20155330 《网络对抗》 Exp8 Web基础
20155330 《网络对抗》 Exp8 Web基础
实验问题回答
什么是表单
表单可以收集用户的信息和反馈意见,是网站管理者与浏览者之间沟通的桥梁。
一个表单有三个基本组成部分
表单标签
表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等
表单按钮:包括提交按钮、复位按钮和一般按钮.
浏览器可以解析运行什么语言
- 超文本标记语言:HTML
- 可扩展标记语言:XML
- 脚本语言:ASP、PHP、Script、JavaScript、VBScript、Perl、Python、ColdFusion、Java、JSP等。
WebServer支持哪些动态语言
- PHP语言、JSP语言。
实验总结与体会
这次实验过程中遇到了不少问题,但都解决了,感觉很开心,特别是最后的图片显示出来了。通过实验也感受到对MySQL数据库的使用比较不熟练,经常会忘记在命令后面加分号啊什么的。从这次实验也初步了解了一些web攻击的基础知识,在web开发时要注意避免常见的攻击手段。
实践过程记录
(一)环境配置
使用
apache -v查看本机安装Apache的版本状态。
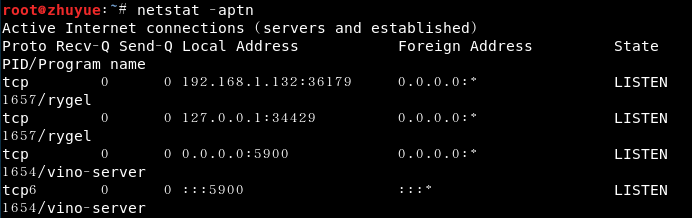
使用
netstat -aptn查看端口占用情况。
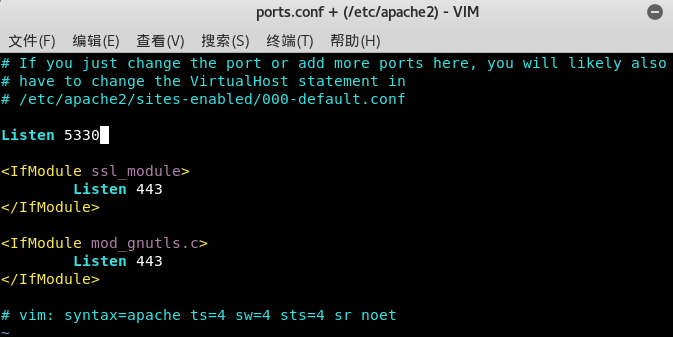
使用
vi /etc/apache2/ports.conf对apache所要占用的端口进行设置,这里把侦听端口改为了自己的学号5330。

通过
systemctl start apache2开启Apach。
再次使用
netstat -aptn查看端口占用(在这之前kill掉了占用其他端口的进程),发现apache2占用5330端口。
测试apache是否正常工作:在kali的
firefox浏览器上输入127.0.0.1:5330或localhost:5330(这里的端口号为/etc/apache2/ports.conf下设置的Apache监听端口号,我设置为了自己的学号。localhost指kali的IP地址(这里我用了回环地址同样可以测试))。测试结果如下:
(二)网页编写
前端编程
使用以下命令在
/var/www/html目录下编辑测试网页test.html。cd /var/www/html
touch test.html
vi test.html
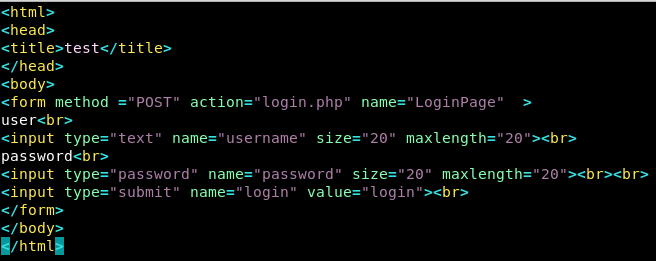
- 网页代码

