canvas-圆弧形可拖动进度条
一、效果如下:
See the Pen XRmNRK by pangyongsheng (@pangyongsheng) on CodePen.
链接dome
二、
本文是实现可拖动滑块实现的基本思路,及一个简单的dome,(https://github.com/pangyongsheng/canvas-arc-draw)
三、
1、首先在html中创建一个canvas标签
<canvas id="canvas" width="400" height="400"></canvas>
2、创建一个进度条对象,编写初始化方法,获取canvas对象及上下文环境;event方法是用来绑定事件(具体后面介绍);draw是用来绘图的方法,这里把Draw对象的全部方法赋给draw方法;创建绘图实例p,绘制初始图形;
var Draw={
init:function(){
this.obj=document.getElementById("canvas"); //获取canvas对象
this.cObj=document.getElementById("canvas").getContext("2d");//获取canvas对象上下文环境
this.event(); //初始化事件
this.pathr=120; //滑动路径半径
this.draw.prototype=this; //draw继承Draw方法
this.p=new this.draw(112,284,18); //创建实例p
}
//...
}
3、在Draw中编写绘图方法draw绘制下图:

(1)创建绘图方法,获取参数
draw:function(x,y,r,j){ //绘图
this.cObj.clearRect(0,0,400,400); //清空画布
this.x=x; //滑块坐标x
this.y=y; //滑块坐标y
this.r=r; //滑块移动路径半径
this.j=j; //橙色圆弧结束弧度值
//...
}
(2)绘制内侧圆弧
this.cObj.beginPath();
this.cObj.lineWidth = 1;
this.cObj.arc(200,200,100,Math.PI*0.75,Math.PI*2.25,false); // 绘制内层圆弧
this.cObj.strokeStyle = '#0078b4';
this.cObj.stroke();
(3)绘制外侧圆弧
this.cObj.beginPath();
this.cObj.arc(200,200,120,Math.PI*0.75,Math.PI*2.25,false); // 绘制外侧圆弧
this.cObj.strokeStyle = '#c0c0c0';
this.cObj.lineCap = "round";
this.cObj.lineWidth = 20;
this.cObj.stroke();
(4)绘制滑块
由于滑块是可以移动的这里滑块的位置使用了坐标参数xy,及滑块半径r作为可变参数
this.cObj.beginPath();
this.cObj.moveTo(200,200);
this.cObj.arc(x,y,r,0,Math.PI*2,false); // 绘制滑块
this.cObj.fillStyle='#f15a4a';
this.cObj.fill(); this.cObj.beginPath();
this.cObj.moveTo(200,200);
this.cObj.arc(x,y,11,0,Math.PI*2,false); // 绘制滑块内侧白色区域
this.cObj.fillStyle='#ffffff';
this.cObj.fill();
(5)绘制长度可变弧(橙色部分):
由于长度可变,这里把闭合弧度作为可变参数
this.cObj.beginPath();
this.cObj.arc(200,200,120,Math.PI*0.75,this.j,false); // 可变圆弧
this.cObj.strokeStyle = '#f15a4a';
this.cObj.lineCap = "round";
this.cObj.lineWidth = 20;
this.cObj.stroke();
至此绘图方法完成,调用drow方法并传入参数滑块坐标、半径和拖动弧度(x,y,r,j)即可完成图片的绘制。
4、绘图方法分析
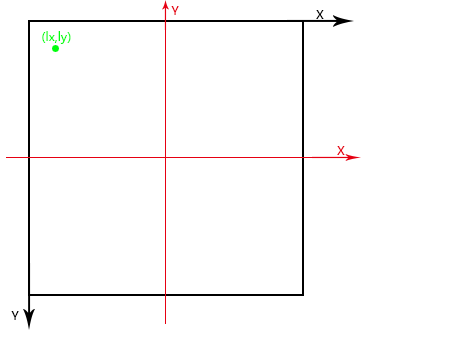
(1)这里首先建立以canvas左上角为原点屏幕坐标系,后面的绘图都将基于该坐标系,坐标图像如下:

编写获取当前光标位置点相对canvas坐标系(lx,ly)的方法:即当前坐标点减去canvas偏移距离
getx:function(ev){ //获取鼠标在canvas内坐标x
return ev.clientX-this.obj.getBoundingClientRect().left;
},
gety:function(ev){ //获取鼠标在canvas内坐标y
return ev.clientY-this.obj.getBoundingClientRect().top;
}
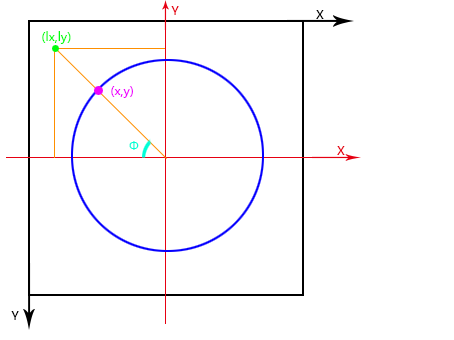
(2)为方便构建圆的方程,这里建立一个以canvas中心为原点的坐标系,如下图,在实际使用draw方法绘图时使用的是黑色的坐标系,在使用圆的路径处理是我们使用红色的坐标系

下面添加坐标转化方法,
屏幕坐标(黑色坐标)->中心坐标(红色坐标)
spotchange:function(a){ //屏幕坐标转化为中心坐标
var target={};
if(a.x<200 && a.y<200){ //二象限
target.x=-(200-a.x);
target.y=200-a.y;
}else if(a.x>200 && a.y<200){ //一象限
target.x=a.x-200;
target.y=200-a.y;
}else if(a.x>200 && a.y>200){ //四象限
target.x=a.x-200;
target.y=-(a.y-200)
}else if(a.x<200 && a.y>200){ //三象限
target.x=-(200-a.x);
target.y=-(a.y-200);
