20155338《网络对抗》Exp8 Web基础
20155338《网络对抗》Exp8 Web基础
实验内容
Web前端:HTML
- 使用
netstat -aptn查看80端口是否被占用,如果被占用了就kill 原进程号,我的没有被占用。

- 空闲就用
apachectl start开启Apache,然后再次用netstat -aptn查看端口占用情况。

- 在kali的火狐浏览器上输入
localhost:80测试apache是否正常工作

- 进入Apache工作目录
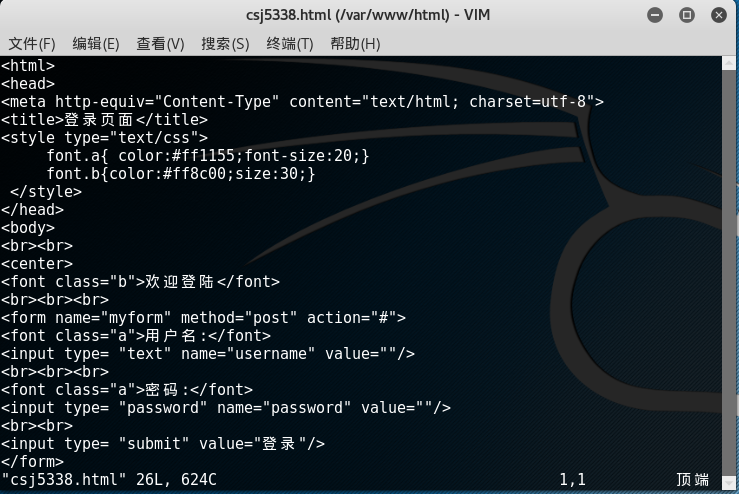
/var/www/html,新建一个csj5338.html文件,编写一个含有表单能实现输入用户名、密码实现登录的html。