在
firefox浏览器中输入网址127.0.0.1:5330/test.html打开该网页
点击
login页面发生跳转,但跳转失败。原因是还没有编写php后端文件。
JavaScript
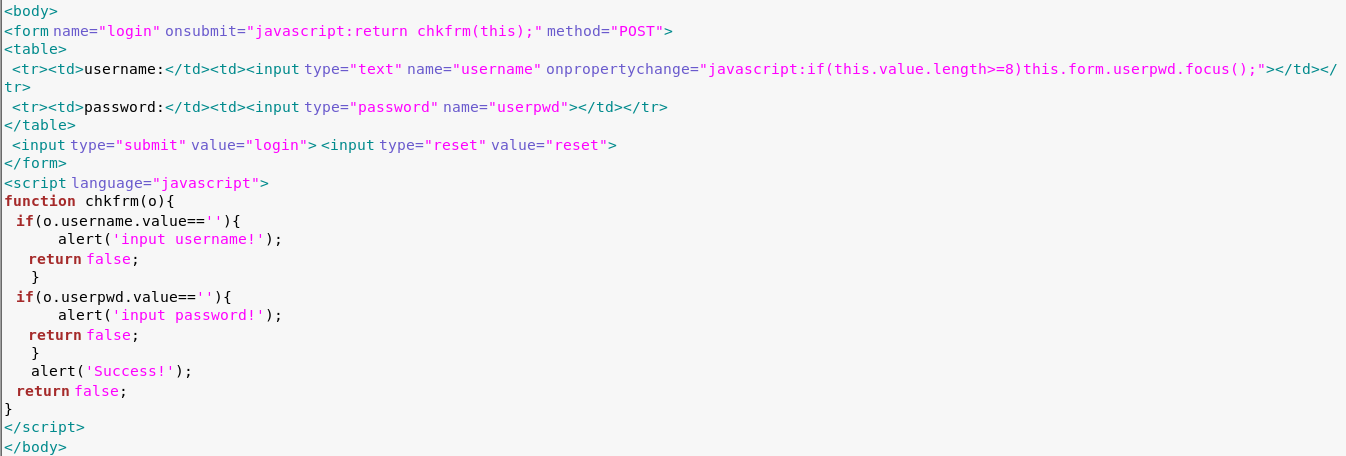
对网页代码进行改进,加入JavaScript语句。

