入坑 docsify,一款神奇的文档生成利器!
layout: post
category: java
title: 入坑 docsify,一款神奇的文档生成利器!
tagline: by 沉默王二
tags:
- java
Guide 哥是我认识的一个非常优秀的年轻人,胖嘟嘟的身躯里充斥着无穷无尽的才华,他的 JavaGuide 在 GitHub 上已经标星 91K+ 了,空闲的时候我都会上去瞅两眼,毕竟学习使我快乐,嘿嘿。
有一天,我发现,他整的那个在线版看起来非常漂亮,我就问他用什么做的,他就会回我说,“docsify,很方便。”刚好我最近在更新《教妹学 Java》专栏,就也想整个在线版的,方便读者阅读。
01、docsify 是什么
一款神奇的文档生成利器
自从有了 Markdown, 我就再没用过富文本编辑器,因为 Markdown 的书写有一种心流的感觉。很多博客平台都支持 Markdown 了,即便是不支持,也没关系,可以通过 mdnice 或者 Md2All 转成富文本的格式。
docsify 可以自动地将 Markdown 中的标题生成目录,并且可以配合码云(国内的访问速度比 GitHub Pages 更快)快速搭建一个小型的文档网站,整个页面的配色和布局也十分舒适,让阅读体验在不知不觉中提升了好几个档次。
和 Gitbook 不同,docsify 不会生成静态的 HTML 文件,它会智能地加载和解析 Markdown 文件,这就避免了 HTML 文件对整个文档库的“污染”。
贴一下 docsify 的官网:
https://docsify.js.org/
点进去后你会感觉非常的赏心悦目,满满的小清新。不得不承认,我的眼睛被它深深地吸引了。

02、入坑 docsify
第一步,打开命令行,执行以下命令安装 docsify-cli,方便本地初始化和实时预览。
npm i docsify-cli -g
如果这一步非常非常慢的话,可以强制退出,因为 npm 是从国外服务器下载的,受网络影响较大。
淘宝团队帮我们解决了这个烦恼,搞了一个 npm 的国内镜像。可以通过执行下面的命令把 npm 替换成 cnpm。
npm install -g cnpm --registry=https://registry.npm.taobao.org
如果出现 Error: EACCES: permission denied, access '/usr/local/lib/node_modules' 错误的话,是因为执行命令时没有获得管理员权限,解决方案就在 npm 前面加上 sudo:
sudo npm install -g cnpm --registry=https://registry.npm.taobao.org
输入密码后就可以执行成功了。然后执行 cnpm i docsify-cli -g 命令进行安装。如果还提示权限错误(Error: EACCES: permission denied)的话,记得加上 sudo。
PS:sudo 是一个 linux 系统管理指令,允许系统管理员让普通用户执行一些 root 级别的命令。
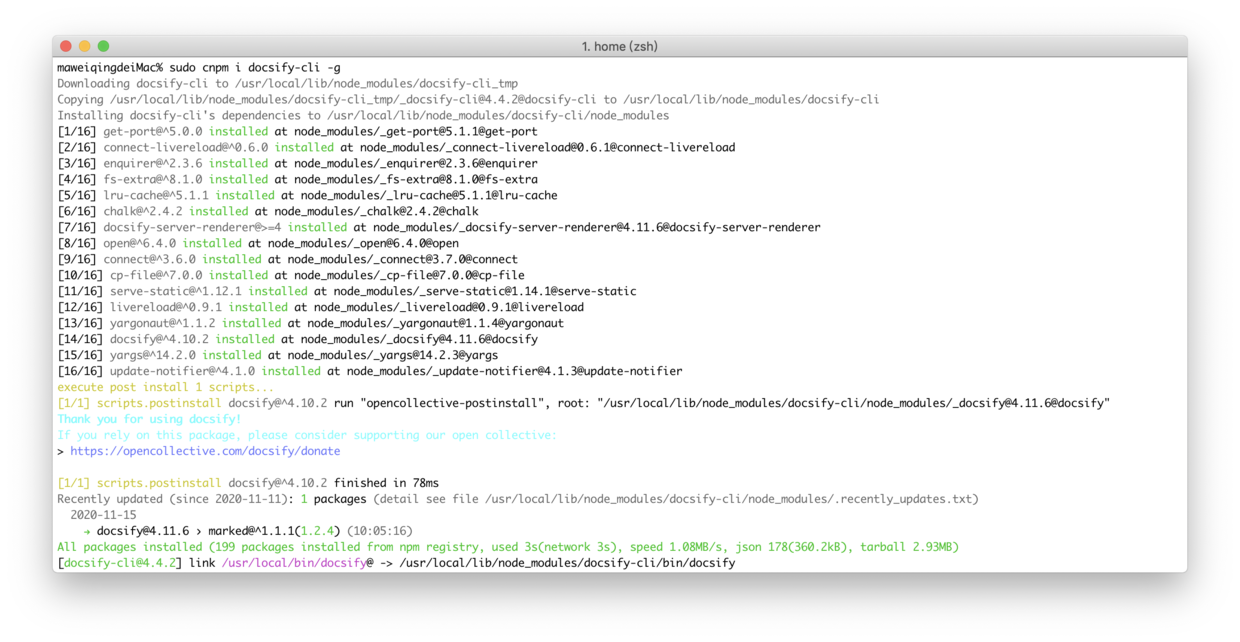
安装成功后,会提示以下信息。

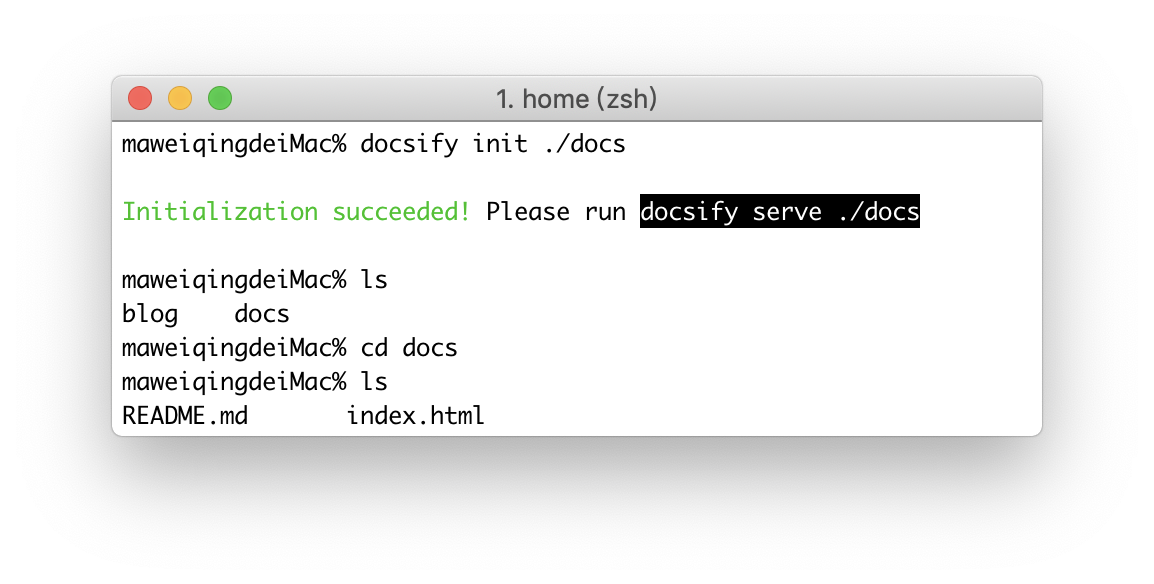
第二步,执行以下命令创建文档目录并初始化。
docsify init ./docs
进入 docs 目录后,可以看到 README.md(做为主页内容渲染)和 index.html(入口文件)两个文件。