}
return target;
},
中心坐标(红色坐标)->屏幕坐标(黑色坐标)
respotchange:function(a){ //中心坐标转化为屏幕坐标
var target={};
if(a.x>0 && a.y>0){
target.x=200+a.x;
target.y=(200-a.y);
}else if(a.x<0 && a.y>0){
target.x=200+a.x;
target.y=200-a.y;
}else if(a.x<0 && a.y<0){
target.x=200+a.x;
target.y=-(a.y-200)
}else if(a.x>0 && a.y<0){
target.x=200+a.x;
target.y=-(a.y-200);
}
return target;
},
(3)滑块路径及位置计算方法

首先不考虑xy正负,
计算光标位置点的正切值
tanφ = ly/lx;
可知φ
φ=arctan(tanφ)
根据圆的参数方程,可获得光标点对应蓝色路径位置坐标为
x=rcosφ
y=rsinφ
(4)根据上面思路编写获取坐标位置方法,这里添加了xy和弧度值正负处理方法和可拖动弧度范围
getmoveto:function(lx,ly){
if(!this.p.isDown){ //是否可移动
return false;
}
var tem={}; //存放目标坐标位置
tem.o=Math.atan(ly/lx); //鼠标移动点圆形角
tem.x=this.pathr*Math.cos(tem.o);
tem.y=this.pathr*Math.sin(tem.o);
if(lx<0){ //坐标点处理(正负)
tem.x=-tem.x;
tem.y=-tem.y;
}
if(lx>0){ //弧度值处理
tem.z=-Math.atan(tem.y/tem.x)+Math.PI*2;
}else{
tem.z=-Math.atan(tem.y/tem.x)+Math.PI;
}
if(tem.z>7.06){ //最大值
tem.z=7.06;
tem.x=this.pathr*Math.cos(Math.PI*2.25);
tem.y=-this.pathr*Math.sin(Math.PI*2.25);
}
if(tem.z<2.4){ //最小值
tem.z=2.4;
tem.x=this.pathr*Math.cos(Math.PI*0.75);
tem.y=-this.pathr*Math.sin(Math.PI*0.75);
}
return tem;
},
(5)以上方法在canvas内任意点均可作为滑块拖动的目标点,这里编写cheack方法,将限制可拖动位置限制在一个大概的环形里
check:function(x,y){ //限制可拖动范围
var xx=x*x;
var yy=y*y;
var rr=114*114; //最小
var rrr=126*126; //最大
if(xx+yy>rr && xx+yy<rrr){
return true;
}
return false;
},
5、事件方法编写
(1)鼠标按下执行方法OnMouseDown
这里使用了getx和gety获取光标相对canvas坐标,并判断鼠标是否移动到了滑块上方位置内,(this.p是当前绘图对象,p.x即滑块横坐标,p.x即当前纵坐标,p.r即滑块最大半径),如果光标在滑块上方则设置isDown为TRUE,反正依然,后面我们会通过isDown来判断是否执行移动滑块的方法:
OnMouseDown:function(evt){
var X=this.getx(evt); //获取当前鼠标位置横坐标
var Y=this.gety(evt); //获取当前鼠标位置纵坐标
var minX=this.p.x-this.p.r;
var maxX=this.p.x+this.p.r;
var minY=this.p.y-this.p.r;
var maxY=this.p.y+this.p.r;
if(minX<X && X<maxX && minY<Y && Y<maxY){ //判断鼠标是否在滑块上
this.p.isDown=true;
}else{
this.p.isDown=false;
}
}
(2)鼠标按下后移动时滑块的方法:
OnMouseMove:function(evt){ //
if(this.p.isDown){ //是否在滑块上按下鼠标
var a={}; //存放当前鼠标坐标
a.x=this.getx(evt); //坐标转化
a.y=this.gety(evt);
var b=this.spotchange(a); //坐标转化
var co=this.getmoveto(b.x,b.y); //获取要移动到的坐标点
if(this.check(b.x,b.y)){ //判断移动目标点是否在可拖动范围
var co=this.getmoveto(b.x,b.y); //获取到移动的目标位置坐标()
var tar=this.respotchange(co); //坐标转化
var o=co.z;
this.p.draw(tar.x,tar.y,this.p.r,o); //绘图
}
}
},
(3)鼠标释放方法
OnMouseUp:function(){ //鼠标释放
this.p.isDown=false
},
(4)最后将所有方法和事件绑定
event:function(){ //事件绑定
this.obj.addEventListener("mousedown",this.OnMouseDown.bind(this),false);
this.obj.addEventListener("mousemove",this.OnMouseMove.bind(this),false);
this.obj.addEventListener("mouseup",this.OnMouseUp.bind(this),false);
},
至此可拖动滑块基本方法编写完成
canvas-圆弧形可拖动进度条的更多相关文章
- canvas-弧形可拖动进度条
一.效果如下: See the Pen XRmNRK by pangyongsheng (@pangyongsheng) on CodePen. 链接dome 二. 本文是实现可拖动滑块实现的基本,及 ...
