react+redux官方实例TODO从最简单的入门(5)-- 查
上一篇文章《改》实现了,最后一个功能--《查》!
这个查是稍微要复杂一点的功能,官方实现的就是一个过滤数组的效果,然后展示出来,这里有3个状态,all,completed,active。
要实现这三个状态之前,我们需要提前实现一个功能,那就是给每个展示的子组件一个可改变是completed还是active的状态的属性(方法)--- 这样才能有可查(筛选)的东西嘛
老规矩:
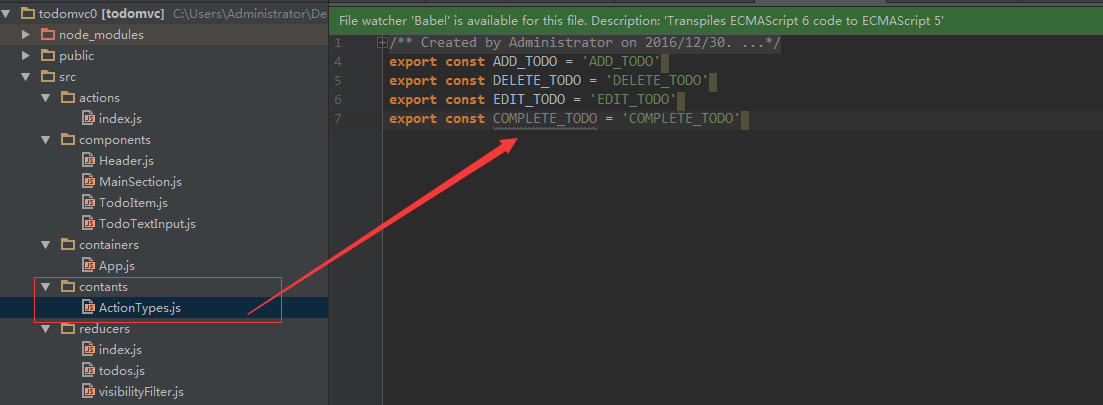
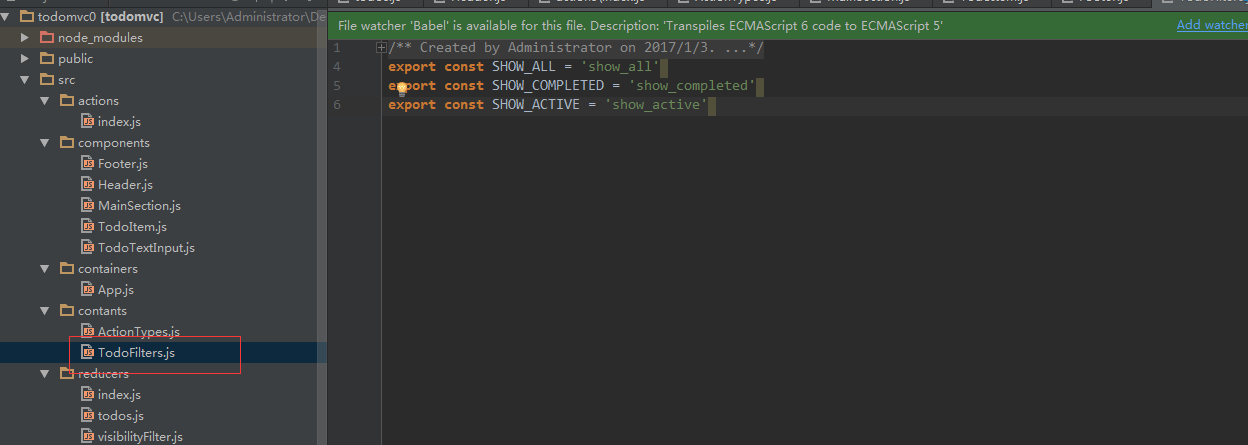
1、声明状态

