Highchart插件下载与安装
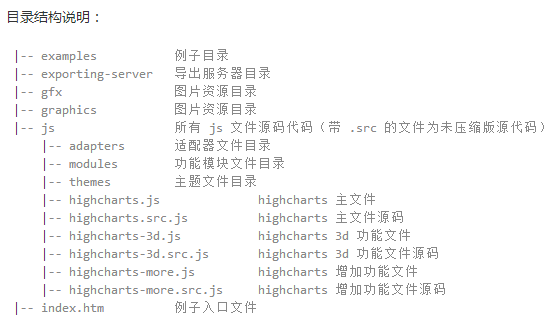
提供完整的 Highcharts 资源包,包含实例文件、所有的 js 压缩版及源码、导出服务器文件等。
1、资源包的使用:

2、开放的CDN:http://img.hcharts.cn/
二、Highchart的安装:
1、使用npm的安装:
npm相关文档:http://www.npmjs.com.cn/
npm install highcharts --save
- 加载 Highcharts
var Highcharts = require('highcharts');
// 在 Highcharts 加载之后加载功能模块
require('highcharts/modules/exporting')(Highcharts);
// 创建图表
Highcharts.chart('container', {
/*Highcharts 配置*/
});
- 加载 Highstock 或 Highmaps
Highstock 是完全包含 Highcharts的,所以没必要将两个文件都引用;Highmaps 可以单独使用也可以通过地图模块来引用。
var Highcharts = require('highcharts/highstock');
// 加载 地图 模块
require('highcharts/modules/map')(Highcharts);
当然如果只需要 Highmaps 功能,那么只需要引用 highmaps.js 即可
var Highcharts = require('highcharts/highmaps');
2、使用bower的安装:
bower install highcharts --save
bower相关文档:http://www.bowercn.com/
- 加载 Highcharts
<script src="/bower_components/highcharts/highcharts.js"></script>
<script>
// 创建图表
Highcharts.Chart('container', {
/*Highcharts 配置*/
});
</script>
加载功能模块
在 Highcharts 的基础上增加模块功能,只需要引入相应的模块文件即可
<script src="/bower_components/highcharts/modules/exporting.js"></script>
加载 Highstock 或 Highmaps
Highstock 是完全包含 Highcharts的,所以没必要将两个文件都引用;Highmaps 可以单独使用也可以通过地图模块来引用。
<script src="/bower_components/highcharts/highstock.js"></script>
<script src="/bower_components/highcharts/modules/map.js"></script>
当然如果只需要 Highmaps 功能,那么只需要引用 highmaps.js 即可
<script src="/bower_components/highcharts/highmaps.js"></script>
Highchart插件下载与安装的更多相关文章
- Chrome插件下载和安装方法
http://jingyan.baidu.com/article/e4511cf35c2df92b845eafb3.html 扩展程序的下载方法 1 每个 Chrome 扩展程序 都有一个固定的 ...
- vue开发者工具vue-devtools-4.1.4_0.crx谷歌插件下载及安装
网盘地址: https://pan.baidu.com/s/14PoaihUHQZEJtiHNWUmdjg 下载好后 谷歌浏览器中扩展程序,开启开发者模式,将下载的文件拖到窗口中即可 然后重启浏览器 ...
- ASM - ByteCode插件下载、安装以及相关遇到的问题
http://asm.ow2.org/eclipse/index.html http://download.forge.objectweb.org/eclipse-update/ http://for ...
- Eclipse 插件 —— RunJettyRun 的下载、安装与使用
关于 Jetty 与 Eclipse 的集成,网上很多都是使用 Eclipse 的一个自动安装功能 —— Software Update.个人不太喜欢这种方式.这种安装方式有点问题:第一,需要网络流畅 ...
- chrome 常用插件下载安装
可在google的应用商店进行下载:chrome://apps/ 但大多时间无法链接. 国内插件下载地址: http://www.cnplugins.com http://chromecj.com/ ...
