Android的第二次增加SurfaceView基本使用
本文来源于http://blog.csdn.net/hellogv/ ,引用必须注明出处。
上次介绍MediaPlayer的时候略微介绍了SurfaceView,SurfaceView因为能够直接从内存或者DMA等硬件接口取得图像数据,因此是个非常重要的画图容器,这次我就用两篇文章来介绍SurfaceView的使用方法。
网上介绍SurfaceView的使用方法有非常多,写法也层出不同,比如继承SurfaceView类,或者继承SurfaceHolder.Callback类等。这个能够依据功能实际须要自己选择,我这里就直接在普通的用户界面调用SurfaceHolder的lockCanvas和unlockCanvasAndPost。
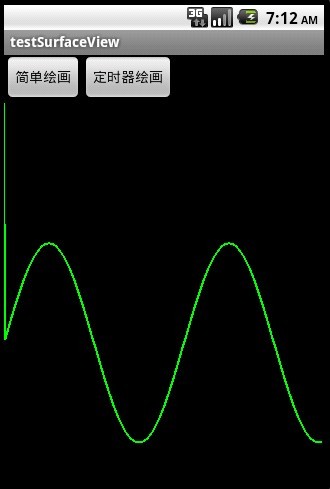
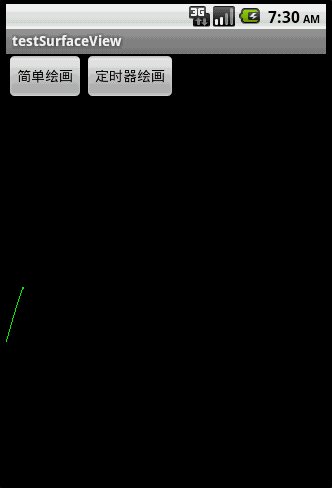
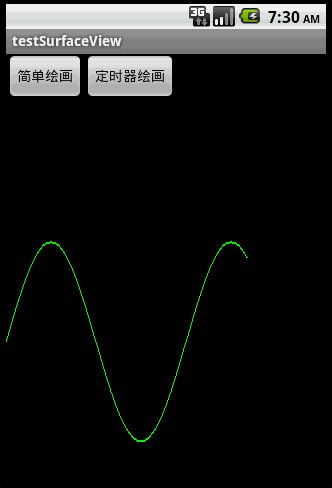
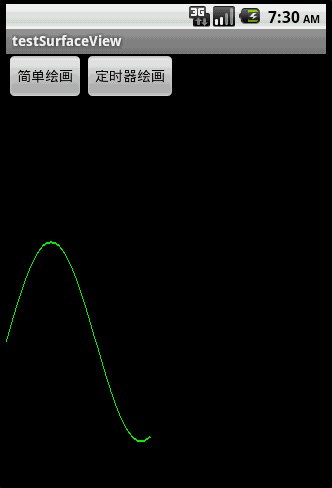
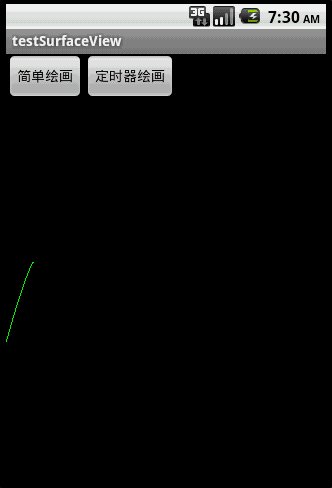
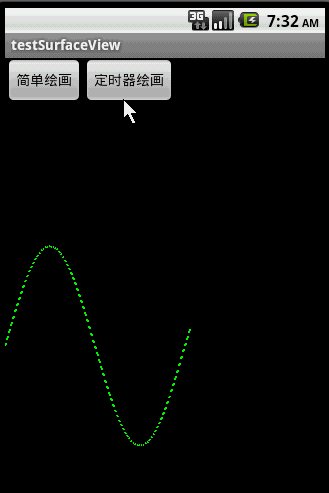
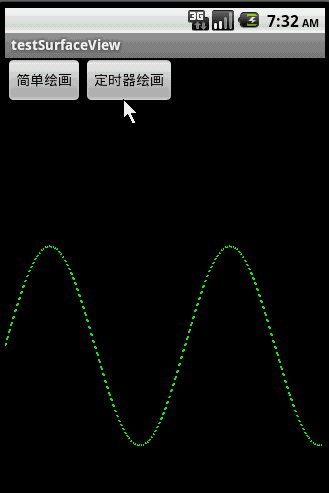
先来看看程序执行的截图:

截图1主要演示了直接把正弦波绘画在SurfaceView上


对照上面的左右两图,右图用.lockCanvas(null),而左图用.lockCanvas(new Rect(oldX, 0, oldX + length,
getWindowManager().getDefaultDisplay().getHeight())),对照一下两个效果,因为左图是按指定Rect绘画,所以效率会比右图的全控件绘画高些。而且在清屏之后(canvas.drawColor(Color.BLACK))不会留有上次绘画的残留。
接下来贴出main.xml的源代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent" android:layout_height="fill_parent"
android:orientation="vertical">
<LinearLayout android:id="@+id/LinearLayout01"
android:layout_width="wrap_content" android:layout_height="wrap_content">
<Button android:id="@+id/Button01" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="简单绘画"></Button>
<Button android:id="@+id/Button02" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="定时器绘画"></Button>
</LinearLayout>
<SurfaceView android:id="@+id/SurfaceView01"
android:layout_width="fill_parent" android:layout_height="fill_parent"></SurfaceView>
</LinearLayout>
接下来贴出程序源代码:
package com.testSurfaceView;
import java.util.Timer;
import java.util.TimerTask;
import android.app.Activity;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Rect;
import android.os.Bundle;
import android.util.Log;
import android.view.SurfaceHolder;
import android.view.SurfaceView;
import android.view.View;
import android.widget.Button;
public class testSurfaceView extends Activity {
/** Called when the activity is first created. */
Button btnSimpleDraw, btnTimerDraw;
SurfaceView sfv;
SurfaceHolder sfh;
private Timer mTimer;
private MyTimerTask mTimerTask;
int Y_axis[],//保存正弦波的Y轴上的点
centerY,//中心线
oldX,oldY,//上一个XY点