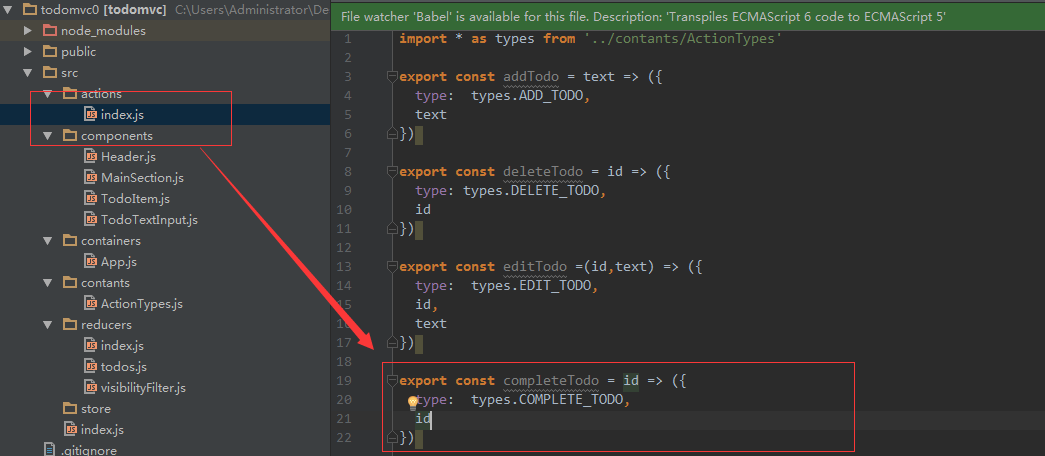
2、actions

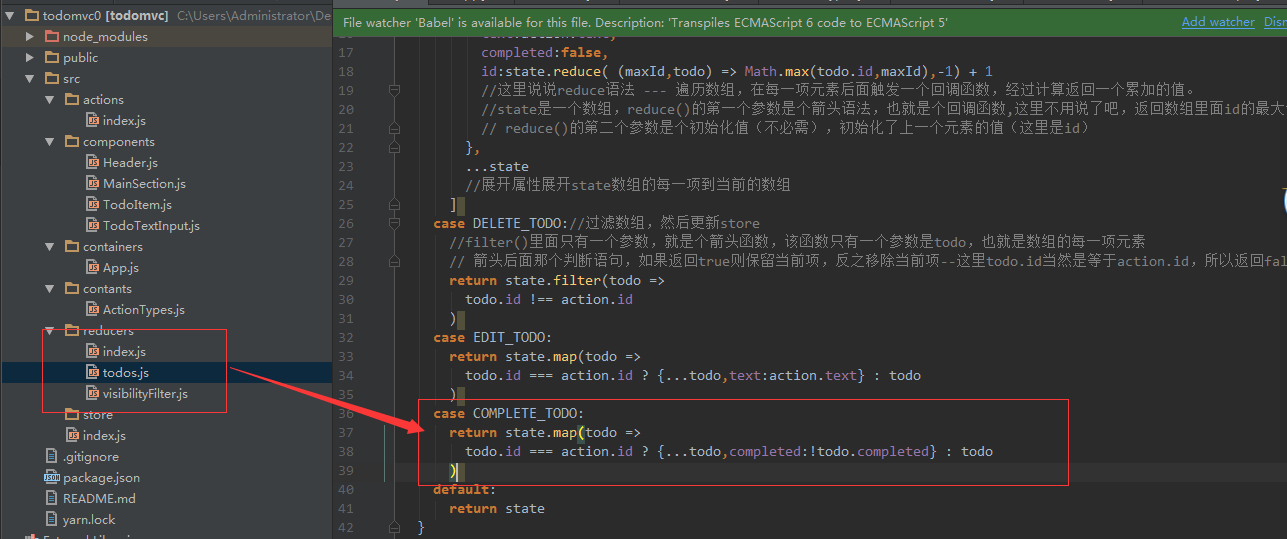
3、reducer

4、component

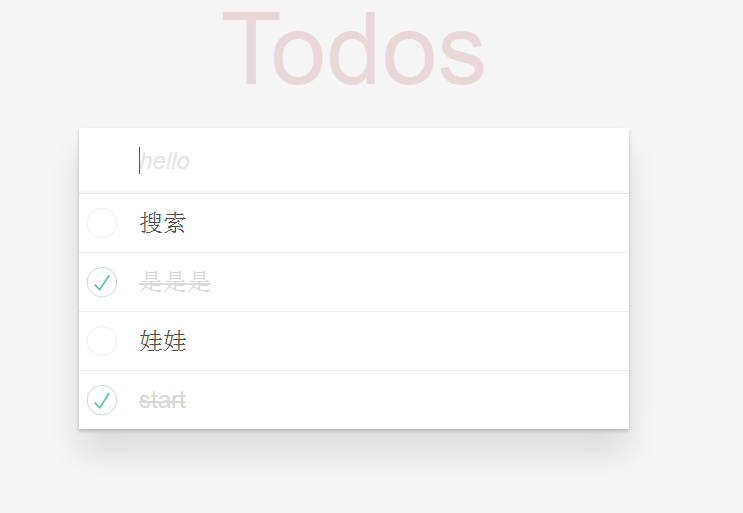
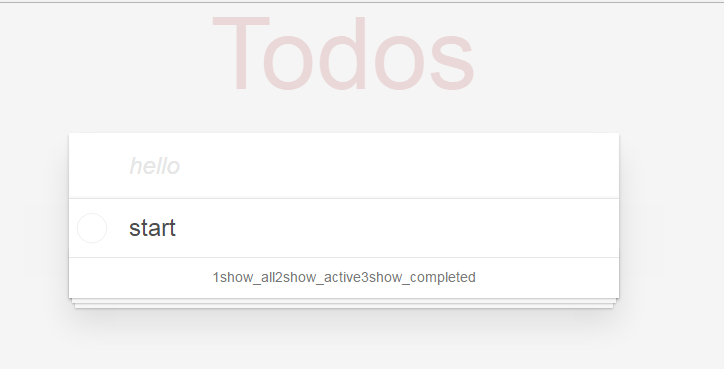
好了,看看效果

