientBrush>
</Border.Background>
<ContentPresenter />
</Border>
</Border>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
定义样式为几个Border进行嵌套,在最底层引用的之前定义的单色笔刷,在上层用低不透明度的白色和黑色覆盖以产生不同的层次效果。
标签样式为:
<Style TargetType="Label">
<Setter Property="Foreground" Value="#AAFFFFFF" />
</Style>
按钮样式为:
<Style TargetType="Button">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Button">
<Border Background="{DynamicResource color}" CornerRadius="3">
<Border BorderThickness="2" CornerRadius="3" Padding="{TemplateBinding Padding}">
<Border.Background>
<LinearGradientBrush StartPoint="0,0" EndPoint="0,1">
<GradientStop Color="#6FFF" Offset="0" />
<GradientStop Color="#2000" Offset="1" />
</LinearGradientBrush>
</Border.Background>
<Border.BorderBrush>
<LinearGradientBrush StartPoint="0,0" EndPoint="0,1">
<GradientStop Color="#1000" Offset="0" />
<GradientStop Color="#4000" Offset="1" />
</LinearGradientBrush>
</Border.BorderBrush>
<TextBlock TextAlignment="Center" Foreground="#AFFF"><ContentPresenter /></TextBlock>
</Border>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
其原理与窗口样式相同。
然后回到主界面设计窗口,设置窗体的样式:
Style="{StaticResource window}"
接下来编辑后台代码,首先为窗体增加事件处理以提供拖动功能:
MouseLeftButtonDown="Window_MouseLeftButtonDown"
后台事件处理代码:
private void Window_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
{
this.DragMove();
}
为按钮增加事件处理来更新界面颜色:
private void button1_Click(object sender, RoutedEventArgs e)
{
更新颜色(Color.FromArgb((byte)a.Value, (byte)r.Value, (byte)g.Value, (byte)b.Value));
}
“更新颜色”方法代码如下:
public void 更新颜色(Color c)
{
this.Resources.Remove("color");
this.Resources.Add("color", new SolidColorBrush(c));
}
此方法首先移除资源“color”,然后再添加一个同名的新笔刷,这样就完成了动态替换工作。
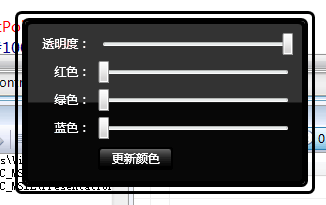
现在编译并执行程序,可以看到如下效果:




WPF动态改变主题颜色的更多相关文章
- vue+scss动态改变主题颜色
1.新建.scss后缀公用文件,放在assets或者其他地方都可以 /*需要切换的颜色变量*/ $color-primary1:#1776E1; /* 更换的颜色 */ $color-primary2 ...
- Eclipse如何快速改变主题颜色
厌倦了Eclipse的白底黑子,我们来更换下Eclipse的主题颜色,让眼睛更舒服一点 首先先进入网址:http://eclipsecolorthemes.org/ 选择一个主题进入,点击进入如下: ...
- jquery动态改变背景颜色插件
GETHUB下载地址 背景颜色用animate方法时时无法改变颜色的 所以要使用插件进行补充. 用法: <!DOCTYPE html> <html> <head> ...
- WPF 动态改变窗口大小
1.删除 Width 和 Height 属性:2.将 Windows.SizeToContent 属性设置为 WidthAndHeight这时窗口就能自动调整自身大小,从而容纳所包含的内容. 通过将 ...
- UGUI 用脚本动态改变Button颜色组合
public Button button; void Start() { ColorBlock cb = new ColorBlock(); cb.normalColor = Color.red; c ...
- ExtJS动态改变字体颜色
为按钮设置文本属性,用标签包裹变色. //pButton为按钮IDExt.getCmp('pButton').setText('<span style="color:#FF0000;& ...
- WPF 自己做一个颜色选择器
程序开发过程中,经常会遇到需要支持动态配置主题颜色的问题,通常,一个程序会有多种不同的颜色风格主题供选 有时候,更细致一些的地方,会需要支持自己配置颜色,这样我们就需要一个颜色选择器啦,下面是我自己开 ...
- WPF:改变ListBoxItem和ListViewItem的颜色
目录 1. 改变ListBoxItem颜色 2. ListViewItem的颜色设置 注意: 本文仅讨论默认ListBoxItem和ListViewItem的鼠标指向和被选择后的前景和背景颜色设置.如 ...
- WPF中利用后台代码实现窗口分栏动态改变
在WPF中实现窗口分栏并能够通过鼠标改变大小已经非常容易,例如将一个GRID分成竖排三栏显示,就可以将GRID先分成5列,其中两个固定列放GridSplitter. <Grid Backgrou ...
随机推荐
- shell基础(转)
shell基础1:文件安全与权限 http://bbs.chinaunix.net/forum/viewtopic.php?t=434579&highlight=wingger 附:Linux ...
- python实现PKCS5Padding
python实现PKCS5Padding python实现PKCS5Padding 2008-09-21 请参考 ssl-3-padding-mode php的加密函 ...
- Bigcommerce:安装的出错解决方案
我们在本地安装时报错了,具体如下: 1. The database details you entered are incorrect: You have an error in your SQL s ...
- ABP启动配置
ABP启动配置 返回ABP系列 ABP是“ASP.NET Boilerplate Project (ASP.NET样板项目)”的简称. ASP.NET Boilerplate是一个用最佳实践和流行 ...
- c 有意思的数组初始化
c 有意思的数组初始化 #include <stdio.h> int main() { int i = 0; char a[1024]; char a0[10] = {}; char a1 ...
- Swift - 使用UIView给页面添加4×4方格
1,下面是一个利用UIView来给页面上绘制灰色方块的例子,效果图如下: 代码如下: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 ...
- android json 解析 简单示例
1 下面是一个简单的json 解析的demo,废话不多说,直接上代码 package com.sky.gallery; import java.io.ByteArrayOutputStream; im ...
- Microsoft JET Database Engine 错误 '80004005'不是一个有效的路径。 确定路径名称拼写是否正确,以及是否连接到文件存放的服务器。
- KMP 知识点总结
KMP算法是BF算法的改进,主要是消除了主串指针的回溯,提高算法效率. 先简单介绍一下BF算法: 基本思路: 从目标串s的第一个字符开始和模式串的第一个字符比较,相等逐个比较后续字符,否则从目标串的第 ...
- linux kernel的函数与抽象层
在数学领域,函数是一种关系,这种关系使一个集合里的每一个元素对应到另一个(可能相同的)集合里的唯一元素. 在C语言中函数也有这种联系.自变量影响着因变量. 在linux内核驱动编程经常会有抽象层的概念 ...