- 打开浏览器访问localhost/csj5338.html,出现刚才编写的HTML页面。

javascipt
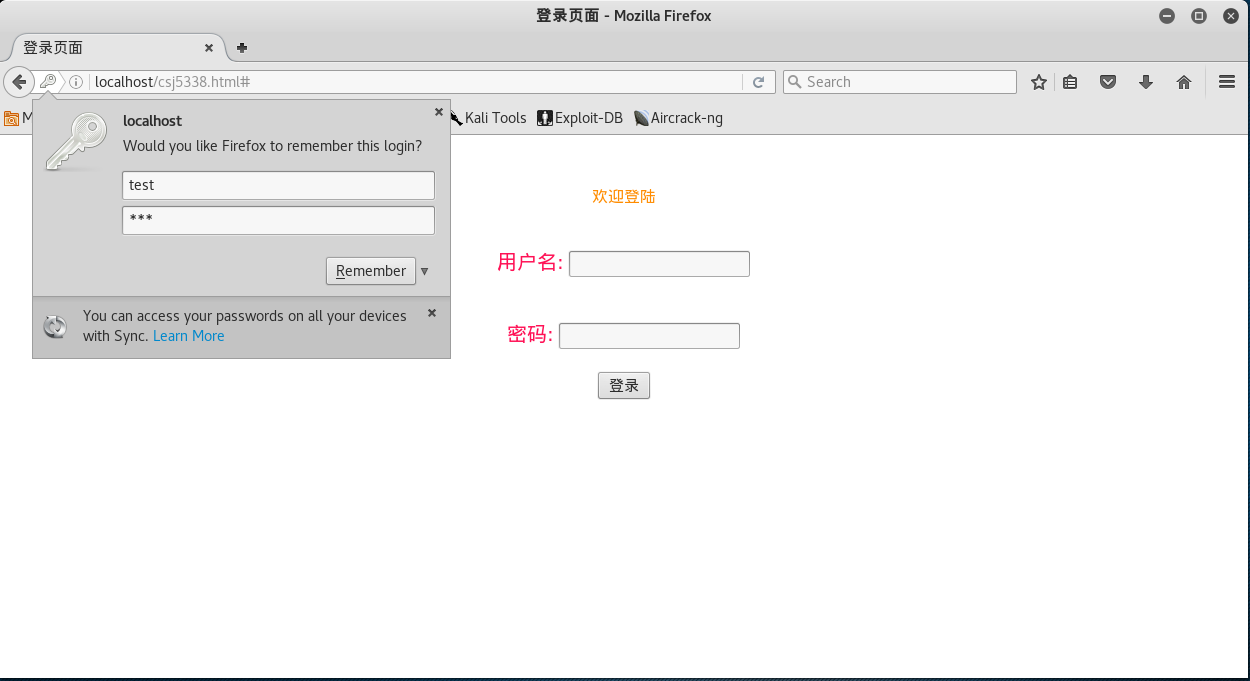
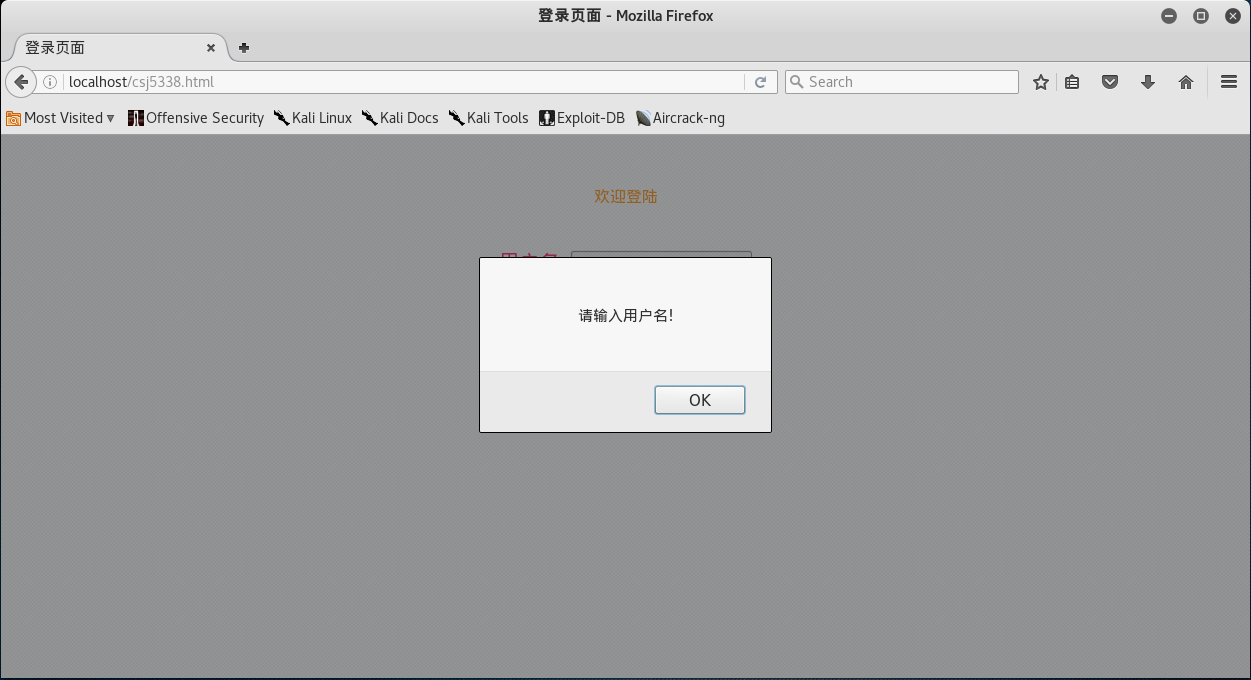
- 使用javascipt修改之前csj5338的代码,完善Form表单,并在浏览器上测试,如下图所示


Web后端:MySQL基础
- 用
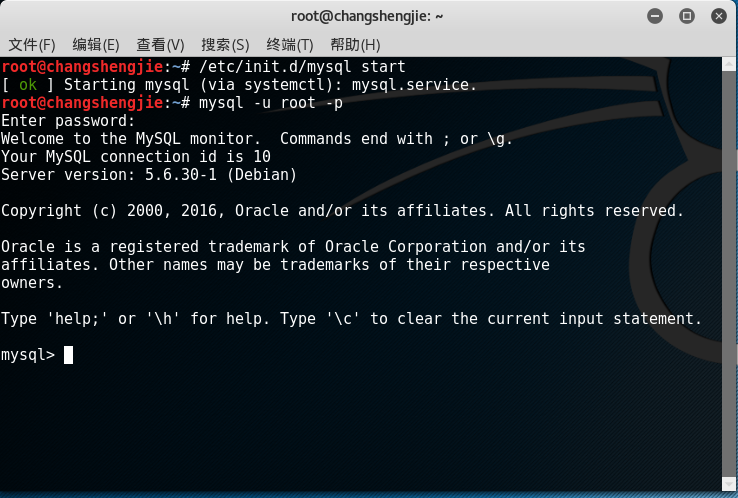
/etc/init.d/mysql start开启sql服务。

