SVG 学习<三>渐变
目录
SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组
SVG 学习<七> SVG的路径——path(1)直线命令、弧线命令
SVG 学习<八> SVG的路径——path(2)贝塞尔曲线命令、光滑贝塞尔曲线命令
++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
SVG也可以做渐变 , 可分为linear (线性渐变) 和 radial(放射渐变)两种。
linearGradient 线性渐变
HTML代码
<svg>
<defs>
<linearGradient id="grad1" x1="100%" y1="0%" x2="0%" y2="0%">
<stop offset="33%" style="stop-color:rgb(0,0,255); stop-opacity:1" />
<stop offset="66%" style="stop-color:rgb(255,0,0); stop-opacity:1" />
<stop offset="99%" style="stop-color:rgb(0,255,0); stop-opacity:1" />
</linearGradient>
</defs>
<rect x="100" y="50" width="280" height="150" fill="url(#grad1)" />
</svg>

defs用来定义元素,比如 渐变元素 路径元素 等... ...
linearGradient 定义渐变元素;
id 表明渐变元素id便于svg图形引用;
x1 ~ x2 为横向渐变路径,例: x1 = "0%" x2 = "100%" 则定义从左往右渐变 反之则从右往左渐变;
y1 ~ y2 为纵向渐变路径,例: y1 = "0%" y2 = "100%" 则定义从上往下渐变 反之则从下往上渐变;
x1 不等于 x2 且 y1 等于 y2 , 为水平渐变;
y1 不等于 y2 且 x1 等于 x2 , 为垂直渐变;
y1 y2 x1 x2 皆不相等 , 角形渐变;
stop 定义渐变元素子项;
offset定义颜色占比,stop-color定义颜色,stop-opacity定义透明度;
注:offset为标签属性不可在css中使用。
定义矩形,使矩形填充色为线性渐变元素。
HTML代码
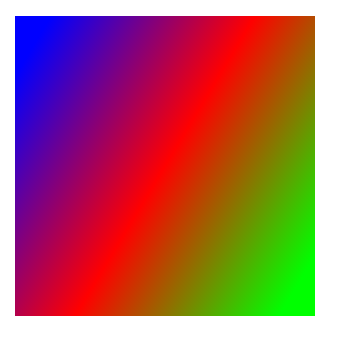
<svg width="500" height="500">
<defs>
<linearGradient id="grad1" x1="0%" y1="20%" x2="100%" y2="80%">
<stop offset="0%" style="stop-color:rgb(0,0,255); stop-opacity:1" />
<stop offset="50%" style="stop-color:rgb(255,0,0); stop-opacity:1" />
<stop offset="100%" style="stop-color:rgb(0,255,0); stop-opacity:1" />
</linearGradient>
</defs>
<rect x="100" y="50" width="300" height="300" fill="url(#grad1)" />
</svg>

radialGradient 放射渐变
HTML代码
<svg width="500" height="500">
<defs>
<radialGradient id="grad1" cx="50%" cy="50%" r="50%" fx="80%" fy="20%">
<stop offset="0%" style="stop-color:rgb(255,255,255); stop-opacity:1" />
<stop offset="100%" style="stop-color:rgb(0,0,0); stop-opacity:1" />
</radialGradient>
</defs>
<circle cx="250" cy="250" r="200" fill="url(#grad1)" />
</svg>
radialGradient 定义渐变元素;
id 表明渐变元素id便于svg图形引用;
cx cy 定义外圆圆心位置;
r 定义渐变半径;
fx fy 定义内圆圆心位置;
一般外圆圆心位置 通常为 50% 则可完全填充图形,变化内圆心位置可调整高亮位置。

