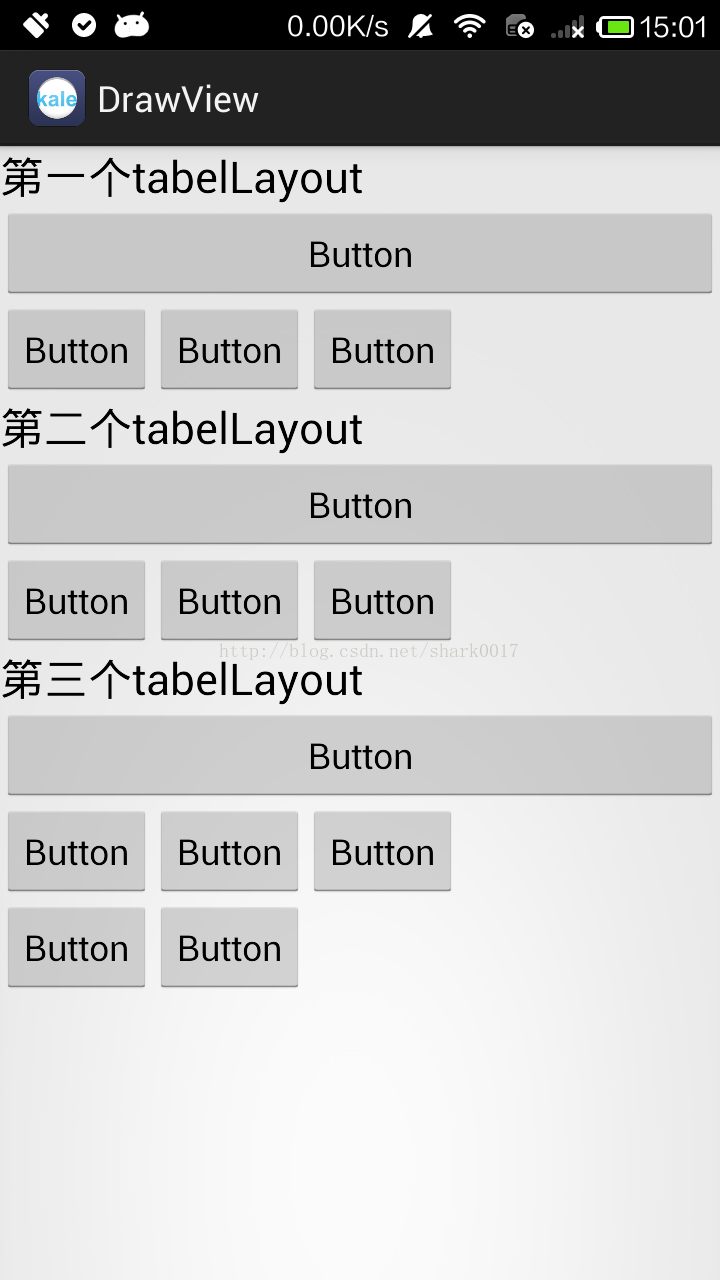
TableLayout中collapseColumns,stretchColumns的介绍
 设置后→
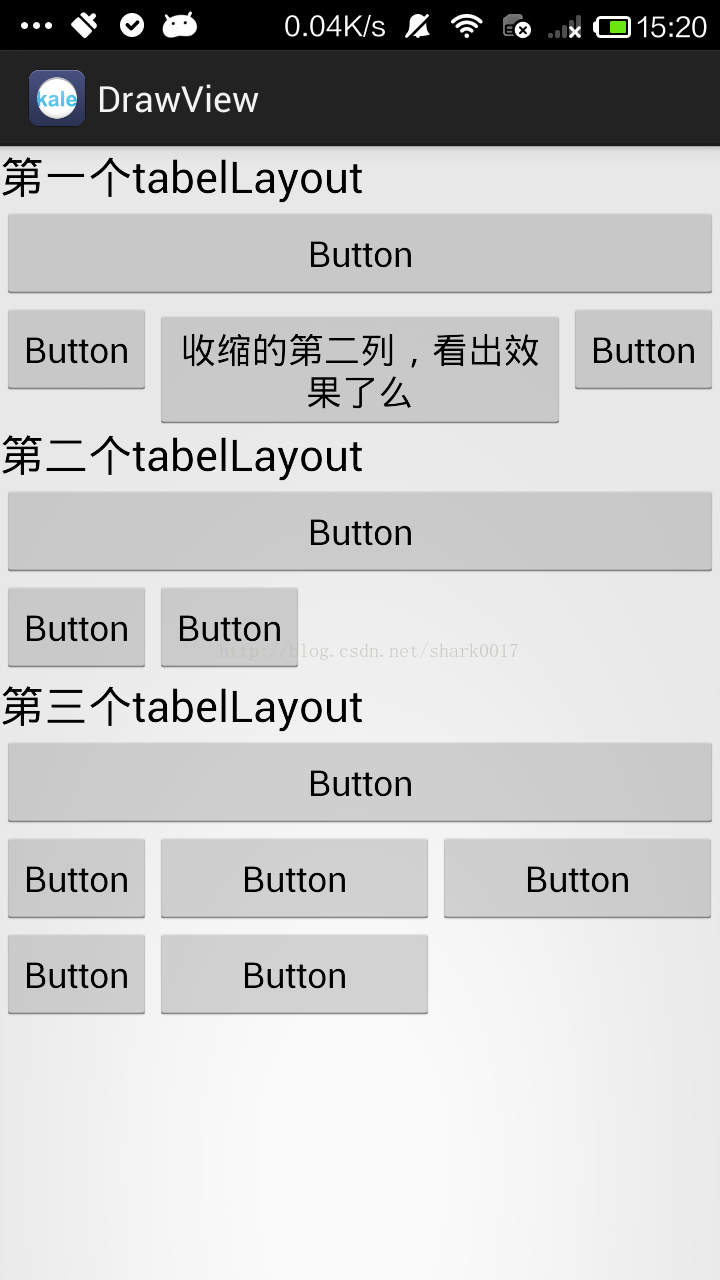
设置后→ 
collapseColumns 设置需要被隐藏的列序号(序号从0开始)
shrinkColumns 设置允许被首夺的列的序号(序号从0开始)
stretchColumns 设置允许被拉伸的列的序号(序号从0开始)
布局文件:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/root_relativeLayout_id"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="第一个tabelLayout"
android:textAppearance="?android:attr/textAppearanceLarge" /> <!-- 第二列允许收缩,第三列允许拉伸 -->
<TableLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
<strong><span style="color:#ff0000;">android:shrinkColumns="1" //收缩
android:stretchColumns="2">//拉伸</span></strong> <Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button" /> <TableRow
android:id="@+id/tableRow1"
android:layout_width="wrap_content"
android:layout_height="wrap_content" > <Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button" /> <Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="收缩的第二列,看出效果了么" /> <Button
android:id="@+id/button4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button" /> </TableRow>
</TableLayout> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="第二个tabelLayout"
android:textAppearance="?android:attr/textAppearanceLarge" /> <!-- 第二列隐藏 -->
<TableLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
<strong><span style="color:#ff0000;">android:collapseColumns="1">//隐藏</span></strong> <Button
android:id="@+id/button5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button" /> <TableRow
android:id="@+id/tableRow2"
android:layout_width="wrap_content"
android:layout_height="wrap_content" > <Button
android:id="@+id/button6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button" /> <Button