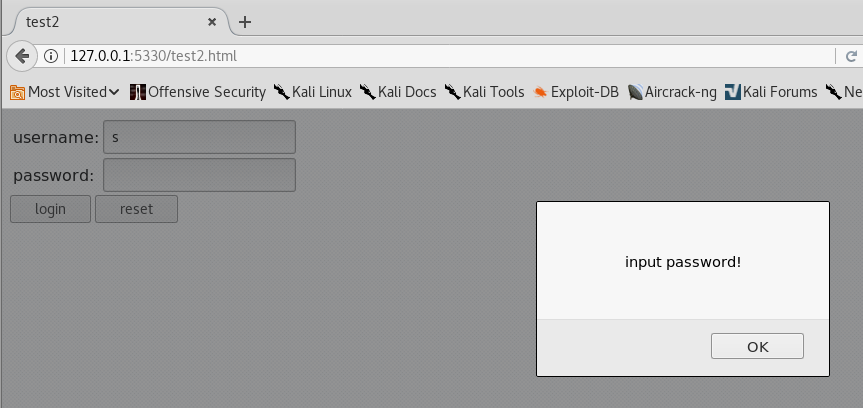
- 输入用户名,不输入密码。提示输入密码。

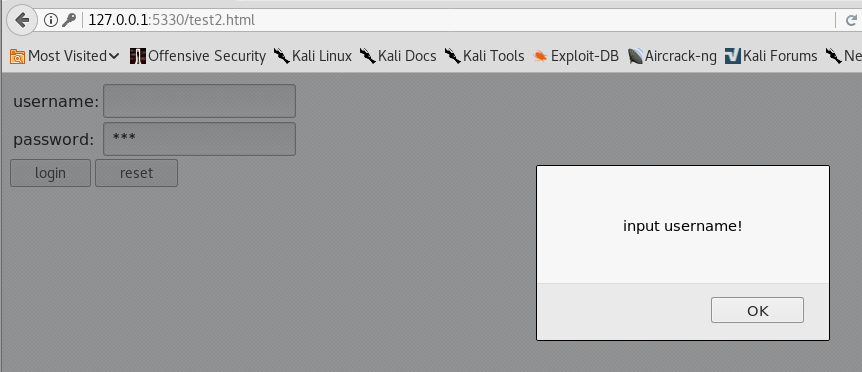
- 输入密码,不输入用户名。提示输入用户名。

- 二者均输入。成功。

PHP后端
在
/var/www/html目录下编辑测试php文件login.php。<?php
echo ($_GET["a"]);
include($_GET["a"]);
echo "This is lxm php test page!<br>";
?>
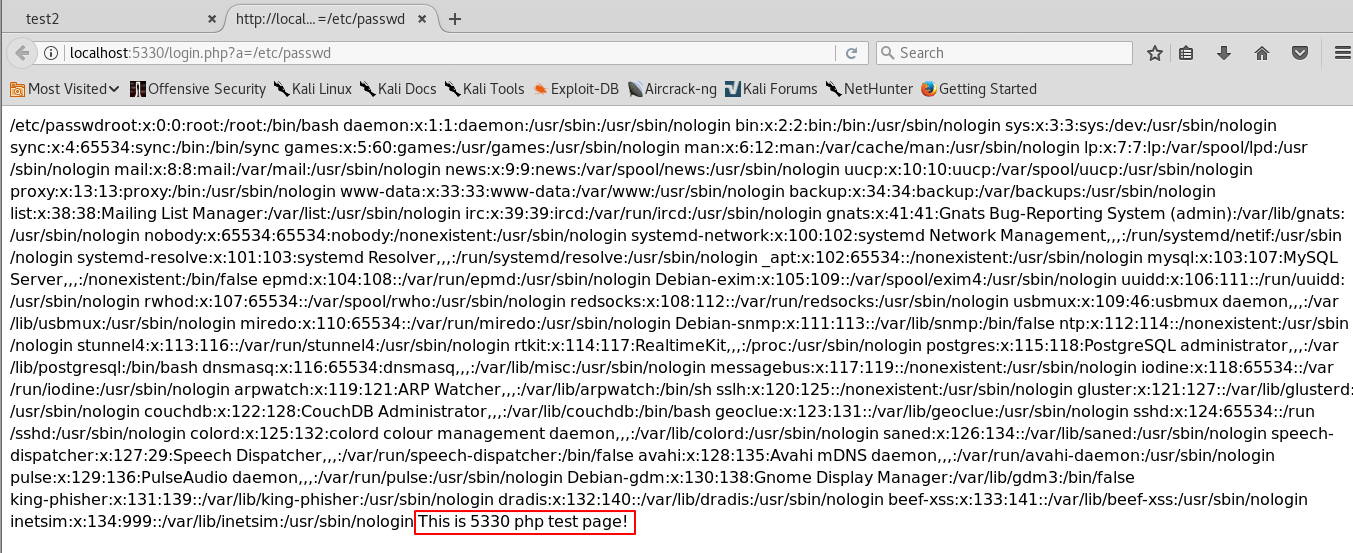
在浏览器打开
127.0.0.1:5330/login.php?a=/etc/passwd可看到/etc/passwd文件的内容
(三)MySQL基础
使用
/etc/init.d/mysql start命令开启sql服务。
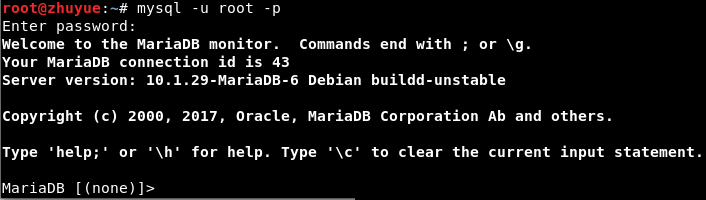
输入
mysql -u root –p,并根据提示输入密码(默认密码为p@ssw0rd),进入MySQL.
输入
show databases;,查看基本信息
更改MySQL用户密码可以通过如下方式:
- 输入
use mysql;选择mysql数据库; - 输入
select user, password, host from user;,mysql库中的user表中存储着用户名、密码与权限; - 输入
UPDATE user SET password=PASSWORD("新密码") WHERE user='root';; - 输入
flush privileges;更新权限; - 输入
quit退出。
- 输入
重新输入
mysql -u root –p,输入密码检测新密码能否成功使用,登陆成功。
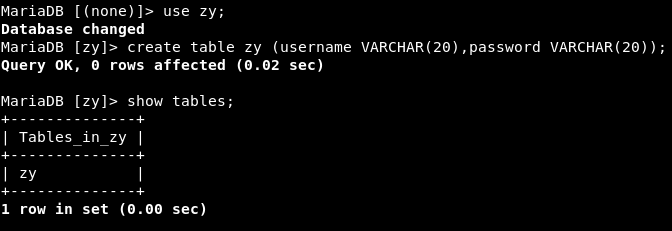
在Mysql中建库建表
create database zy;建立一个数据库use zy;进入数据库

