ASP.NET SignalR 2.0入门指南
ASP.NET SignalR 2.0入门指南
介绍SignalR
ASP.NET SignalR 是一个为 ASP.NET 开发人员的库,简化了将实时 web 功能添加到应用程序的过程。实时Web功能使服务端代码推送内容到链接可客服端并立即应用成为可能,而不需要服务端等待客户端去请求数据。
SignalR可用于任何你想添加实时Web功能到ASP.NET应用程序的情形,聊天室是一个常用的例子,用户可以刷新Web页面来获得新的数据,或者页面使用一个长轮询来取回数据,这都是SignalR可以应用的场景。比如说仪表盘和监视系统,实时游戏等。
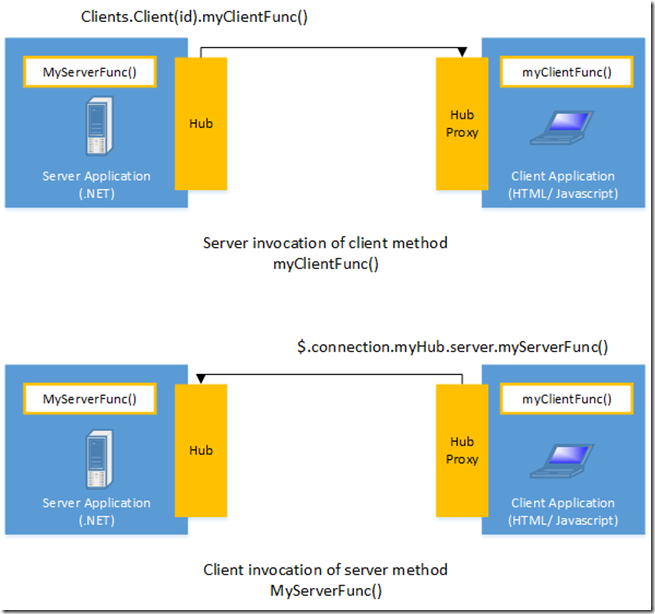
SignalR支持以一种简单的API来创建服务器到客户端的远程调用客户端的Javascript方法,SignalR还包括用于用于连接管理的API和分组连接。

SignalR自动的处理连接管理,并允许你像一个聊天室那样同时向所有连接的客户端广播消息,你也可以向特定的客户端发送消息,在客户端和服务器之间的连接是持久的,不需要像传统的HTTP连接那样重建每一个连接。
SignalR支持服务器推送功能,在服务器中可以调用在浏览器中的客户端代码,而不是像当今的“请求-响应”模式。
SignalR可以通过服务总线扩展到数以千计的客户端,同时SignalR是开源的,可以用过Github访问到。
SignalR和WebSocket
SignalR当WebSocket可用时优先使用新式的WebSocket传输,同时也兼容老式的传输。虽然你可以立刻使用WebSocket编写你的应用程序,但是使用SignalR意味着你可以获得本来需要你自己去实现的很多扩展方法,最重要的是,你可以直接使用SignalR编写利用WebSocket的代码,而不必担心还要为旧的客户端提供支持。同时你也不必担心WebSocket的更新,因为SignalR会持续的更新来支持基础的传输协议,提供对不同版本的WebSocket的统一接口支持。
虽然你可以单独使用WebSocket创建你的解决方案,但是SignalR支持所有你需要自己去编写的方法,比如支持其他修订版的功能。
传输和回滚
SignalR是对一些服务器和客户端之间实时协作传输的抽象化,一个SignalR连接作为一个HTTP开始,但是如果WebSocket是可用的将得到利用。WebSocket是SignalR理想的传输方法,它能高效的利用服务端存储,拥有最少的延迟,而且拥有最基础的功能(比如全双工通信),但是它也同时又严格的要求:WebSocket必须要求服务器使用Windows Server 2012或者windows 8,使用.NET Framework 4.5框架,如果没有达到这些条件,SignalR将试图使用其他的传输来创建连接。
HTML5 传输协议
这些传输依赖于对HTML5的支持,假如客户端不支持HTML5标准,讲使用老式的传输协议:
WebSocket:(如果客户端可服务器端都支持WebSocket)。WebSocket是唯一一个建立客户端和服务器端在真正的持久的双工的传输协议,但是同时WebSocket也拥有严格的要求,它只在最新版本的IE、chrome和FireFox得到支持,在像Opera和Safari这些浏览器中得到的一部分的实现。
服务器发送事件:也称为事件源。基本上除了IE以外都支持事件源。
Comet transports
以下的传输协议是基于Comet web应用程序模型的,在客户端浏览器或者其他客户端维持一个长期持久的HTTP请求,服务器端使用它推送数据而无需客户端单独请求。
