IE9中ajax请求成功后返回值却是undefined
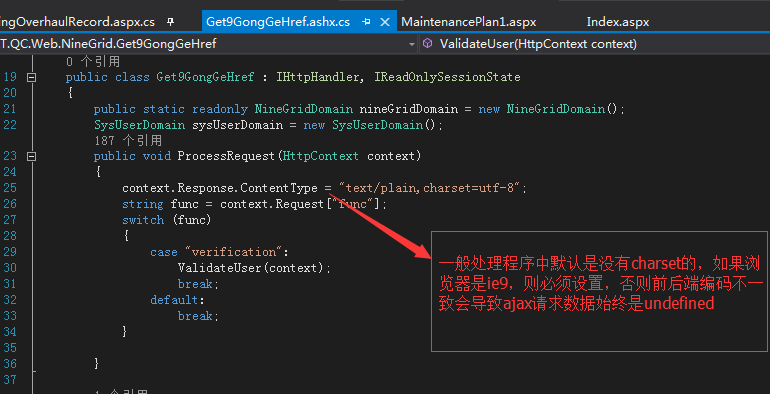
ie9中ajax请求一般处理程序成功后返回值始终是undefined,在网上找过很多资料,大致意思都是说前后端编码不一致造成的,但是按照资料上的方案去修改却发现根本不能解决我的问题,试过好多种方案都不行,最后没办法只能自己一点点的摸索找原因,最后发现必须要在后台指定的地方去设置编码方式才有效,至于前端的设置网上有很多资料参考

至此困扰我两天的问题总算找到原因了
IE9中ajax请求成功后返回值却是undefined的更多相关文章
- ajax请求成功后打开新开窗口(window.open())被拦截的解决方法
问题:今天在做项目时需要在ajax请求成功后打开一个新的窗口,此时遇到浏览拦截了新窗口的问题,尝试在ajax 回调函数中模拟执行 click 或者 submit 等用户行为(trigger('clic ...
- jquery中ajax用return来返回值无效
jquery中,ajax返回值,有三种写法,只有其中一种是成功的 /** * async:false,同步调用 * 返回1:2 * 失败 * 分析:ajax内部是一个或多个定义的函数,ajax中ret ...
- ajax请求成功后新开窗口window.open()被拦截解决方法
ajax 异步请求成功后需要新开窗口打开 url,使用的是 window.open() 方法,但是很可惜被浏览器给拦截了,怎么解决这个问题呢 问题: 前面开发项目时碰到一个问题,ajax 异步请求 ...
- ajax请求成功后新窗口window.open()被拦截的解决方法
ajax 异步请求成功后需要新开窗口打开 url,使用的是 window.open() 方法,但是该操作并不是用户主动触发的,所以它认为这是不安全的就拦截了(不过如果是 _self 的话就不会有这个限 ...
- 【jquery】ajax 请求成功后新开窗口被拦截解决方法
问题: 前面开发项目时碰到一个问题,ajax 异步请求成功后需要新开窗口打开 url,使用的是 window.open() 方法,但是很可惜被浏览器给拦截了,怎么解决这个问题呢? 分析: 浏览器之所以 ...
- ajax请求成功后打开新窗口地址
转自:http://www.cnblogs.com/linjiqin/p/3148205.html jQuery.ajax({ "type":"post&qu ...
- 在IE、fixfox、chrome等浏览器中ajax提交成功后,打开新标签页面被浏览器拦截问题[转]
如题: 在项目中要在当前页面中,再新开一个页面, 新开页面的地址是ajax请求后返回的url --------- 试了,浏览器提示组织弹窗..... 网上找,找到了一个处理方式,思路是 1. 先打开一 ...
- ajax请求成功后js刷新当前页,当前页是post查询结果(用post请求进行搜索筛选)的问题
下面的一个ajax操作,原先操作成功会刷新当前页,保证用户看到的数据是最新的,一般情况不会出现问题.$.ajax({ url: url + "/addTeacherAuth", / ...
- jquery中ajax请求后台数据成功后既不执行success也不执行error解决方法
jquery中ajax请求后台数据成功后既不执行success也不执行error,此外系统报错:Uncaught SyntaxError: Unexpected identifier at Objec ...
随机推荐
- 装饰器python
装饰器 你是一家视频网站的后端开发工程师,你们网站有以下几个版块 1 2 3 4 5 6 7 8 9 10 11 def home(): print("---首页----" ...
- Tomcat权威指南-读书摘要系列8
调试与疑难排查 解读日志文件 /conf/logging-properties 用RequestDumperValue来调试 查看Web通信流量 server.xml <Valve classN ...
- Java基础-SSM之Spring的AOP编程
Java基础-SSM之Spring的AOP编程 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. Spring的本质说白了就是动态代理,接下来我们会体验AOP的用法.它是对OOP的 ...
- 压力测试以及编译安装httpd2.4
压力测试以及编译安装httpd2.4 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.使用 deflate_module模块压缩页面优化传输速度 我们的httpd软件自带的有一个 ...
- ngx_lua_API 指令详解(三)怎样理解 cosocket指令
参考:https://moonbingbing.gitbooks.io/openresty-best-practices/content/ngx_lua/whats_cosocket.html 春哥演 ...
- html5 canvas 奇怪的形状垂直渐变
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- iOS 处理缓存的三种方法
缓存处理是个相当头疼的事情,要根据需要综合应用不同的策略.总的来说有以下几种情况: 1.URL缓存,例如社交应用的帖子浏览,要在viewDidAppear:里面进行URL缓存.简单来说就是用NSURL ...
- 第9月第12天 lua_push lua_to luaL_check stack quick
1. c代码中通过lua_push 把数据压入堆栈,lua调用c函数得到数据.luaL_check是对lua_to的封装,从堆栈中获取lua代码中函数调用的数据. static int lread(l ...
- ubuntu 开机自动挂载分区
转载: http://blog.sina.com.cn/s/blog_142e95b170102vx2a.html 我的计算机是双硬盘,一个是windows系统,一个是Fedora和ubuntu系统. ...
- Oracle PLSql配置
1.安装Oracle客户端或者服务端 2.配置环境变量 <1>.一般如果安装了Oracle客户端或者服务端的话,在环境变种的Path中有Oracle的安装路径(计算机-属性-高级系统设置- ...