currentX;//当前绘制到的X轴上的点
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
btnSimpleDraw = (Button) this.findViewById(R.id.Button01);
btnTimerDraw = (Button) this.findViewById(R.id.Button02);
btnSimpleDraw.setOnClickListener(new ClickEvent());
btnTimerDraw.setOnClickListener(new ClickEvent());
sfv = (SurfaceView) this.findViewById(R.id.SurfaceView01);
sfh = sfv.getHolder();
//动态绘制正弦波的定时器
mTimer = new Timer();
mTimerTask = new MyTimerTask();
// 初始化y轴数据
centerY = (getWindowManager().getDefaultDisplay().getHeight() - sfv
.getTop()) / 2;
Y_axis = new int[getWindowManager().getDefaultDisplay().getWidth()];
for (int i = 1; i < Y_axis.length; i++) {// 计算正弦波
Y_axis[i - 1] = centerY
- (int) (100 * Math.sin(i * 2 * Math.PI / 180));
}
}
class ClickEvent implements View.OnClickListener {
@Override
public void onClick(View v) {
if (v == btnSimpleDraw) {
SimpleDraw(Y_axis.length-1);//直接绘制正弦波
} else if (v == btnTimerDraw) {
oldY = centerY;
mTimer.schedule(mTimerTask, 0, 5);//动态绘制正弦波
}
}
}
class MyTimerTask extends TimerTask {
@Override
public void run() {
SimpleDraw(currentX);
currentX++;//往前进
if (currentX == Y_axis.length - 1) {//假设到了终点,则清屏重来
ClearDraw();
currentX = 0;
oldY = centerY;
}
}
}
/*
* 绘制指定区域
*/
void SimpleDraw(int length) {
if (length == 0)
oldX = 0;
Canvas canvas = sfh.lockCanvas(new Rect(oldX, 0, oldX + length,
getWindowManager().getDefaultDisplay().getHeight()));// 关键:获取画布
Log.i("Canvas:",
String.valueOf(oldX) + "," + String.valueOf(oldX + length));
Paint mPaint = new Paint();
mPaint.setColor(Color.GREEN);// 画笔为绿色
mPaint.setStrokeWidth(2);// 设置画笔粗细
int y;
for (int i = oldX + 1; i < length; i++) {// 绘画正弦波
y = Y_axis[i - 1];
canvas.drawLine(oldX, oldY, i, y, mPaint);
oldX = i;
oldY = y;
}
sfh.unlockCanvasAndPost(canvas);// 解锁画布。提交画好的图像
}
void ClearDraw() {
Canvas canvas = sfh.lockCanvas(null);
canvas.drawColor(Color.BLACK);// 清除画布
sfh.unlockCanvasAndPost(canvas);
}
}
注意 for (int i = oldX + 1; i < length; i++) {// 绘画正弦波 句子。在.lockCanvas()称号Rect绘制在下部循环时间的线,涂料可以提高效率。
Android的第二次增加SurfaceView基本使用的更多相关文章
- Android提高第二篇之SurfaceView的基本使用
本文来自http://blog.csdn.net/hellogv/ ,引用必须注明出处! 上次介绍MediaPlayer的时候略微介绍了SurfaceView,SurfaceView因为能够直接从内存 ...
