jQuery项目赋予Router
给你的jQuery项目赋予Router技能吧
现在你不会React/Vue都不好意思说自己是前端,不过我相信很多前端项目还是基于jquery类库的传统模式的,假如你有追求的态度使用过requireJs这个库,你一定思考过一个问题,或者说一种组件化的雏形思维,那就是运用一个模板引擎如artTemplate+requireJs实现一个单页面组件化的开发模式(spa)
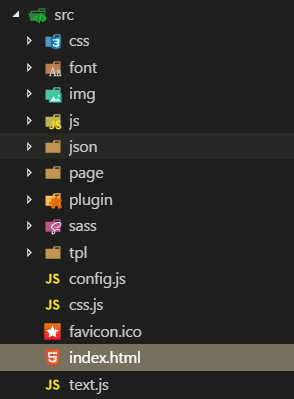
先贴一个目录结构

这是近段时间做的一个中后台系统的基本目录结构,就是使用上述的模式。如图所示:其中index.html为网页唯一入口,其他每一个页面均对应一个tpl+css+js,页面跳转均通过require['xx',cb]实现,看上去好像其实也挺好的,简单、快捷,那么这样的模式有个很大的问题就是不产生浏览记录,页面无法后退!无法单独刷新!所以,应运而生,是时候给他赋予路由功能了
简要思路
在页面跳转的时候使用history.pushState(stateObject, title, url)改变url的hash值(如:#....),通常情况是预先配置好的路由key,这个时候会触发window.onhashchange事件,回调函数里执行业务逻辑并最终控制页面的跳转,这样一来就基本达到了路由的能力。同时再配合window.onpopstate事件,当页面后退时触发,进行相关的逻辑控制。
简要实现
API
router.config(obj) //配置路由对应的key-value
var roleid = 2;
router.config({
view: '.module-container', //渲染模板的dom
baseUrl: '/', //资源根路径
router: {
'page-test1': {
templateUrl: 'tpl/test/test1.tpl', //模板或页面地址
controller: 'js/test/test1.js', //页面对应的js
role: [1, 2] //能访问页面的角色id
},
'page-test2': {
templateUrl: 'tpl/test/test2.tpl',
controller: 'js/test/test2.js',
role: 1
},
'page-test3': {
controller: 'js/test/test3.js',
role: 2
},
'defaults': 'page-test1' //默认路由
},
errorTplId: '#errorTpl', //可选的错误模板,用来处理加载html模块异常时展示错误内容
enterCallback: function (routeObj) {
//回车键后的回调函数,通常可做页面权限控制、数据统计等等
console.log('enterCallback')
if (!routeObj.url) return;
if (typeof routeObj.role == 'object') {
var notLook = false;
for (var i = 0; i < routeObj.role.length; i++) {
if (routeObj.role[i] == roleid) {
notLook = true;
break;
}
}
if (!notLook) {
router.isNotLook = false;
alert('无权访问')
} else {
router.isNotLook = true;
}
} else {
if (routeObj.role != roleid) {
router.isNotLook = false;
alert('无权访问')
} else {
router.isNotLook = true;
}
}
}
});router.to(string, {}, [null || '_self' || '_blank'] , callback) //页面跳转、显示传参
router.to('page-test1', {
'test1': '我是带过来的参数'
})
router.getUrlParameter('test1')router.get/set/delParam/clear() //隐式传参
router.setParam({
'test1': '我是带过来的参数,不显示在url上哦'
})
router.to('page-test1');
router.getParam('test1')属性
- view 渲染模板的dom,默认body
- baseUrl 资源根路径
- errorTplId 错误时渲染的模板id,后续可扩展404、500等
- templateUrl 模板或页面地址,这里暂时只能是静态的
- controller 页面对应的js,如需动态页面,在这里面渲染模板
- role 页面级角色权限id
完整版js
demo
存在问题
- 没有集成ES6,无法享受新特性带来的技术红利。(尝试使用gulp-babel编译成ES5,并通过webpack构建成bundle.js,但是遇到各种问题,如使用jquery和jquery系列插件,很多并不支持CommonJS规范等等,最终无奈放弃)
- 独立组件并没有形成生命周期,如注册事件后,已跳转到其他页面,并不能销毁事件等,必须妥协使用先off再on的做法
- 没有数据流的概念,数据操作很混乱
最近在学习react,react+flux+react-router 持续集成,一直更新,欢迎交流讨论,欢迎star
个人站点www.twobike.cn,欢迎指导交流....
jQuery项目赋予Router的更多相关文章
- 给你的jQuery项目赋予Router技能吧
现在你不会React/Vue都不好意思说自己是前端,不过我相信很多前端项目还是基于jquery类库的传统模式的,假如你有追求的态度使用过requireJs这个库,你一定思考过一个问题,或者说一种组件化 ...