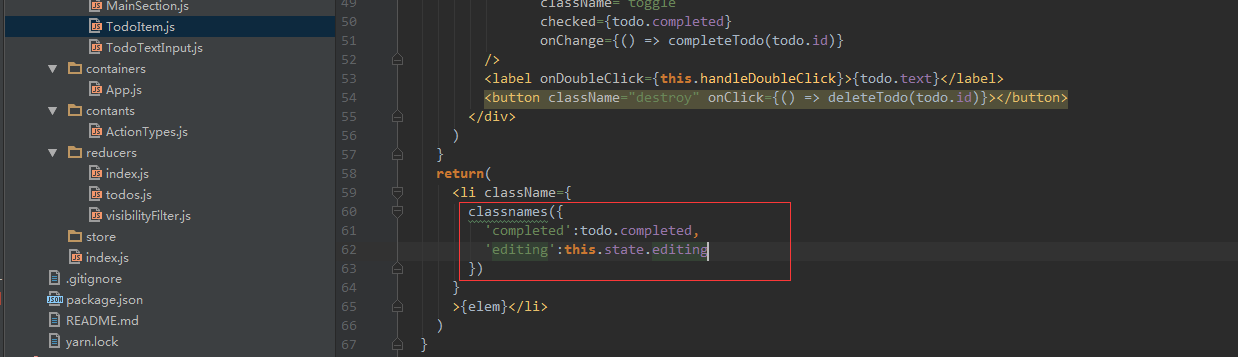
似乎还差一个,官网的是有斜线的啊!别着急,只是一个class的问题,我们来加上

这样就实现了!

到这里,给每个子组件添加状态已经实现了,下一步我们就应该‘查‘(过滤)了
那么编写一个组件来实现过滤数组,根据子组件的completed状态来显示
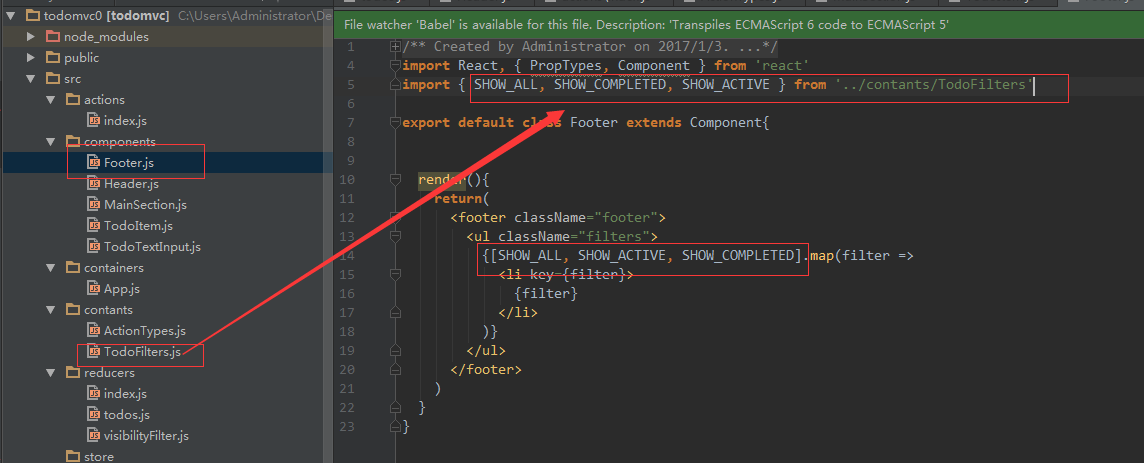
首先我们先把底部view实现了,再慢慢的添加功能