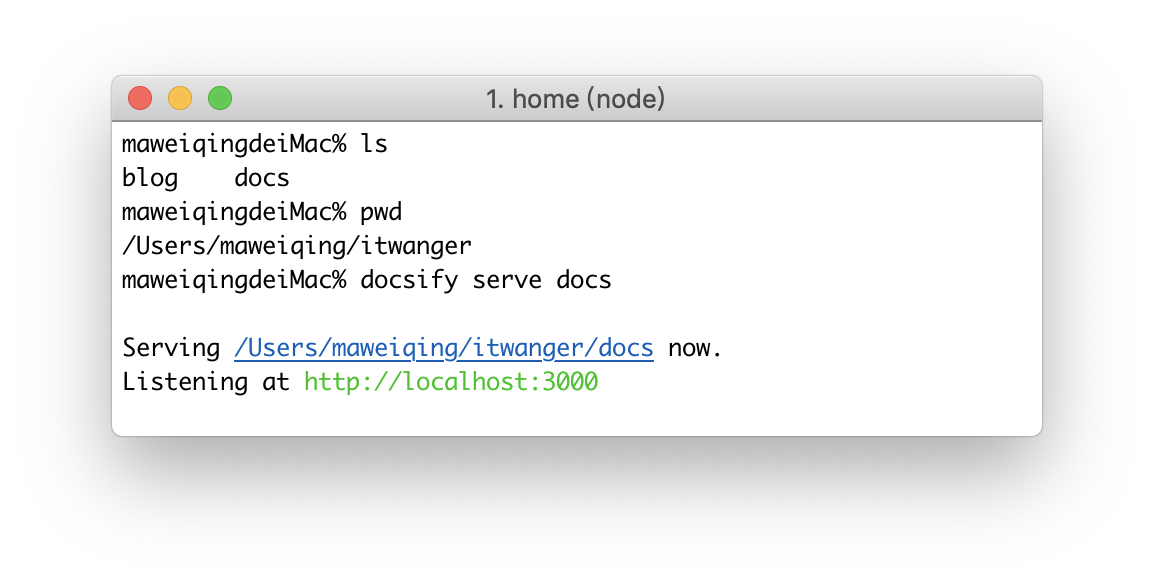
第三步,回到 docs 的上级目录,执行以下命令启动本地服务。
docsify serve docs

第四步,在浏览器地址栏输入 http://localhost:3000 进行预览。

03、自定义导航栏
打开 index.html 文件,在 body 标签中添加 nav 标签,如下所示:
<body>
<nav>
<a href="www.itwanger.com">沉默王二个人博客</a>
</nav>
<div id="app"></div>
</body>
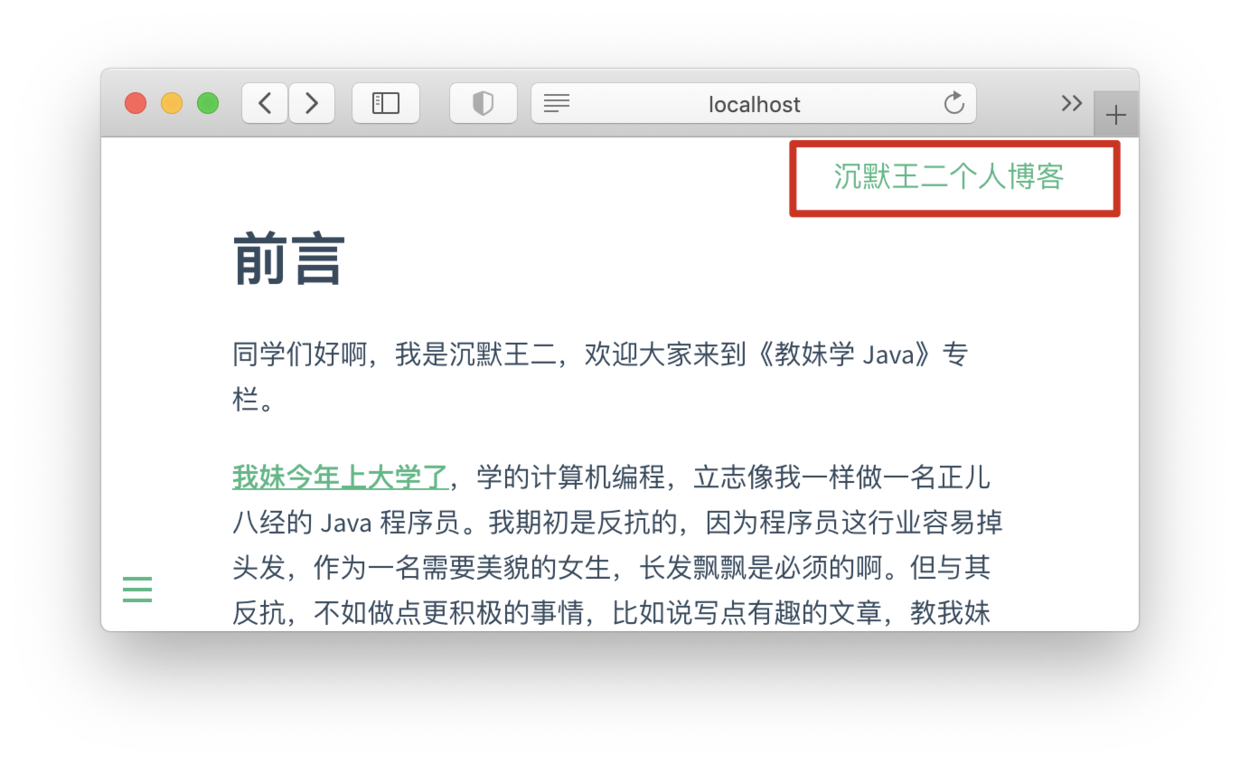
保存后,就可以在浏览器上查看到效果。

04、定制化配置项
打开 index.html 文件,在 script 标签中对 window.$docsify 进行配置,如下所示:
window.$docsify = {
name: '教妹学Java',
repo: 'https://github.com/itwanger/TechSisterLearnJava',
}
1)name:文档标题,会显示在侧边栏顶部。
2)repo:GitHub 上的仓库地址,会在页面右上角渲染一个 GitHub 角标。
保存后,就可以在浏览器上查看到效果。

