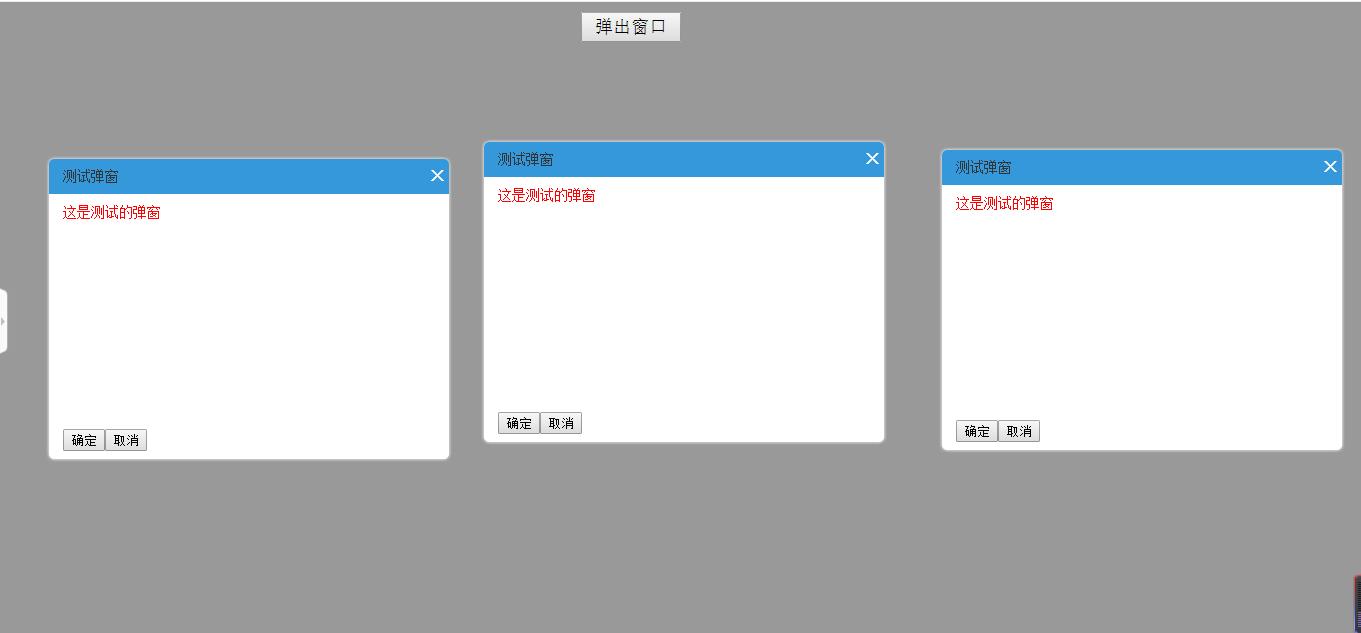
用JavaScript写弹窗
每个弹窗的标识
var x =0; var idzt = new Array(); var Window = function(config){ ID不重复
idzt[x] = "zhuti"+x; 弹窗ID 初始化,接收参数
this.config = {
width : config.width || 300, 宽度
height : config.height || 200, 高度
buttons : config.buttons || '', 默认无按钮
title : config.title || '标题', 标题
content : config.content || '内容', 内容
isMask : config.isMask == false?false:config.isMask || true, 是否遮罩
isDrag : config.isDrag == false?false:config.isDrag || true, 是否移动
}; 加载弹出窗口
var w = ($(window).width()-this.config.width)/2;
var h = ($(window).height()-this.config.height)/2; var nr = "<div class='zhuti' id='"+idzt[x]+"' bs='"+x+"' style='width:"+this.config.width+"px; height:"+this.config.height+"px; left:"+w+"px; top:"+h+"px;'></div>";
$("body").append(nr); 加载弹窗标题
var content ="<div id='title"+x+"' class='title' bs='"+x+"'>"+this.config.title+"<div id='close"+x+"' class='close' bs='"+x+"'>×</div></div>";
加载弹窗内容
var nrh = this.config.height - 75;
content = content+"<div id='content"+x+"' bs='"+x+"' class='content' style='width:100%; height:"+nrh+"px;'>"+this.config.content+"</div>";
加载按钮
content = content+"<div id='btnx"+x+"' bs='"+x+"' class='btnx'>"+this.config.buttons+"</div>"; 将标题、内容及按钮添加进窗口
$('#'+idzt[x]).html(content); 创建遮罩层
if(this.config.isMask)
{
var zz = "<div id='zz'></div>";
$("body").append(zz);
$("#zz").css('display','block');
} 最大最小限制,以免移动到页面外
var maxX = $(window).width()-this.config.width;
var maxY = $(window).height()-this.config.height;
var minX = 0,
minY = 0; 窗口移动
if(this.config.isDrag)
{
鼠标移动弹出窗
$(".title").bind("mousedown",function(e){ var n = $(this).attr("bs"); 取标识 使选中的到最上层
$(".zhuti").css("z-index",3);
$('#'+idzt[n]).css("z-index",4); 取初始坐标
var endX = 0, 移动后X坐标
endY = 0, 移动后Y坐标
startX = parseInt($('#'+idzt[n]).css("left")), 弹出层的初始X坐标
startY = parseInt($('#'+idzt[n]).css("top")), 弹出层的初始Y坐标
downX = e.clientX, 鼠标按下时,鼠标的X坐标
downY = e.clientY; 鼠标按下时,鼠标的Y坐标 绑定鼠标移动事件
$("body").bind("mousemove",function(es){ endX = es.clientX - downX + startX; X坐标移动
endY = es.clientY - downY + startY; Y坐标移动 最大最小限制
if(endX > maxX)
{
endX = maxX;
} else if(endX < 0)
{
endX = 0;
}
if(endY > maxY)
{
endY = maxY;
} else if(endY < 0)
{
endY = 0;
} $('#'+idzt[n]).css("top",endY+"px");
$('#'+idzt[n]).css("left",endX+"px"); window.getSelection ? window.getSelection().removeAllRanges():document.selection.empty(); //取消选中文本 });
});
鼠标按键抬起,释放移动事件
$("body").bind("mouseup",function(){ $("body").unbind("mousemove"); });
} 关闭窗口
$(".close").click(function(){ var m = this.getAttribute("bs"); 找标识
$('#'+idzt[m]).remove(); 移除弹窗
$('#zz').remove(); 移除遮罩 }) x++; 标识增加 }
用JavaScript写弹窗的更多相关文章
- 用javascript 写个函数返回一个页面里共使用了多少种HTML 标签
今天我无意间看到一个面试题: 如何用javascript 写个函数返回一个页面里共使用了多少种HTML 标签? 不知你看到 是否蒙B了,如果是我 面试,肯定脑子嗡嗡的响.... 网上搜了搜也没有找到答 ...