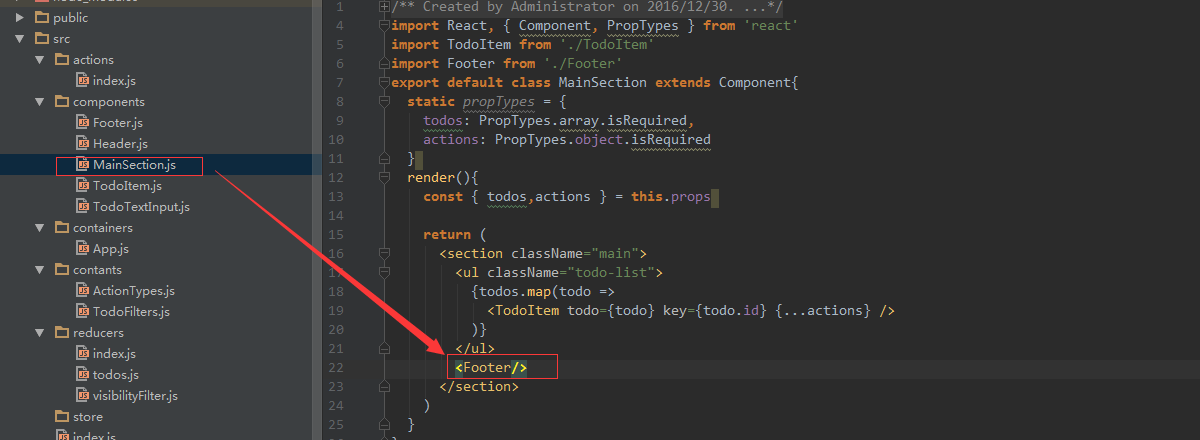
把Footer放到这里,是因为要用到这里面的状态,关联起来很方便


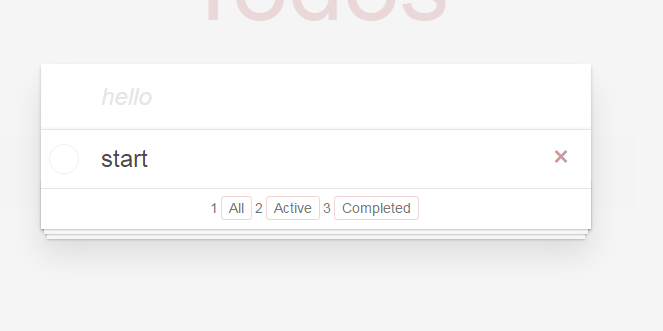
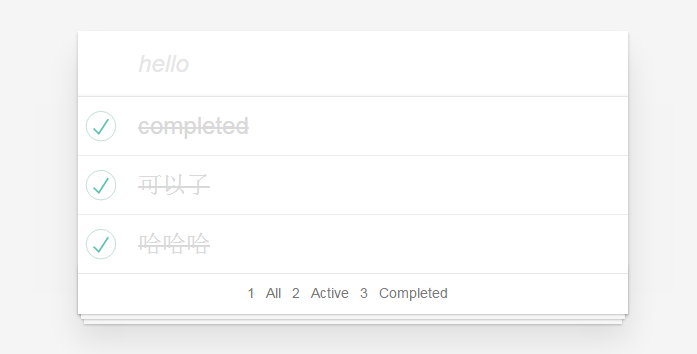
已经展示出来了,现在就添加样式和功能吧
先添加样式:


简单的样式就展示出来了,下面添加功能吧
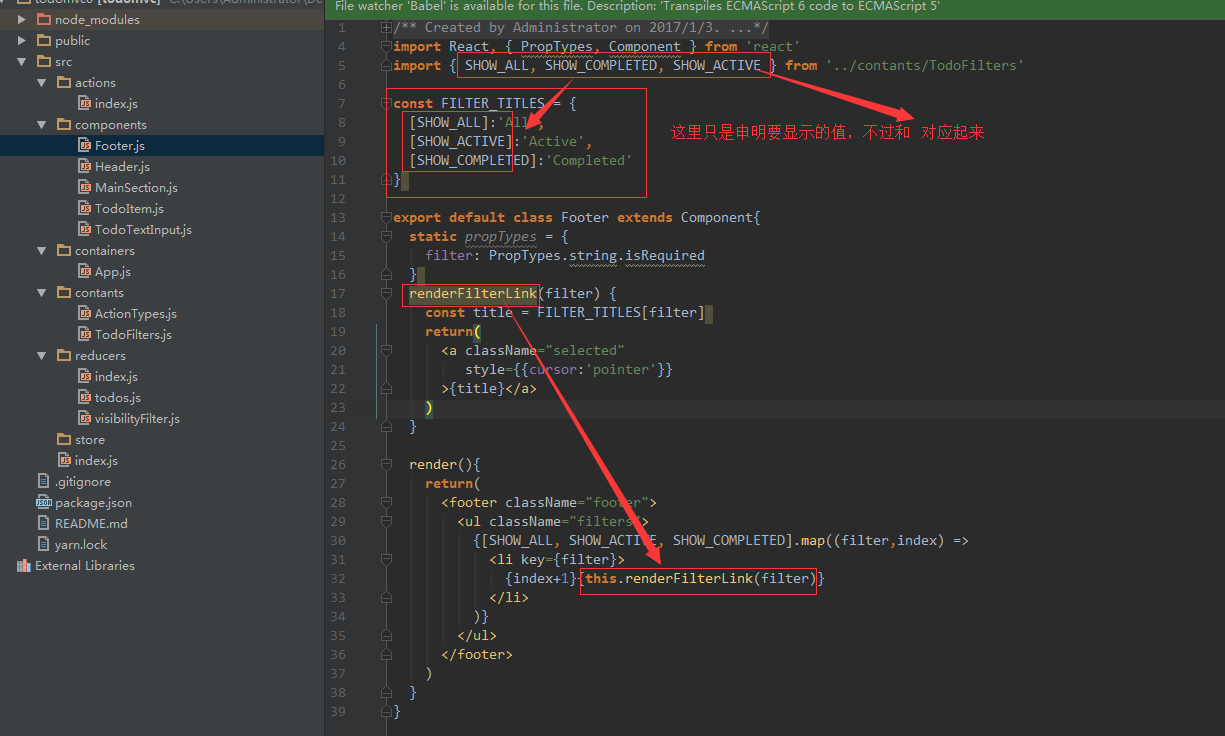
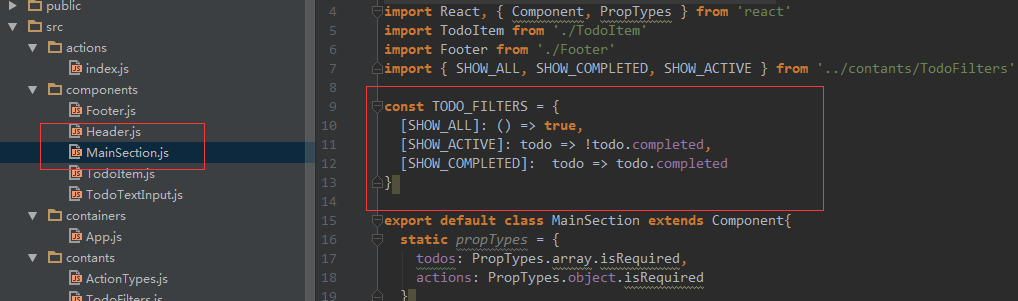
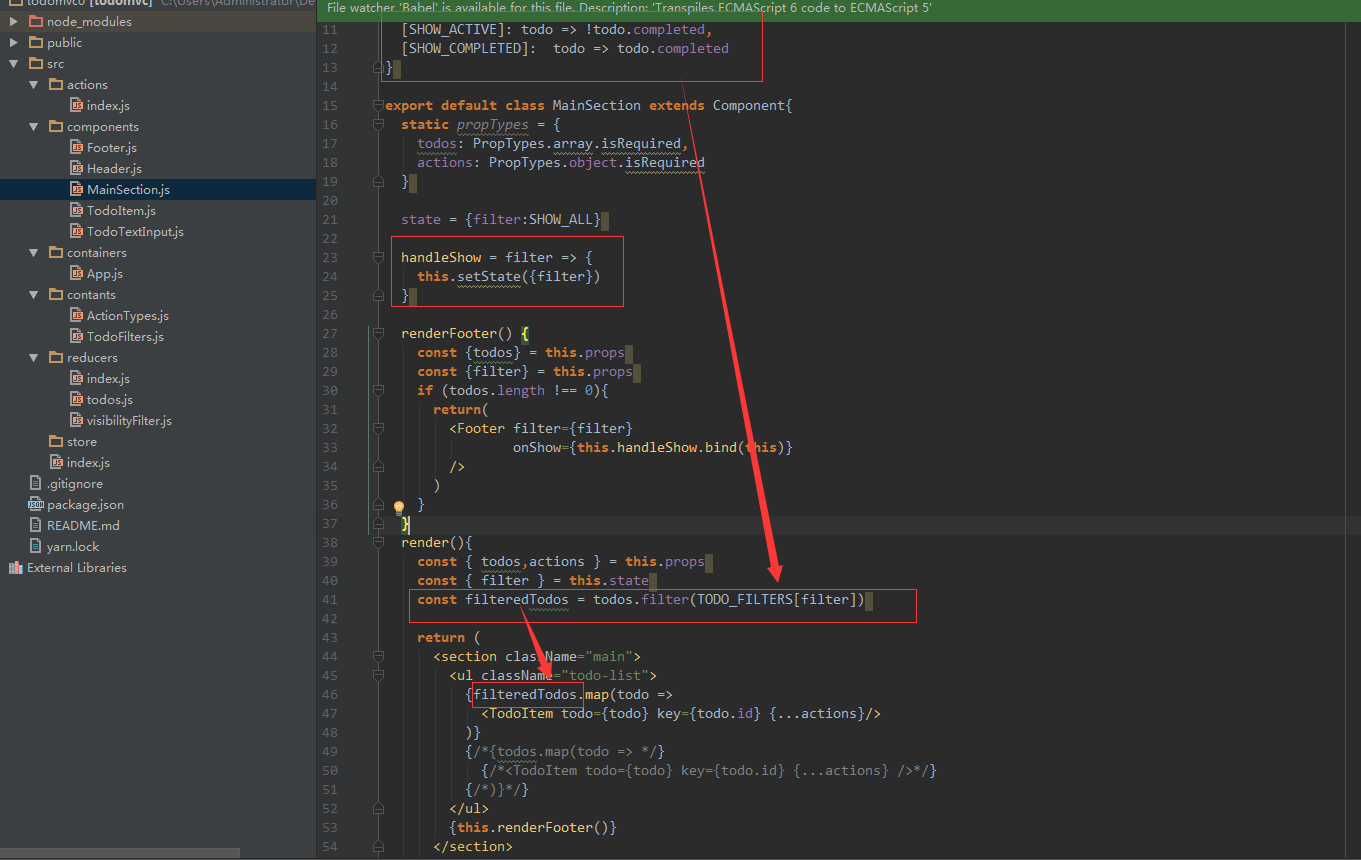
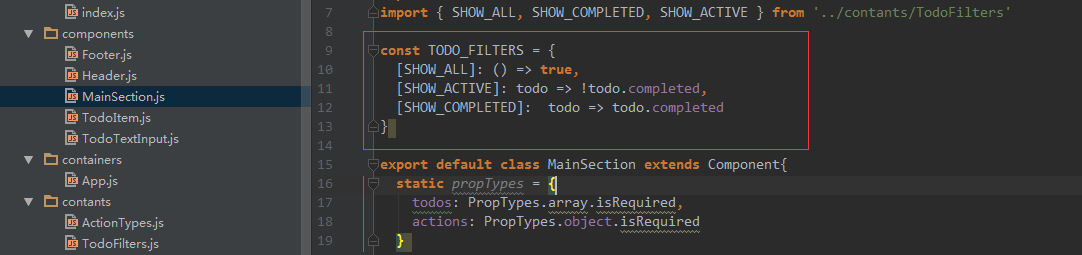
首先我们要给三个状态设置不同的函数,得到我们想要的数组

