python+ueditor+七牛云存储整合
开发环境:python pyramid。
參考网址:http://developer.qiniu.com/docs/v6/sdk/python-sdk.html,http://my.oschina.net/duoduo3369/blog/174655
项目中要将ueditor集成到站点,可是图片上传有问题。于是採取client(终端用户) => 七牛 => 业务server的方式来处理图片。具体的流程这篇文章写的非常清楚:http://my.oschina.net/duoduo3369/blog/174655,只是是java的,并且也没做图片显示的处理。
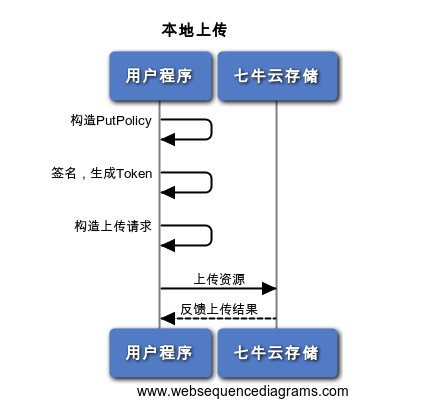
整个流程例如以下:

下面是几个关键步骤:
签名生成token
@view_defaults(route_name='ueditor')
class UeditorView(object): def __init__(self, request):
self.request = request
self.db = request.db
qiniu.conf.ACCESS_KEY = "your access_key"
qiniu.conf.SECRET_KEY = "your secret_key"
self.bucket_name="你的七牛空间名" @view_config(renderer='jsonp', match_param=('action=uptoken'))
def uptoken(self):
policy = qiniu.rs.PutPolicy(self.bucket_name)
token= policy.token()
return dict(token=token) @view_config(renderer='jsonp', match_param=('action=imgmanage'))
def imgmanage(self):
pass
另一个/ueditor/imgmanage用来图片管理的,这个临时没做。使用前先用easy_install安装qiniu的包并import一下。
配置ueditor上传请求
我用的版本号是ueditor1_2_6_1-jsp-utf8版本号。要修改的是dialogs/image/image.html文件:
<input id="qiniu_token" type="hidden" name="token" />
在javascript标签中增加下面代码用来向项目server获取uptoken:
$(function(){
$.get("/ueditor/uptoken", function(data) {
$("#qiniu_token").val(data["token"]);
});
});
var postParams = {
"dir":baidu.g("savePath").value,
"token":$("#qiniu_token").val()//for qiniu yun token
};
还须要改ueditor下的ueditor.config.js文件,在window.UEDITOR_CONFIG配置中改动图片上传配置:
window.UEDITOR_CONFIG = {
//为编辑器实例加入一个路径。这个不能被凝视
UEDITOR_HOME_URL : URL
//图片上传配置区
,imageUrl:"http://up.qiniu.com/" //图片上传提交地址
,imagePath:"http://shikeim.qiniudn.com/" //图片修正地址。这是七牛云应用空间的地址
,imageFieldName:"file"//七牛结合须要改成file
这样图片就能够正常上传到七牛云server了。
在ueditor中显示图片
调试了好久,发现image.html以下有个回调函数对象callbacks。这是上传成功的回调函数:
// 单个文件上传完毕的回调
uploadCompleteCallback: function(data){
try{
var info = eval("(" + data.hash + ")");
info && imageUrls.push(info);
selectedImageCount--;
}catch(e){
console.log("excetion!up load failed...");
} },
但其实七牛云图片上传成功了,响应的却是uploadErrorCallback上传失败回调函数。于是将原来的uploadErrorCallback凝视掉,自己又一次写了个:
//qiniu yun 上传...
uploadErrorCallback: function(data){
try{
var info = eval("(" + data.info + ")");
imgurl={normal:info['hash'],small:info['hash']+'-small'};
imageUrls.push(imgurl);
// console.log(imageUrls);
selectedImageCount--;
}catch(e){
console.log("excetion!up load failed...");
} },
imgurl就是七牛云返回的server端图片文件名称。我在七牛云上做了配置上传的图片有原版normal。还有缩略图版small。这两个都返回了。便于编辑器处理。
/**
* 插入多张图片
*/
function insertBatch() {
if (imageUrls.length < 1) return;
var imgObjs = [],
align = findFocus("localFloat", "name"); for (var i = 0, ci; ci = imageUrls[i++];) {
var tmpObj = {};
console.log(ci);
tmpObj.title = ci.title;
tmpObj.floatStyle = align;
//修正显示时候的地址数据,假设后台返回的是图片的绝对地址,那么此处无需修正
tmpObj._src = tmpObj.src = editor.options.imagePath + ci.small;//这里使用缩略图
imgObjs.push(tmpObj);
}
insertImage(imgObjs);
hideFlash();
}
至此图片上传成功集成。只是另一些小细节须要完好。
总结
有问题先网上查。查的目的不是找答案,而是找思路。明确思路后看文档,答案都在源代码中。
python+ueditor+七牛云存储整合的更多相关文章
- Ueditor结合七牛云存储上传图片、附件和图片在线管理的实现和最新更新
最新下载地址: https://github.com/widuu/qiniu_ueditor_1.4.3 Ueditor七牛云存储版本 注意事项 老版本请查看 : https://github.com ...
