浏览器HTTP缓存原理分析(转)
章节目录
以前项目中遇到了很多浏览器缓存相关的问题,也在网上查过资料,搞过服务器的配置,来确保客户端加载服务器资源的速度和资源有效性。最近仔细看了下http协议中和缓存相关的一些属性,总结一下。
浏览器缓存原理
文字版描述
①浏览器第一次访问服务器资源 /index.html
在浏览器中没有缓存文件,直接向服务器发送请求。
服务器返回 200 OK,实体中返回 index.html文件内容,并设置一个缓存过期时间,一个文件修改时间,一个根据index.html内容计算出来的实体标记Entity Tag,简称Etag。
浏览器将/index.html路径的请求缓存到本地。
②浏览器第二次访问服务器资源 /index.html
由于本地已经有了此路径下的缓存文件,所以这一次就不直接向服务器发送请求了。
首先,进行缓存过期判断。浏览器根据①中设置缓存过期时间判断缓存文件是否过期。
情景一:若没有过期,则不向服务器发送请求,直接使用缓存中的结果,此时我们在浏览器控制台中可以看到 200 OK(from cache) ,此时的情况就是完全使用缓存,浏览器和服务器没有任何交互的。
情景二:若已过期,则向服务器发送请求,此时请求中会带上①中设置的文件修改时间,和Etag
然后,进行资源更新判断。服务器根据浏览器传过来的文件修改时间,判断自浏览器上一次请求之后,文件是不是没有被修改过;根据Etag,判断文件内容自上一次请求之后,有没有发生变化
情形一:若两种判断的结论都是文件没有被修改过,则服务器就不给浏览器发index.html的内容了,直接告诉它,文件没有被修改过,你用你那边的缓存吧—— 304 Not Modified,此时浏览器就会从本地缓存中获取index.html的内容。此时的情况叫协议缓存,浏览器和服务器之间有一次请求交互。
情形二:若修改时间和文件内容判断有任意一个没有通过,则服务器会受理此次请求,之后的操作同①
我的文字表达能力可能有限,为了尽量把这个流程描述清楚一点,下面
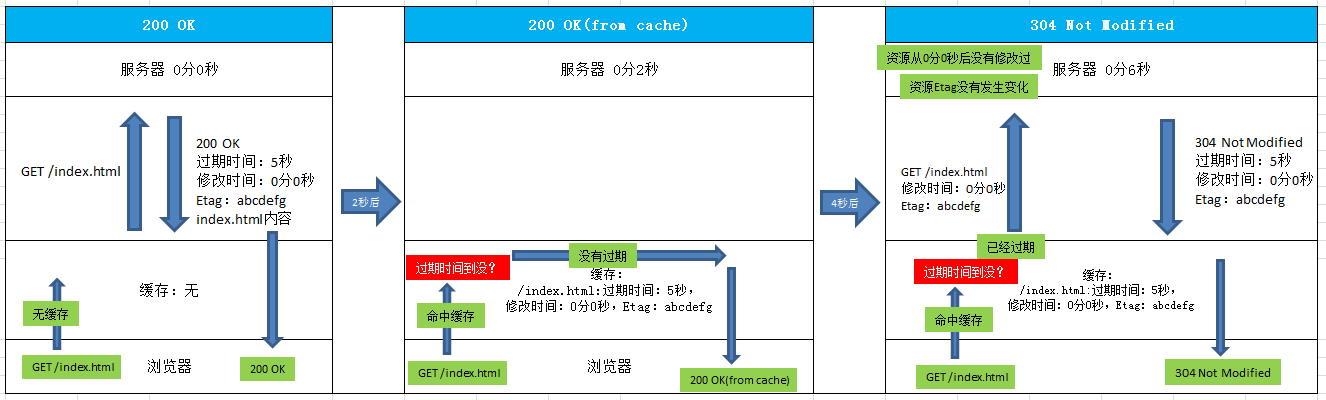
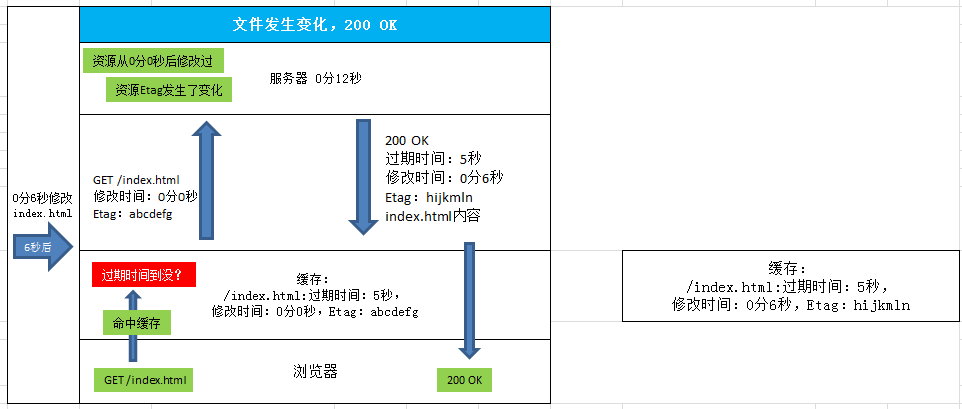
一图以蔽之


缓存相关首部字段
request缓存相关首部字段

response缓存相关首部字段

实体首部缓存相关字段
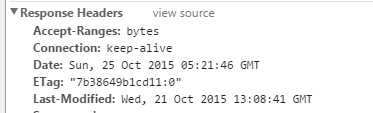