create table zy (username VARCHAR(20),password VARCHAR(20));建立一个数据表insert into zy values('zy','5330');添加数据库的信息

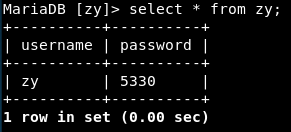
select * from zy;查看数据库中内容
新建用户:
grant select,insert,update,delete on 数据库.* to 用户名@localhost identified by "密码";将对某数据库的所有表的select,insert,update,delete权限授予某用户。
退出后,输入
mysql -u 用户名 –p登录。成功。
(四)php+mysql实现登录网页编写
在/var/www/html文件夹下编辑test2.html
<html>
<html>
<head>
<title>test2</title>
</head>
<body>
<form name="login" method="POST" action="login.php">
<table>
<tr><td>username:</td><td><input type="text" name="username" onfocus="if (this.value=='Your name') this.value='';" /></td></tr>
<tr><td>password:</td><td><input type="password" name="userpwd" onfocus="if (this.value=='Your password') this.value='';" /></td></tr>
</table>
<input type="submit" value="login" onClick="return validateLogin()"/> <input type="reset" value="reset">
</form> <script language="javascript">
function validateLogin(){
var sUserName = document.login.username.value ;
var sPassword = document.login.password.value ;
if ((sUserName =="") || (sUserName=="Your name")){
alert("user name");
return false ;
} if ((sPassword =="") || (sPassword=="Your password")){
alert("password!");
return false ;
} }
</script>
</body>
</html>
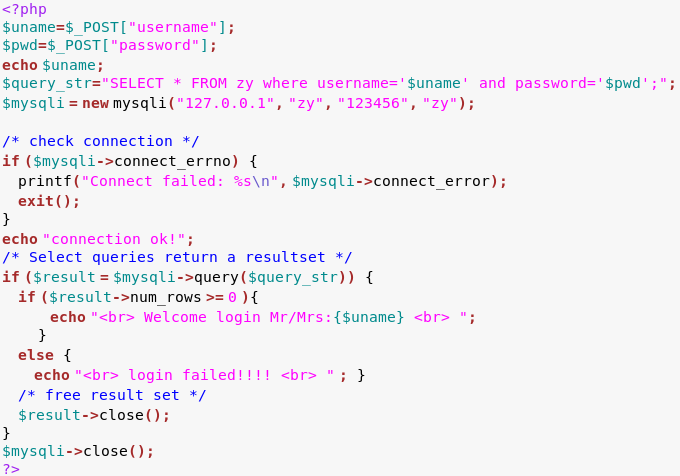
在同样的目录下编辑login.php,通过php实现对数据库的连接