持久型框架(Forever Frame):(仅限于IE)持久型框架创建一个隐藏的IFrame,用它来创建一个在服务器终结点不结束的请求,服务器端可以持续不断的发送到客户端执行脚本,一次来支持一个单向的从服务器端到客户端的实时连接。这个链接使用了与客户端请求服务器端不同的连接,像一个标准的HTTP请求,为每个需要发送的数据创建新的连接。
AJAX长轮询(Ajax long polling),长轮询不创建持久的连接,取而代之的是
直到服务器另一端有反馈,在向开放的服务器发送请求,此时需要马上建立新的链接
传输协议选择过程
下面列表显示了SignalR选择传输协议的过程:
1.如果浏览器是IE8或者更老的版本,使用长轮询;
2.如果配置了JSONP(当连接开始的时候设置jsonp参数为true),使用长轮询;
3.如果正在创建跨域的连接(如果SignalR终结点不和页面上的地址相同),如果以下条件符合将使用WebSocket:
- 客户端支持CORS(了解详细情况,请点击这里)
- 客户端支持WebSocket
- 服务器端支持WebSocket
4。如果JSONP没有被配置并且连接不是跨域的,如果客户端和服务器端都支持WebSocket,将使用WebSocket;
5.假如客户端和服务器端都不支持WebSocket,尽量使用事件源;
6.如果服务器端不支持事件源,使用持久型框架;
7.如果持久型框架也失败,使用长轮询。
监测传输
你可以决定是否在总线上打开日志记录,打开浏览器的控制台窗口。
要启动你在浏览器的总线事件,请将以下命令添加到客户端应用程序中:
在IE中,按F12打开开发人员工具,点击“控制台”标签页。
在Chrome中,使用组合键Ctrl+Shift+J打开控制台
指定传输协议
协商传输协议需要一定的时间和服务器客户端资源,如果客户端可以预知到,那么传输协议可以在连接开始的时候指定,以下代码通过一个简短的示例开启一个使用AJAX长轮询的连接,如果它已知客户端不支持其他任何的协议:
connection.start({ transport: 'longPolling' });
你也可以指定一个回调顺序让客户端去尝试指定传输协议:
connection.start({ transport: ['webSockets','longPolling'] });
以下是定义的用于指定传输协议的字符串:
webSocketsforeverFrameserverSentEventslongPolling
连接和总线
SignalR API包含两种服务器端和客户端的通信模型:持久连接和总线.
一个连接表示单个收件人、编组或者广播消息发送一个简单的终结点。持久化连接API赋予程序员直接访问SignalR提供的底层通信协议的能力,使用连接通信模型类似于程序员使用像WCF那样基于连接的API。
总线是更高级别的管道,他是建立在基于连接的API上,允许客户端和服务器彼此直接调用方法。SignalR神奇的处理在跨越机器的调度,让客户端调用服务器端代码像调用本地方法那样简单,反之亦然。使用总线通信模型类似于使用.NET Remoting这样的远程调用API,使用总线模型允许你将强类型的参数传给方法,进行模型绑定。
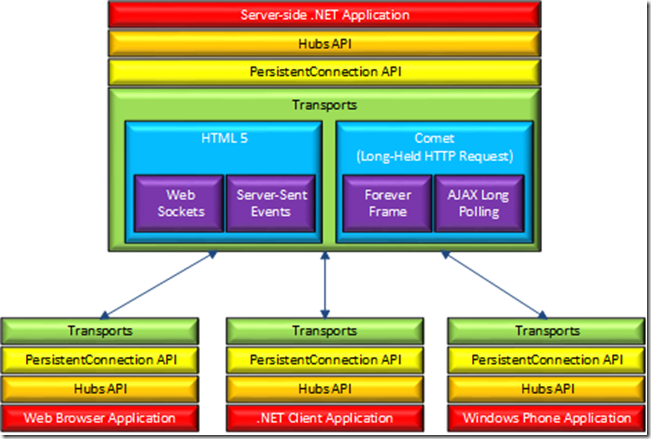
体系结构关系图
以下关系图表示了总线、持久化连接和用于传输的基本技术间的关系:

ASP.NET SignalR 2.0入门指南的更多相关文章
- SignalR 2.0 入门与提高
SignalR 2.0 入门与提高 SignalR 2.0 最近整理了SignalR2.0 部分知识点,原文翻译,由于自己是土鳖,翻译得不好的地方,欢迎指正!仅供各位初学者学习! 第一节. 入门ASP ...
