微信小程序 - 实战小案例 - 简易记事本
多项技能,好像也不错。学习一下微信小程序。
教程:https://mp.weixin.qq.com/debug/wxadoc/dev/
简介:一套用来开发在手机微信上运行的app框架,不用安装
组成:结构文件wxml、样式文件wxss、js文件
备注:wxml 和html是一样的,除了部分便签不一致;wxss和css是一样的;js同理
说明:支持双向数据绑定、ES6语法,遵循commonjs规范管理模块
首先在教程(https://mp.weixin.qq.com/debug/wxadoc/dev/)中找到工具,然后从“微信开发者工具”链接进入,下载开发者工具,之后安装。安装好后,用手机微信确定登录后,就可以创建项目了。如何创建可参照简易教程。
简易记事本 - 主要功能:
1. 列表展示
2. 新增/编辑
数据存储在storage中
简易记事本:
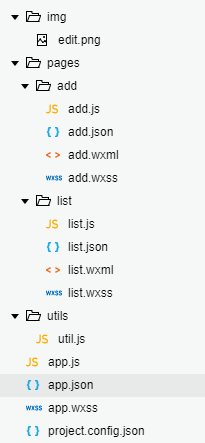
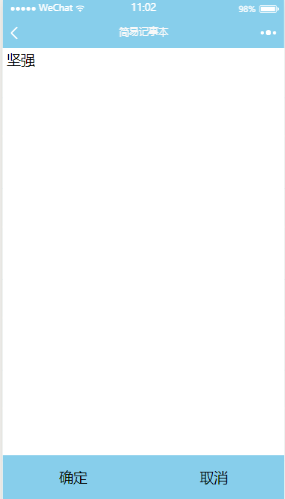
| 目录结构 | 列表 | 新增/编辑 |
 |
 |
 |
在目录结构中的app.json中配置路由及导航条的基本设置,其中pages数组中的第一个就是入口的路由页面:
- {
- "pages": [
- "pages/list/list", // 入口路由页面
- "pages/add/add"
- ],
- "window": {
- "backgroundTextStyle": "light",
- "navigationBarBackgroundColor": "skyblue",
- "navigationBarTitleText": "简易记事本",
- "navigationBarTextStyle": "#fff"
- }
- }
下面展示主要代码:
list.wxml中的内容如下,add.wxml同理,就不展示了。至于wxss和css一样,也不展示了。
- <!--pages/list/list.wxml-->
- <view class='page'>
- <!-- 每一条文字 -->
- <scroll-view scroll-y='true' class='lists'>
- <block wx:for="{{lists}}" wx:key="*this.id">
- <view class="list-i" bindtap="edit" data-id="{{item.id}}">
- <view class="content">{{item.content}}</view>
- <view class='time'>创建时间:{{item.time}}</view>
- </view>
- </block>
- </scroll-view>
- <!-- 添加一条文字的按钮 -->
- <view class='add' bindtap='add'>
- <image src='../../img/edit.png'></image>
- </view>
- </view>
设置storage使用:wx.setStorageSync(key, data), 获取storage数据使用的是wx.getStorageSync(key)。
备注:还有一个wx.getStorageInfoSync(),这个是获取storage的信息,而不包含设置的key的具体内容。我第一次就用错了。
- // list.js 初始化列表数据
- function initData (page) {
- var arr = wx.getStorageSync('txt');
- if (arr.length) {
- arr.forEach((item, i) => {
- var t = new Date(Number(item.time));
- item.time = util.dateFormate(t);
- })
- page.setData({
- lists: arr
- })
- }
- }
- // add.js 获取根据url中的id获取编辑信息
- function getData(id, page) {
- var arr = wx.getStorageSync('txt');
- if (arr.length) {
- arr.forEach((item) => {
- if (item.id == id) {
- page.setData({
- id: item.id,
- content: item.content
- })
- }
- })
- }
- }
- // 设置填写的信息,分编辑、新增
- function setValue(page) {
- var arr = wx.getStorageSync('txt');
- var data = [], flag = true;
- if(arr.length) {
- arr.forEach(item => {
- if(item.id == page.data.id) {
- item.time = Date.now();
- item.content = page.data.content;
- flag = false;
- }
- data.push(item);
- })
- }
- if (flag) {
- data.push(page.data);
- }
- wx.setStorageSync('txt', data);
- }
小小的展示了以下,^_^
git项目地址是:https://github.com/ESnail/wx.git
微信小程序 - 实战小案例 - 简易记事本的更多相关文章
- 微信小程序实战篇:商品属性联动选择(案例)
本期的微信小程序实战篇来做一个电商网站经常用到的-商品属性联动选择的效果,素材参考了一点点奶茶. 效果演示: 商品属性联动.gif 代码示例 1.commodity.xml <!-- < ...
