从零开始学习html(十四)单位和值
一、颜色值
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>颜色值</title>
<style type="text/css"> </style>
</head> <body>
<p>当我还是三年级的学生时是一个害羞的小女生。</p>
</body>
</html>
颜色值
在网页中的颜色设置是非常重要,有字体颜色(color)、背景颜色(background-color)、边框颜色(border)等,设置颜色的方法也有很多种:
1、英文命令颜色
前面几个小节中经常用到的就是这种设置方法:
p{color:red;}
2、RGB颜色
这个与 photoshop 中的 RGB 颜色是一致的,由 R(red)、G(green)、B(blue) 三种颜色的比例来配色。
p{color:rgb(133,45,200);}
每一项的值可以是 0~255 之间的整数,也可以是 0%~100% 的百分数。如:
p{color:rgb(20%,33%,25%);}
3、十六进制颜色
这种颜色设置方法是现在比较普遍使用的方法,其原理其实也是 RGB 设置,但是其每一项的值由 0-255 变成了十六进制 00-ff。
p{color:#00ffff;}
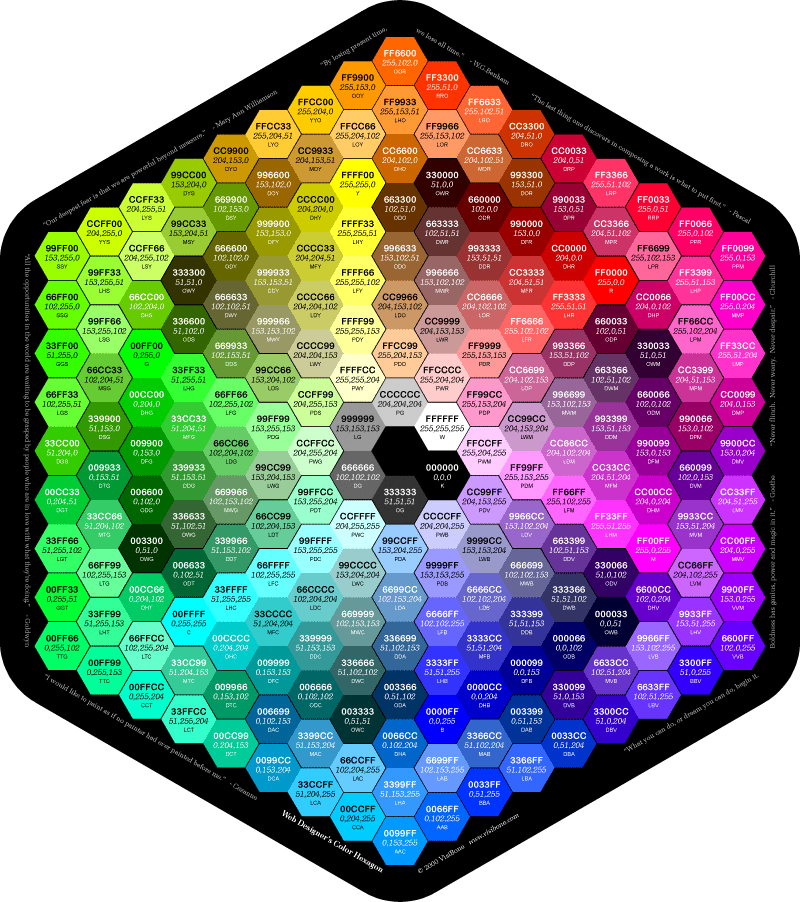
配色表:

(单击图片可放大)
任务
来试试:为文本设置颜色为#0fc;
- 参考代码如下:
- p{color:#0fc; }
二、长度值
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>长度</title>
<style type="text/css">
p{font-size:14px}
span{font-size:0.8em;}
</style>
</head>
<body>
<p>慕课网,<span>超酷的互联网</span>、IT技术免费学习平台,创新的网络一站式学习、实践体验;<span>服务及时贴心</span>,内容专业、<span>有趣易学</span>。专注服务互联网工程师快速成为技术高手!</p>
</body>
</html>
长度值
长度单位总结一下,目前比较常用到px(像素)、em、% 百分比,要注意其实这三种单位都是相对单位。
1、像素
像素为什么是相对单位呢?因为像素指的是显示器上的小点(CSS规范中假设“90像素=1英寸”)。
实际情况是浏览器会使用显示器的实际像素值有关,在目前大多数的设计者都倾向于使用像素(px)作为单位。
2、em
就是本元素给定字体的 font-size 值,如果元素的 font-size 为 14px ,那么 1em = 14px;如果 font-size 为 18px,那么 1em = 18px。如下代码:
p{font-size:12px;text-indent:2em;}
上面代码就是可以实现段落首行缩进 24px(也就是两个字体大小的距离)。
下面注意一个特殊情况:
但当给 font-size 设置单位为 em 时,此时计算的标准以 p 的父元素的 font-size 为基础。如下代码:
html:
<p>以这个<span>例子</span>为例。</p>
css:
p{font-size:14px}
span{font-size:0.8em;}
结果 span 中的字体“例子”字体大小就为 11.2px(14 * 0.8 = 11.2px)。
3、百分比
p{font-size:12px;line-height:130%}
设置行高(行间距)为字体的130%(12 * 1.3 = 15.6px)。
从零开始学习html(十四)单位和值的更多相关文章
- python3.4学习笔记(十四) 网络爬虫实例代码,抓取新浪爱彩双色球开奖数据实例
python3.4学习笔记(十四) 网络爬虫实例代码,抓取新浪爱彩双色球开奖数据实例 新浪爱彩双色球开奖数据URL:http://zst.aicai.com/ssq/openInfo/ 最终输出结果格 ...
