MVC 5使用ViewBag(对象)显示数据
前面Insus.NET有演示使用ViewData来实现控制器与视图的通讯。如果想了解的话,可以从下面两个链接可以查看:
《MVC 5使用ViewData(对象)显示数据》http://www.cnblogs.com/insus/p/3377178.html
《MVC 5使用ViewData(模型)显示数据》http://www.cnblogs.com/insus/p/3377217.html
此篇是学习另外一个方式,是使用ViewBag(object)来实现控制器与视图之间的交互。
在MVC 5创建Model,Controller和View与前面两篇的步骤是一样的。现在Insus.NET只是把差异的地方列出来即来,只作仔细对比,就会发现其中的区别。

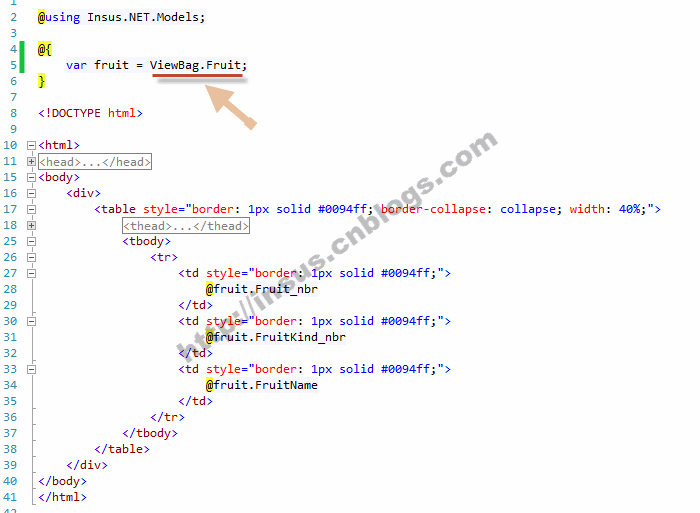
然后在视图中实现数据显示,参考下图,超简单吧,一句代码(箭头所示)即可把数据从控制器传至视图中来。
MVC 5使用ViewBag(对象)显示数据的更多相关文章
- MVC 5使用ViewData(对象)显示数据
控制器协调处理好数据之后,是交由视图来显示数据.在控制器与视图交互有一个是ViewData.这次练习,Insus.NET就以它来做实例. 前些时间,Insus.NET实现的练习中,也有从控制器传数据给 ...
- MVC 5使用ViewData(模型)显示数据
看过此篇<MVC 5使用ViewData(对象)显示数据>http://www.cnblogs.com/insus/p/3377178.html 都明白在控制器使用ViewData(obj ...
- [转]ASP.net MVC 2 自定义模板来显示数据
本文转自:http://blog.163.com/liaojunbo@126/blog/static/1394892972012113104653651/ 在ASP.net MVC 2中,一个很有意思 ...
- MVC中利用ViewBag传递Json数据时的前端处理方法
用viewBag传递Json字符串到前端时,json字符串中的“会被转义为& quot,前端处理方法为@Html.Raw(Json.Encode(ViewBag.Data)),再用eval() ...
- spring mvc接收ajax提交的JSON数据,并反序列化为对象
需求:spring mvc接收ajax提交的JSON数据,并反序列化为对象,代码如下: 前台JS代码: //属性要与带转化的对象属性对应 var param={name:'语文',price:16}; ...
- (转)如何让ActiveXObject( "Microsoft.XmlDom ")对象在非IE浏览器下显示数据?firefox(火狐)
如何让ActiveXObject( "Microsoft.XmlDom ")对象在非IE浏览器下显示数据?firefox(火狐) 2013-09-10 16:01 2152人阅读 ...
- ASP.NET MVC 入门8、ModelState与数据验证
原帖地址:http://www.cnblogs.com/QLeelulu/archive/2008/10/08/1305962.html ViewData有一个ModelState的属性,这是一个类型 ...
- ASP.NET MVC + EF 利用存储过程读取大数据,1亿数据测试很OK
看到本文的标题,相信你会忍不住进来看看! 没错,本文要讲的就是这个重量级的东西,这个不仅仅支持单表查询,更能支持连接查询, 加入一个表10W数据,另一个表也是10万数据,当你用linq建立一个连接查询 ...
- [转]ASP.NET MVC 入门8、ModelState与数据验证
ViewData有一个ModelState的属性,这是一个类型为ModelStateDictionary的ModelState类型的字典集合.在进行数据验证的时候这个属性是比较有用的.在使用Html. ...
随机推荐
- ubuntu系统ftp连接 以及ssh连接
tfp连接 ssh连接 ubuntu下ssh使用 与 SCP 使用 1 ssh远程登录服务器 ssh username@remote_ip #将username换成自己的用户名,将remote_ip换 ...
- 【搜索】棋盘问题(DFS)
Description 在一个给定形状的棋盘(形状可能是不规则的)上面摆放棋子,棋子没有区别.要求摆放时任意的两个棋子不能放在棋盘中的同一行或者同一列,请编程求解对于给定形状和大小的棋盘,摆放k个棋子 ...
- Windows-universal-samples学习笔记系列四:Data
Data Blobs Compression Content indexer Form validation (HTML) IndexedDB Logging Serializing and dese ...
- 数位dp小结
数位dp其实就是一种用来求区间[l, r]满足条件的数的个数.数位是指:个十百千万,而在这里的dp其实相当于暴力枚举每一位数. 我们通过把l, r的每位数分解出来,然后分别求r里满足条件的数有多少,l ...
- 2018.12.17 bzoj4802: 欧拉函数(Pollard-rho)
传送门 Pollard−rhoPollard-rhoPollard−rho模板题. 题意简述:求ϕ(n),n≤1e18\phi(n),n\le 1e18ϕ(n),n≤1e18 先把nnn用Pollar ...
- 使用vue,react,angular等框架和不使用框架使用jquery的优缺点
jquery和vue react等框架有着本质上的区别,从jquery到vue.react 或者说是到mvvm的转变,是一个思想的转变,是将原有的直接操作dom的思想转变到操作数据上去. vue更关注 ...
- 添加网络ADB的方法(含以太网和无线)
将下面代码添加至packages/apps/Settings/src/com/android/settings/DevelopmentSettings.java 结合之前的添加wifi adb的博客 ...
- 行转列group_concat()函数妙用
测试环境准备: mysql> create table test01(name varchar(20),address varchar(20)); Query OK, 0 rows affect ...
- Matlab作图
修改线宽 plot(x,y,'LineWidth',1.5) 在xlabel,ylabel,title中使用latex语言 xlabel('$x$','interpreter','latex') yl ...
- css,jQuery,js部分注释
注释:在开头加上<!--,以-->结尾 alt属性,也被称为alt text, 是当图片无法加载时显示的替代文本 action属性的值指定了表单提交到服务器的地址 除了分别指定元素的 pa ...