- 微信小程序实战之天气预报
原文:微信小程序实战之天气预报 这个案例是仿UC中天气界面做的中间也有点出入,预留了显示当前城市名字和刷新图标的位置,自己可以写下,也可以添加搜索城市.值得注意的是100%这个设置好像已经不好使了,可 ...
- 微信小程序源码案例大全
微信小程序demo:足球,赛事分析 小程序简易导航 小程序demo:办公审批 小程序Demo:电魔方 小程序demo:借阅伴侣 微信小程序demo:投票 微信小程序demo:健康生活 小程序demo: ...
- [转]微信小程序之购物车 —— 微信小程序实战商城系列(5)
本文转自:http://blog.csdn.net/michael_ouyang/article/details/70755892 续上一篇的文章:微信小程序之商品属性分类 —— 微信小程序实战商城 ...
- [转]微信小程序之购物数量加减 —— 微信小程序实战商城系列(3)
本文转自:http://blog.csdn.net/michael_ouyang/article/details/70194144 我们在购买宝贝的时候,购物的数量,经常是我们需要使用的,如下所示: ...
- [转]微信小程序之加载更多(分页加载)实例 —— 微信小程序实战系列(2)
本文转自;http://blog.csdn.net/michael_ouyang/article/details/56846185 loadmore 加载更多(分页加载) 当用户打开一个页面时,假设后 ...
- 【微信小程序】转载:微信小程序实战篇-下拉刷新与加载更多
下拉刷新 实现下拉刷新目前能想到的有两种方式 1. 调用系统的API,系统有提供下拉刷新的API接口 当然,你可以直接在全局变量app.json的window里面配置上面这个属性,这样整个项目都允许下 ...
- 微信小程序实战 购物车功能
代码地址如下:http://www.demodashi.com/demo/12400.html 一.准备工作 软件环境:微信开发者工具 官方下载地址:https://mp.weixin.qq.com/ ...
- 微信小程序实战之百思不得姐精简版
原文:微信小程序实战之百思不得姐精简版 微信小程序基本组件和API已撸完,总归要回到正题的,花了大半天时间做了个精简版的百思不得姐,包括段子,图片,音频,视频,四个模块.这篇就带着大家简述下这个小的A ...
随机推荐
- 22.上传app一些相关问题
1.截取上传的各个屏幕尺寸 1.按最大尺寸截取,快捷键 command+s 2.在模拟器上截取 3. 截图 iphone4 : 640x960 或者 960x640 phone5 640 x 1 ...
- 832. Flipping an Image
class Solution { public: vector<vector<int>> flipAndInvertImage(vector<vector<int& ...
- 2018.11.01 NOIP训练 树的排列(树形dp)
传送门 跟这道题差不多. 只不过是让权值小的儿子做权值大的儿子的父亲而已. 代码
- Codeforces Round #517 (Div. 2) C. Cram Time(思维+贪心)
https://codeforces.com/contest/1065 题意 给你a,b,让你找尽量多的自然数,使得他们的和<=a,<=b,用在a和b的自然数不能重复 思路 假如只有一个数 ...
- Win7 VS2013环境使用cuda_7.5.18
首先得吐槽下VS2015出来快一年了CUDA居然还不支持,没办法重装系统刚从2013升到2015,还得再装回一个2013用,只为学习CUDA... 然后安装的时候,如果你选择自定义组件安装,注意不要改 ...
- c++关键字static的作用
1.隐藏 当同时编译多个源文件(.cpp)时,在某一个源文件中用static修饰的全局变量或函数,对其他源文件是隐藏的 //1.cpp ; void fun() { cout << < ...
- XMind使用教程
使用XMind,可以轻松创建.管理及控制思维导图.1. 启动XMind,选择一个空白模板或模板创建:2. 单击中心主题,输入文字即可对中心主题重命名:3. 使用键盘Enter键创建主要/同级主题,使用 ...
- PHP源码编译安装
cd php-5.6.0yum -y install libcurl-devel bzip2-devel zlib-devel libjpeg-devel libpng-devel freetype- ...
- js 上传文件
<input id="file_Up" name="file_Up" type="file" onchange="getFi ...
- 微信小程序 js结构
// pages/index/index.js Page({ /** * 页面的初始数据 */ data: { }, /** * 生命周期函数--监听页面加载 */ onLoad: function ...
