Backbone.js源码浅介
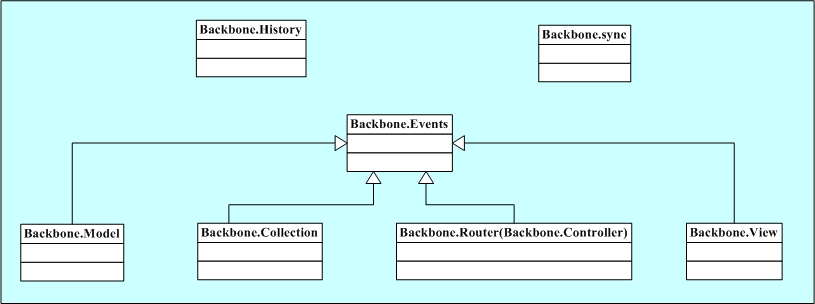
终于看到一个只有一千多行的js框架了,于是抱着一定可以看懂他的逻辑的心态,查看了他的整个源码,进去之后才发现看明白怎么用容易,看懂怎么写的就难了,于是乎有了这篇博客的标题:浅介,只能粗浅的介绍下Backbone.js的调用逻辑了。在Backbone.js中共有7个类对象,从网上盗图一发,图上清晰的展现了各个对象的逻辑关系。
首先出场的是Event对象,仔细看看Event只是对JS的事件绑定进行了重新的封装, 所以不用深究。
看起来高大上的Model对象,Model对象是所有数据对象模型的基类,能够动态的添加一些属性值。Model可以做到当对象方法改动后立即发出响应,这点主要在Model的set方法中来实现,在Model中,所有的数据会保留两个版本,一个上一次修改后的版本,一个是当前版本,如果当前版本和上一次修改的版本不同的时候则触发change函数。Model也实现了到服务器后台的操作,能够事实把数据提交到后台或者从后台提取数据。
在次是Collection模型,Collection只是个苦工,相当与Vector的数据结构,Colletcion负责维护一系列数据模型的数组,他对数组对象进行了再次封装,为了让他更加专业的干活,Collection还封装了一些可以直接操作模型的方法。
其次是Router类的实现。使用Asp.net 的MVC的人知道,router是连接服务器和网页的映射模块,从客户端发来的请求会经过Router来获得应该去调用哪个后台处理函数。在Backbone.js中Router也有类似的功能,在单页面应用程序中你可能需要给程序的URL传参数来重新刷新页面,比如说一个可以翻页的表格,合理的想法是,当你点击下一页时再重新从数据库中获取数据,呈现到页面上,而不是一次性的将所有数据读取进来。这样就需要通过给URL传参数来达到这样的效果了,这就是Router的功能,Router将根据URL中的参数调用相应的函数来更新页面。
History类提供了对Router管理的操作,包括监听URL的变化,当发生事件时就会首先从History将事件匹配到Router中,然后从Router进行调用事件处理。
View类, View类用于连接界面元素与model,当model发生改变的时候通过视图中绑定的change事件,当数据发生变化时重新渲染元素。
Sync类:sync类用于在向服务器发送同步数据请求。
综上所述,我们大致可以看出了Backbone.js各个之间联系的脉络。Model, View是一个组合,当我们触发一定的动作调用相应的事件函数,这个事件函数会修改Model中的数据成员,数据被修改后,程序会自动连接后台,并且响应到界面上。Router和History是另一个组合,当我们修改了URL后,程序在前台向后台索取数据,并更新我们的界面。
BackBone.js是一个MVC架构吗?
以我目前的理解来看,Backbone并不算是一个三层架构,而是一个两层架构, Model和View分别承担了Controller的部分功能,不过宏观上看来View更像是Controller,而真实的View则是我们的网页吧。
参考链接:
http://documentcloud.github.io/backbone/#Router
http://www.cnblogs.com/xuwenmin888/archive/2013/05/27/3101445.html
Backbone.js源码浅介的更多相关文章
- Backbone.js源码分析(珍藏版)
源码分析珍藏,方便下次阅读! // Backbone.js 0.9.2 // (c) 2010-2012 Jeremy Ashkenas, DocumentCloud Inc. // Backbone ...
- Underscore.js 源码学习笔记(上)
版本 Underscore.js 1.9.1 一共 1693 行.注释我就删了,太长了… 整体是一个 (function() {...}()); 这样的东西,我们应该知道这是一个 IIFE(立即执行 ...