response的head里边可能还包括实体首部,实体首部是紧跟在response首部后边的。
①last-modified-time ——用来设置资源最后修改时间
②Exprire —— 设置文件过期时间
这个字段的作用和cache-control相同,不同的是它直接指定一个缓存过期时间点,容易受客户端时间的影响。
这也是一个遗留的字段,和cache-control同时存在的时候会被后者覆盖
缓存配置的一些注意事项
① 只有get请求会被缓存,post请求不会
② Etag 在资源分布在多台机器上时,对于同一个资源,不同服务器生成的Etag可能不相同,此时就会导致304协议缓存失效,客户端还是直接从server取资源。可以自己修改服务器端etag的生成方式,根据资源内容生成同样的etag。
③ 系统上线,更新资源时,可以在资源uri后边附上资源修改时间、svn版本号、文件md5 等信息,这样可以避免用户下载到缓存的旧的文件
④ 观察chrome的表现发现,通过链接或者地址栏访问,会先判断缓存是否过期,再判断缓资源是否更新;F5刷新,会跳过缓存过期判断,直接请求服务器,判断资源是否更新。
目前只能回忆起这些了,以后遇到了再补充吧~
http://www.cnblogs.com/tzyy/p/4908165.html
浏览器HTTP缓存原理分析(转)的更多相关文章
- 浏览器HTTP缓存原理分析
以前项目中遇到了很多浏览器缓存相关的问题,也在网上查过资料,搞过服务器的配置,来确保客户端加载服务器资源的速度和资源有效性.最近仔细看了下http协议中和缓存相关的一些属性,总结一下. 浏览器缓存原理 ...
- 浏览器 HTTP 缓存原理分析
转自:http://www.cnblogs.com/tzyy/p/4908165.html 浏览器缓存原理: 1.浏览器第一次访问服务器资源/index.html,在浏览器中没有缓存文件,直接向服务器 ...
- 【Web技术】276- WebView缓存原理分析和应用
前言 混合式开发,在产品体验以及页面加载速度的体验上已经非比以往的.今日早读文章由@unclechen分享. 正文从这开始- 一.背景 现在的App开发,或多或少都会用到Hybrid模式,到了WebV ...
- MyBatis:二级缓存原理分析
MyBatis从入门到放弃七:二级缓存原理分析 前言 说起mybatis的一级缓存和二级缓存我特意问了几个身边的朋友他们平时会不会用,结果没有一个人平时业务场景中用. 好吧,那我暂且用来学习源码吧.一 ...