android:id="@+id/button7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button" /> <Button
android:id="@+id/button8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button" /> </TableRow>
</TableLayout> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="第三个tabelLayout"
android:textAppearance="?android:attr/textAppearanceLarge" /> <!-- 第二列和第三列拉伸 -->
<TableLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
<strong><span style="color:#ff0000;"> android:stretchColumns="1,2">//拉伸</span></strong> <Button
android:id="@+id/button9"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button" /> <TableRow
android:id="@+id/tableRow3"
android:layout_width="wrap_content"
android:layout_height="wrap_content" > <Button
android:id="@+id/button10"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button" /> <Button
android:id="@+id/button11"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button" /> <Button
android:id="@+id/button12"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button" /> </TableRow> <TableRow
android:id="@+id/tableRow4"
android:layout_width="wrap_content"
android:layout_height="wrap_content" > <Button
android:id="@+id/button13"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button" /> <Button
android:id="@+id/button14"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button" /> </TableRow>
</TableLayout> </LinearLayout>
TableLayout中collapseColumns,stretchColumns的介绍的更多相关文章
- Table中collapseColumns,stretchColumns
collapseColumns 设置需要被隐藏的列序号(序号从0开始) shrinkColumns 设置允许被首夺的列的序号(序号从0开始) stretchColumns 设置允许被拉 ...
- asp.net中缓存的使用介绍一
asp.net中缓存的使用介绍一 介绍: 在我解释cache管理机制时,首先让我阐明下一个观念:IE下面的数据管理.每个人都会用不同的方法去解决如何在IE在管理数据.有的会提到用状态管理,有的提到的c ...
