Material Designer的低版本兼容实现(十一)—— Switch


5.0中的switch和之前完全不同了,漂亮不漂亮咱们另说,总之4.x上是没有这样的效果了。实现方式有两种,一种是用这个兼容包来做类似的效果,一种是用传统的checkbox来代替。我感觉兼容包的效果是不错,但少了点击后立刻开关的感觉,而且在scrollView等可以滑动的中,可能会出现操作不灵敏的问题(因为左右时你不可能确保手指没有上下滑动,所以可能会触发scrollView的滑动事件)。用传统的Checkbox虽然没有拖动的效果,但是用户按下去立刻有开关的反馈,十分干净利落。当然,本文还是讲如何用兼容包来实现,至于通过checkbox来实现的效果自行百度就好了,没太大难度。
一、导入到自己的工程中
要用这个控件还是得添加开源项目的支持,开源项目地址:
我维护的:https://github.com/shark0017/MaterialDesignLibrary
添加lib支持后我们就可以用这个控件了,放入布局文件前还是要写命名空间的。
xmlns:app="http://schemas.android.com/apk/res-auto"

<com.gc.materialdesign.views.Switch
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal" />
由于我没有做可视化的效果,所以在编译器中没办法实时显示状态,默认就是一个透明的view。如果大家想在编译器中看个大概的样子,可以给它通过background=“#xxxxxx”添加个背景颜色。
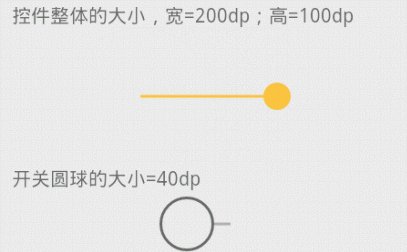
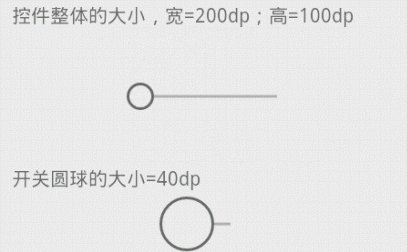
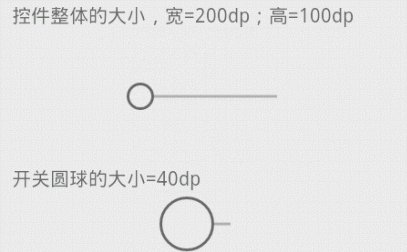
真实运行的效果:

二、在布局文件中设定各种属性
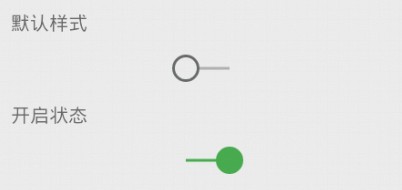
app:checked="true" 设定初始的状态,如果为true就是开启状态。默认是不开启

android:background="#ff0000" 设定开关的颜色,默认是绿色

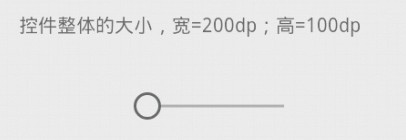
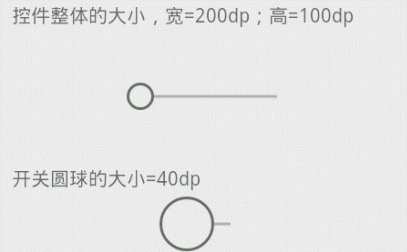
android:layout_width="200dp" 设置开关控件的整体大小,和开关圆球无关
android:layout_height="100dp"

app:thumbSize="40dp" 设定开关圆球的大小

三、通过代码进行各种设定
package com.example.hhh; import android.os.Bundle;
import android.support.v7.app.ActionBarActivity;
import android.widget.SeekBar;
import android.widget.SeekBar.OnSeekBarChangeListener;
import android.widget.Toast; import com.gc.materialdesign.views.Switch;
import com.gc.materialdesign.views.Switch.OnCheckListener; public class SwitchTest extends ActionBarActivity { @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.switch01); final Switch switch = (Switch)findViewById(R.id.switch01);
switch.setChecked(true);// 初始为开启的状态 switch.setBackgroundColor(0xffff0000);// 颜色 switch.setBackgroundColor(getResources().getColor(R.color.orange));// 设置颜色 switch.setThumbSize(40);// 滑块的大小
// 监听开关事件
switch05.setOncheckListener(new OnCheckListener() { @Override
public void onCheck(boolean isChecked) {
// TODO 自动生成的方法存根
System.out.println("isChecked = "+ switch.isChecked());
Toast.makeText(SwitchTest.this, "Switch status = "+isChecked, 0).show();
}
}); }
}
四、补充
5.0中还有另一种switch的样式,感觉和ios的很像,我看到有个开源库支持了这种样式,我没有去测试,但从文档中看确实很不错!可以定制的东西也很多,推荐有需求的同学去使用。
lib地址:https://github.com/kyleduo/SwitchButton