- 二、Android学习第二天——初识Activity(转)
(转自:http://wenku.baidu.com/view/af39b3164431b90d6c85c72f.html) 一. Android学习第二天——初识Activity 昨天程序搭建成功以 ...
- Android图形系统之Surface、SurfaceView、SurfaceHolder及SurfaceHolder.Callback开发实例
原文:Android图形系统之Surface.SurfaceView.SurfaceHolder及SurfaceHolder.Callback之间的联系 Surface是原始图像缓冲区(raw buf ...
- Android摄像头:只拍摄SurfaceView预览界面特定区域内容(矩形框)---完整(原理:底层SurfaceView+上层绘制ImageView)
Android摄像头:只拍摄SurfaceView预览界面特定区域内容(矩形框)---完整实现(原理:底层SurfaceView+上层绘制ImageView) 分类: Android开发 Androi ...
- 20172327 2018-2019-1 《第一行代码Android》第二章学习总结
学号 2017-2018-2 <第一行代码Android>第二章学习总结 教材学习内容总结 - 活动是什么: 活动(Activity)是最容易吸引用户的地方,它是一种可以包含用户界面的组件 ...
- Android捕捉图像后在SurfaceView上变形显示问题的处理
我们在Android中经常会使用SurfaceView编写自定义的摄像头,可是有的时候会经常会出现图像的变形,我们就会很郁闷的问这到底是为什么呢?其实这个最根本的原因是SurfaceView和PreV ...
- Jquery Mobile设计Android通讯录第二章
本文是jQuery Mobile设计Android通讯录系统教程的第二篇,在上一篇教程中(http://publish.itpub.net/a2011/0517/1191/000001191561.s ...
- [Android] Surface、SurfaceHolder与SurfaceView
其实相当于MVC结构的三者关系:M(Surface).V(SurfaceView).C(SurfaceHolder) 1.Surface Handle onto a raw buffer that i ...
- android 全屏视频播放(SurfaceView + MediaPlayer)
介绍个第三方: JieCaoVideoPlayer 实现Android的全屏视频播放,支持完全自定义UI.手势修改进度和音量.hls.rtsp,设置http头信息,也能在ListView.ViewPa ...
随机推荐
- thinkPHP 输出及其模板调用(三)
原文:thinkPHP 输出及其模板调用(三) ThinkPHP 的输出(重点) a.通过 echo 等PHP原生的输出方式在页面中输出 b.通过display方法输出(thinkphp\Home\L ...
- 119 - Greedy Gift Givers
Greedy Gift Givers The Problem This problem involves determining, for a group of gift-giving frien ...
- 使用ILmerge合并Exe、Dll文件的帮助类
原文:使用ILmerge合并Exe.Dll文件的帮助类 using System; using System.Collections.Generic; using System.Text; using ...
- 单服务器防护linux iptables脚本
#!/bin/bashiptables -Fiptables -P INPUT DROPiptables -P OUTPUT ACCEPTiptables -P FORWARD DROP/sbin/i ...
- c++多态的案例分析
近期在研究c++中多态的应用 ,当中遇到些许的疑问与问题,可是终于的结果是不容置疑的,以下记录下我的学习过程,以纪念本个知识点. 首先,是从一个案例開始的,题目大意是这种: 设定一个多边形的公共类,然 ...
- 【淡墨Unity3D Shader计划】一间 创建一个游戏场景 & 第一Shader写作
本系列文章由@浅墨_毛星云 出品.转载请注明出处. 文章链接:http://blog.csdn.net/poem_qianmo/article/details/40723789 作者:毛星云(浅墨) ...
- HDOJ 3516 Tree Construction
四边形优化DP Tree Construction Time Limit: 4000/2000 MS (Java/Others) Memory Limit: 65536/32768 K (Jav ...
- POJ 1422 Air Raid(二分图匹配最小路径覆盖)
POJ 1422 Air Raid 题目链接 题意:给定一个有向图,在这个图上的某些点上放伞兵,能够使伞兵能够走到图上全部的点.且每一个点仅仅被一个伞兵走一次.问至少放多少伞兵 思路:二分图的最小路径 ...
- UILabel iOS添加文本控件
UILabel这是iOS控制,这是UIView子类,只有在UIView文字显示功能的基础上加入.UILabel还查看课程和UIView类别似 //1.创建一个视图对象 //2.配置视图 ...
- php中遍历数组的方法
参考网址:http://www.jb51.net/article/29949.htm 这三种方法中效率最高的是使用foreach语句遍历数组.从PHP4开始就引入了foreach结构,是PHP中专门为 ...
