微信小程序-点击图片预览

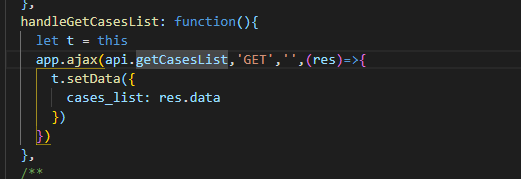
拿接口 有封装 封装查看另外的博文

点击动作

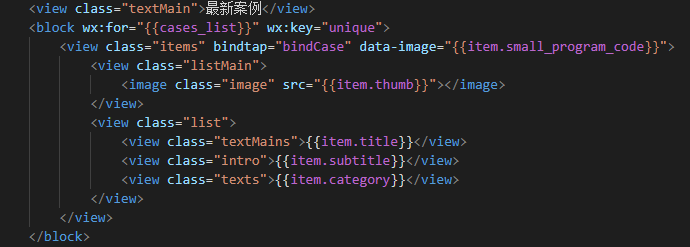
WXHTML 注意 data-xxxx自定义属性 这样知道我点的是哪个参数
微信小程序-点击图片预览的更多相关文章
- 微信小程序点击图片预览-wx.previewImage
<view class='imgList'> <view class='imgList-li' wx:for='{{imgArr}}'> <image class='im ...
- 微信小程序开发之图片预览
实现图片的展示和大图预览 使用wx.previewImage(OBJECT)来实现 OBJECT参数说明: 参数 类型 必填 说明 current String 否 当前显示图片的链接,不填则默认为 ...
- 微信小程序——网盘图片预览
微信小程序图片预览提供了一个wx.previewImage接口,如下图: 现在我需要对网盘文件里的图片预览,但是网盘从后台返回的数据是各种类型的文件,如下图所示: 那么我们需要解决2个问题: 1.从这 ...
- 微信小程序点击图片放大预览
微信小程序点击图片放大预览使用到 wx.previewImage 接口,可以放大.上/下一张 上代码 wxml代码 <view class='content-img' wx:if="{ ...
- 微信小程序(组件demo)以及预览方法:(小程序交流群:604788754)
1. 获取微信小程序的 AppID 登录 https://mp.weixin.qq.com ,就可以在网站的"设置"-"开发者设置"中,查看到微信小程序的 Ap ...
- 微信小程序点击图片全屏
作为一个只懂简单HTML,jQuery,JS的web后台开发者,最近在学习小程序开发,现在将小程序的点击全屏功能的相关内容记录下来.如果有不对的地方或者有更简单的方法,请留言指教 0_0~ .js 文 ...
- 小程序 canvas实现图片预览,图片保存
wxml 代码: <view class="result-page"> <canvas bindtap="previewImage" canv ...
- 微信小程序点击图片放大
WXML: <view class='imgList'> <view class='imgList-li' wx:for='{{imgArr}}'> <image cla ...
- 解决微信小程序wepy真机预览跟本地表现不一样,数据变化了视图没变化
当时搜了很多相关问题都没找到相似的 只看到有这个相似的描述wepy在onLoad里修改data-object的值页面不渲染 ,通过setData解决的. 但是这个还不是根本的解决办法,有些地方用set ...
随机推荐
- effective c++ 笔记 (49-52)
//---------------------------15/04/27---------------------------- //#49 了解new-handler的行为 { /* 1:在o ...
- 课堂讨论——Alpha版总结会议
我们在课堂上针对第一阶段冲刺过程中存在的问题,展开了激烈的讨论,并投票选出需要改进的最主要三个问题.
- 运用visual studio进行简单的单元测试
昨天下午安装了visual studio,本打算晚上进行单元测试的,但当我再打开的时候就让我选择修复或卸载,修复完之后还是不能用,顿时觉得心好累啊,后来室友说要更新update5,点了更新之后就是无情 ...
- [2017BUAA软工]个人阅读作业+总结
阅读作业 没有银弹 No Silver Bullet - Essence and Accidents of Software Engineering - Brooks 在这篇论文中,作者阐述了软件的四 ...
- Beta冲刺——day4
Beta冲刺--day4 作业链接 Beta冲刺随笔集 github地址 团队成员 031602636 许舒玲(队长) 031602237 吴杰婷 031602220 雷博浩 031602134 王龙 ...
- final评论1
1-约跑APP 小组准备的非常的充分,还带了摄像头,发布过程清晰.团队的约跑项目界面相较于Beta版本进行了美化,增加了背景图片,使项目看起来更美观.同时项目支持聊天信息的接收和发送,个人觉得他们组的 ...
- nodemoduleOfCheerio
https://www.npmjs.com/package/cheerio 这是npm的api说明 英文好的同学可以去看看. cheerioAPI 是一个用来操作jsDOM的模块: 就像jQuery一 ...
- TP5 关联模型使用(嵌套关联、动态排序以及隐藏字段)
在数据库设计中,常常会有如下这种关联模型,分类表中一条分类对应多个商品表中的商品 如果要获得分类表中每条分类 以及 对应的商品的信息,则需要先查询分类表中的数据,然后根据结果遍历查询商品表,最后把数据 ...
- Alpha、伪Beta 发布后,严一格的个人感想与体会
伪Beta发布在4月15日下午2.30左右结束,严一格所在的“爆打”团队产品发布成功.下面是我的想法和体会~ 1.作为“爆打”团队中的一员,我对我们团队可以成功发布Alpha版本和伪Beta版本感到由 ...
- XShell中文乱码问题解决
现象:XShell终端中输入中文显示乱码 原因:XShell终端的编码格式与服务器不同 解决:修改XShell终端的编码格式:菜单中点击,文件->属性->终端->编码,选择“UTF- ...