- 输入
mysql -u root -p用账号root登录,并根据提示输入对应密码,我的MySQL默认密码就是直接回车,进入Mysql。

修改MySQL的root用户密码:
- 用
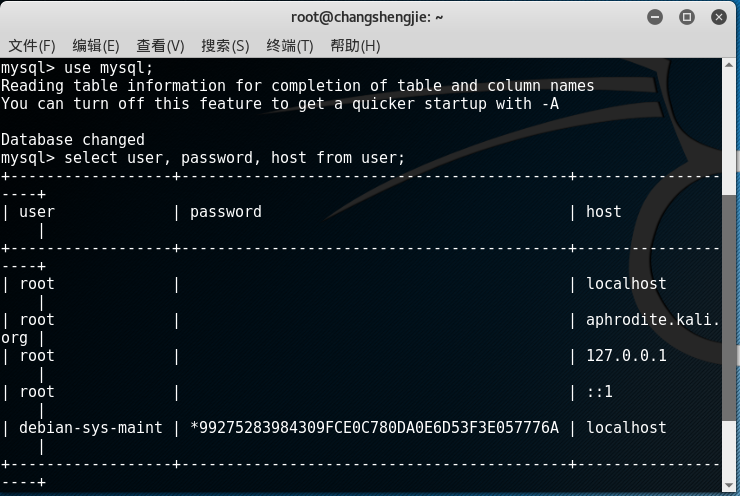
use mysql;,选择mysql数据库。 - 用
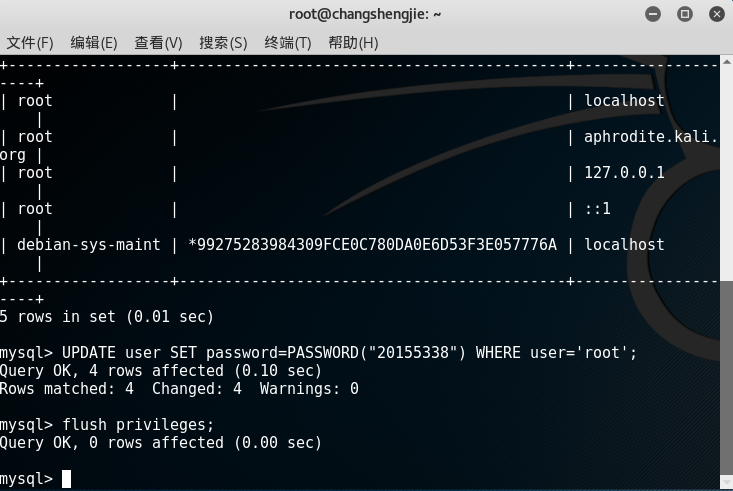
select user, password, host from user;,查看mysql库中的user表中存储着用户名、密码与权限。

- 输入
UPDATE user SET password=PASSWORD("新密码") WHERE user='root';更改密码。 - 用
flush privileges;进行更新。

- 重新登录验证密码更改成功

MySQL建表建库
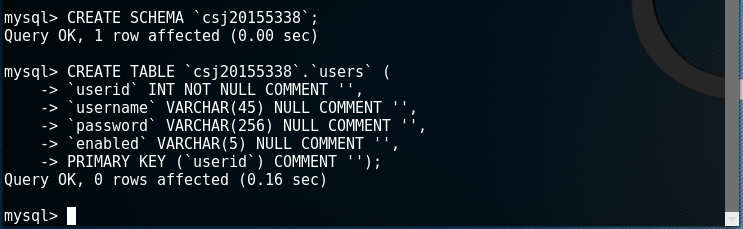
CREATE SCHEMA `库表的名称`;
CREATE TABLE `库表的名称`.`users` (
`userid` INT NOT NULL COMMENT '',
`username` VARCHAR(45) NULL COMMENT '',
`password` VARCHAR(256) NULL COMMENT '',
`enabled` VARCHAR(5) NULL COMMENT '',
PRIMARY KEY (`userid`) COMMENT '');

- 输入
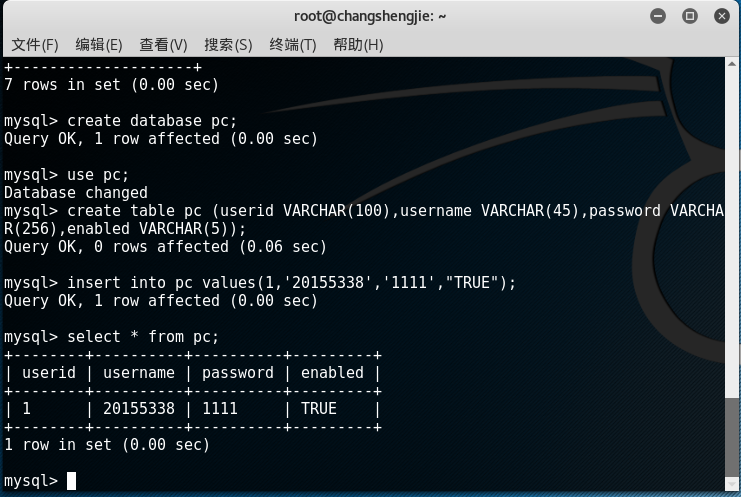
use 库表名使用刚建的库表。并输insert into users(userid,username,password,enabled) values(ID号,'用户id',password("用户密码"),"TRUE");添加新用户