05、安装插件
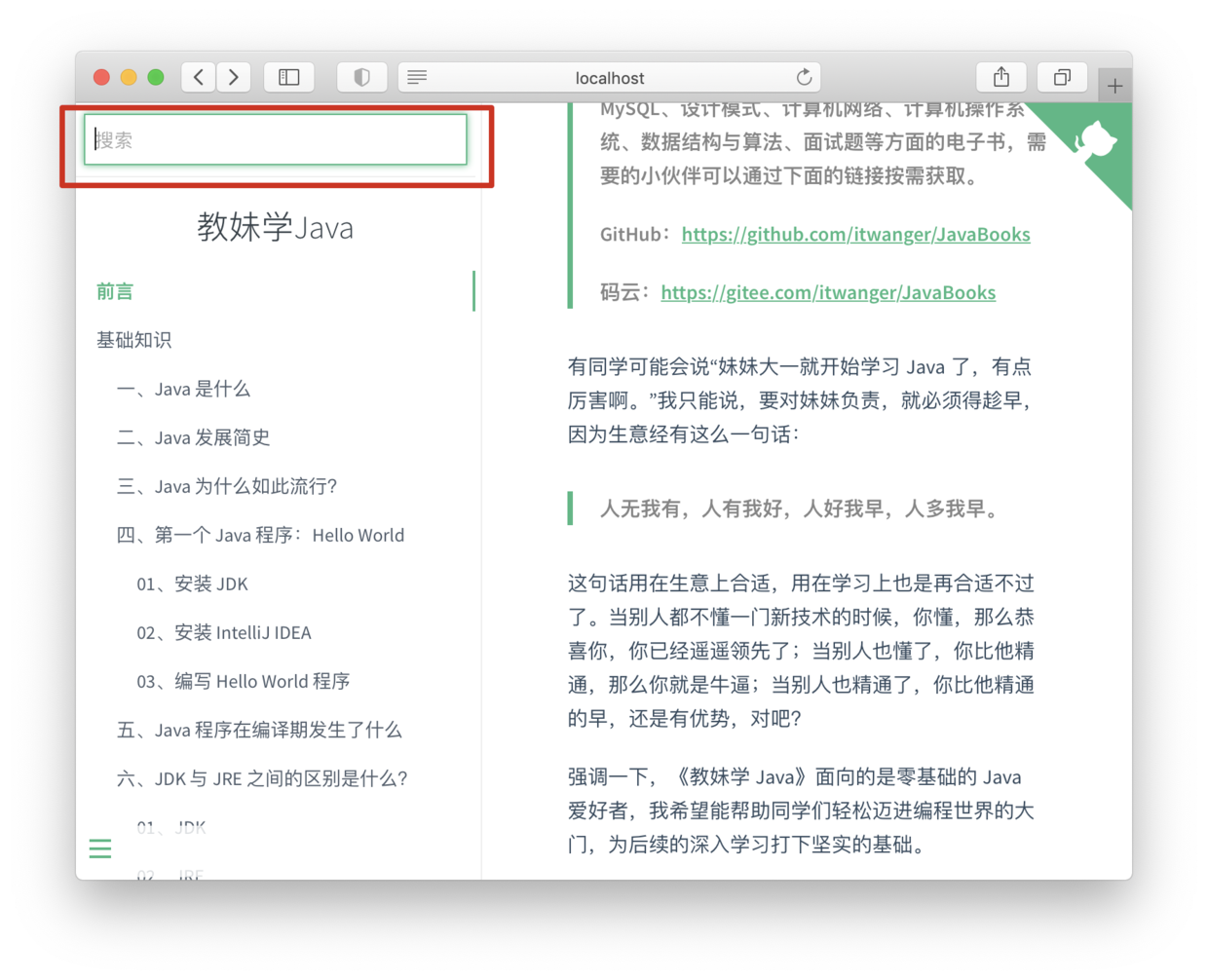
1)全文搜索
全文搜索插件会根据当前页面上的超链接获取文档内容,在 localStorage 内建立文档索引。默认过期时间为一天,也可以指定需要缓存的文件列表或者过期时间。
打开 index.html 文件,添加全文搜索配置项,并引入 search.min.js,如下所示:
<body>
<script>
window.$docsify = {
search: {
paths: 'auto',
placeholder: '搜索',
noData: '找不到结果',
depth: 3,
},
}
</script>
<script src="//cdn.jsdelivr.net/npm/docsify/lib/plugins/search.min.js"></script>
</body>
保存后,就可以在浏览器上查看到效果。

2)图片缩放
在 index.html 文件中引入 zoom-image.min.js 即可,如下所示:
<script src="//cdn.jsdelivr.net/npm/docsify/lib/plugins/zoom-image.min.js"></script>
保存后,就可以在浏览器上查看到效果,鼠标放到一张图片上时会出现缩小或者放大的图标,点击后就可以改变图片的形态。

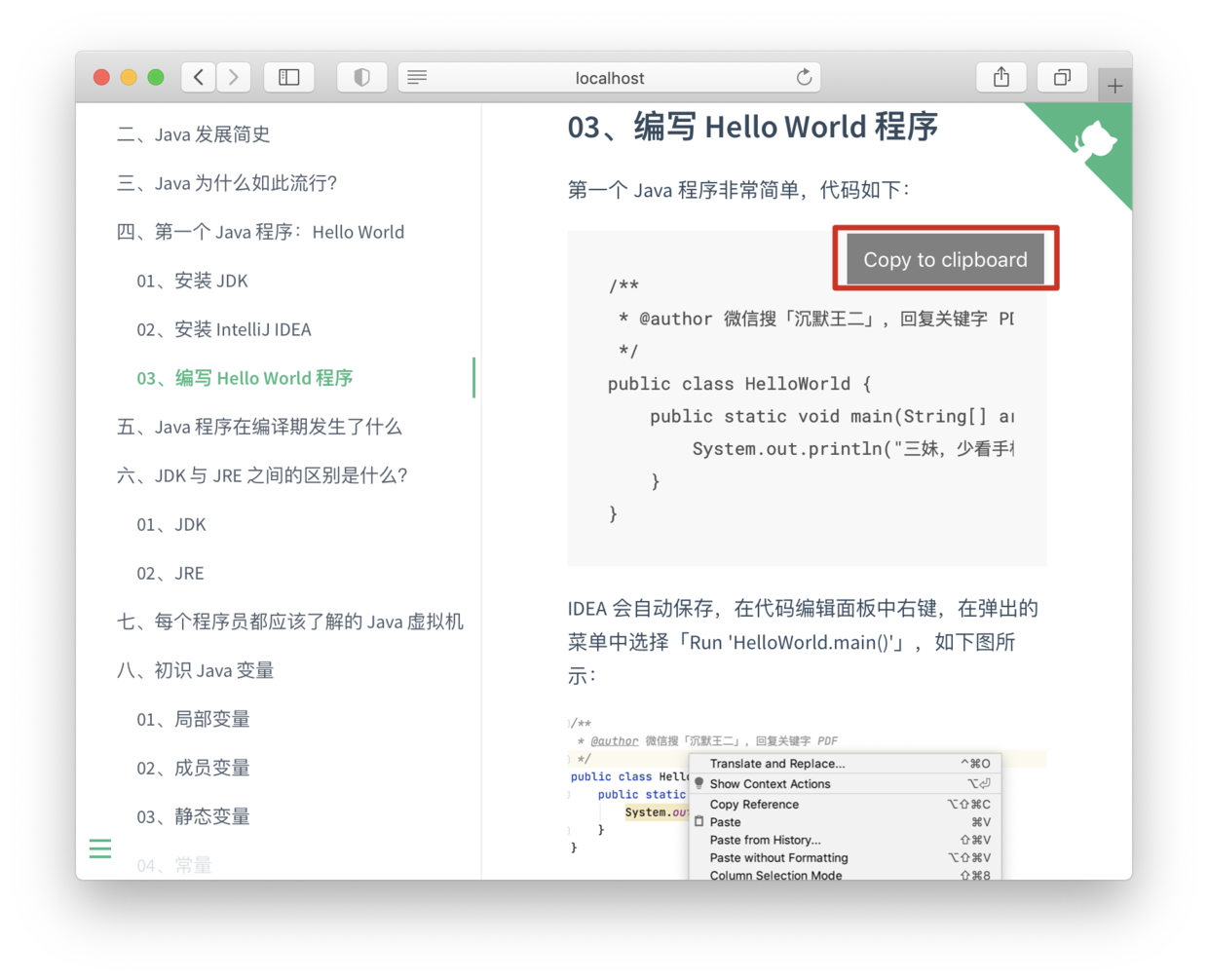
3)复制到剪贴板
在所有的代码块上添加一个简单的 Click to copy 按钮来允许用户从你的文档中轻易地复制代码。在 index.html 文件中引入 docsify-copy-code 即可,如下所示:
<script src="//cdn.jsdelivr.net/npm/docsify-copy-code"></script>
保存后,就可以在浏览器上查看到效果。