- Solr缓存原理分析及配置优化
一.缓存原理 缓存,带来急速性能体验! Solr提供了一系列的内置缓存来优化查询性能.Solr的缓存原理主要涉及以下4个方面: 1.缓存大小及缓存置换法 从缓存大小的角度来看,不能将缓存设置的太大,否 ...
- MyBatis从入门到放弃七:二级缓存原理分析
前言 说起mybatis的一级缓存和二级缓存我特意问了几个身边的朋友他们平时会不会用,结果没有一个人平时业务场景中用. 好吧,那我暂且用来学习源码吧.一级缓存我个人认为也确实有些鸡肋,mybatis默 ...
- MyBatis 源码分析 - 缓存原理
1.简介 在 Web 应用中,缓存是必不可少的组件.通常我们都会用 Redis 或 memcached 等缓存中间件,拦截大量奔向数据库的请求,减轻数据库压力.作为一个重要的组件,MyBatis 自然 ...
- 【转】MaBatis学习---源码分析MyBatis缓存原理
[原文]https://www.toutiao.com/i6594029178964673027/ 源码分析MyBatis缓存原理 1.简介 在 Web 应用中,缓存是必不可少的组件.通常我们都会用 ...
- 【构建Android缓存模块】(一)吐槽与原理分析
http://my.oschina.net/ryanhoo/blog/93285 摘要:在我翻译的Google官方系列教程中,Bitmap系列由浅入深地介绍了如何正确的解码Bitmap,异步线程操作以 ...
随机推荐
- jspsmart(支持中文下载)
将excel文件从jsp页面导入到数据库,先将文件上传到server,然后读取,最后删除掉上传//要加encType="multipart/form-data"<form a ...
- android Animation动画的xml使用
在Android应用程序,使用动画效果,能带给用户更好的感觉,做动画能够通过XML或Android代码来实现. Animation动画效果的实现能够通过两种方式进行实现,一种是tweened anim ...
- Cocos2dx 3.0开发环境的搭建--Eclipse建立在Android工程
一.前言: 这部分描述了Cocos2d-x 3.0的一些基础内容,以及在Eclipse上上编译我们的Cocos2d-x项目,成功把Helloworld执行起来了.看完本篇博客之后.你就会知道Cocos ...
- win7/win8通过媒体流(DLNA技术)共享音乐照片和视频
http://www.jb51.net/os/windows/79421.html 工具/原料 Windows 7/8/10家庭高级版以上版本 家庭WiFi局域网(无须连接互联网) 支持DLNA的手机 ...
- DOM操作应用
创建元素 document.createElement("li"); 添加节点 oUl.appendChild(oLi); 在某个元素之前插入一个节点 oUl.insertBefo ...
- java基础程序题
发现自己初学java时保存在word里的练习题,哈哈,放博客里面来作为纪念吧~~~ [程序1] 题目:古典问题:有一对兔子,从出生后第3个月起每个月都生一对兔子,小兔子长到第四个月后每个月又生一对兔 ...
- Android Widget 小部件(一) 简单实现
在屏幕上加入Widget:或长按屏幕空白处,或找到WidgetPreview App选择. 原生系统4.0下面使用长按方式,4.0及以上 打开WIDGETS 创建Widget的一般步骤: 在menif ...
- 返璞归真 asp.net mvc (6) - asp.net mvc 2.0 新特性
原文:返璞归真 asp.net mvc (6) - asp.net mvc 2.0 新特性 [索引页][源码下载] 返璞归真 asp.net mvc (6) - asp.net mvc 2.0 新特性 ...
- C/C++:C++友元类
C++友元类: 正常情况下,一个类是訪问不到还有一个类的私有成员的. 就像以下这个: #include <iostream> class A{ private: int a; public ...
- UVA - 12001 UVa Panel Discussion
Description UVa Panel Discussion The UVa online judge team is arranging a panel discussion for the ...