在
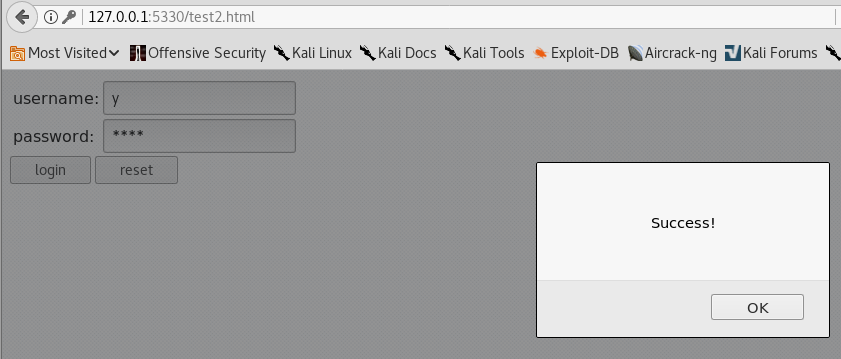
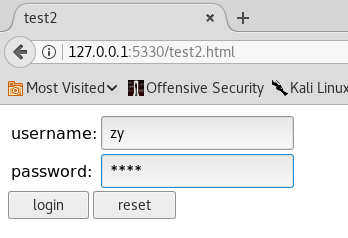
firefox浏览器中输入127.0.0.1:5330/test2.html,就可以访问自己的登陆页面啦
在登录页面中输入数据库中存有的用户名和密码并点击提交进行用户认证登录成功,输入数据库中没有的就会认证失败

登陆成功。

遇到的问题
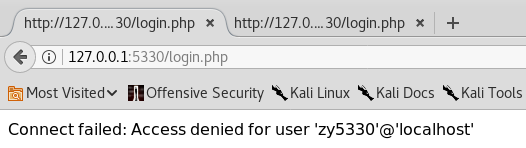
- 在登录跳转过程中页面显示以下信息:

- 最后发现是php文件中的
$mysqli = new mysqli("127.0.0.1", "zy", "123456", "zy");语句里的值有问题。经过更改后成功登陆。第一个zy对应的是MySQL的用户名,123456是用户密码,第二个zy是所要使用的数据库名。
(五)SQL注入
这个漏洞是由语法造成的漏洞,接下来对刚刚自己建立的登录网站进行注入。
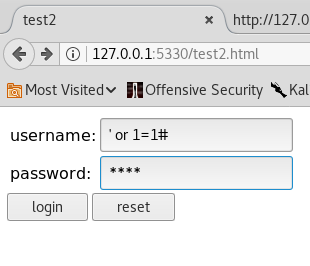
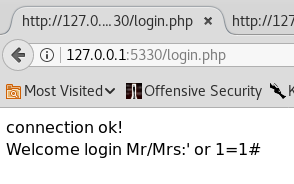
构造SQL注入语句:在用户名输入框中输入
' or 1=1#,密码随便输入,此时合成后的SQL查询语句为select * from users where username='' or 1=1#' and password=m''
即以下的两句sql语句等价:select * from users where username='' or 1=1#' and password=''select * from users where username='' or 1=1“#”号的作用是注释掉后面的语句,而
1=1作为永真式表示永远是都是成立的,即where子句总是为真,所以能够成功登录。