- [Android] SeekBar---可拖动进度条
SeekBar---可拖动进度条 ()setMax //设置SeekBar最大数值 ()setProgress //设置SeekBar当前数值 ()setSecondaryProgress//设置Se ...
- Android——音乐播放器完善——进度条显示当前播放进度,加可拖动进度条(未待解决完问题)
效果: 问题:可拖动进度条随进度条移动时,会致使音乐卡顿(待解决) xml <?xml version="1.0" encoding="utf-8"?&g ...
- UISlider无法拖动进度条的问题解决
UISlider无法拖动进度条的问题解决 最近业务中的视频播放使用到了UISlider,但是有一个奇怪的问题,就是在Modar出来的控制器中UISlider是可以正常使用的,但是在Push出来的控制器 ...
- android中SeekBar拖动进度条的使用及事件监听
下面和大家分享一下android中SeekBar拖动进度条的使用,以及事件监听.拖动进度条的事件监听需要实现SeekBar.OnSeekBarChangeListener接口,调用SeekBar的se ...
- canvas 简易的加载进度条
做一个web app,想在第一次或者更新的时候,有一个更新进度条,我个人比较喜欢圆的那种. canvas + svg高低配,应该还不错的.顺便一提,canvas用来压缩图片也是么么哒的. 先看下效果图 ...
- Jquery实现可拖动进度条demo
html <div class="progress"> <div class="progress_bg"> <div class= ...
- 视频支持拖动进度条播放的实现(基于nginx)
http协议下的flv/mp4流式播放支持的三个要点: 1 服务器端要支持flv/mp4流式播放,现在nginx或者lighttpd都是支持这样的应用的,还支持mp4的流式播放(默认编译版本一般都是打 ...
- canvas 水滴图、液体进度条、仿加速球、圆球水波图
传送门:https://github.com/guoyoujin/WaterMoire <!DOCTYPE html> <html lang="en"> & ...
随机推荐
- 解题:NOI 2014 随机数生成器
题面 为什么NOI2014有模拟题=.=??? 按题意把序列生成出来之后,对每一行维护一个能取到的最左侧和能取到的最右侧.从小到大$O(n^2)$枚举数字看看能否填入,能填入则暴力$O(n)$更新信息 ...
- 【洛谷P1101】单词方阵
题目大意:给一 \(n \times n\) 的字母方阵,内可能蕴含多个 \("yizhong"\) 单词.单词在方阵中是沿着同一方向连续摆放的.摆放可沿着 8 个方向的任一方向, ...
- Java: ByteBuffer在多线程中使用需要注意
昨天我改写一个文件缓存方面程序时,用ByteBuffer替换以前用的byte[],在测试的时候抛出异常. 以前的相关代码: class A { byte[] data; ....... public ...
- C#处理MySql多个返回集的方法
本文实例讲述了C#处理MySql多个返回集的方法.分享给大家供大家参考.具体方法如下: 关于Mysql返回多个集java和Php的较多,但是C#的完整代码好像没见过,研究了一下做个封装以后用 做一个M ...
- 函数和常用模块【day05】:生成器并行计算(五)
本节内容 1.概述 2.生成器执行原理 3.send()和__next__()方法的区别 4.yield实现并行效果 一.概述 之前只是介绍生成器,那有些同学就说了,这个生成器除了能节省资源,提高工作 ...
- 35个java代码性能优化总结
前言 代码优化,一个很重要的课题.可能有些人觉得没用,一些细小的地方有什么好修改的,改与不改对于代码的运行效率有什么影响呢?这个问题我是这么考虑 的,就像大海里面的鲸鱼一样,它吃一条小虾米有用吗?没用 ...
- bzoj千题计划199:bzoj1055: [HAOI2008]玩具取名
http://www.lydsy.com/JudgeOnline/problem.php?id=1055 区间DP dp[i][j][k] 表示区间[i,j]能否合成k #include<cst ...
- Spring 学习02
一.上节内容回顾 1 spring的概念 (1)核心:ioc和aop (2)spring一站式框架 2 spring的bean管理(xml) (1)bean实例化 (2)注入属性 (3)注入对象属性 ...
- Linux 静态库与动态库
静态库(.a) 一个deal.c usedeal.c 重点 1. gcc -c deal.c 生成 deal.o 2. ar -rsv libdeal.a deal.o 生成 libdeal.a ...
- 第6月第6天 opengles 三角形
1. http://blog.csdn.net/u010963658/article/details/52691578 2.多张图 https://www.oschina.net/question/2 ...