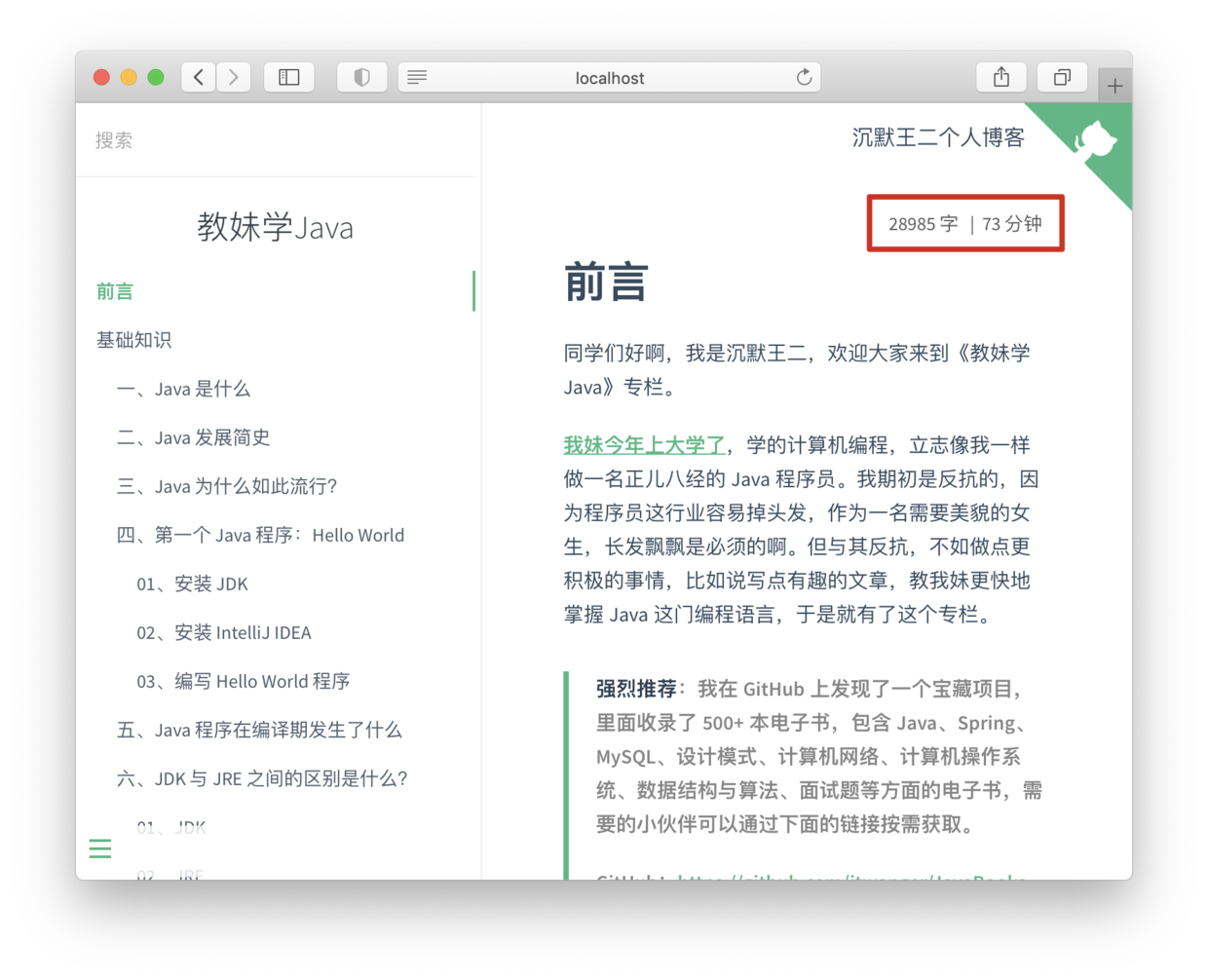
4)字数统计
提供了统计中文汉字和英文单词的功能,并且排除了一些 markdown 语法的特殊字符例如 *、- 等。
打开 index.html 文件,添加 count 配置项,并引入 countable.js,如下所示:
<body>
<script>
window.$docsify = {
count:{
countable:true,
fontsize:'0.9em',
color:'rgb(90,90,90)',
language:'chinese'
}
}
</script>
<script src="//unpkg.com/docsify-count/dist/countable.js"></script>
</body>
保存后,就可以在浏览器上查看到效果。

06、代码高亮
docsify 内置的代码高亮工具是 Prism。Prism 默认支持的语言如下:
- Markup -
markup,html,xml,svg,mathml,ssml,atom,rss - CSS -
css - C-like -
clike - JavaScript -
javascript,js
Java 需要在 index.html 文件中添加额外的语法文件,如下所示:
<script src="https://cdn.jsdelivr.net/npm/prismjs@1.22.0/components/prism-java.min.js"></script>
保存后,就可以在浏览器上查看到效果。

07、部署到码云
我们可以把文档网站部署到 GitHub Pages 上,但对于国内用户来说,码云的访问速度显然会更快一些。
如果你是第一次使用 GitHub 的话,我这里已经为你准备好了教程:
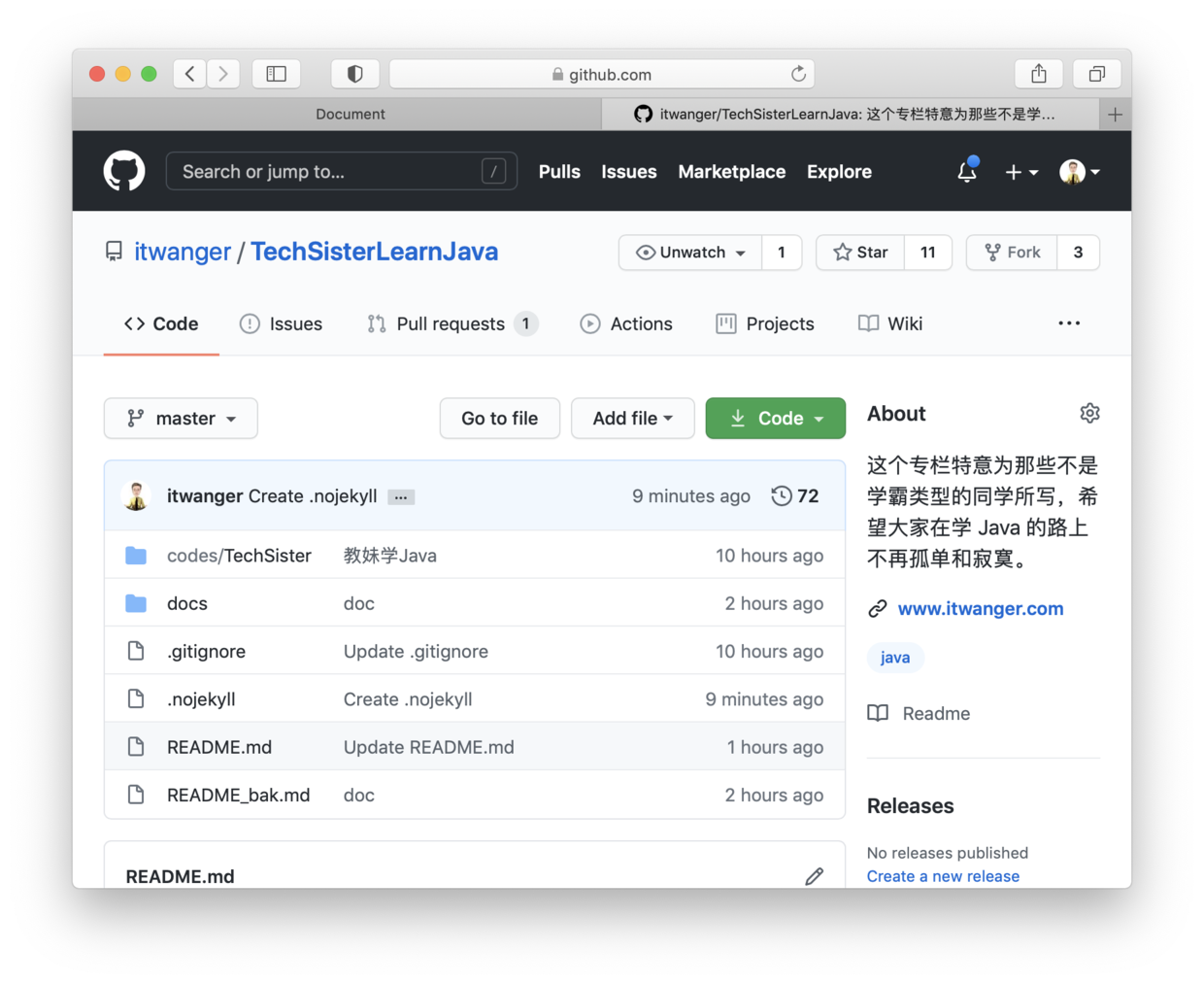
在 GitHub 上新建一个仓库,把你的文档全部放到 docs 目录下,我的已经创建好了,就叫 TechSisterLearnJava。

