jquery的validate表单验证
html:
<form id="reg" action="123.html">
<p class="myerror"></p>
<p>帐号:<input type="text" name="user" id="user" /></p>
<p>密码:<input type="text" name="pass" id="pass" /></p>
<p>邮编:<input type="text" name="code" id="code" /></p>
<p><input type="submit" value="提交" /></p>
</form>
css:(部分)
.valid {
background:url(../img/reg_succ.png) no-repeat right;//图片为成功的
}
js:
$(function () {
//自定义验证规则
$.validator.addMethod(
"code",
function(value,element){
var tel=/^[0-9]{6}$/;
return this.optional(element) || (tel.test(value));
},
"请输入正确的邮政编码!"
);
//插件验证
$('#reg').validate({
submitHandler : function (form) {
alert('验证成功,准备提交!');
},
rules:{
user:{
required:true,
minlength:6
},
pass:{
required:true,
minlength:6
},
code:{
required:true,
code:true
}
},
messages:{
user:{
required:"用户名不为空!",
minlength:"最小长度不少于6位"
},
pass:{
required:"密码不为空!",
minlength:"最小长度不少于6位"
},
code:{
required:"邮箱不为空"
}
}
})
});
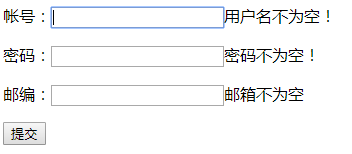
效果图:

jquery的validate表单验证的更多相关文章
- 基于jQuery的Validate表单验证
表单验证可以说在前端开发工作中是无处不在的~ 有数据,有登录,有表单, 都需要前端验证~~ 而我工作中用到最多的就是基于基于jQuery的Validate表单验证~ 就向下面这样~ 因为今天有个朋 ...
- jQuery:validate表单验证基本使用
jquery.validate是jquery的一个验证框架,可以迅速验证一些常见的输入,并且可以自己扩充自己的验证方法! 这里先从介绍简单的使用方法:jquery.validate.js下载地址 1. ...
- ASP.NET MVC Jquery Validate 表单验证的多种方式
在我们日常开发过程中,前端的表单验证很重要,如果这块处理不当,会出现很多bug .但是如果处理的好,不仅bug会很少,用户体验也会得到很大的提升.在开发过程中我们可以不借助 JS 库,自己去手写 JS ...
- [转]ASP.NET MVC Jquery Validate 表单验证的多种方式介绍
在我们日常开发过程中,前端的表单验证很重要,如果这块处理不当,会出现很多bug .但是如果处理的好,不仅bug会很少,用户体验也会得到很大的提升.在开发过程中我们可以不借助 JS 库,自己去手写 JS ...
- Jquery Validate 表单验证的多种方式
ASP.NET MVC Jquery Validate 表单验证的多种方式 在我们日常开发过程中,前端的表单验证很重要,如果这块处理不当,会出现很多bug .但是如果处理的好,不仅bug会很少,用户体 ...
- jquery.validation.js 表单验证
jquery.validation.js 表单验证 官网地址:http://bassistance.de/jquery-plugins/jquery-plugin-validation jQuer ...
- jQuery-easyui和validate表单验证实例
jQuery EasyUI 表单 - 表单验证插件validatebox 使用时需要向页面引入两个css文件如下: <link rel="stylesheet" href=& ...
- jQuery Validation Engine 表单验证,自定义规则验证方法
jQuery Validation Engine 表单验证说明文档http://code.ciaoca.com/jquery/validation-engine/ js加到jquery.validat ...
- validate表单验证-单独验证
今天编写一个表单验证程序,我来说一下今天遇到的坑:程序不是通过submit按钮提交验证的,是在自己写的一个方法中提交的,出现了表单无法验证的情况.然后我就了解了一下jquery validate的验证 ...
随机推荐
- java实现excel表格导出
Java 实现导出excel表 POI 1.首先下载poi-3.6-20091214.jar,下载地址如下: http://download.csdn.net/detail/evangel_z/389 ...
- 22.executor service Flask
pip包管理器 没有npm那么强大 不支持 npm --save install 这样的方法 但是我们有别的方法 安装Flask 但是呢 我们不能把它存放在package .json 那就需要我们自己 ...
- Python学习第二步骤
第一步的基本的语法,在Linux或者mac(别喷)上直接输入Python,查看版本,如果显示就是已经内置了 第二步当然是进行数据库的操作了 我选择的是mysql 那几个踩到的雷 分别是: 1:MySQ ...
- ArcGIS案例学习笔记2_2_等高线生成DEM和三维景观动画
ArcGIS案例学习笔记2_2_等高线生成DEM和三维景观动画 计划时间:第二天下午 教程:Pdf/405 数据:ch9/ex3 方法: 1. 创建DEM SA工具箱/插值分析/地形转栅格 2. 生成 ...
- shiro中的授权
- tensorflow降低版本
tensorflow降低版本: pip install tensorflow==1.2.0 查看版本: import tensorflow as tf print(tf.__version__)
- SVN基本页面
- JMeter学习(三十一)non-gui模式运行(转载)
转载自 http://www.cnblogs.com/yangxia-test 必须要了解的一些信息 既然是要通过non-gui模式运行,那么我们就不得不去了解下在non-gui模式下jmeter命令 ...
- pytest 学习笔记二:兼容unittest、执行方式、生成报告
1.官方文档上说pytest兼容unittest时,不支持setUpModule 和 tearDownModule,但实际验证是可以的. 验证的场景是py文件中,只有一个测试类, 经验证有多个测试类, ...
- php抓取股票数据
public function stock(){ $curl = new Curl(); $curl->setUserAgent('Mozilla/5.0'); $curl->get('h ...