- Linux学习之十四、管线命令
Linux学习之十四.管线命令 地址:http://vbird.dic.ksu.edu.tw/linux_basic/0320bash_6.php
- 风炫安全WEB安全学习第二十四节课 利用XSS钓鱼攻击
风炫安全WEB安全学习第二十四节课 利用XSS钓鱼攻击 XSS钓鱼攻击 HTTP Basic Authentication认证 大家在登录网站的时候,大部分时候是通过一个表单提交登录信息. 但是有时候 ...
- (C/C++学习笔记) 十四. 动态分配
十四. 动态分配 ● C语言实现动态数组 C语言实现动态数组,克服静态数组大小固定的缺陷 C语言中,数组长度必须在创建数组时指定,并且只能是一个常数,不能是变量.一旦定义了一个数组,系统将为它分配一个 ...
- css学习の第五弹—单位和值
一. >>1.颜色表示方法总结: 1.英文命令颜色 前面几个小节中经常用到的就是这种设置方法: p{color:red;} 2.RGB颜色 这个与 photoshop 中的 RGB 颜色是 ...
- 前端学习(十四):CSS布局
进击のpython ***** 前端学习--CSS布局 每个模块的相关央视就算是进本上都完成了,但是,这些模块想放在不同的位置 横着放,竖着放,斜着放... ... 想怎么放怎么放 那就用到了今天要说 ...
- 从零开始学习jQuery (十) jQueryUI常用功能实战
一.摘要 本系列文章将带您进入jQuery的精彩世界, 其中有很多作者具体的使用经验和解决方案, 即使你会使用jQuery也能在阅读中发现些许秘籍. 本文是实战篇. 使用jQueryUI完成制作网站 ...
- javascript基础学习(十四)
javascript之表单对象 学习要点: 表单对象 文本框 按钮 单选框和复选框 一.表单对象 在HTML文档中可能会出现多个表单,也就是说,一个HTML文档中可能出现多个<form>标 ...
- JavaWeb学习 (二十四)————Filter(过滤器)常见应用
一.统一全站字符编码 通过配置参数charset指明使用何种字符编码,以处理Html Form请求参数的中文问题 1 package me.gacl.web.filter; 2 3 import ja ...
- JMeter学习(十四)JMeter函数学习(转载)
转载自 http://www.cnblogs.com/yangxia-test JMeter函数是一些能够转化在测试树中取样器或者其他配置元件的域的特殊值.一个函数的调用就像这样:${_functio ...
随机推荐
- [JavaWeb] Servlet Filter
作用: Servlet 过滤器可以动态地拦截请求和响应,以变换或使用包含在请求或响应中的信息. 可以将一个或多个 Servlet 过滤器附加到一个 Servlet 或一组 Servlet.Servle ...
- JSONP是什么
摘自:https://segmentfault.com/a/1190000007935557 一.JSONP的诞生 首先,因为ajax无法跨域,然后开发者就有所思考 其次,开发者发现, <scr ...
- 集合框架_DAY17
1:五种数据结构: 数组:长度固定,有序,查找方便 链表:添加删除方便 栈:先进后出 队列:先进先出 树结构:完成排序动作 2:泛型(了解) (1)是一种把明确数据类型的工作推迟到创 ...
- 剑指offer一之二维数组中的查找
一.题目: 在一个二维数组中,每一行都按照从左到右递增的顺序排序,每一列都按照从上到下递增的顺序排序.请完成一个函数,输入这样的一个二维数组和一个整数,判断数组中是否含有该整数. 二.解答方法: 方法 ...
- Bridge桥接模式(结构型模式)
现有一个需求,一个游戏系统需要构建不同风格的房屋,暂不考虑其他设计模式,需要能实现在PC端.移动端....等等多个平台的构建.最简单的实现方式如下: /// <summary> /// 房 ...
- 怎么样imageview实现铺满全屏
<ImageView android:layout_width="match_parent" android:layout_height="match_parent ...
- 代码部署工具walle(一)
一.概述 代码部署上线.权限控制.一键版本回滚,github地址:https://github.com/meolu/walle-web walle是基于php语言做的,所以需要一个php的安装环境. ...
- elasticSearch6源码分析(6)http和transport模块
1.http模块概述 The http module allows to expose Elasticsearch APIs over HTTP. The http mechanism is comp ...
- Docker 入门 之基本命令
3 Docker 入门 首先确保docker 已成功安装在Linux 或windows 系统中 我们可以使用 docker info 查看docker是否成功安装和正常运行 运行我们第一个docker ...
- 使用 ajax 异步调用数据
ajax 脚本 <script type="text/javascript" > function show(page) { var xmlhttp; try { xm ...