- 使用
select * from 表名;查询表中的数据,*表示查询所有的参数信息,也可以指定某一参数比如username来进行查询。

- 键入
mysql -u pc -p使用新用户进行登录,验证新用户是否建立成功,登录成功,说明新建用户成功。

PHP测试
- 新建一个PHP测试文件
vi /var/www/html/test.php,输入如下

- 用浏览器打开
localhost/test.php,可以看见如下界面,测试成功

- 简单测试之后,我们可以利用PHP和MySQL结合之前编的前端的代码,完善这个登录系统,做到简单的用户身份认证,进行改进编写了
Login.php。
<?php
$uname=($_POST["username"]);
$pwd=($_POST["password"]);
/* echo $uname; */
$query_str="SELECT * FROM pc where username='{$uname}' and password='{$pwd}';";
/* echo "<br> {$query_str} <br>";*/
$mysqli = new mysqli("127.0.0.1", "root", "20155338", "pc");
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> Wellcome login Mr/Mrs:{$uname} <br> ";
} else {
echo "<br> login failed!!!! <br> " ;
}
/* free result set */
$result->close();
}
$mysqli->close();
?>
- 浏览器中输入
127.0.0.1/csj5338.html来访问自己的页面,输入正确的用户名和密码(即自己所新建数据库表中存在的新加入的用户和密码),显示登陆成功。

- 在其中输入错误的用户名和密码(即新建数据库表中不存在的),显示登录失败。

SQL注入
- 在用户名输入框中输入
' or 1=1#,密码随便输入,这时候的合成后的SQL查询语句为select * from lxmtable where username='' or 1=1#' and password='',#相当于注释符,会把后面的内容都注释掉,所以相当于select * from lxmtable where username='' or 1=1而1=1是永真式,所以这个条件肯定恒成立,所以可以成功登录。

- 还可以通过SQL注入在数据库中插入一条伪造的用户名和密码。
- 首先修改后端的PHP代码,将
if ($result = $mysqli->query($query_str))这条判断语句改成if ($result = $mysqli->multi_query($query_str))使得允许多条sql语句执行,接着在用户名输入框中输入';insert into pc values('100','5338','5338',"true");#,随便输入一个密码,接着登录,出现如下所示。

- 检查一下数据库看是否插入成功,成功出现了我们新插入的用户。

- 将PHP改回去,再次用新插入的用户进行登录,登录成功。

XSS攻击
XSS表示Cross Site Scripting(跨站脚本攻击),通过插入恶意脚本,实现对用户浏览器的控制。
在
/var/www/html目录下事先保存一个图片文件1.jpg,然后在登录网页的用户名窗口中输入<img src="1.jpg" />1111</a>,但是显示失败.原因就是在之前的php文件里有句echo $user,将匹配出错的那句echo "<br> login failed!!!! <br> ;改成了echo $uname之后攻击成功。

