Vue -- 项目报错整理(1):RangeError: Maximum call stack size exceeded
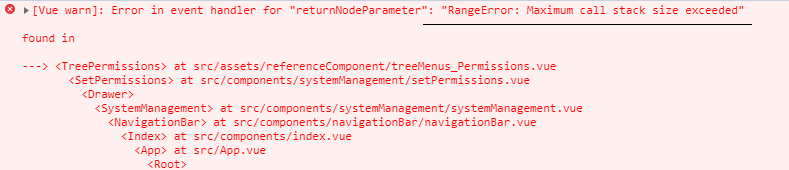
这几天项目运行报了个错: Uncaught RangeError: Maximum call stack size exceeded,刚开始看到 "returnNodeParameter",以为是 "returnNodeParameter" 方法报错,但转眼看到后面 "Maximum call stack size exceeded",就明白了,这明显是 超过了最大堆栈量(堆栈溢出) 。

堆栈溢出的产生是由于过多的函数调用,导致调用堆栈无法容纳这些调用的返回地址,一般容易在递归中产生。所以这种错误一般是在递归函数当中出现,结合报错提示中提到的 returnNodeParameter方法,查看 returnNodeParameter方法自身以及 returnNodeParameter内其他调用方法中是否存在递归函数调用。自己写的代码,那些是递归函数那些不是,心里都有数,既然明确了是递归函数的锅,那就从调用的递归函数中找原因就是。
产生错误原因:问题原因很简单,在 if (temp[i].pid !== '0') 中将本该写成 this.selectedNodePid 的误写成了 this.selectedNode,导致 this.selectedNodePid 在后续递归执行中一直得不到更新,永远是最开始调用的值,从而递归循环一直转不出来,导致无限循环,造成堆栈溢出。
 ,错误原因如图所示。
,错误原因如图所示。
归根结底是参数和参数条件判断的错误导致递归函数一直循环递归调用,无法停止,从而只有在超出浏览器最大堆栈量(内存溢出)时,浏览器抛出错误才能停止。
Vue -- 项目报错整理(1):RangeError: Maximum call stack size exceeded的更多相关文章
- npm install报错Unhandled rejection RangeError: Maximum call stack size exceededill install
故障 在使用npm install下载依赖的时候报错Unhandled rejection RangeError: Maximum call stack size exceededill instal ...
- npm 报错 : npm ERR! Maximum call stack size exceeded
解决方法:https://blog.csdn.net/caijunfen/article/details/81009797
- Uncaught RangeError: Maximum call stack size exceeded 超出最大调用值(个人解释)
写了段jq后,报这个错,度娘未解,灵光一闪,找到原因,上代码: Html 结构: <a href="javascript:;" class="item-pic&qu ...
- 浏览器JS报错Uncaught RangeError Maximum call stack size exceeded
JavaScript错误:Uncaught RangeError: Maximum call stack size exceeded 堆栈溢出 原因:有小类到大类的递归查询导致溢出 解决方法思想: A ...
- 浏览器JS报错Uncaught RangeError: Maximum call stack size exceeded?
JavaScript错误:Uncaught RangeError: Maximum call stack size exceeded 堆栈溢出 原因:有小类到大类的递归查询导致溢出 解决方法思想: A ...
- Uncaught RangeError: Maximum call stack size exceeded 超出最大调用值
“Uncaught RangeError: Maximum call stack size exceeded”.当运行js时出现这个报错,但你又查不到原因的时候,不要慌. 真相只有一个,那就是你的代码 ...
- Uncaught RangeError: Maximum call stack size exceeded 调试日记
异常处理汇总-前端系列 http://www.cnblogs.com/dunitian/p/4523015.html 开发道路上不是解决问题最重要,而是解决问题的过程,这个过程我们称之为~~~调试 记 ...
- Ext.encode 抛出异常“Uncaught RangeError: Maximum call stack size exceeded”
在用使用Ext.encode(ExtObject)过程中抛出了如下错误: Uncaught RangeError: Maximum call stack size exceeded 实际上,不能用 E ...
- Uncaught RangeError: Maximum call stack size exceeded解决思路
今天突然碰到这样的JavaScript错误:Uncaught RangeError: Maximum call stack size exceeded 这个翻译过来就是堆栈溢出了. 1.原因:有小类到 ...
随机推荐
- Scala使用Akka模拟RPC机制代码2
RemoteMessage.scala //对象要序列化才能通过网络传输 这个地方没有大括号....这有这个extends声明 trait RemoteMessage extends Serializ ...
- koa2 接收post参数
koa2接收Post参数由于没有在上下文对象上解析,所以需要用node 原生req解析. 获取到的参数,要注意转码问题. const Koa = require('koa'); const app = ...
- java-jmx使用
先粘一段内容 .程序初哥一般是写死在程序中,到要改变的时候就去修改代码,然后重新编译发布. .程序熟手则配置在文件中(JAVA一般都是properties文件),到要改变的时候只要修改配置文件,但还是 ...
- PTA (Advanced Level) 1006 Sign In and Sign Out
Sign In and Sign Out At the beginning of every day, the first person who signs in the computer room ...
- Flutter踩坑日记:接入现有iOS项目
之前搞的Flutter版工具链已经弄完了,感兴趣的朋友可以围观下,Android版本dio库(v2.0.14)发送网络请求老是报错,去官方提了issue还没回,于是今天搞一下把Flutter模块接入到 ...
- CentOS常用软件安装
yum install *firefox* yum install flash-plugin
- php 冒泡排序的两种思路以及优化
php冒泡排序,两种思路,时间复杂度都是O(n^2),当然最优的时间复杂度就是O(n),以下说的都是正序排列(倒序的话,把内层循环的大于号换成小于号就好了) 第一种冒泡排序 思路就是把第一个数跟所有的 ...
- 【angular5项目积累总结】breadcrumb面包屑组件
view code <div class="fxs-breadcrumb-wrapper" aria-label="Navigation history" ...
- Python删除文件及进行文件夹压缩
示例效果: 项目编译发布后,删除部分配置文件,然后做成发布文件的压缩包. # -*- coding: UTF-8 -*- import os,sys import zipfile import dat ...
- Docker 为 ASP.NET Core Web 应用程序生成 Docker 映像,创建并运行多个容器
1.为 ASP.NET Core 应用程序生成 Docker 映像 下载这个事例项目:https://github.com/dotnet/dotnet-docker/tree/master/sampl ...