SVG 学习<三>渐变的更多相关文章
- SVG 学习<八> SVG的路径——path(2)贝塞尔曲线命令、光滑贝塞尔曲线命令
目录 SVG 学习<一>基础图形及线段 SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组 SVG 学习<三>渐变 SVG 学习<四 ...
- SVG 学习<七> SVG的路径——path(1)直线命令、弧线命令
目录 SVG 学习<一>基础图形及线段 SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组 SVG 学习<三>渐变 SVG 学习<四 ...
- SVG 学习<六> SVG的transform
目录 SVG 学习<一>基础图形及线段 SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组 SVG 学习<三>渐变 SVG 学习<四 ...
- SVG 学习<五> SVG动画
目录 SVG 学习<一>基础图形及线段 SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组 SVG 学习<三>渐变 SVG 学习<四 ...
- SVG 学习<四> 基础API
目录 SVG 学习<一>基础图形及线段 SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组 SVG 学习<三>渐变 SVG 学习<四 ...
- SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组
目录 SVG 学习<一>基础图形及线段 SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组 SVG 学习<三>渐变 SVG 学习<四 ...
- SVG 学习<一>基础图形及线段
目录 SVG 学习<一>基础图形及线段 SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组 SVG 学习<三>渐变 SVG 学习<四 ...
- SVG学习笔录(一)
SVG可缩放矢量图形(Scalable Vector Graphics)这项技术,现在越来越让大家熟知,在h5的移动端应用使用也越来越广泛了, 下面让我分享给大家svg学习的经验. HTML体系中,最 ...
- SVG颜色、渐变和填充
颜色 RGB和HSL都是CSS3支持的颜色表示方法,一般普遍使用是RGB.PS:HSL浏览器兼容. RGB RGB即是代表红.绿.蓝三个通道的颜色,通过对红(R).绿(G).蓝(B)三个颜色通道的变化 ...
随机推荐
- 高级java必会系列一:常用线程池和调度类
众所周知,开启线程2种方法:第一是实现Runable接口,第二继承Thread类.(当然内部类也算...)常用的,这里就不再赘述. 一.线程池 1.newCachedThreadPool (1)缓存型 ...
- SmartGit过期解决办法
1. 快捷键win+R ,输入:%APPDATA%\syntevo\SmartGit\2. 进入smart的版本 如18.1 然后删除setting.xml文件
- Redis:高性能文件缓存key-value储存
1.前言 a.Redis是一个开源,先进的key-value(键/值对)存储,并且勇于构建高性能,可扩展的Web应用程序的完美解决方案 b.Redis和Memcached的对比 b.1 Redis数据 ...
- mac 蓝牙开启调试模式
mac 蓝牙开启调试模式 按住shift+option+鼠标右键点右上角的蓝牙图标
- golang中defer的详解 转自https://blog.csdn.net/skh2015java/article/details/77081250
Go里的defer很有用,尤其在很多执行模块化操作时,初始化时给各个需要执行的模块传入参数,但是这些参数有些事在模块执行过程中才赋值的. 这时候有了defer就不会把代码写的很凌乱. Go的defer ...
- @media 响应式布局
能根据宽 高 屏幕等一些标签的变化来应用不同的样式叫响应式,如: <!DOCTYPE html> <html lang="en"> <head> ...
- Web API 令牌(秘钥是双方约定的,并不在网络连接上传输)
http://blog.csdn.net/qq289523052/article/details/47750021 秘钥是双方约定的,并不在网络连接上传输 Web API数据传输加密 2015-08- ...
- 一:elasticsearch常用操作总结
索引 搜索 mapping 分词器 1.创建索引 http://192.168.65.131:9200/smartom_index 2.查看索引: http://192.168.65.131:9200 ...
- TensorFlow Saver的使用方法
我们经常在训练完一个模型之后希望保存训练的结果,这些结果指的是模型的参数,以便下次迭代的训练或者用作测试.Tensorflow针对这一需求提供了Saver类. Saver类提供了向checkpoint ...
- @@identity与scope_identity()函数的区别
@@IDENTITY 和SCOPE_IDENTITY 返回在当前会话中的任何表内所生成的最后一个标识值. SCOPE_IDENTITY 只返回插入到当前作用域中的值: @@IDENTITY 不受限于特 ...