- ueditor上传图片到七牛云存储(form api,java)
转:http://my.oschina.net/duoduo3369/blog/174655 ueditor上传图片到七牛云存储 ueditor结合七牛传图片 七牛的试炼 开发前的准备与注意事项说明 ...
- 七牛云存储Python SDK使用教程 - 上传策略详解
文 七牛云存储Python SDK使用教程 - 上传策略详解 七牛云存储 python-sdk 七牛云存储教程 jemygraw 2015年01月04日发布 推荐 1 推荐 收藏 2 收藏,2.7k ...
- 【UEditor】远程上传图片到【七牛云存储】
杂谈:最近在玩一个第三方的微信开发平台,里面的图片都是上传到[七牛云存储]的,用了一下非常的好用,支持各种语言,SDK齐全.支持全分布式系统架构以及存储技术和数据加速,于是决定将网站的图片都存储到七牛 ...
- 用ueditor上传图片、文件等到七牛云存储
ueditor上传文件,是用数据流的形式上传的. 而七牛云存储官方文档中,只提供了文件路径上传的方式. 但是,仅仅是在官方文档中写了这一种方式. 事实上,利用VS的对象管理器,打开Qiniu的dll, ...
- Python在七牛云平台的应用(二)图片瘦身
(一)七牛云平台的图片瘦身功能简介:(引用自官网) 针对jpeg.png格式图片 瘦身后分辨率不变,格式不变. 肉眼画质不变. 图片体积大幅减少,节省 CDN 流量 官网给的图片压缩率很高,官网给的「 ...
- 七牛云存储的 Javascript Web 前端文件上传
因为我的个人网站 restran.net 已经启用,博客园的内容已经不再更新.请访问我的个人网站获取这篇文章的最新内容,七牛云存储的 Web 前端文件上传 七牛是不错的云存储产品,特别是有免费的配额可 ...
- Python实现七牛云视频播放
这篇文章是使用Python的Web框架Django Rest Framework来提供视频相关的api接口,主要功能包括视频上传.视频转码.视频访问授权.删除视频文件.视频截图功能. 七牛云上的基本概 ...
- Django项目使用七牛云存储图片
Django项目使用七牛云存储图片 最近,写了一个django项目,想在项目中使用七牛云存储上传图片,在网上搜索到django-qiniu-storage,查看文档,按步骤居然设置成功了. 安装 1 ...
随机推荐
- 微信jssdk已无力吐槽
微信强大的整合能力让企业公众号的开发迅速窜红.尤其是企业须要个性化定制的一些功能.公司在同一时候上线的app和触屏版的应用中,微信分享自然是不可或缺的重要一环. 纵观如今大多数的微信公众号.分享大都是 ...
- FxMaker用法
第一步:选sceneFxMaker幕后,执行 第二步:执行界面,选中EffectParticle制作粒子特效 第三步:随便点中一个粒子特效.例如以下所看到的 第四步:点中右側的"Explos ...
- 1352 - Colored Cubes (枚举方法)
There are several colored cubes. All of them are of the same size but they may be colored differentl ...
- Delphi中关于Rtti的一些操作(一)
function TForm1.ShowMethodAddress(aObj: TDerived; const sData: String) : Pointer;var aPtr : Pointer ...
- Axure基础系列教程
Axure rp 6.5的软件安装.汉化与注册 认识Axure的软件界面 生成网页原型的三种方法 如何关闭IE浏览器在生成原型时候的安全警告 在chrome中使用axure生成原型的问题 站点地图 ...
- Irvine的专业汇编网站
http://asmirvine.com/ http://download.csdn.net/download/stupid_boy2007/3890853 http://download.csdn. ...
- 【Demo 0005】Android 资源
本章学习要点: 1. 了解Android中资源用途: 2. 掌握资源使用通用规则: 3. 掌握具体资源使用方法; 一.Android资源 a ...
- android.graphics.Color
该类定义的都是些static常量和函数,这些函数都是为了创建和转化成int型的color.颜色是由int型的数表示,由4个字节组成,分别是A R G B,这个int型的值是确定的,透明度的值只能存 ...
- 打印org.eclipse.xsd.XSDSchema对象
由于网上关于Eclipse XSD的中文资料比較少,可是有的时候.我们须要使用Eclipse XSD的API去构造或者改动一个XSD文件. 那么当我们创建了org.eclipse.xsd.XSDSch ...
- VC,一条会被鼠标移动的直线
对话框中的小红线可以被移动的 一.类名是 CBinarizationDlg 二.定义两个变量BOOL m_flag;int nPos;在构造函数初始化m_flag = false;nPos=256;三 ...