这里写好后,下面就是对这个调用,对应的就不用多说了吧

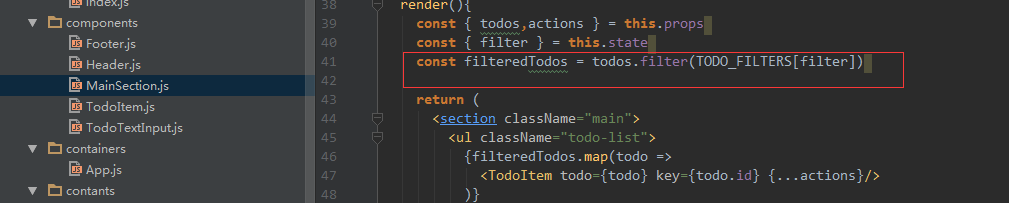
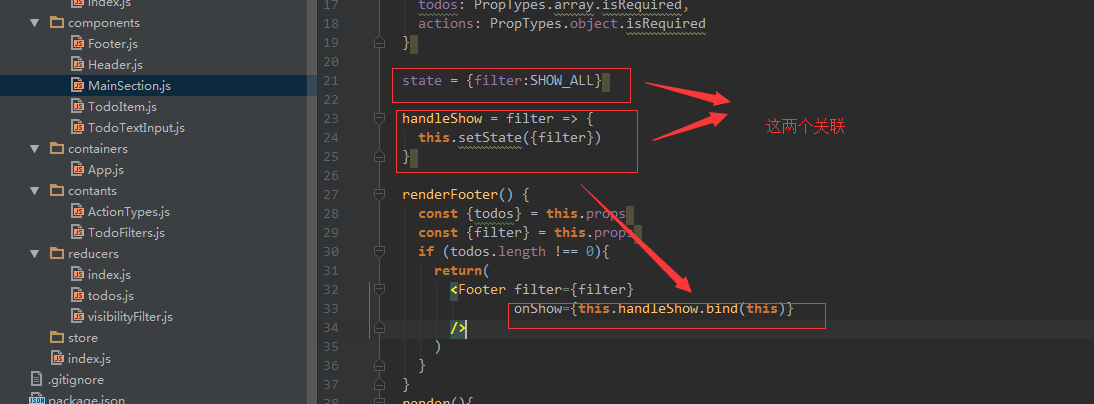
这里简单说下吧,在MainSection中,有个

