spring之json数据的接受和发送
配置spring对json的注解方式。
<!-- 启动Spring MVC的注解功能,完成请求和注解POJO的映射 -->
<bean class="org.springframework.web.servlet.mvc.annotation.AnnotationMethodHandlerAdapter" >
<property name="messageConverters">
<list >
<ref bean="mappingJacksonHttpMessageConverter" />
</list>
</property>
</bean> <!-- 处理JSON数据转换的 -->
<bean id="mappingJacksonHttpMessageConverter"
class="org.springframework.http.converter.json.MappingJacksonHttpMessageConverter">
<property name="supportedMediaTypes">
<list>
<value>text/html;charset=UTF-8</value>
<value>application/json; charset=UTF-8</value>
</list>
</property>
</bean>
Controller层使用了@requestBody和@responseBody注解
/**
* 接受json参数,返回json数据
* @param area
* @param request
* @param response
* @return
* @throws Exception
*/
@ResponseBody
@RequestMapping("/getJson")
public Map<String, Object> getJson(@RequestBody Area area, HttpServletRequest request,HttpServletResponse response) throws Exception{
Map<String, Object> resultMap = new HashMap<String, Object>();
try {
System.out.println(area.getName());
Area entity = areaService.queryById(area.getId());
responseOk(resultMap, entity);
} catch (Exception e) {
responseError(resultMap, Constant.FAILURE_MESSAGE, e);
}
return resultMap;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="/./resources/js/jquery-1.8.3.min.js"></script>
<script type="text/javascript"> $(function(){
$(".areajson").click(function(){
var id=$(this).attr("id");
var areaNmae=$(this).attr("areaNmae");
var level=$(this).attr("level");
var json = JSON.stringify({"id":id,"name":areaNmae,"level":level});//发送json数据
jQuery.ajax({
url:"/area/getJson",
type:"post",
dataType:"json",
data:json,
contentType:'application/json;charset=UTF-8',//使用@requestBody必须设置contentType为json才能接受到Json数据
success:function(jsondata){
alert(jsondata.result.name);
}
})
}) })
</script>
<title>Insert title here</title>
</head>
<body>
#foreach($obj in $!list)
<a href="javascript:;"><span id="$!obj.id" class="areajson" areaNmae="$!obj.name" level="$!obj.level">$!obj.name</span></a>
#end
</body>
</html>
我在这里遇到两个问题:1、用$.ajax({}),使用$一直报错,但是用jQuery就不报错,暂时还不知道原因。2、必须设置contentType,不然会报415错误。
这样就完成spring接受和返回json数据了。很简单的一个例子。
还有一种就是使用printWriter来返回json。
response.setContentType("text/plain");
response.setHeader("Cache-Control", "no-cache");
response.setCharacterEncoding("UTF-8");
try {
PrintWriter writer = response.getWriter();
writer.print(Json.toJson(resultMap));
} catch (IOException e) {
e.printStackTrace();
}
这里的Json是org.nutz.json.Json;将map转化为json数据。Json.toJson接受的参数是Object。所有也可以是数组、集合、对象。
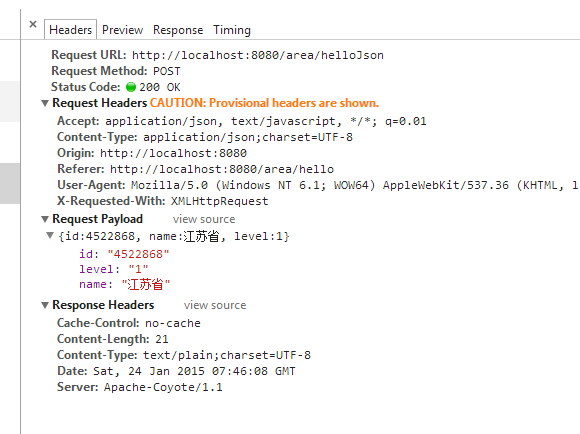
post提交方式,以上面那种参数提交的话,他的请求体是这样的
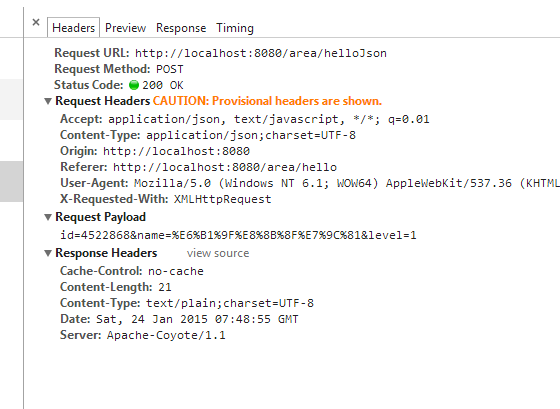
如果以这种方式提交参数。
data:{"id":id,"name":areaNmae,"level":level}

可以看看Request Payload。
Json数据现在在APP或者是网站上都非常有用。得到json数据,要具体的数据只要一直.过去就行了。例如a.b.c.d就能获取到d的值。
spring之json数据的接受和发送的更多相关文章
- 使用jQuery解析JSON数据(由ajax发送请求到php文件处理数据返回json数据,然后解析json写入html中呈现)
在上一篇的Struts2之ajax初析中,我们得到了comments对象的JSON数据,在本篇中,我们将使用jQuery进行数据解析. 我们先以解析上例中的comments对象的JSON数据为例,然后 ...
