CSS中float属性和clear属性的一些笔记
在学习CSS的最后一部分内容中,float属性和clear属性比较难以用语言描述,因此在笔记本中无法准确的记录这两个属性的用法。所以在博客园上以图文的形式记录这两种属性的特征,以备以后查阅。
首先,定义了四个div区域:
<div id="div_1">
风风风风风风风f风
</div> <div id="div_2">
火火火火火火火火
</div> <div id="div_3">
水水水水水水水水
</div> <div id="div_4">
土土土土土土土土
</div>
并设置了一些共用属性:
<style type="text/css">
body{
margin:0;
}
div{
border:#F90 dashed 2px;
width:150px;
height:80px;
} </style>
这样,从浏览器中看到的效果是这样的:

好,接下来开始进行float的漂浮,首先弄清楚一点,如果前一个div设置了float向左漂浮,如果后一个div没有设置float属性,那么后一个div将与再后一个div发生重叠,例如将CSS样式这样设置:
<style type="text/css">
body{
margin:0;
}
div{
border:#F90 dashed 2px;
width:150px;
height:80px;
}
div#div_1{
background-color:#9C6;
float:left;
}
div#div_2{ }
</style>
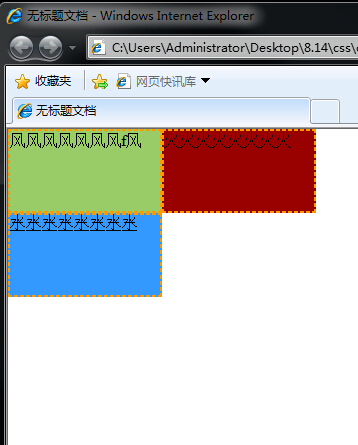
将div1向左漂浮,div2不做任何处理,那么将会看到div2和div3发生了重叠:

同样的,如果div1和div2都设置了向左漂浮,div2会在div1的右边,并且div3和div4将会发生重叠:
div#div_1{
background-color:#9C6;
float:left;
}
div#div_2{
background-color:#900;
float:left;
}
div#div_3{
background-color:#999;
}
div#div_4{
background-color:#39F;
}
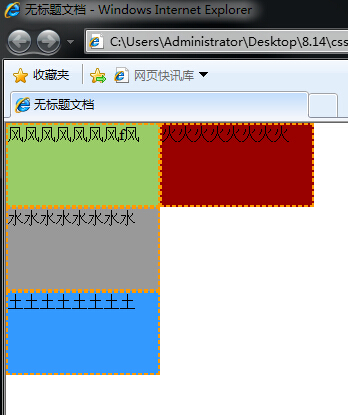
效果如下:

如果div3不想被覆盖,并且也不想在div2的右边,就要使用clear属性,清除float的影响,比如在div3中加入clear属性:
div#div_1{
background-color:#9C6;
float:left;
}
div#div_2{
background-color:#900;
float:left;
}
div#div_3{
background-color:#999;
clear:left;
}
div#div_4{
background-color:#39F;
}
那么效果就如下:

如果还要div4到div3的右边,除了在设置了clear属性后,那么在div3和div4中都要向左漂浮:
div#div_1{
background-color:#9C6;
float:left;
}
div#div_2{
background-color:#900;
float:left;
}
div#div_3{
background-color:#999;
clear:left;
float:left;
}
div#div_4{
background-color:#39F;
float:left;
}
最终效果:

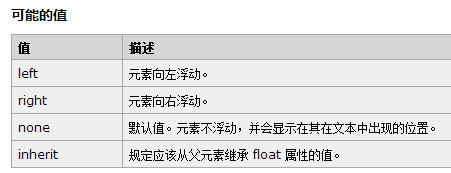
说到现在,其实我还是没法用语言来很好的描述float属性应该怎么讲,这篇随笔其实也写的不是很好,只能说其实用的不是很多,所以我也不会太深入的去理解,在w3school中对float值得解释为:

任何对象都可以是元素。但还是说的不太清楚,另一种说法是:

按这种说法或许可以解释为什么当我们设置div为向左漂浮时,这个div将在前面一个元素对象的右边。
=============================最后================================
这个随笔只是记录float属性和clear属性的简单用法,如果以后我会使用到更高级的用法,希望还能继续从这里记录下去。。。
CSS中float属性和clear属性的一些笔记的更多相关文章
- CSS中float和Clear的使用
CSS中float和Clear的使用 本文和大家重点讨论一下CSS中Float和Clear属性的使用,一个float对象可以居左或居右,一个设置为float的对象,将根据设置的方向,左移或右移到其父容 ...
- 使用jquery修改css中带有!important的样式属性
当CSS中含有!important的样式属性时,普通的修改方式是会出现失败的.如下: <div class="test">使用jquery修改css中带有!import ...
- 如何利用 jQuery 修改 css 中带有 !important 的样式属性?
使用 jQuery 修改 css 中带有 !important 的样式属性 外部样式为: div.test { width:auto !important; overflow:auto !import ...
- css中 Span 元素的 width 属性无效果原因及多种解决方案
先运行下程序看下: <span style='width:300px;'>123</span> 输出:123 可以看到 span会自动根据包含的内容来变化宽度 这是因为:对于内 ...
- css中span元素的width属性无效果原因及多种解决方案
先运行下程序看下: <span style='width:300px;'>123</span> 输出:123 可以看到 span会自动根据包含的内容来变化宽度 这是因为:对于内 ...
- css中的width,height,属性与盒模型的关系
这段话很容易记住盒模型: css中盒子模型包含属性margin.border.padding.content,他们可以把它转移到我们日常生活中的盒子(箱 子)上来理解,日常生活中所见的盒子也具有这些属 ...
- CSS中如何使用背景样式属性,看这篇文章就够用了
css背景样式属性介绍 背景样式就是自定义HTML标签的背景颜色或背景图像. 背景属性说明表 属性名 属性值 描述 background-color #f00.red.rgb(255,0,0) 设置背 ...
- 转: CSS中float和clear的理解
float:浮动,比如,默认的,我们知道,div是占满一行的,现在我们想把两个div显示在一行上,那怎么办呢<div style="width:100px;">1111 ...
- 关于css中float的理解
感觉css里的float是个非常神奇的东西,神奇之处在于,你知道它是什么意思,但是用的时候总是不知道怎么实现效果.又或者它会很容易地影响到别的元素和属性.所以今天打算尝试一下float的各种设置,看看 ...
随机推荐
- java入门(1) 程序运行机制及运行过程
首先我们来看一下java程序在底层是怎么工作的: JAVA有两种核心机制: Java虚拟机(Java Virtual Machine): 1.java虚拟机可以理解成一个以字节码为机器指令的CPU. ...
- WebLech是一个功能强大的Web站点下载与镜像工具
WebLech是一个功能强大的Web站点下载与镜像工具.它支持按功能需求来下载web站点并能够尽可能模仿标准Web浏览器的行为.WebLech有一个功能控制台并采用多线程操作. http://sour ...
- Arduino 入门程序示例之直流电机(2015-06-15)
概述 演示直流电机的控制. 示例程序 PWM控制直流电机 略过控制电机转停的示例啦,有需要就把这里的 PWM 换成数字口输出 HIGH 或 LOW 就行了. // ------------------ ...
- git gitk命令
通过gitk命令,在单独的界面上查看项目源码在各个时间点上的代码提交情况. 各个commit 各个tag ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~` 更多详细的介绍 ...
- debian安装jdk8
1.官方下载java想安装的JAVA版本: http://www.oracle.com/technetwork/java/javase/downloads/index.html 2.比如说,常安装的J ...
- 香蕉派 BPI-M1+ 双核开源硬件单板计算机
香蕉派 BPI-M1+ 开源硬件开发板 深圳市源创通信技术有限公司公司 http://www.sinovoip.com.cn/cp_view.asp?id=562 产品介绍 Banana PI BPI ...
- Machine Learning #Lab1# Linear Regression
Machine Learning Lab1 打算把Andrew Ng教授的#Machine Learning#相关的6个实验一一实现了贴出来- 预计时间长度战线会拉的比較长(毕竟JOS的7级浮屠还没搞 ...
- 在Android中显示GIF动画
gif图动画在android中还是比较常用的,比如像新浪微博中,有很多gif图片,而且展示非常好,所以我也想弄一个.经过我多方的搜索资料和整理,终于弄出来了,其实github上有很多开源的gif的展示 ...
- asp.net 中将汉字转换成拼音
/// <summary> /// 获取汉字的全拼音 /// </summary> /// <param name="x">传汉字的字符串< ...
- 云计算:创业的好时机——上海够快网络科技有限公司总经理蒋烁淼专访(评价阿里云的OSS的4个优点)(够快科技正式宣布已成功挂牌新三板)
云存储是云计算目前的热点之一,Dropbox.Box等产品的风靡,公司因此获得极高估值,都印证了这一点.但云存储对技术和资金要求都比较高,竞争也非常激烈,挑战巨大.国外云存储公司有亚马逊的云平台作为支 ...