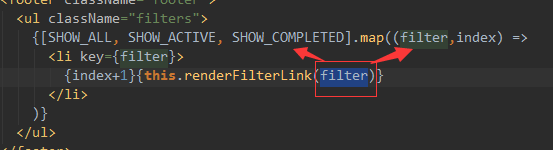
返回all,completed,active三个状态,在下面通过他去调用他的返回值!filter用法就不多说了。

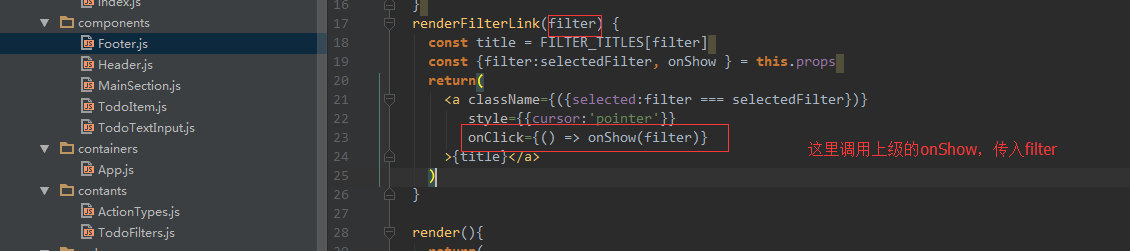
在Footer中,传入filter参数

这个onShow函数来自

这个方法的作用是改变filter的值,这个filter来自Footer的这里

通过点击,传入对应的filter,然后这个filter,就可以区过滤数组了
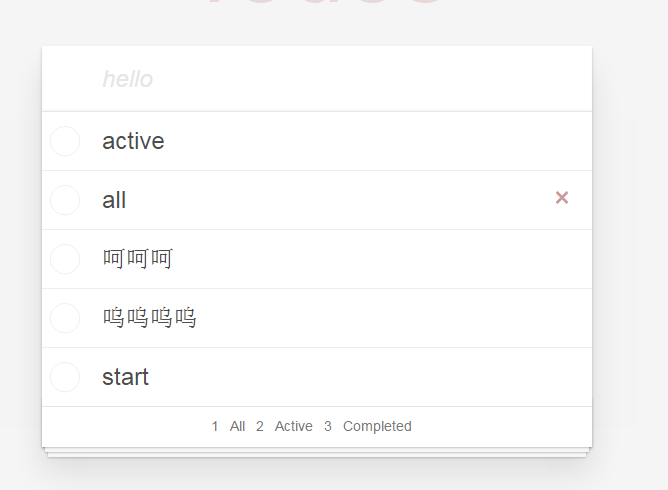
整个过程看似简单,其实包含的知识点真的非常多,好了,到这里,基本就实现了查的功能,现在看看效果吧!



到这里,我们已经实现了增-删-改-查,四个功能,当然官网里还有其他功能,接下来最后一遍文章里,我们将把所有功能都增加上,其实到这里不难发现,其实要实现一个功能就那么回事
声明状态 一个常量

约定一个将要执行的函数

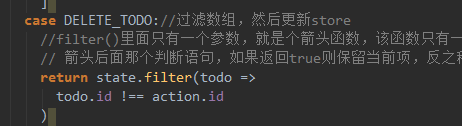
执行函数更新store

view层面写好方法,一层一层往上传递!(逻辑执行一般写在最底层view,规定的方法一般在其父级...)