- lua解析脚本过程中的关键数据结构介绍
在这一篇文章中我先来介绍一下lua解析一个脚本文件时要用到的一些关键的数据结构,为将来的一系列代码分析打下一个良好的基础.在整个过程中,比较重要的几个源码文件分别是:llex.h,lparse.h.l ...
- linux中ldconfig的使用介绍
linux中ldconfig的使用介绍 ldconfig是一个动态链接库管理命令,其目的为了让动态链接库为系统所共享. ldconfig的主要用途: 默认搜寻/lilb和/usr/lib,以及配置文件 ...
- 【js】IE、FF、Chrome浏览器中的JS差异介绍
如何判断浏览器类型 转:http://www.cnblogs.com/carekee/articles/1854674.html 1.通过浏览器特有的对象 如ie 的ActiveXObject ff ...
- Apache中 RewriteRule 规则参数介绍
Apache中 RewriteRule 规则参数介绍 摘要: Apache模块 mod_rewrite 提供了一个基于正则表达式分析器的重写引擎来实时重写URL请求.它支持每个完整规则可以拥有不限数量 ...
- 使用Memcache在PHP中调试方法的介绍及应用
使用Memcache在PHP中调试方法的介绍及应用 如果我们在网络开发中,特别是大访问量的web项目开发中,为了提高响应速度,减少数据查询运算,那么我们都会选用memcahce.首先我们必须要安装,接 ...
- python中multiprocessing.pool函数介绍_正在拉磨_新浪博客
python中multiprocessing.pool函数介绍_正在拉磨_新浪博客 python中multiprocessing.pool函数介绍 (2010-06-10 03:46:5 ...
- 基于Server-Sent Event的简单聊天室 Web 2.0时代,即时通信已经成为必不可少的网站功能,那实现Web即时通信的机制有哪些呢?在这门项目课中我们将一一介绍。最后我们将会实现一个基于Server-Sent Event和Flask简单的在线聊天室。
基于Server-Sent Event的简单聊天室 Web 2.0时代,即时通信已经成为必不可少的网站功能,那实现Web即时通信的机制有哪些呢?在这门项目课中我们将一一介绍.最后我们将会实现一个基于S ...
随机推荐
- php 批量导入昨天的数据(别类版的增量备份安案)
$where = ''; $localogLogin = $this->gamedb_model->query_onerow("select `datetime` from lo ...
- JDBC事务与事务隔离级别详解
事务基本概念 一组要么同时执行成功,要么同时执行失败的SQL语句.是数据库操作的一个执行单元. 事务开始于: 连接到数据库上,并执行一条DML语句insert.update或delete 前一个事务结 ...
- ORACLE 表空间扩展方法
ORACLE 表空间扩展方法 环境: linux系统 工具:PL/SQL DEVELOPER 第一步:查看表空间的名字及文件所在位置: select tablespace_name, file_id, ...
- java反射bean to bean
/** * Copyright © 2018 fwz Info. Tech Ltd. All rights reserved. * * @Package: com.sm.utils * @author ...
- Qt代码创建分隔条
我们在使用Qt时,会发现在使用UI界面时可以添加窗口分隔条,但我们使用纯代码时却没有分隔条的类函数.这时候我们就需要手动添加,添加方式和Qt自定义标签按钮一样,下面我直接写代码.如果不知道怎么添加的, ...
- 大数据小视角4:小议Lambda 与 Kappa 架构,不可变数据的计算探索
这个系列文章之前因为私事荒废了很久,继续更新--之前与老大谈论架构时,老大和我聊了聊分布式数据处理之中的Lambda结构,之前在<Designing Data-Intensive Applica ...
- 最牛逼的任务调度工具 | Quartz
Quartz 是一个完全由 Java 编写的开源作业调度框架,不要让作业调度这个术语吓着你,其实不难.尽管 Quartz 框架整合了许多额外功能,但就我们使用来说,你会发现它易用得简直让人受不了! 简 ...
- 网页图表Highcharts实践教程之标签组与载入动画
网页图表Highcharts实践教程之标签组与载入动画 Highcharts标签组 在图表的大部分元素都提供了标签功能.但很多时候,我们需要额外说明一些信息.这个时候借助原有的图表元素的标签功能就不是 ...
- Codeforces Round #371 (Div. 1) C. Sonya and Problem Wihtout a Legend 贪心
C. Sonya and Problem Wihtout a Legend 题目连接: http://codeforces.com/contest/713/problem/C Description ...
- spring boot 集成 druid
写在前面 因为在用到spring boot + mybatis的项目时候,经常发生访问接口卡,服务器项目用了几天就很卡的甚至不能访问的情况,而我们的项目和数据库都是好了,考虑到可能是数据库连接的问题, ...