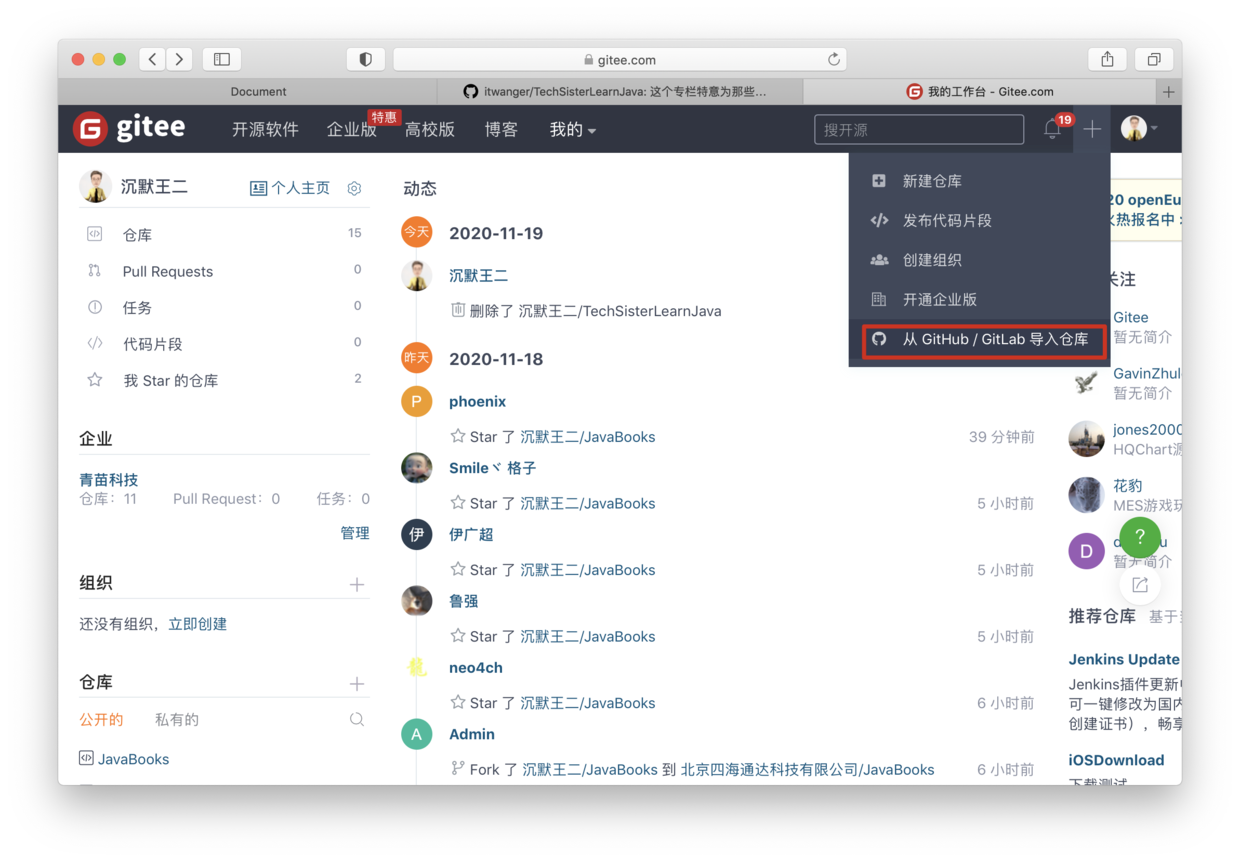
接下来,登录码云,选择从 GitHub 导入仓库。

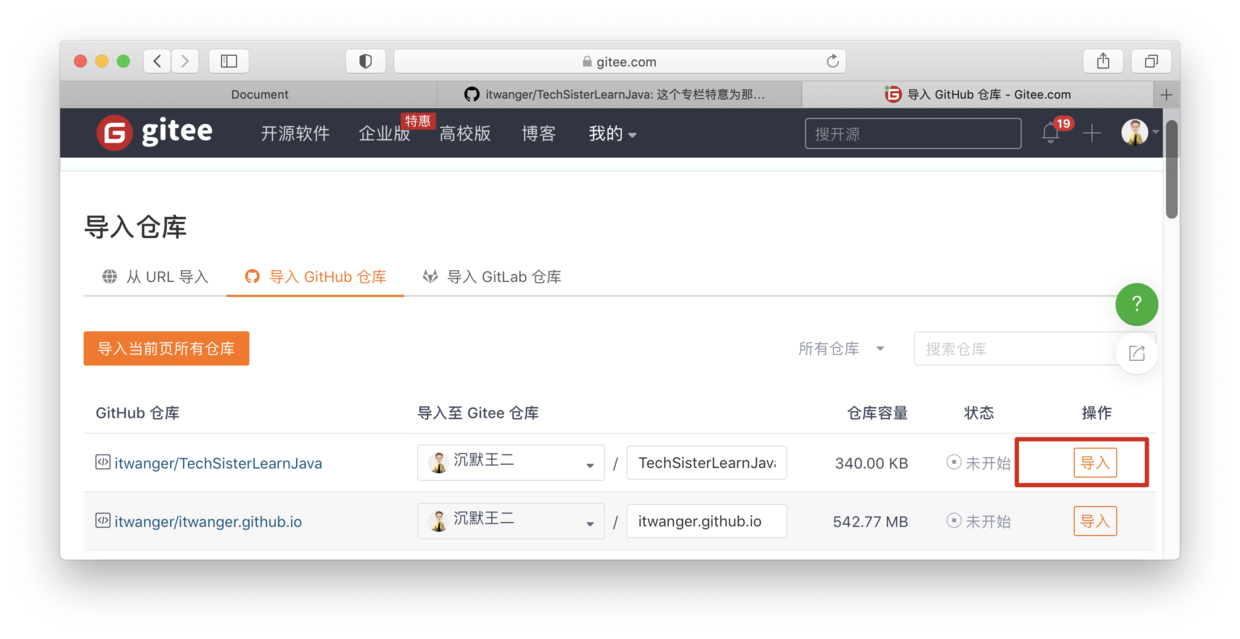
选择对应仓库后点击导入。

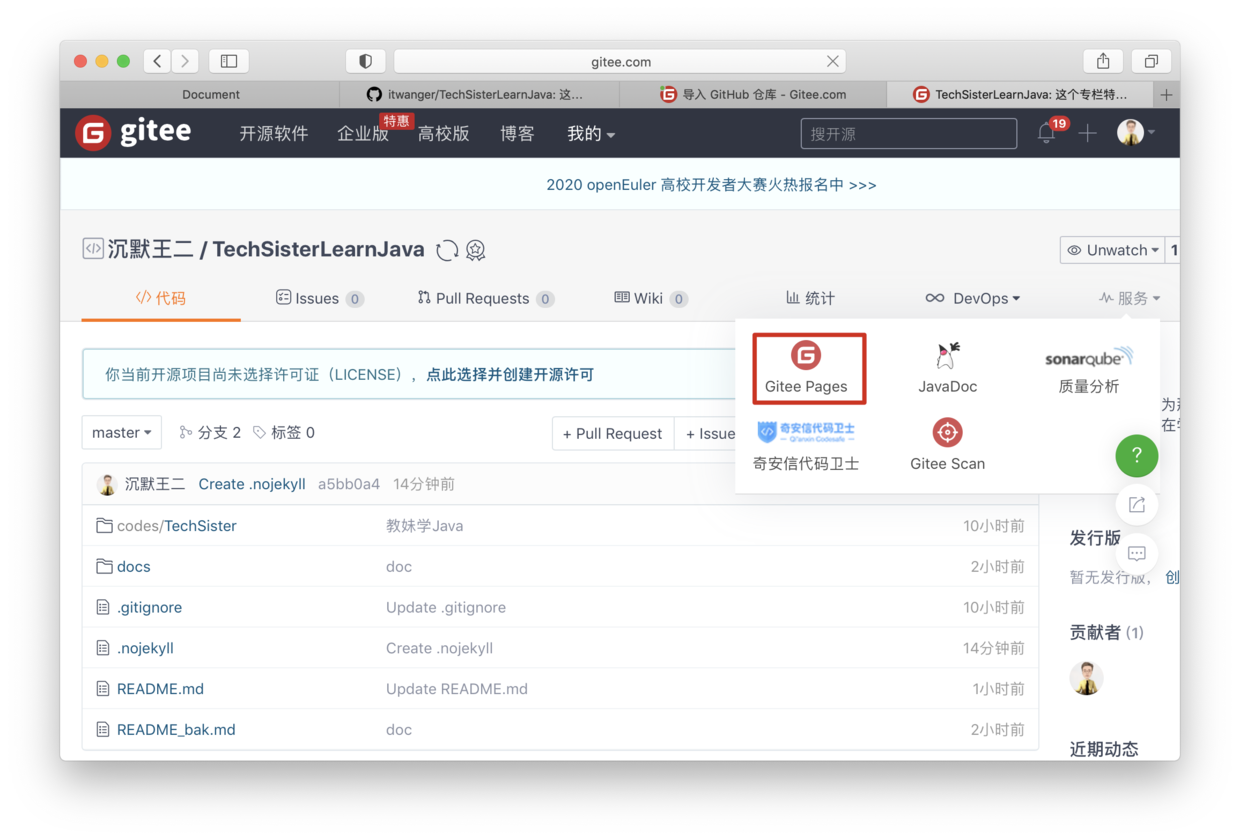
导入成功后,点击「查看仓库」,就可以看到从 GitHub 导入到码云的仓库。点击「服务」,选择「Gitee Pages」。