- JavaScript写在Html页面的<head></head>中
JavaScript写在Html页面的<head></head>中 ----------------- <html> <head> <style ...
- JavaScript写一个连连看的游戏
天天看到别人玩连连看, 表示没有认真玩过, 不就把两个一样的图片连接在一起么, 我自己写一个都可以呢. 使用Javascript写了一个, 托管到github, 在线DEMO地址查看:打开 最终的效果 ...
- javascript写在<head>和<body>里的区别
Javascript写在哪里?概括起来就是三种形式:1. 内部:Html网页的<body></body>中:2. 内部:Html网页的<head></head ...
- 原生javascript写的侧栏跟随效果
浏览网站时经常看到有的网站上,当一个页面很长的时候,设定侧栏内容会跟随滚动条滚动,我们把这种效果叫做“侧栏跟随滚动”.这种特效对提高网站浏览量.文章点击率.广告点击量都有一定效果. 侧栏跟随滚动的实现 ...
- javascript 写一段代码,判断一个字符串中出现次数最多的字符串,并统计出现的次数
javascript 写一段代码,判断一个字符串中出现次数最多的字符串,并统计出现的次数 function test(){ var bt = document.getElementById(" ...
- JavaScript实现弹窗报错
JavaScript实现弹窗报错 1.具体错误如下 SCRIPT 5022:cannot call methods on dialog prior to initialization; attempt ...
- 用JavaScript写一个区块链
几乎每个人都听说过像比特币和以太币这样的加密货币,但是只有极少数人懂得隐藏在它们背后的技术.在这篇博客中,我将会用JavaScript来创建一个简单的区块链来演示它们的内部究竟是如何工作的.我将会称之 ...
- 怎么分别javascript写在<head>里还是<body>里面?
怎么分别javascript写在<head>里还是<body>里面? 具体哪些语句写在<body>里,哪些语句写在<head>里 满意答案 BeginN ...
随机推荐
- Microsoft SQL Server on Linux 踩坑指南
微软用 SQL Server 在 2016 年的时候搞了一个大新闻,宣传 Microsoft ❤️ Linux 打得一众软粉措手不及.但是这还是好事情,Linux 上也有好用的 SQL Server ...
- Elasticsearch Java Client连接池
按照Elasticsearch API,在Java端使用是ES服务需要创建Java Client,但是每一次连接都实例化一个client,对系统的消耗很大,即使在使用完毕之后将client close ...
- JDK中ThreadDump诊断Java代码中的线程死锁问题
多线程的死锁..死锁不是死了而是线程互相等待... 在项目中可能就是在几十万行的代码中存在一个死锁的问题,如何发现这个问题并且解决这个问题. JavaJDK为我们提供了一个诊断工具叫做ThreadDu ...
- Redis学习系列三List列表
一.简介 Redis中的列表相当于C#中的LinkedList,也就是链表,如果你研究过链表这个数据结构,肯定知道.它的插入和删除是非常快的,但是定位却很慢,因为必须遍历所有的元素,才能找到对应的值, ...
- spring cloud(服务注册中心及服务提供者——初学一)
Eureka是Netflix开源的一款提供服务注册和发现的产品,它提供了完整的Service Registry和Service Discovery实现.也是springcloud体系中最重要最核心的组 ...
- MyBatis 注解配置
Employee package com.example.demo.domain; import java.io.Serializable; public class Employee impleme ...
- 开启curl函数功能
先打开php.ini文件 然后找到extension=php_curl.dll 这句话 然后把前面的:去掉,再重启apache服务 即可!
- MutationObserver DOM变化的观察
简单的给MutationObserver做个测试及总结笔记. MutationObserver,window上的一个(构造)函数,可以通过其创建的观察者(观察对象)达到观察DOM的变化的效果. 可适用 ...
- OSRM笔记
OSRM OSRM(OpenStreetMap Routeing Machine)可用于路线规划.作为高性能的路线规划引擎,OSRM使用C++14编写,基于开源的OpenStreetMap数据实现. ...
- 高可用Hadoop平台-探索
1.概述 上篇<高可用Hadoop平台-启航>博客已经让我们初步了解了Hadoop平台:接下来,我们对Hadoop做进一步的探索,一步一步的揭开Hadoop的神秘面纱.下面,我们开始赘述今 ...