- (1)前言——(10)jquery项目的历史(History of the jQuery project)
This book covers the functionality and syntax of jQuery 1.6.x, the latest version at the time of wri ...
- 在vue项目中通过iframe引入jquery项目
最近公司因为原来的jq框架存在的问题太多,所以要进行主题框架的重新搭建,我使用的vue进行的主题框架的重新搭建,但是原来的页面已经完成很多了,而且都是使用的jquery进行开发的 在vue中引入jqu ...
- react 创建项目 sass router redux
创建项目第一步 基本搭建 在创建之前,需要有一个git 仓库,我们要把项目搭建到git 中 目录介绍 cd 到某个盘 mkdir workspace 创建workspace文件夹 cd works ...
- jquery项目中一些常用方法
1.获取url中的参数 function getUrlParam(name) { var reg = new RegExp("(^|&)" + name + &quo ...
- vue项目中router路由配置
介绍 路由:控制组件之间的跳转,不会实现请求.不用页面刷新,直接跳转-切换组件>>> 安装 本地环境安装路由插件vue-router: cnpm install vue-rou ...
- 关于jquery 项目中文件上传还有图片上传功能的尴尬???
做项目需要兼容IE8,所以找了好久,都没找到合适的希望有大神能够解惑!!! 要求是兼容IE8,在选完图片直接自动上传,有进度展示,并有成功的标记,下面的选择文件也是一个input file 选择完自动 ...
- jquery 项目所用
<script> $(document).ready(function(){ $.ajax({ type:'post', url :'interface.ajax.php', data:{ ...
- vue : 项目起手式 - router组件通用模板
每次新建文件都要找来找去,麻烦,干脆贴到这里好了. <template> <div id="page"> </div> </templat ...
随机推荐
- 利用powerful number求积性函数前缀和
好久没更博客了,先水一篇再说.其实这个做法应该算是杜教筛的一个拓展. powerful number的定义是每个质因子次数都 $\geq 2$ 的数.首先,$\leq n$ 的powerful num ...
- 【BZOJ1093】[ZJOI2007]最大半联通子图(Tarjan,动态规划)
[BZOJ1093][ZJOI2007]最大半联通子图(Tarjan,动态规划) 题面 BZOJ 洛谷 洛谷的讨论里面有一个好看得多的题面 题解 显然强连通分量对于题目是没有任何影响的,直接缩点就好了 ...
- 【BZOJ1071】[SCOI2007]组队(神仙题)
[BZOJ1071][SCOI2007]组队(神仙题) 题面 BZOJ 洛谷 题解 首先把式子整理一下,也就是\(A*h+B*v\le C+A*minH+B*minV\) 我们正常能够想到的做法是钦定 ...
- BZOJ刷题指南(转)
基础(65) 巨水无比(4):1214.3816:2B题:1000A+B:2462:输出10个1 模拟/枚举/暴力(15):4063傻子模拟:1968小学生暴力:1218前缀和暴力:3856读英文:4 ...
- 【codevs1297】硬币 完全背包
题目大意:给定 N 种不同种类的硬币,每种硬币的重量范围在一个可变区间内,但是价值恒定,求给定一个重量 W,求有多少种面值不同的组合方式. 题解:如果硬币的重量恒定,那么就是一道裸的完全背包问题.因此 ...
- Redis数据类型和常用命令
Redis相较于其它的数据库虽然简单,但是要熟记所有命令的用法也并非易事.一个简单的技巧是通过要操作的数据类型来将这些命令进行结构化. 数据类型和对应命令 所有存储于redis中的数据都对应于一个键值 ...
- linux BASH shell下设置字体及背景颜色
BASH shell下设置字体及背景颜色 echo -e "\e[31mtest\e[41m" \e[30m 将字符的显示颜色改为黑色 \e[31m 将字符的显示颜色改为红色 \e ...
- (转)flask的context机制
本文转自:https://blog.tonyseek.com/post/the-context-mechanism-of-flask/ 作者:无知的 TonySeek 注意:本文仅仅作为个人mark, ...
- WebService和Http的POST和GET请求区别和示例
web service(SOAP) Webservice的一个最基本的目的就是提供在各个不同平台的不同应用系统的协同工作能力.Web service 就是一个应用程序,它向外界暴露出一个能够通过Web ...
- win32控制台变服务代码
1.服务的主函数以及以及函数的声明,全局变量的定义 #define SERVICE_NAME "srv_follow" SERVICE_STATUS g_ServiceStatus ...