- 【XPath Helper:chrome爬虫网页解析工具 Chrome插件】XPath Helper:chrome爬虫网页解析工具 Chrome插件下载_教程_安装 - 开发者插件 - Chrome插件网
[XPath Helper:chrome爬虫网页解析工具 Chrome插件]XPath Helper:chrome爬虫网页解析工具 Chrome插件下载_教程_安装 - 开发者插件 - Chrome插 ...
- [python]pycharm画图插件matplotlib、numpy、scipy的下载与安装
最近在用pycharm学习python语言,不得不感叹python语言的强大与人性化! 但对于使用pycharm画图(较复杂的图)就要用到几个插件了,即matplotlib.numpy和scipy!但 ...
- JRebel 7.1.5 插件下载 安装 激活 结合 IntelliJ IDEA--自动编译进行热部署---
Intellij IDEA 安装和配置jrebel进行项目的热部署 https://www.cnblogs.com/a8457013/p/7866625.html Intellij IDEA 使用jr ...
- Chrome插件安装的3种方法,解决拖放不能安装的情况,并提供插件下载
本文摘录于Chrome插件网站 方法一:拖放安装 下载插件的crx文件后,打开Chrome的扩展页面(chrome://extensions/或按Chrome菜单图标>更多工具>扩展程序) ...
随机推荐
- 简述 OAuth 2.0 的运作流程
本文将以用户使用 github 登录网站留言为例,简述 OAuth 2.0 的运作流程. 假如我有一个网站,你是我网站上的访客,看了文章想留言表示「朕已阅」,留言时发现有这个网站的帐号才能够留言,此时 ...
- Eclipse常用设置
用惯了VS,再回过去用Eclipse真是一件痛苦的事.so,在这里记录下使用过程中的一些设置以做备忘. 1.代码自动提示 在我们忘记方法名或者想偷懒时,代码自动提示很管用.不过Eclipse默认是输入 ...
- 关于php语言的使用!
------php语言与JavaScript的使用 方法是相似 <script type="text/javascript"> </script>--js与 ...
- C# 面向对象基础
面向对象编程OOP(Object-Oriented Programming) 类和对象 类是对象的定义,对象是类的实现. [属性集信息] [类修饰符] class 类名 [:类基] //定义类的语法格 ...
- 【.NET深呼吸】Zip文件操作(1):创建和读取zip文档
.net的IO操作支持对zip文件的创建.读写和更新.使用起来也比较简单,.net的一向作风,东西都准备好了,至于如何使用,请看着办. 要对zip文件进行操作,主要用到以下三个类: 1.ZipFile ...
- JavaScript权威设计--事件冒泡,捕获,事件句柄,事件源,事件对象(简要学习笔记十八)
1.事件冒泡与事件捕获 2.事件与事件句柄 3.事件委托:利用事件的冒泡技术.子元素的事件最终会冒泡到父元素直到跟节点.事件监听会分析从子元素冒泡上来的事件. 事件委托的好处: 1.每个函 ...
- 【译】Unity3D Shader 新手教程(3/6) —— 更加真实的积雪
本文为翻译,附上原文链接. 转载请注明出处--polobymulberry-博客园. 如果你满足以下条件,我建议你阅读这篇教程: 你想知道如何在表面着色器中进行混色(blend colour) 你想实 ...
- Living in the Matrix with Bytecode Manipulation--转
原文地址:https://www.infoq.com/articles/Living-Matrix-Bytecode-Manipulation You are probably all too fam ...
- Oracle冷备迁移脚本(文件系统)
Oracle冷备迁移脚本(文件系统) 两个脚本: 配置文件生成脚本dbinfo.sh 网络拷贝到目标服务器的脚本cpdb16.sh 1. 配置文件生成脚本 #!/bin/bash #Usage: cr ...
- 利用Python进行数据分析(12) pandas基础: 数据合并
pandas 提供了三种主要方法可以对数据进行合并: pandas.merge()方法:数据库风格的合并: pandas.concat()方法:轴向连接,即沿着一条轴将多个对象堆叠到一起: 实例方法c ...