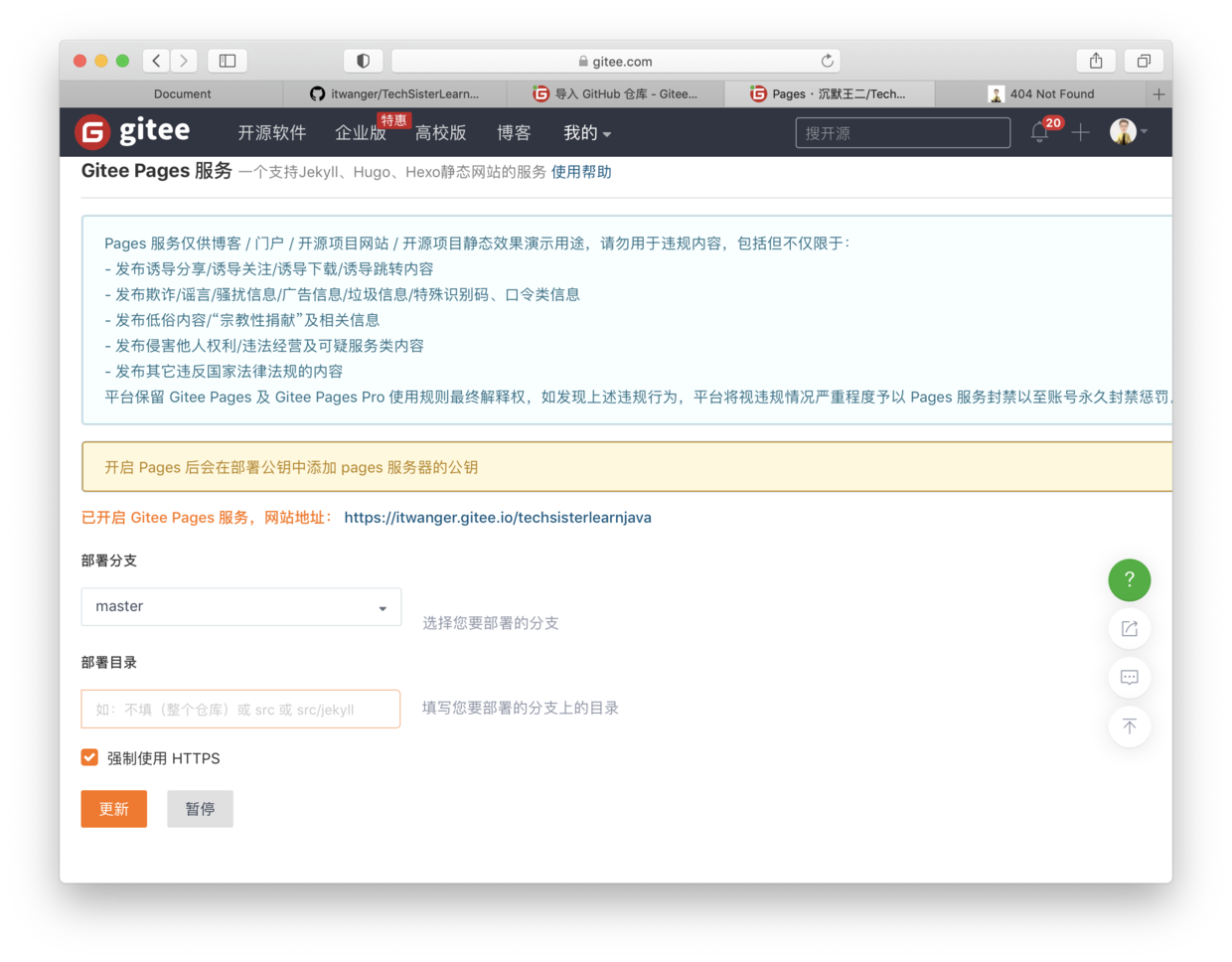
勾选强制启用 HTTPS,然后点击「启动」按钮。不一会儿,码云 Pages 服务就开启了。