react+redux官方实例TODO从最简单的入门(5)-- 查的更多相关文章
- react+redux官方实例TODO从最简单的入门(6)-- 完结
通过实现了增-->删-->改-->查,对react结合redux的机制差不多已经了解,那么把剩下的功能一起完成吧 全选 1.声明状态,这个是全选状态 2.action约定 3.red ...
- react+redux官方实例TODO从最简单的入门(1)-- 前言
刚进公司的时候,一点react不会,有一个需求要改,重构页面!!!完全懵逼,一点不知道怎么办!然后就去官方文档,花了一周时间,就纯react实现了页面重构,总体来说,react还是比较简单的,由于当初 ...
- react+redux官方实例TODO从最简单的入门(2)-- 增
虽然官网的TodoList的例子写的很详细,但是都是一步到位,就是给你一个action,好家伙,全部都写好了,给你一个reducer,所有功能也是都写好了,但是我们这些小白怎么可能一下就消化那么多,那 ...
- react+redux官方实例TODO从最简单的入门(4)-- 改
上一篇文章实现了<删>这个功能,那么我们继续添加下一功能--<改> 这个修改的功能是通过双击每个子选项实现 第一步:按规矩来,添加一个状态声明 第二步:action中约定我们要 ...
- react+redux官方实例TODO从最简单的入门(3)-- 删
上一篇文章我们实现了增删改查中<增>这个功能 那么这一篇我们将实现第二个功能,删! 首先增加一个状态: actions中增加对应的约定 到reducer里面设置执行的函数(这里todo.i ...
- 超具体Windows版本号编译执行React Native官方实例UIExplorer项目(多图慎入)
),React Native技术交流4群(458982758).请不要反复加群! 欢迎各位大牛,React Native技术爱好者加入交流!同一时候博客右側欢迎微信扫描关注订阅号,移动技术干货,精彩文 ...
- 基于React,Redux以及wilddog的聊天室简单实现
本文主要是使用ReactJs和Redux来实现一个聊天功能的页面,页面极其简单.使用React时间不长,还是个noob,有不对之处欢迎大家吐槽指正. 还要指出这里没有使用到websocket等技术来实 ...
- 用react+redux写一个todo
概述 最近学习redux,打算用redux写了一个todo.记录下来,供以后开发时参考,相信对其他人也有用. 代码 代码请见我的github 组织架构如下图:
- 实例讲解基于 React+Redux 的前端开发流程
原文地址:https://segmentfault.com/a/1190000005356568 前言:在当下的前端界,react 和 redux 发展得如火如荼,react 在 github 的 s ...
随机推荐
- [LeetCode] Linked List Cycle II 单链表中的环之二
Given a linked list, return the node where the cycle begins. If there is no cycle, return null. Foll ...
- sql server 公共表达式的简单应用(cte)
一.前言 现在做项目数据访问基本都会选择一种orm框架,它以面向对象的形式屏蔽底层的数据访问形式,让开发人员更集中在业务处理上,而不是和数据库的交互上,帮助我们提高开发效率:例如一些简单的insert ...
- 滤镜 filter:gray 变灰色
.gray { -webkit-filter: grayscale(100%); -moz-filter: grayscale(100%); -ms-filter: grayscale(100%); ...
- [原创开源项目]EPUBBuilder一款在线的epub电子书编辑工具
epub 感觉自己么么哒, epub书:国外最流行的电子书格式: epub电子书介绍: epub全称为Electronic Publication的缩写,意为:电子出版, epub于2007年9月成为 ...
- Codeforces #364 DIV2
~A题 A. Cards time limit per test 1 second memory limit per test 256 megabytes input standard input ...
- Linux下的几个好用的命令与参数
将所有文件的编码,转换为UTF-8 find . ! -type d -exec enca -L zh_CN -x UTF-8 {} \; 将指定目录下所有文件权限设定为644 find . ! -t ...
- 【bzoj1004】 HNOI2008—Cards
http://www.lydsy.com/JudgeOnline/problem.php?id=1004 (题目链接) 题意 n张卡片,染成3种颜色,每种颜色只能染固定张数.给出一些洗牌方案,问染色方 ...
- 使用纯CSS实现带箭头的提示框
爱编程爱分享,原创文章,转载请注明出处,谢谢!http://www.cnblogs.com/fozero/p/6187323.html 1.全部代码 <!DOCTYPE html> < ...
- AnjularJS系列2 —— 表单控件功能相关指令
第二篇,表单控件功能相关指令. ng-checked控制radio和checkbox的选中状态 ng-selected控制下拉框的选中状态 ng-disabled控制失效状态 ng-multiple控 ...
- Codeforces 划水
Codeforces 566F 题目大意:给定$N$个数,任意两个数之间若存在一个数为另一个数的因数,那么这两个数存在边,求图中最大团. 分析:求一个图最大团为NP-Hard问题,一般不采用硬方法算. ...