- Spring MVC Json数据传递
json是一种常见的传递格式,是一种键值对应的格式.并且数据大小会比较小,方便传递.所以在开发中经常会用到json. 首先看一下json的格式: {key1:value1,key2:value2} 每 ...
- Spring返回json数据
第一种形式:使用注解@ResponseBody @RequestMapping(value = "/admin/jq", method = RequestMethod.GET) @ ...
- (转)获取 request 中用POST方式"Content-type"是"application/x-www-form-urlencoded;charset=utf-8"发送的 json 数据
request中发送json数据用post方式发送Content-type用application/json;charset=utf-8方式发送的话,直接用springMVC的@RequestBody ...
- 获取 request 中用POST方式"Content-type"是"application/x-www-form-urlencoded;charset=utf-8"发送的 json 数据
request中发送json数据用post方式发送Content-type用application/json;charset=utf-8方式发送的话,直接用springMVC的@RequestBody ...
- ajax使用向Spring MVC发送JSON数据出现 org.springframework.web.HttpMediaTypeNotSupportedException: Content type 'application/x-www-form-urlencoded;charset=UTF-8' not supported错误
ajax使用向Spring MVC发送JSON数据时,后端Controller在接受JSON数据时报org.springframework.web.HttpMediaTypeNotSupportedE ...
- Spring MVC如何进行JSON数据的传输与接受
本篇文章写给刚接触SpingMVC的同道中人,虽然笔者本身水平也不高,但聊胜于无吧,希望可以给某些人带来帮助 笔者同时再次说明,运行本例时,需注意一些配置文件和网页脚本的路径,因为笔者的文件路径与读者 ...
- angular2^ typescript 将 文件和Json数据 合并发送到服务器(2.服务端)
nodejs 中使用框架 express web框架 multer 文件接受 直接贴代码了,我就不解释了 "use strict"; exports.__esModule = tr ...
- Spring使用Jackson处理json数据
1.搭建SpringMVC+Spring环境 2.配置web.xml.SpringMVC-config.xml <?xml version="1.0" encoding=&q ...
随机推荐
- vlc-android1.8.0的全部源代码[包括C语言]
我们基于vlc,整理出了vlc-android1.8.0的全部源代码, 并增加了LibVLC的简单调用, 您只需要7行代码,就可以完成调用,和原生的MediaPlayer类似. 下载地址https:/ ...
- awk学习笔记二:调用shell、文件执行(转)
awk 'BEGIN {print "Hello"}' 不操作文件直接处理数据流 要调用shell则可以用管道命令 如,打印日期awk 'BEGIN {"date&quo ...
- Python学习笔记——基础篇【第六周】——PyYAML & configparser模块
PyYAML模块 Python也可以很容易的处理ymal文档格式,只不过需要安装一个模块,参考文档:http://pyyaml.org/wiki/PyYAMLDocumentation 常用模块之Co ...
- 跳转到设置页面 与appstory
//MARK:系统跳到应用设置页面 func systemMySet(){ let url = NSURL(string: UIApplicationOpenSettingsURLString) if ...
- react总结
在我的工作用到的最多就是backbone,其次还会有ember/Ext,backbone目前能实现我们team所需要实现的功能,因为我们的component不需要频繁的操作Dom,当后台API返回数据 ...
- opencv BP神经网络使用过程
1.OpenCV中的神经网络 OpenCV中封装了类CvANN_MLP,因而神经网络利用很方便. 首先构建一个网络模型: CvANN_MLP ann; Mat structu ...
- Java中获取当前日期
java.util.Date date = new Date();java.Text.SimpleDateFormat df = new SimpleDateFormat("yyyyMMdd ...
- C语言中sprintf()函数的用法
sprintf函数的用法 1.该函数包含在stdio.h的头文件中. 2.sprintf和平时我们常用的printf函数的功能很相似.sprintf函数打印到字符串中,而printf函数打印输出到屏幕 ...
- 【.NET】转载:使用FileStream批量上传文件。
先看效果图: 代码(没什么难度的一个案例,进度条为第三方控件ProgressODoom.dll,自己去网上下.) using System; using System.Collections.Gene ...
- fido-uaf-protocol-v1.0
EXAMPLE 1: Policy matching either a FPS-, or Face Recognition-based Authenticator { "accepted&q ...