点击网站地址:
就可以看到 docsify 已经成功部署到码云上了。

08、最后
强烈推荐一下《教妹学 Java》专栏,目前已更新 15 节内容(近 5 万字),后面每周至少会更新 2 节,预计更新 130 节,从 Java 的基础知识到对象和类,再到集合框架、网络编程、并发编程和 Java 虚拟机,基本上全方位覆盖。
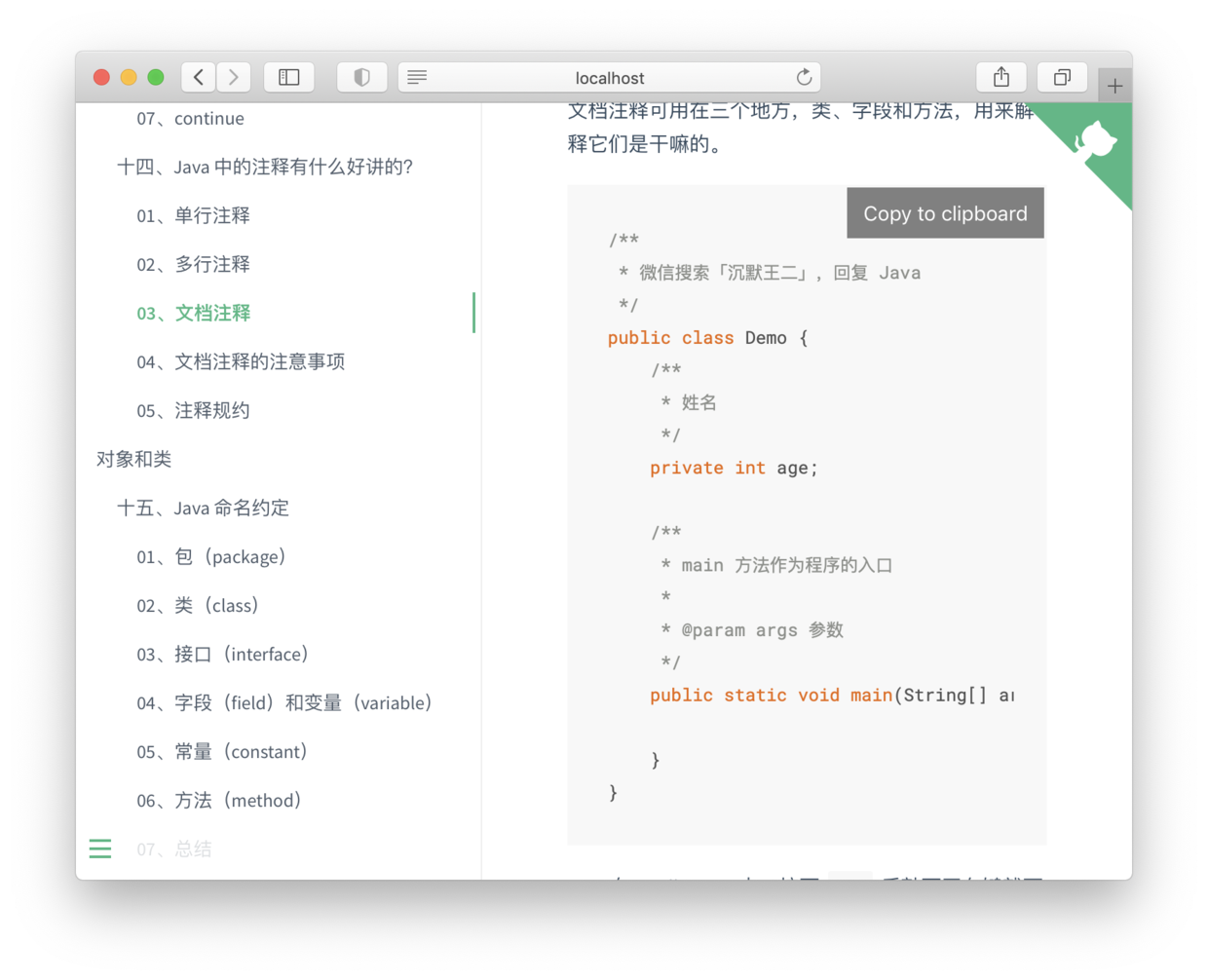
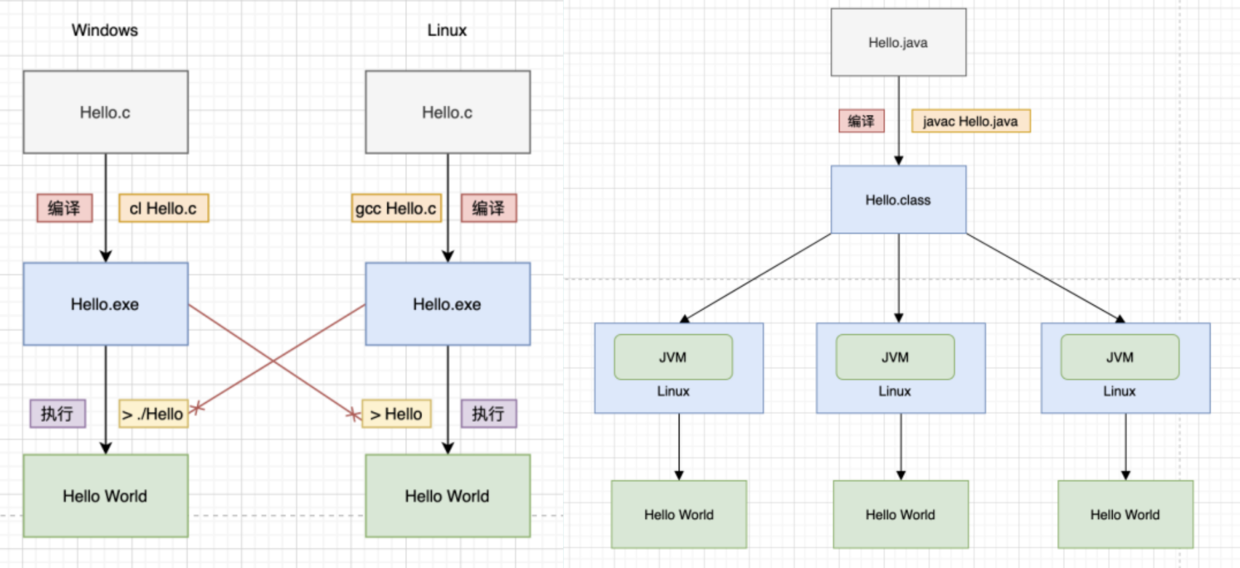
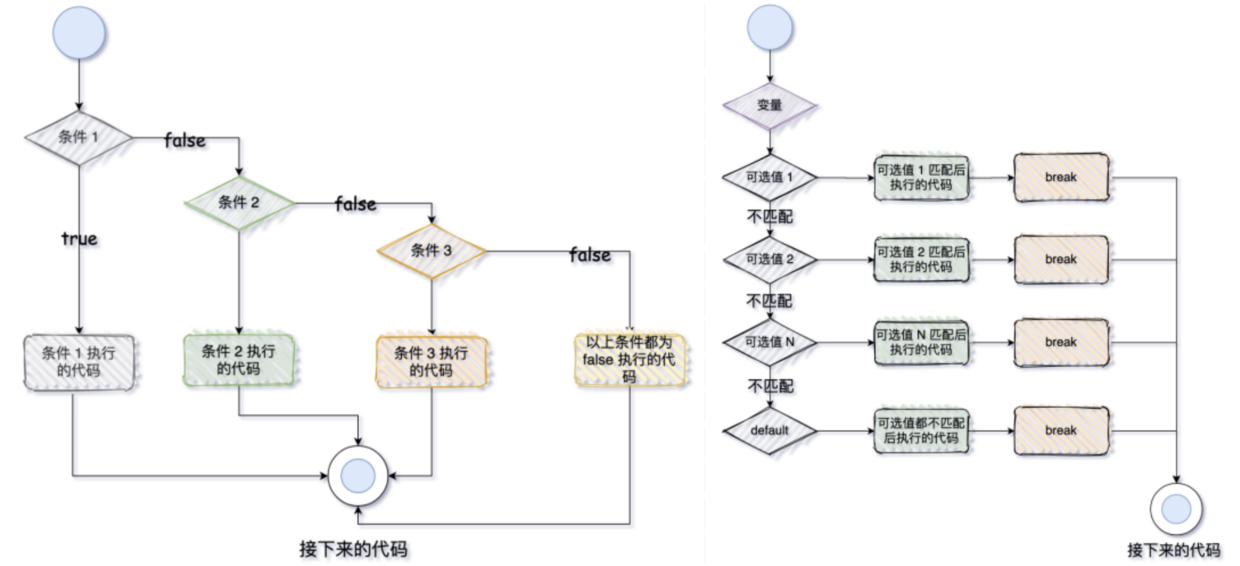
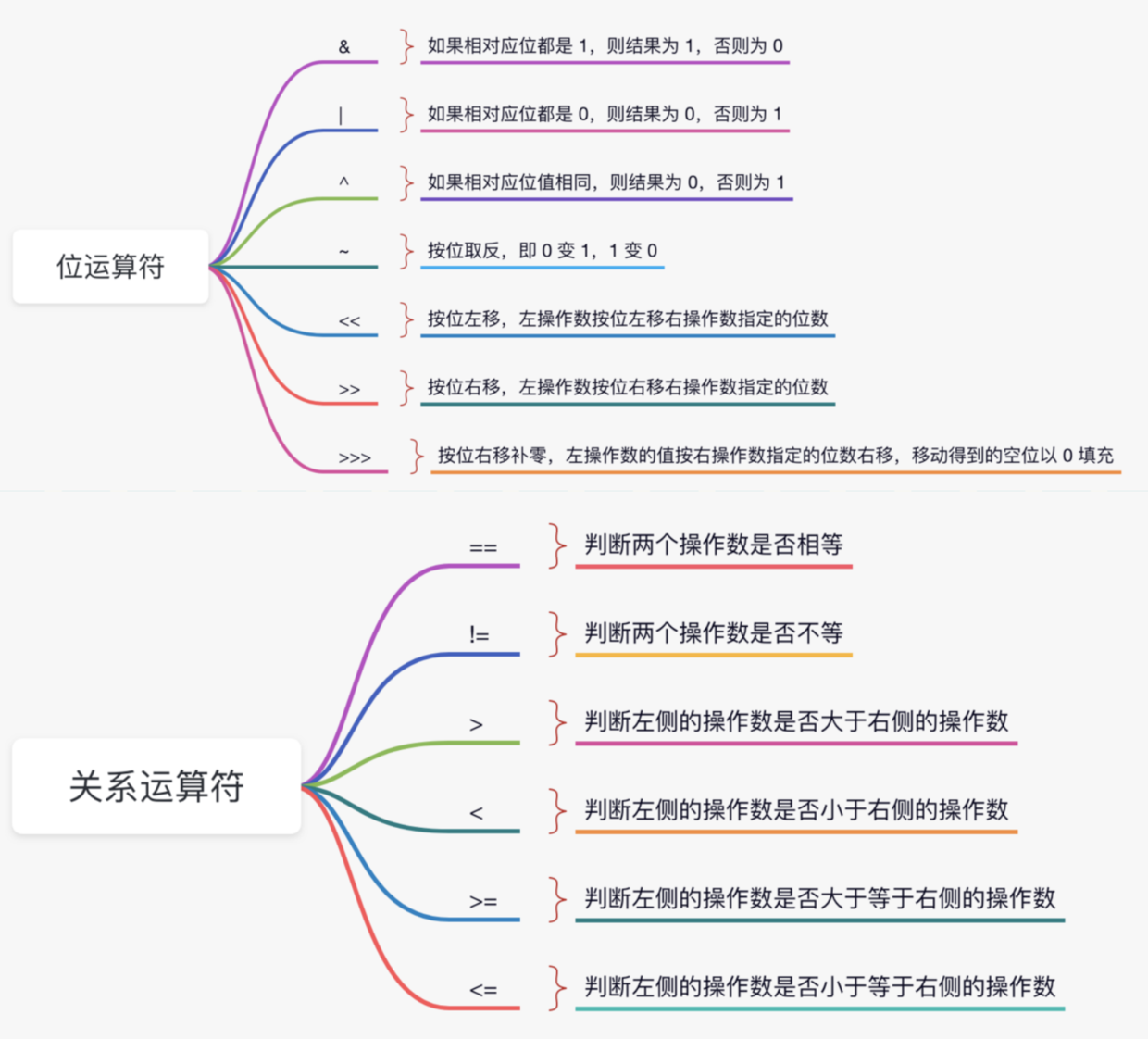
专栏中涉及到的图片都花了我很多精力和心思,力争给你一种耳目一新的感觉,随便截几张图给你看看。