- MVVM大比拼之avalon.js源码精析
简介 avalon是国内 司徒正美 写的MVVM框架,相比同类框架它的特点是: 使用 observe 模式,性能高. 将原始对象用object.defineProperty重写,不需要用户像用knoc ...
- 深入理解unslider.js源码
最近用到了一个挺好用的幻灯片插件,叫做unslider.js,就想看看怎么实现幻灯片功能,就看看源码,顺便自己也学习学习.看完之后收获很多,这里和大家分享一下. unslider.js 源码和使用教程 ...
- Jquery.cookie.js 源码和使用方法
jquery.cookie.js源码和使用方法 jQuery操作cookie的插件,大概的使用方法如下 $.cookie(‘the_cookie’); //读取Cookie值$.cookie(’the ...
- MVVM架构~knockoutjs系列之从Knockout.Validation.js源码中学习它的用法
返回目录 说在前 有时,我们在使用一个插件时,在网上即找不到它的相关API,这时,我们会很抓狂的,与其抓狂,还不如踏下心来,分析一下它的源码,事实上,对于JS这种开发语言来说,它开发的插件的使用方法都 ...
- basket.js 源码分析
basket.js 源码分析 一.前言 basket.js 可以用来加载js脚本并且保存到 LocalStorage 上,使我们可以更加精准地控制缓存,即使是在 http 缓存过期之后也可以使用.因此 ...
- underscore.js 源码
underscore.js 源码 underscore]JavaScript 中如何判断两个元素是否 "相同" Why underscore 最近开始看 underscore.js ...
- 国籍控件(js源码)
国籍控件(js源码) 一直苦于没有好的国籍控件可以用,于是抽空写了一个国籍控件,现分享给大家. 主要功能和界面介绍 国籍控件主要支持中文.英文过滤以及键盘上下事件. 源码介绍 国籍控件核心是两个文件, ...
随机推荐
- Spring Boot 集成 thymeleaf 模版引擎
Spring Boot 建议使用 HTML 来完成动态页面.Spring Boot 提供了大量的模版引擎,包括 Thymeleaf.FreeMarker.Velocity等. Spring Boot ...
- FIO_工具_专业
一.FIO工具安装: 1.查看fio是否安装 [root@localhost /]#rpm –qa|grep fio 2.源码安装(推荐) 官网地址:http://freecode.com/proje ...
- js判断360浏览器 兼容模式IE版本
var ms_ie = false; var ua = window.navigator.userAgent.toLowerCase(); var old_ie = ua.indexOf('MSIE' ...
- istio1.0.2配置
项目的组件相对比较复杂,原有的一些选项是靠 ConfigMap 以及 istioctl 分别调整的,现在通过重新设计的Helm Chart,安装选项用values.yml或者 helm 命令行的方式来 ...
- RFS实例登录126邮箱/利用cookie登陆百度
可以直接添加用户关键字,也可以新建资源,将用户关键字添加入资源,然后导入整个资源文件 用户关键字内部实现如下: 打开126邮箱首页: Open Browser Http://mail.126.com ...
- 国家代号(CountryCode)与区号
Countries and Regions 国家或地区 国际域名缩写 电话代码 时差 Angola 安哥拉 AO -7 Afghanistan 阿富汗 AF 93 0 Albania 阿尔巴尼亚 AL ...
- OpenCV——基本图形绘制(椭圆、圆、多边形、直线、矩形)
//绘制椭圆 void DrawEllipse(Mat img, double angle) { ; ; ellipse(img, Point(WINDOW_WIDTH / , WINDOW_WIDT ...
- day05今日学习总结:字符串类型
昨日学习复习: 数据类型: 有序.无序 有序:可以根据索引查找的数据 可变不可变 可变:在值变的情况下,id不变,证明原值是在改变的 不可变:在值变的情况下,id也跟着变,证明不是在改原值. 今日学习 ...
- python_环境的配置
1.首先登入官网:https://www.python.org/downloads/windows/ 下载: 下载executable installer 2.安装 ipython,jupyter 地 ...
- Feeling_2018_5_21
“像我们这种普通的家庭,爸爸妈妈年纪大了有时候需要我们.” 或许真正的长大,不是去了多少地方,走了多少路,爱了多少人,赚了多少钱,而是你能以多大的努力为你的亲人.家庭负责任.如果你现在觉得自己过得很轻 ...