基础问题回答
(1)什么是表单
表单在网页中主要负责数据采集功能。
一个表单有三个基本组成部分:
表单标签,这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
表单域,包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
表单按钮,包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入
(2)浏览器可以解析运行什么语言。
超文本标记语言:HTML
可扩展标记语言:XML
脚本语言:ASP、PHP、Script、JavaScript、VBScript、Perl、Python、ColdFusion、Java、JSP等
(3)WebServer支持哪些动态语言
- ASP语言,PHP语言和JSP语言
20155338《网络对抗》Exp8 Web基础的更多相关文章
- 20145326蔡馨熤《网络对抗》—— Web基础
20145326蔡馨熤<网络对抗>—— Web基础 1.实验后回答问题 (1)什么是表单. 表单是一个包含表单元素的区域,表单元素是允许用户在表单中输入信息的元素,表单在网页中主要负责数据 ...
- 20155305《网络对抗》Web基础
20155305<网络对抗>Web基础 实验过程 Web前端:HTML 使用netstat -aptn查看80端口是否被占用(上次实验设置为Apache使用80端口),如果被占用了就kil ...
- 20155307实验八 《网络对抗》 Web基础
20155307实验八 <网络对抗> Web基础 实验过程 Web前端:HTML 使用netstat -aptn查看80端口是否被占用(上次实验设置为Apache使用80端口),如果被占用 ...
- 20155311《网络对抗》Web基础
20155311<网络对抗>Web基础 实验过程 Web前端:HTML 使用netstat -aptn查看80端口是否被占用(上次实验设置为Apache使用80端口),如果被占用了就kil ...
- 20145216史婧瑶《网络对抗》Web基础
20145216史婧瑶<网络对抗>Web基础 实验问题回答 (1)什么是表单 表单在网页中主要负责数据采集功能.一个表单有三个基本组成部分: 表单标签.表单域.表单按钮. (2)浏览器可以 ...
- 20145227鄢曼君《网络对抗》Web基础
20145227鄢曼君<网络对抗>Web基础 实验内容 (1)Web前端HTML (2)Web前端javascipt (3)Web后端:MySQL基础:正常安装.启动MySQL,建库.创建 ...
- 20145312袁心《网络对抗》Web基础实践
20145312袁心<网络对抗>Web基础实践 问题回答 1.什么是表单: 表单在网页中主要负责数据采集功能. 一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用CGI程 ...
- 20145321 《网络对抗》 Web基础
20145321 <网络对抗> Web基础 基础问题回答 (1)什么是表单 表单在网页中主要负责数据采集功能,一个表单有三个基本组成部分:表单标签——这里面包含了处理表单数据所用CGI程序 ...
- 20145330 《网络对抗》 Web基础
20145330 <网络对抗> Web基础 1.实践内容 (1)Web前端HTML (2)Web前端javascipt (3)Web后端:MySQL基础:正常安装.启动MySQL,建库.创 ...
- 20144303石宇森 《网络对抗》 WEB基础实践
20144303石宇森 <网络对抗> WEB基础实践 实验后回答问题 一.什么是表单 表单是一个包含表单元素的区域.用form来定义. HTML是静态显示网页的,无法跟服务器进行交互,所以 ...
随机推荐
- Sql Server Express 2005提示"failed to generate a user instance of sql server "
解决方法: 修改连接字符串“Data Source=.\SQLEXPRESS;AttachDbFilename=|DataDirectory|\mydb.mdf;Integrated Security ...
- 本地用maven搭建SpringMvc+redis集成
---恢复内容开始--- 首先本地需要搭建私服,简单说一下搭建私服的步骤 1.为什么使用Nexus 如果没有私服,我们所需的所有构件都需要通过maven的中央仓库和第三方的Maven仓库下载到本地,而 ...
- Appium环境搭建(MAC版)
一.环境搭建 (1)安装node.js brew install node (2)安装Xcode 测试iOS App需要.打开Finder,在Applications文件夹下,看是否有Xcode.ap ...
- Charles 模拟服务器挂掉Rewrite tools
1.点击相应请求 2.选择Rewrite 工具 3. 4. 5.保存 6.接下来就是重新发送请求了
- 如何在 Azure 中标记 Windows 虚拟机
本文介绍在 Azure 中通过 Azure 资源管理器标记 Windows 虚拟机的不同方式.标记是用户定义的键/值对,可直接放置在资源或资源组中.针对每个资源和资源组,Azure 当前支持最多 15 ...
- SQL Server中怎么查看每个数据库的日志大小,以及怎么确定数据库的日志文件,怎么用语句收缩日志文件
一,找到每个数据库的日志文件大小 SQL Server:查看SQL日志文件大小命令:dbcc sqlperf(logspace) DBA 日常管理工作中,很重要一项工作就是监视数据库文件大小,及日志文 ...
- Android的.so文件、ABI和CPU的关系
Android的.so文件.ABI和CPU的关系有篇文章描述的很详细了 见 http://blog.csdn.net/xx326664162/article/details/51163905
- C# 泛型约束 xxx<T> Where T:约束(一)
泛型约束 代码举例 发现我们游戏的代码中,主程写了很多类似这样的代码: public static T CreateObject<T>(out int objectId) where T ...
- Dijkstra(最短路求解)
Dijkstra(最短路求解) 模板: #include<iostream> #include<cstdio> #include<cstring> #include ...
- 【华为机试】找最高分(通过此题熟悉牛客网Node输入输出)
来源:牛客网 老师想知道从某某同学当中,分数最高的是多少,现在请你编程模拟老师的询问.当然,老师有时候需要更新某位同学的成绩. 输入描述: 输入包括多组测试数据.每组输入第一行是两个正整数N和M(0 ...
