js 对于jquery each 多层循环的问题和原生js多层循环问题
一、在jquery中,我们使用循环的时候,提供两种方式:jquery.each 和(循环体).each 两种方式不是同。
对于return 在作用这两个的函数的时候需要注意:
首先我们需要知道我们的each循环内的都是匿名函数。但是遇到不同的return值,结果是不一样的。
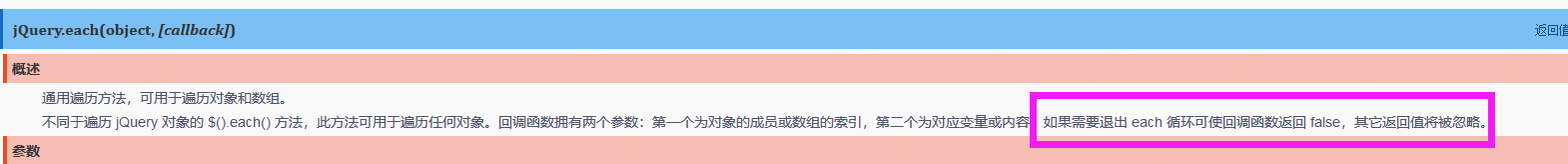
1)jqury.each:我们在调用的时候,如果return false 退出循环体。

var a=[[,],[,]]
function test(){
$.each(a,function(i,v){
$.each(v,function(o,p){
if(p===){
return false;
}
console.log(p); })
})
}
无返回值。如果我们返回true的时候,

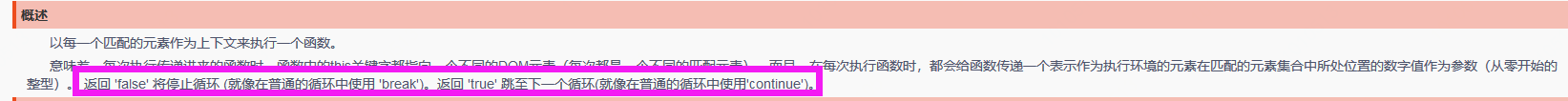
2)(循环体).each(function(){})如果返回false的时候,调出循环体:

3)在正常的情况下,我们在使用原生的for循环的时候,不会出现上面情况,原生for循环没有匿名函数。
function test(){
for(var i=;i<a.length;i++){
for (var j=;j<a.length;j++){
console.log(a[i][j])
if(i==){
return true;
}
}
}
}
test()
二、在原生js中,我们进行多层循环的时候,跳出循环我们可以使用continue和break。有时候需要和label语句配合起来使用。
1、lable语句:
lable标签:statement
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<script type="text/javascript">
function lableTest(argument) {
var num=;
outer:
for(var i=;i<;i++){
for (var j=;j<;j++){
if(i===&&j===){
break outer;
}
num++
}
}
alert(num);
}
lableTest();
</script>
</body>
</html>
使用 “break 标签名字“ 跳出循环,跳出指定的标签的循环。
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<script type="text/javascript">
function lableTest(argument) {
var num=; for(var i=;i<;i++){
outer:
for (var j=;j<;j++){
if(i===&&j===){
break outer;
}
num++
}
}
alert(num);
}
lableTest();
</script>
</body>
</html>
continue 也是如此,我们一般在使用标签和break、continue 配合使用,一般在嵌套循环使用。
js 对于jquery each 多层循环的问题和原生js多层循环问题的更多相关文章
- js活jQuery实现动态添加、移除css/js文件
下面是在项目中用到的,直接封装好的函数,拿去在js中直接调用就可以实现css.js文件的动态引入与删除.代码如下 动态加载,移除,替换css/js文件 // 动态添加css文件 function ad ...
- js实现轮播图效果(附源码)--原生js的应用
1.js实现轮播图效果 <!DOCTYPE html><html lang="en"><head> <meta charset=" ...
- js判断类型为数字的方法实现总汇——原生js判断isNumber()
方法一[推荐]: 最容易想到的是用typeof来判断是否是number类型 ,但是如果为NaN会被认为也是number类型,因此我们需要使用isNaN来排除NaN的情况. function isNum ...
- 原生js 与 jQuery对比
1.原生JS与jQuery操作DOM对比 : https://www.cnblogs.com/QianBoy/p/7868379.html 2.比较jQuery与JavaScript的不同功能实 ...
- 标签页(tab)切换的原生js,jquery和bootstrap实现
概述 这是我在学习课程Tab选项卡切换效果时做的总结和练手. 原课程中只有原生js实现,jquery和bootstrap实现是我自己补上的. 本节内容 标签页(tab)切换的原生js实现 标签页(ta ...
- 放弃jQuery,使用原生js吧!
转自:http://itakeo.com/blog/2015/07/28/nojq/ 随着IE6.7.8的逐渐淘汰,HTML5的兴起,以及侧重点放在了移动端,jQuery可能变的不在那么重要,原生一样 ...
- 原生JS的使用,包括jquery和原生JS获取节点、jquery和原生JS修改属性的比较
一.前言 相比于JS这条直达终点.满是荆棘的小路,jquery无疑是康庄大道了,足够的简洁.易用给了它辉煌的地位.然而,毕竟是绕着道的插件,当小路走着走着变成大路的时候,曾经的大路也就失去了他自身的优 ...
- 【前端性能】必须要掌握的原生JS实现JQuery
很多时候,我们经常听见有人说jquery有多快多快.在这个各种类库满天飞的时候,不得不说的是,能有原生JS快吗? 是的,明显原生JS要更快,因为诸如JQuery这样的库必须要兼容各种浏览器和低版本和许 ...
- jquery input 搜索自动补全、typeahead.js
最近做个一个功能需要用到自动补全,然后在网上找了很久,踩了各种的坑 最后用typeahead.js这个插件,经过自己的测试完美实现 使用方法:在页面中引入jquery.jquery.typeahead ...
随机推荐
- 3.配置Spring+SpringMvc+Mybatis(分库or读写分离)--Intellij IDAE 2016.3.5
作者QQ:1095737364 QQ群:123300273 欢迎加入! 建立好maven多模块项目后,开始使用ssm传统的框架:http://www.cnblogs.com/yysbol ...
- js-ES6学习笔记-Promise对象
1.Promise 是异步编程的一种解决方案,比传统的解决方案——回调函数和事件——更合理和更强大. 2.所谓Promise,简单说就是一个容器,里面保存着某个未来才会结束的事件(通常是一个异步操作) ...
- List常用几种方式
第一种,匹配俩个集合中相同的值 , , , , , , }; , , , , , , , , }; var C= listA.Intersect(listB); foreach (var item i ...
- SQLite 数据库增删改查
布局: <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android= ...
- 准备开发一个运行在Android上的JavaME模拟器
在一个虚拟机A上运行另外一个虚拟机B看起来是挺不靠谱的一件事,在手机上运行某个虚拟机也不怎么靠谱.并且如果虚拟机A运行在手机上这个听起来就更不靠谱了.但是很多人就在做这样的事.比如在在手机上运行DOS ...
- 【Zookeeper】Zookeeper集群单节点提供服务
以下只在特殊情况下使用,不要用在生产环境. 一.问题背景 公司的产品使用Zookeeper做为集群支持,但是客户在验收的时候提出了一个很为难人的要求,那就是3台集群服务,停止2台以后,还要求我们的应用 ...
- [Android] 仿照 Last App Switcher 写的小程序
在Android众多工具类app中,Last App Switcher绝对算是一个让人用过就不会卸载的工具.LAS这个应用,它的功能很简单,就是通过一个浮动按钮实现在两个应用之间一键切换,但是非常 ...
- [Android] 图片裁剪总结——自定义裁剪工具
上次弄完调用系统裁剪之后,我又试着做一个自定义的裁剪工具. 原文地址请保留http://www.cnblogs.com/rossoneri/p/3988405.html 老习惯,文章开始前还是先把我参 ...
- java基础知识文章汇总
将之前的所有关于Java基础知识的随笔,整理成质量较高的十几篇随笔,几乎是好几篇比较零散的随笔合成现在的一篇,自认为还不错. java基础(一) 深入解析基本类型 java基础(二) 自增自减与贪心规 ...
- Python 面向对象补充
什么是面向对象编程 类 + 对象 class 类: def 函数1(): pass def 函数2(): pass obj是对象, 实例化的过程 obj = 类() obj.函数1() 例1 , 某些 ...