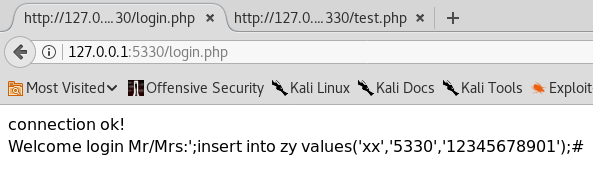
通过SQL注入将用户名和密码保存在数据库中
由于之前的代码中的
if ($result = $mysqli->query($query_str))判断语句不允许多条sql语句执行,所以将它改成if ($result = $mysqli->multi_query($query_str))用于执行多个sql语句。在用户名输入框中输入
';insert into lxmtable values('xx','5330','1234567890');#,拆开来看就是SELECT * FROM lxmtable WHERE username='';insert into lxmtable values('xx','5330','1234567890');
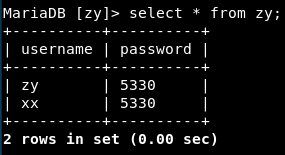
查看数据库中的数据,发现新增了一条
xx 5330的数据,说明插入成功
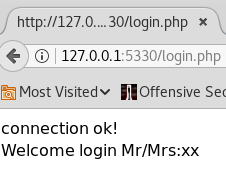
使用插入的用户名和密码登录。

成功。

(六)XSS攻击
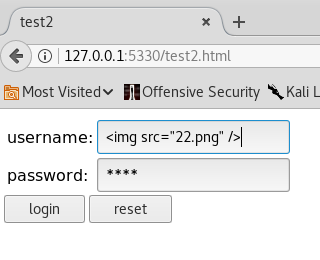
在用户名输入框中输入
<img src="22.png" />读取/var/www/html目录下的图片:


遇到的问题
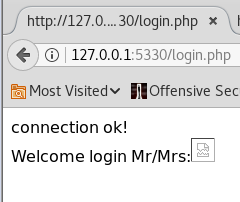
一开始无法显示图片

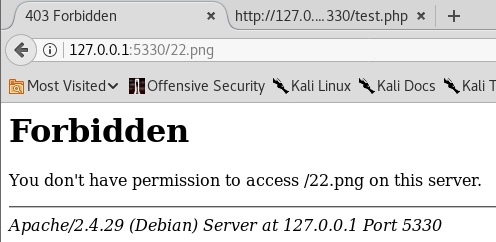
右键查看未显示的图片出现如下图所示警告:

在
/var/www/html目录下通过chmod 755 22.png获取图片权限后成功。
参考文章
- mysql登录报错“Access denied for user 'root'@'localhost' (using password: YES”的处理方法
- 解决问题 “You don't have permission to access /index.html on this server.”
20155330 《网络对抗》 Exp8 Web基础的更多相关文章
- 20145326蔡馨熤《网络对抗》—— Web基础
20145326蔡馨熤<网络对抗>—— Web基础 1.实验后回答问题 (1)什么是表单. 表单是一个包含表单元素的区域,表单元素是允许用户在表单中输入信息的元素,表单在网页中主要负责数据 ...
- 20155305《网络对抗》Web基础
20155305<网络对抗>Web基础 实验过程 Web前端:HTML 使用netstat -aptn查看80端口是否被占用(上次实验设置为Apache使用80端口),如果被占用了就kil ...
- 20155307实验八 《网络对抗》 Web基础
20155307实验八 <网络对抗> Web基础 实验过程 Web前端:HTML 使用netstat -aptn查看80端口是否被占用(上次实验设置为Apache使用80端口),如果被占用 ...
- 20155311《网络对抗》Web基础
20155311<网络对抗>Web基础 实验过程 Web前端:HTML 使用netstat -aptn查看80端口是否被占用(上次实验设置为Apache使用80端口),如果被占用了就kil ...
- 20145216史婧瑶《网络对抗》Web基础
20145216史婧瑶<网络对抗>Web基础 实验问题回答 (1)什么是表单 表单在网页中主要负责数据采集功能.一个表单有三个基本组成部分: 表单标签.表单域.表单按钮. (2)浏览器可以 ...
- 20145227鄢曼君《网络对抗》Web基础
20145227鄢曼君<网络对抗>Web基础 实验内容 (1)Web前端HTML (2)Web前端javascipt (3)Web后端:MySQL基础:正常安装.启动MySQL,建库.创建 ...
- 20145312袁心《网络对抗》Web基础实践
20145312袁心<网络对抗>Web基础实践 问题回答 1.什么是表单: 表单在网页中主要负责数据采集功能. 一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用CGI程 ...
- 20145321 《网络对抗》 Web基础
20145321 <网络对抗> Web基础 基础问题回答 (1)什么是表单 表单在网页中主要负责数据采集功能,一个表单有三个基本组成部分:表单标签——这里面包含了处理表单数据所用CGI程序 ...
- 20145330 《网络对抗》 Web基础
20145330 <网络对抗> Web基础 1.实践内容 (1)Web前端HTML (2)Web前端javascipt (3)Web后端:MySQL基础:正常安装.启动MySQL,建库.创 ...
- 20144303石宇森 《网络对抗》 WEB基础实践
20144303石宇森 <网络对抗> WEB基础实践 实验后回答问题 一.什么是表单 表单是一个包含表单元素的区域.用form来定义. HTML是静态显示网页的,无法跟服务器进行交互,所以 ...
随机推荐
- Atitit.web的自动化操作与信息抓取 attilax总结
Atitit.web的自动化操作与信息抓取 attilax总结 1. Web操作自动化工具,可以简单的划分为2大派系: 1.录制回放 2.手工编写0 U' z; D! s2 d/ Q! ^1 2. 常 ...
- Retrofit+OKHttp忽略https证书验证
记录这个的原因,是因为很多时候,因为后台配置的证书不正确导致APP访问不到服务器数据,导致影响自身的开发进度.没几行代码,逻辑也清晰,所以下面就直接贴出工具类吧: package huolongluo ...
- Expo大作战(十四)--expo中消息推送的实现
简要:本系列文章讲会对expo进行全面的介绍,本人从2017年6月份接触expo以来,对expo的研究断断续续,一路走来将近10个月,废话不多说,接下来你看到内容,讲全部来与官网 我猜去全部机翻+个人 ...
- 简单的分页小demo
public class Demo { public static void main(String[] args) { Scanner sc = new Scanner(System.in); Sy ...
- css+div页面布局
div标签是html页面中用于分组的块元素,是专门用于元素布局的标签. 标签的级别: 1.行级标签:可设置大小,但一行只能容下一个行级标签(默认宽度==页面宽度,默认高度==填充高度) 2.块级标签: ...
- mysql InnoDB引擎索引超过长度限制
组合索引长度之和大于 767 bytes并无影响,当有某个字段定义长度大于 767 bytes(1000*3)时,仅产生告警,但不影响创建,超长字段会取前 255 字符作为前缀索引,并且组合索引中字段 ...
- [Spark RDD_add_1] groupByKey & reduceBykey 的区别
[groupByKey & reduceBykey 的区别] 在都能实现相同功能的情况下优先使用 reduceBykey Combine 是为了减少网络负载 1. groupByKey 是没有 ...
- 【Linq】常用语法汇总
语言继承查询(Language Integrated Query, LINQ),在C#编程语言中集成了查询语法,可以用相同的语法访问不同的数据源,LINQ提供了不同数据源的抽象层,所以可以使用相同语法 ...
- Python第一篇-简介和入门
简介: Python[1] (英国发音:/ˈpaɪθən/ 美国发音:/ˈpaɪθɑːn/), 是一种面向对象的解释型计算机程序设计语言,由荷兰人Guido van Rossum于1989年发明,第 ...
- 11.SolrCloud集群环境搭建
转载请出自出处:http://www.cnblogs.com/hd3013779515/ 我们基于Solr4.10.3版本进行安装配置SolrCloud集群,通过实践来实现索引数据的分布存储和检索. ...