文档中的部分说明:
In xml layout file, you can configure the face of switch button using these attrs.
- onDrawable: drawable of background for status ON
- offDrawable: drawable of background for status OFF
- thumbDrawable: drawable of thumb
- thumb_margin: set inner margin between thumb and edges
- thumb_marginLeft/Top/Bottom/Right: set margin for specific edge
- thumb_width: set the width of thumb, probably used for gradient drawable
- thumb_height: set the height of thumb
- onColor: set the color of status ON, usd for flat version, the priority is below of onDrawable
- offColor: like the onColor
- thumbColor: like the onColor
- thumbPressedColor: like the thumbColor, but for pressed status
- animationVelocity: distance of animation per frame
- radius: used for color version, radius of corner of background and thumb.
- measureFactor: factor limit the minimum width equals almost (the height of thumb * measureFactor)
参考自:
http://www.th7.cn/Program/Android/201411/314138.shtml
Material Designer的低版本兼容实现(十一)—— Switch的更多相关文章
- Material Designer的低版本兼容实现(一)—— 简介 & 目录
很长一段时间没写东西了,其实是因为最近在研究Material Designer这个东西,熬夜熬的身体也不是很好了.所以就偷懒没写东西,这回开的这个系列文章是讲如何将Material Designer在 ...
- Material Designer的低版本兼容实现(五)—— ActivityOptionsCompat
extends:http://www.cnblogs.com/tianzhijiexian/p/4087917.html 本文是对API中的方法做了介绍,如果想要看如何让这些方法兼容4.x或2.x可以 ...
- Material Designer的低版本兼容实现(二)—— Theme
Theme material主题可以定义为如下形式: @android:style/Theme.Material @android:style/Theme.Material.Light @androi ...
- Material Designer的低版本兼容实现(三)——Color
在Material Designer中,色彩再一次被摆到了重要的位置上.官方文档中竟然给出了500种配色方案进行选择.就是为了给不同的手机.电视.手表上带来一直的用户体验. 更多用于控制色彩的属性,可 ...
- Material Designer的低版本兼容实现(十)—— CheckBox & RadioButton
ChekBox的用途我们就不必多说了,算是一个很古老的控件了,何其类似的还有RadioButton,这个东西因为我目前还没写出来,所以用了别人的一个lib,这下面会说到.顺便说一句,如果你的app是在 ...
- Material Designer的低版本兼容实现(十二)—— Slider or SeekBar
Slider,我更喜欢叫他SeekBar,其实是一个东西啦,就是拖动条.5.0的拖动条和4.x上的HOLO风格完全不同,平添了一些精致.此外还加入了数值指示器,让用户在滑动的时候就能知道现在到了什么位 ...
- Material Designer的低版本兼容实现(十四)—— CardView
今天说的又是一个5.0中才有的新控件——CardView(卡片视图).这个东东其实我们早就见过了,无论是微博还是人人客户端,它都有出现.通常我们都是通过自定义一个背景图片,然后通过给layout进行设 ...
- Material Designer的低版本兼容实现(十三)—— ProgressBar
进度条我们都很常见了,新的设计规范中提出了各式各样的进度条,本篇就会介绍大部分进度条的实现.实现方式和规范的示例图可能略有差异,还是那句话根据具体需求进行改变吧. PS:本文较长 参考文档:http: ...
- Material Designer的低版本兼容实现(九)—— Float Button & Small Float Button
5.0一个新特性就是出现了这么一个圆形的悬浮指示按钮,这个按钮可以用来体现一个全局的重要功能,比如添加账户什么的.这个按钮有两种大小,一种是正常的按钮大小,一种是小型的按钮.官方文档中介绍的是小心的按 ...
随机推荐
- word2vec 中的数学原理二 预备知识 霍夫曼树
主要参考: word2vec 中的数学原理详解 自己动手写 word2vec 编码的话,根是不记录在编码中的 这一篇主要讲的就是霍夫曼树(最优二叉树)和编码. ...
- rem_taobaofix.js
https://webresource.cdn.chuma.cn/Library/Rem/rem_taobaofix.js https://webresource.cdn.chuma.cn !func ...
- 启动spark集群
启动Spark集群 spark@master $ ./sbin/start-all.sh 也可以一台一台启动,先启动 master spark@master $ ./sbin/start-master ...
- 2017 JUST Programming Contest 2.0 题解
[题目链接] A - On The Way to Lucky Plaza 首先,$n>m$或$k>m$或$k>n$就无解. 设$p = \frac{A}{B}$,$ans = C_{ ...
- 【python学习-3】python数据类型
1.数字 在python 2.x中,数字类型有4种,int.long.float 和 complex(复数):而python 3 中,只有 int.float 和 complex 3种,python ...
- UI控件(ios)---UIImageView
在实现网络异步存储中,突然发现对控件UIImageView有点生疏了,在这里复习一下. UIImageView,顾名思义是用来放置image的. 1.初始化UIImageView UIImageV ...
- HDU5919 SequenceⅡ
从后向前建主席树,以位置为下标建树,然后查询区间出现次数的第k/2大即可. 复杂度O(nlogn) #include<bits/stdc++.h> using namespace std; ...
- BZOJ.1034.[ZJOI2008]泡泡堂(贪心)
题目链接 容易想到田忌赛马.但是是不对的,比如2 3对1 3,按田忌赛马策略会3->1 2->3,但是3->3 2->1显然更优. 而如果按己方最强>=对方最强则开打,也 ...
- BZOJ.1018.[SHOI2008]堵塞的交通(线段树维护连通性)
题目链接 只有两行,可能的路径数不多,考虑用线段树维护各种路径的连通性. 每个节点记录luru(left_up->right_up),lurd,ldru,ldrd,luld,rurd,表示这个区 ...
- Atcoder Tenka1 Programmer Contest 2019 题解
link 题面真简洁 qaq C Stones 最终一定是连续一段 . 加上连续一段 # .直接枚举断点记录前缀和统计即可. #include<bits/stdc++.h> #define ...