- 推荐:【视频教程】ASP.NET Core 3.0 入门
墙裂推荐了,免费,通俗易懂,唯一可惜的就是不是我录的,更可惜的是人家录制完了快半年了我还没看完... 版权归原作者所有,建议新手还是边看边实践吧,要不然过完一遍发现自己啥也没学会,不要眼高手低 [视频 ...
- ASP.NET Core 3.0 入门
原文:ASP.NET Core 3.0 入门 课程简介 与2.x相比发生的一些变化,项目结构.Blazor.SignalR.gRPC等 课程预计结构 ASP.NET Core 3.0项目架构简介 AS ...
- SignalR 2.0 入门与提高 转载https://www.cnblogs.com/vance/p/SignalR.html
SignalR 2.0 最近整理了SignalR2.0 部分知识点,原文翻译,由于自己是土鳖,翻译得不好的地方,欢迎指正!仅供各位初学者学习! 第一节. 入门ASP.NET SignalR2.0 1. ...
- ASP.NET Core 1.0 入门——了解一个空项目
var appInsights=window.appInsights||function(config){ function r(config){t[config]=function(){var i= ...
- ASP.NET Core 1.0 入门——Application Startup
var appInsights=window.appInsights||function(config){ function r(config){t[config]=function(){var i= ...
- ASP.NET Signalr 2.0 实现一个简单的聊天室
学习了一下SignalR 2.0,http://www.asp.net/signalr 文章写的很详细,如果头疼英文,还可以机翻成中文,虽然不是很准确,大概还是容易看明白. 理论要结合实践,自己动手做 ...
- SignalR 2.0入门
下载已完成的项目 本教程展示如何使用那么 SignalR 创建一个实时聊天应用程序.你会那么 SignalR 添加一个空的 ASP.NET web 应用程序,创建一个 HTML 页面发送并显示消息. ...
- asp.net MVC URL路由入门指南
asp.net MVC 的URL路由是一个非常强大的功能,而且有个优点:强大单不复杂.然而,目前我在网上看到的相关资料,却都仅仅提供一些示例,仅通过这些示例,初学者基本上不可能明白为什么要这么配置,更 ...
随机推荐
- Linux IPC(Inter-Process Communication,进程间通信)之管道学习
1.标准流管道 管道操作支持文件流模式,用来创建链接还有一个进程的管道,通过函数popen和pclose popen的详细介绍在本blog:Linux 多进程学习中有具体介绍 2.无名管道(PIPE) ...
- JavaScript语言核心之词法结构
编程语言的词法结构是一套基础性规则,用来描述如何使用这门语言来编写程序.作为语法的基础,它规定了诸如变量名是什么样的.怎么写注释,以及程序语句之间如何分割的等规则. 1.1字符集 JavaScript ...
- 队列 <queue>
STL: 队列中pop完成的不是取出最顶端的元素,而是取出最低端的元素.也就是说最初放入的元素能够最先被取出(这种行为被叫做FIFO:First In First Out,即先进先出). queue: ...
- hdu Max Sum Plus Plus(dp+滚动数组)
原题链接:http://acm.hdu.edu.cn/showproblem.php?pid=1024 m为段,要深刻理解题意,并没有说是段与段要连接. 题解链接:http://blog.csdn.n ...
- React.js再探(四)
不知道看官们还记不记得上一节的内容,关于生命周期的.我们来个例子重温且练习一下. 传送门:http://www.cnblogs.com/galenyip/p/4574400.html 我们来实现一下时 ...
- ASP.NET MVC2.0 自定义filters
今天大家共同学习下ASP.NET MVC2.0中自定义filters,这一节主要学习下ActionFilterAttribute, ActionFilterAttribute继承IActionFilt ...
- 【译】使用requestIdleCallback
原文地址:http://galen-yip.com/2015/10/07/%E3%80%90%E8%AF%91%E3%80%91%E4%BD%BF%E7%94%A8requestIdleCallbac ...
- oracle_面试题
SELECT a.name ,IFNULL(b.name,"BOSS") FROM boss a LEFT JOIN boss b ON a.MANAGER_ID = b.ID 员 ...
- oracle_面试题01
完成下列操作,写出相应的SQL语句 创建表空间neuspace,数据文件命名为neudata.dbf,存放在d:\data目录下,文件大小为200MB,设为自动增长,增量5MB,文件最大为500MB. ...
- 前端学习笔记(zepto或jquery)——对li标签的相关操作(三)
对li标签的相关操作——八种方式遍历li标签并获取其值 $("ul>li").forEach(function(item,index){ alert(index+" ...
