9.12 h5日记
9.12
知识点补充:
属性继承例子,color、font(font-size/style/family/weight)
1、浏览器的默认字体大小是16px,谷歌浏览器的最小字体是10px,其他浏览器的最小字体是12px。
2、通配符选择器 “*”,即选中body里所有的标签。
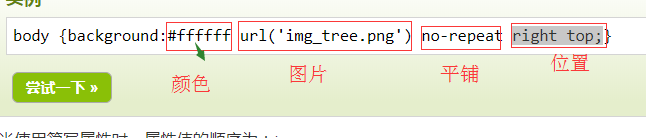
3、background 背景
A:背景颜色(background-color:red;)简写(background:red;)
B:背景图片(background-img:url("路径"))
C:背景图片平铺(background-repeat:no-repeat;)
(1)浏览器默认平铺
(2)不平铺 no-repeat
(3)平铺X轴,平铺Y轴 (background-repeat:repeat-x;)
D:背景大小(background-size:100% 100%)
背景大小的属性值的写法:可以设置具体的大小 200px 200px;(auto 自适应 一般做属性值)
E:背景位置(background-position:100px 100px;)
整个背景简写

4、border 边框
{border:color 1px dashed ;}
边框圆角 border radius:200px;后边的值可以是具体的数字和百分比。
9.12 h5日记的更多相关文章
- 2017.3.12 H5学习的第一周
本周我开始了H5的学习,在这一周里我们从html的基本标签开始一直讲到了才算css的用法,接下来我将记录下来本周我学到的H5的内容. 首先是声明文档,声明文档类型是HTML5文件,它在HTML文档必不 ...
- 9.27 h5日记
9.27 1.怎样给title前加小图标? <link rel="short icon" href="favicon.ico"/> ❤link有哪 ...
- 12 (H5*) JS第二天 流程控制:顺序结构、分支结构、循环结构
目录 1:一元运算符 2:流程控制 3:分支之if语句 4:分支之if-else语句 5:分支语句之三元运算符 6:if和else if语句 7:switch-case语句 8:while循环 9:d ...
- 9.29 h5日记
1.CSS中哪些属性可以继承? font系列 text系列 color line-height 2.border-radius的值 值的顺序是左上 右上 右下 左下 则 border-radius:5 ...
- 9.28 h5日记
9.28 1.transparent 透明的 颜色 2.placeholder 提示语 在input中使用 跟velue不同 3.写页面需要注意的 (1)页面一定要有层次,分清层次 (2)保证元素模块 ...
- 9.26 H5日记
9.26 1.新的背景属性,background-position background-position有两个值,水平和垂直,单位px ❤在html和CSS当中,有三个属性可以向服务器发送请求,分别 ...
- 9.4-9.19 h5日记总结
总结: 1.标签 (1)单.双标签 (2)块级.行级标签 (3)标签的属性 2.CSS (1)选择器 *.id.class.标签.后代.子代.并集.交集.伪类.结构 (2)层叠性,即选择器权重的计算 ...
- 9.14 h5日记
9.14 ❤知识补充 margin的问题:margin:0 auto:可以解决元素在网页的居中问题(记得设置宽度) 1.css层叠样式表的问题 CSS的两个性质 (1)继承性 (2)层叠性 ...
- 9.13 h5日记
9.13 面试题 为什么两个P出此案的效果不同,原因是 浏览器在解析第二个P的时候,因为字母没有空格,浏览器会认为这个单词没有打完,所以不会换行. 列表 ul ol dl li 1.无序列表 ul ( ...
随机推荐
- [jPlayer]一分钟部署jPlayer
---------------------------------------------------------------------------------------------------- ...
- Java基本语法知识要点
0x00 一个源文件中有多少个类,在用javac编译后,在同一目录下将产生多少个对应的字节码文件(.class ).类里面不一定要有public static void main(String[] ...
- border&background1
1.border-radius border-top-left-radius:10px; = border-top-left-radius:10px 10px; (水平10px 竖直10px 被正圆切 ...
- python安装与IO编程
<python爬虫开发与项目实战>基础篇(一) 一.python安装 1.python IDLE 下载官网:www.python.org 注:在选择安装组件时勾选所有组件,特别注意勾选pi ...
- mongodb突然出现一些特别奇葩的事
mongo突然出现一些奇葩的事,如数据都还在,但某个命令敲下去了.啥东西都没有返回给我们. 往往这个时候特别的郁闷,找不出问题所在. 不用太担心,看看版本,多半是mongo的版本太老了,有些命令已经过 ...
- webpack 学习
·1.https://www.2cto.com/kf/201711/696035.html 2. http://blog.csdn.net/x550392236/article/details/784 ...
- Java中的字节流,字符流,字节缓冲区,字符缓冲区复制文件
一:创建方式 1.建立输入(读)对象,并绑定数据源 2.建立输出(写)对象,并绑定目的地 3.将读到的内容遍历出来,然后在通过字符或者字节写入 4.资源访问过后关闭,先创建的后关闭,后创建的先关闭 ...
- python-ceilometerclient命令行(1)
1.导入模块,可以动态获取模块中方法并调用,其功能与from...import...一致 2. callback = getattr(actions_module, attr) 从模块中获取方法. 调 ...
- putty加了密钥ssh不能登陆,PuTTY:server refused our key问题的解决(转)
直接上方法:禁用系统的selinux功能,命令#setenforce0,但重启系统,selinux仍然启用.根治方法:更改SElinux的配置文件/etc/selinux/config,修改SELIN ...
- tomcat实现https
第一步:生成key文件: C:\>keytool -genkey -alias tomcat -keyalg RSA -keystore C:\tomcat.key 密码最好设置默认change ...
