jquery接触初级-----juqery DOM操作 之一
1. DOM 分为三个部分:DOM core ,HTML_DOM,CSS_DOM;
1.1.document.getElementById(),document.getElementsByTagName,getAttribute(),setAttribute() 这些方法属于DOM core
1.2. docuement.froms // HTML_DOM获取一个表单对象
element.src //HTML_DOM获取元素的src属性
类似这样的属于HTML_DOM
1.3.CSS_DOM针对CSS操作,CSS_DOM主要用于获取和设置style对象的各种属性
例如:element.style.color = "red" ; 设置元素的color属性
2. 查找节点:
2.1 查找元素节点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<title>Document</title>
</head>
<script>
$(function() {
var $li = $("ul li:eq(1)");
var li_txt = $li.text();
console.log(li_txt);
});
</script>
<body>
<p title="请选择你最喜欢的水果">你最喜欢的水果是设么</p>
<ul>
<li title="苹果" class="shuoguo1">苹果</li>
<li title="梨子" class="shuoguo2">梨子</li>
<li title="香蕉" class="shuoguo3">香蕉</li> </ul>
</body>
</html>

2.2.1 查找属性节点
<script>
$(function() {
var $li = $("ul li:eq(1)");
var li_txt = $li.class;
console.log(li_txt);
});
</script>
运行结果错误:

上面的原因:写法错误,jquery的对象不能直接调用js的属性,要使用jquery的方法来调用
改正为
<script>
$(function() {
var $li = $("ul li:eq(1)");
var li_txt = $li.attr('class');
console.log(li_txt);
});
</script>
结果:

2.2.2 设置属性节点
$(function() {
var $li = $("ul li:eq(1)");
$li.attr({"data_title": "lizi","my_name": "huanying2015"});
});
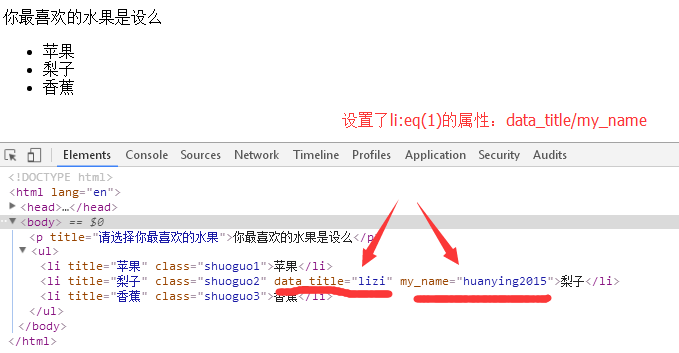
运行结果:

类似 attr() 方法的还有一些,例如:html(),val(),height(),width(),text(),css()等
2.2.3 删除属性
$(function() {
var $li = $("ul li:eq(1)");
$li.removeAttr("title");
});
运行结果:

设置属性和删除属性,还可以使用prop()和removeProp() 方法进行,与attr()和removeAttr()类似
2.2.4 设置样式:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<title>Document</title>
</head>
<body>
<p title="请选择你最喜欢的水果">你最喜欢的水果是设么</p>
<ul>
<li title="苹果" class="shuoguo1">苹果</li>
<li title="梨子">梨子</li>
<li title="香蕉" class="shuoguo3">香蕉</li>
</ul>
</body>
</html>
<script>
$(function() {
var $li = $("ul li:eq(1)");
// $li.attr("class", "nihao");
$li.addClass("nihao");
});
</script>
运行结果:attr()和addClass()当没有样式时,结果是一样的,就是上面的两种方式;

当存在一个样式时,addClass可以进行追加样式:在nihao 的基础上追加一个 huanying2015 样式
<script>
$(function() {
var $li = $("ul li:eq(1)");
$li.attr("class", "nihao");
$li.addClass("huanying2015");
});
</script>
运行结果:

2.2.5 对样式进行切换:toggleClass()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<title>Document</title>
</head>
<style>
.nihao {
background: red;
}
</style>
<script>
$(function() {
var $li = $("ul li:eq(1)");
var Obtn = $(".btn");
Obtn.on('click', function() {
$li.toggleClass('nihao');
});
});
</script>
<body>
<p title="请选择你最喜欢的水果">你最喜欢的水果是设么</p>
<ul>
<li title="苹果" class="shuoguo1">苹果</li>
<li title="梨子">梨子</li>
<li title="香蕉" class="shuoguo3">香蕉</li>
</ul>
<input type="button" value="切换" class="btn">
</body>
</html>
在第20行执行样式切换,运行结果:

2.2.6 判断元素是否拥有某个属性:hasClass(),现在li:eq(1)中添加属性 huanying2015
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<title>Document</title>
</head>
<body>
<p title="请选择你最喜欢的水果">你最喜欢的水果是设么</p>
<ul>
<li title="苹果" class="shuoguo1">苹果</li>
<li title="梨子" class="huanying2015">梨子</li>
<li title="香蕉" class="shuoguo3">香蕉</li>
</ul>
<input type="button" value="切换" class="btn">
</body>
</html>
<script>
$(function() {
var $li = $("ul li:eq(1)");
var O_has = $li.hasClass("huanying2015");
console.log(O_has);
});
</script>
运行结果:

2.2.7 获取元素的内容:html()和text() 的区别
<body>
<p title="请选择你最喜欢的水果">你最喜欢的水果是设么</p>
<ul>
<li title="苹果" class="shuoguo1">苹果</li>
<li title="梨子" class="huanying2015"> <strong>这是一个梨子</strong></li>
<li title="香蕉" class="shuoguo3">香蕉</li>
</ul>
<input type="button" value="切换" class="btn">
</body>
<script>
$(function() {
var $li = $("ul li:eq(1)");
var O_html = $li.html();
var O_text = $li.text();
console.log(O_html);
console.log(O_text);
});
</script>
运行结果:html()会把strong标签也打印出来,text()只打印文本内容

jquery接触初级-----juqery DOM操作 之一的更多相关文章
- jquery接触初级-----juqery DOM操作 之二
DOm 操作之: 1.1 children(),这个函数只是查找元素的子元素,而不考虑其他后代元素 <body> <p title="请选择你最喜欢的水果"&g ...
- jquery接触初级-----juqery DOM操作实例,动态图片显示
1. 要求:对一个a标签元素,当鼠标操作,移入时,显示a标签title属性的信息,鼠标移出时,隐藏a标签属性的title属性信息 a 标签本身的title 属性具有自我显示的特性,但是这个特性比较慢, ...
- jquery接触初级-----juqery 动画函数
1. window.onload(), 一次只能保存对一个函数的引用:如果多次调用,他会自动用后面的函数覆盖前面的函数 2.$(document).ready(); 会在现有行为上追加新的行为,这些函 ...
- jquery接触初级-----juqery选择器实例
jquery 选择器用于触发事件,可以少写很多js代码,一般来说,基本的特效功能都能够完成 这里列举一个简单的jquery写的例子: 要求:有两种情况: 1.产品最初状态显示简约形式的品牌,即显示部分 ...
- jQuery学习笔记之DOM操作、事件绑定(2)
jQuery学习笔记之DOM操作.事件绑定(2) --------------------学习目录------------------------ 4.DOM操作 5.事件绑定 源码地址: https ...
- jquery接触初级----jquery 对象和Dom对象
1. DOM 对象,每一份DOm对象(Document Object model)都可以表示成一棵树,一个基本的网页如下: <!DOCTYPE html> <html lang=&q ...
- jQuery(3)——DOM操作
---恢复内容开始--- jQuery中的DOM操作 [DOM操作分类] DOM操作分为DOM Core(核心).HTML-DOM和CSS-DOM三个方面. DOM Core:任何一种支持DOM的 ...
- jQuery学习笔记(DOM操作)
DOM操作的分类 一般来说,DOM操作分为3个方面,即DOM Core.HTML-DOM和CSS-DOM. 1. DOM Core DOM Core并不专属于JavaScript,任何一种支持DOM的 ...
- jQuery总结02_jq的dom操作+属性操作
一:JQuery知识点 *:JQuery的dom操作 *:获取节点.给节点添加内容 *:动态创建dom节点 比如动态创建表格等,在js里面进行完成. *删除节点 这里面的删除就是将其放在了一个地方,并 ...
随机推荐
- OpenVZ管理
查找内存超过5%,CPU超过10% CPU=${:-} MEM=${:-} for CTID in `vzlist|sed '1d'|awk '{print $1}'` { echo "== ...
- 第一章 :zabbix监控
1.1 为什么要监控 在需要的时刻,提前提醒我们服务器出问题了 当出问题之后,可以找到问题的根源 网站/服务器 的可用性 1.1.1 网站可用性 在软件系统的高可靠性(也称为可用性,英文描述为HA ...
- U3D学习06-数学基础
1.fixed timestep 固定帧率, 2.time scale 快慢镜头,影响的是真实时间 3.time.deltatime增量时间,物体运动不受帧频率影响,每秒移动速度需要乘deltatim ...
- 生成excel的时候要用双引号。。。。。
<?php header("Content-type:application/vnd.ms-excel"); header("Content-Disposition ...
- 利用NPOI导出数据到Execl
相信很多童鞋都开发过Execl的导入导出功能,最近产品中无论是后台数据分析的需要,还是前端满足用户管理的方便,都有Execl导入导出的维护需求产生. 以前做这个功能,如果是web,利用HttpCont ...
- CM+CDH大数据平台
我这里搭建的是3节点,centos6.5的静态ip ,ssh免密码登录,防火墙关闭,时钟同步等等一些准备工作我这里就不多说了 我们可以进官网看看 https://www.cloudera.com/ 我 ...
- Android CoordinatorLayout实现多列表切换并和头布局联动;
注意:不是双列表联动,是多列表和头布局联动: 大概就是和饿了么店铺首页类似的布局框架吧,头布局显示时,列表RecyclerView或ScrollView和头布局一起滚动,头布局完全隐藏后列表再去滚动, ...
- python r(不进行转义)的用法
第一种用法,直接针对字符串:r‘E:\ui\bbq.txt’ 第二种用法,针对变量名:r'' + 变量名
- 转)mybatis实战教程(mybatis in action),mybatis入门到精通
mybatis实战教程(mybatis in action),mybatis入门到精通 http://limingnihao.iteye.com/blog/781671 http://blog.csd ...
- SOA解决方案Dubbo学习入门
1.面向服务架构SOA简介 SOA:Service Oriented Architecture 也即现在常被提及的面向服务编程架构,其相对于传统的垂直架构来说是一种比较新的架构.