这么好的专栏上哪去找呢?免费给你(反正我也不知道自己是怎么想的)!
GitHub 阅读地址(star 它):
码云阅读地址(star 它):
docsify 在线阅读地址:
我知道,我知道,不用你开口,离线版的 PDF 我也准备好了,看这暗黑风格的 PDF,阅读起来绝壁赏心悦目啊。

百度网盘下载(暗黑和亮白,两种)地址:
PS:整完这个 docsify 后,我累坏了,一瞅时间,凌晨 1 点 32 分了,说实话,眼睛已经迷离了。
入坑 docsify,一款神奇的文档生成利器!的更多相关文章
- 小胖求学系列之-文档生成利器(上)-smart-doc
最近小胖上课总是挂着黑眼圈,同桌小张问:你昨晚通宵啦?小胖有气无力的说到:最近开发的项目接口文档没写,昨晚补文档补了很久,哎,昨晚只睡了2个小时.小张说:不是有生成文档工具吗,类似swagger2.s ...
- 小胖求学系列之-文档生成利器(下)-smart-doc
叮叮叮....一阵铃声响起,大家都陆续来到了课堂,看老师没来,小张和小胖又闲聊起来,小张问:怎么样,smart-doc好用吧.小胖笑着说:挺好用的,不过? 小张看卖关子,问到:不过什么,有什么新发现? ...
- Markdown 文档生成工具
之前用了很多Markdown 文档生成工具,发现有几个挺好用的,现在整理出来,方便大家快速学习. loppo: 非常简单的静态站点生成器 idoc:简单的文档生成工具 gitbook:大名鼎鼎的文档协 ...
- 一款对Postman支持较好的接口文档生成工具
最近要编写接口文档给测试和前端看,通过网上查阅资料,也认识了很多款接口文档生成工具,比如易文档.ApiPost.ShowDoc.YApi.EoLinker.DOClever.apizza等,通过对这几 ...
- 文档生成工具doxygen+图像生成工具GraphViz
文档生成工具doxygen+图像生成工具GraphViz 虽然jdk自带的javadoc也很好用,不过使用doxygen+GraphViz 的组合可以生成许多强大的图(类图.协作图.文件包含/被包含图 ...
- Taurus.MVC 2.3 开源发布:增强属性Require验证功能,自带WebAPI文档生成功能
背景: 上周,把 Taurus.MVC 在 Linux (CentOS7) 上部署任务完成后. 也不知怎么的,忽然就想给框架集成一下WebAPI文档功能,所以就动手了. 以为一天能搞完,结果,好几天过 ...
- 【转载】Java Restful API 文档生成工具 smart-doc
谁说生成api文档就必须要定义注解? 谁说生成接口请求和返回示例必须要在线? 用代码去探路,不断尝试更多文档交付的可能性. 如果代码有生命,为什么不换种方式和它对话! 一.背景 没有背景.就自己做自己 ...
- Objective-C规范注释心得——同时兼容appledoc(docset、html)与doxygen(html、pdf)的文档生成
作者:zyl910 手工写文档是一件苦差事,幸好现在有从源码中抽取注释生成文档的专用工具.对于Objective-C来说,目前最好用的工具是appledoc和doxygen.可是这两种工具对于注释的要 ...
- 基于Mybatis的Mysql数据库文档生成工具,支持生成docx(原创)
今天不写android--也写写数据库相关的东西 -------------------- 今日老夫闲来无事,设计了一款数据库文档生成工具 眼下仅仅支持mysql 主要是生成docx的 下载链接:下载 ...
随机推荐
- spring boot:使用spring cache+caffeine做进程内缓存(本地缓存)(spring boot 2.3.1)
一,为什么要使用caffeine做本地缓存? 1,spring boot默认集成的进程内缓存在1.x时代是guava cache 在2.x时代更新成了caffeine, 功能上差别不大,但后者在性能上 ...
- 【应用程序见解 Application Insights】在Application Insights中通过自定义查询结果定义指标并显示在Dashboard中
问题情形 通过Application Insights收集到指标数据后,如Request,Trace,Exception.但是默认的Insights图表不能满足业务的需求,需要自定义相应的类SQL语句 ...
- Linux系统Yum仓库制作
在使用Linux系统的时候,通常需要安装许多软件,Linux系统通常安装软件有源码包安装(文件格式:.tar.gz 或.tar.bz2:安装过程:解压.环境检查.编译和安装).Rpm包安装(文件格式: ...
- Java面试题集(一)问题清单
java基础篇: 1.1.Java基础 (1)面向对象的特性:继承.封装和多态 (2)final.finally.finalize 的区别 (3)Exception.Error.运行时异常与一般异常有 ...
- java关键字之super
1.在子类的构造方法的第一条语句处调用其父类的构造方法: 如果父类提供了构造方法,并且父类不拥有无参构造方法,则要求子类拥有相同结构的构造方法.即,子类构造方法的参数个数和类型必须和父类的构造方法一致 ...
- LoRa技术的特点和组成系统分析
目前,基于LoRa技术的网络层协议主要是LoRaWAN,也有少量的非LoRaWAN协议,但是通信系统网络都是星状网架构,以及在此基础上的简化和改进.主要包括以下3种. (1)点对点通信. 一点对一点通 ...
- [Luogu P2261] [CQOI2007]余数求和 (取模计算)
题面 传送门:https://www.luogu.org/problemnew/show/P2261 Solution 这题显然有一个O(n)的直接计算法,60分到手. 接下来我们就可以拿出草稿纸推一 ...
- NodeJs 加入Windows开机自启动服务
首先需要到http://nssm.cc/download/?page=download 下载 nssm,下下来之后是压缩包形式的解压之后,在命令行模式下进入到nssm的目录.之后运行:nssm ins ...
- leetcode1Minimum Depth of Binary Tree
题目描述 求给定二叉树的最小深度.最小深度是指树的根结点到最近叶子结点的最短路径上结点的数量. Given a binary tree, find its minimum depth.The mini ...
- layui导航
关于导航 首先看一下官网的样式: <!DOCTYPE html><html><head> <meta charset="utf-8" /& ...
