模拟鼠标操作(ActionChains)(转 侵删)
在日常的测试中,经常会遇到需要鼠标去操作的一些事情,比如说悬浮菜单、拖动验证码等,这一节我们来学习如何使用webdriver模拟鼠标的操作
首页模拟鼠标的操作要首先引入ActionChains的包
from selenium.webdriver.common.action_chains import ActionChains
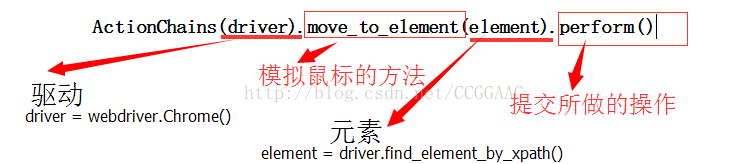
而对于ActionChains包,一般的写法是:

这是这个方法一般的书写格式,下面我们来看一如何使用模拟鼠标操作的具体案例
1.鼠标拖动操作(滑动验证码问题)
方法:
drag_and_drop(self, source, target)
source:鼠标拖动的原始元素
target:鼠标拖动到的另外一个元素(的位置)
拖动source元素到target元素的位置
drag_and_drop_by_offset(self, source, xoffset, yoffset)
source:鼠标拖动的原始元素
xoffset:鼠标把元素拖动到另外一个位置的x坐标
yoffset:鼠标把元素拖动到另外一个位置的y坐标
拖动source元素到指定的坐标
演示案例:

我们用淘宝的注册页面案例来说明鼠标拖动操作:把滑块从左端移到右端。
#selenium 模拟鼠标操作(ActionChains)
from selenium import webdriver
from selenium.webdriver.common.action_chains import ActionChains
from time import sleep
#模拟鼠标操作--拖动滑动验证码
browser=webdriver.Chrome()
browser.get('https://reg.taobao.com/member/reg/fill_mobile.htm')
#点击确定按钮(同意协议)
button1=browser.find_element_by_id('J_AgreementBtn')
button1.click()
sleep(1)
#输入手机号
'''<input autocomplete="off" class="form-text mobile-input" name="mobile" id="J_Mobile" type="text" value="" placeholder="请输入你的手机号码" data-inner_placeholder="r_p_input_inner_enterMobile" data-outer_placeholder="r_p_input_enterMobile"
data-spm-anchor-id="a2145.7268393.0.i1.f9aa5d7ckyZzB3">'''
inputs=browser.find_element_by_css_selector('.form-text.mobile-input')
inputs.send_keys('18896583137')
#获取滑动条大小
span_back=browser.find_element_by_css_selector('#nc_1__scale_text')
print(type(span_back))
span_back_size=span_back.size #size返回元素尺寸,text返回元素文本
print(span_back_size) #字典
#获取滑块位置
button2=browser.find_element_by_css_selector('#nc_1_n1z')
button2_location=button2.location
print(button2_location)
# 拖动操作:drag_and_drop_by_offset.
# 将滑块的位置由初始位置,右移一个滑动条长度(即为x坐标在滑块位置基础上,加上滑动条的长度,y坐标保持滑块的坐标位置)
x=button2_location['x']+span_back_size['width']
y=button2_location['y']
ActionChains(browser).drag_and_drop_by_offset(button2,x,y).perform()
2.鼠标悬浮操作
方法:
move_to_element (element) :鼠标移动(悬浮)到某个元素之上
element,要悬浮的元素
接下来主要对淘宝网首页的地址悬浮菜单来进行演示:

from selenium import webdriver
from selenium.webdriver.common.action_chains import ActionChains
from time import sleep
# 模拟鼠标操作-鼠标悬浮菜单-淘宝网首页地区选择
driver = webdriver.Chrome()
driver.get("https://www.taobao.com/")
sleep(1)
# 获取要悬浮的元素,并使用move_to_element()方法
element_list = driver.find_element_by_xpath("//*[@id='J_SiteNavBdL']/li[1]/div[1]/span[1]")
ActionChains(driver).move_to_element(element_list).perform()
# 悬浮元素出现菜单后,可以点击悬浮菜单里的元素了
driver.find_element_by_css_selector("#J_SiteNavRegionList > li:nth-child(4)").click()
3.ActionChains的其他操作:移动鼠标、右击、双击、结合键盘按键的操作等。。。
context_click(element) :
右击element元素
double_click(element):
双击element元素
move_by_offset(xoffset,yoffset):
移动鼠标到指定的x,y位置(相对于浏览器的绝对位置)
move_to_element_with_offset(element, xoffset, yoffset):
相对element元素,移动鼠标到指定的x,y位置(相对于element元素的相对位置)
click_and_hold(element1=None):
在element1元素上按下鼠标左键,并保持按下动作(元素默认为空)
release(element2=None):
在element2元素上松开鼠标左键(元素默认为空)
key_down(key , element1=None):
在element1元素上,按下指定的键盘key(ctrl、shift等)键,并保持按下动作(元素默认为空)
key_up(key , element2=None):
在element2元素上,松开指定的键盘key(元素默认为空)
send_keys(key):
向当前定位元素发送某个key键
send_keys_to_element(element ,key):
向element元素发送某个key键
模拟鼠标操作(ActionChains)(转 侵删)的更多相关文章
- Python+Selenium自动化 模拟鼠标操作
Python+Selenium自动化 模拟鼠标操作 在webdriver中,鼠标的一些操作如:双击.右击.悬停.拖动等都被封装在ActionChains类中,我们只用在需要使用的时候,导入这个类就 ...
- windows7如何用键盘模拟鼠标操作
windows7如何用键盘模拟鼠标操作 https://jingyan.baidu.com/article/6dad5075104907a123e36e38.html 听语音 37453人看了这个视频 ...
- selenium模拟鼠标操作
Selenium提供了一个类ActionChains来处理模拟鼠标事件,如单击.双击.拖动等. 基本语法: class ActionChains(object): """ ...
- webdriver模拟鼠标操作
ActionChains 生成模拟用户操作的对象 from selenium.webdriver.common.action_chains import ActionChains ActionChai ...
- ui自动化--鼠标操作ActionChains
需要先引入鼠标操作模块:from selenium.webdriver.common.action_chains import ActionChains 实际上ActionChains这个模块的实现的 ...
- C# 模拟鼠标操作
[Flags] enum MouseEventFlag : uint //设置鼠标动作的键值 { Move = 0x0001, //发生移动 LeftDown = 0x0002, //鼠标按下左键 L ...
- python+selenium模拟鼠标操作
from selenium.webdriver.common.action_chains import ActionChains #导入鼠标相关的包 ------------------------- ...
- python之selenium玩转鼠标操作(ActionChains)
前提: 一般人用selenium自动化时,会用到模拟鼠标操作的情况,像单击,双击,右击,左击啊等,这个时候我们就要用到ActionChains了. 内容: 1.ActionChains用法整理 cli ...
- selenium webdriver从安装到使用(python语言),显示等待和隐性等待用法,切换窗口或者frame,弹框处理,下拉菜单处理,模拟鼠标键盘操作等
selenium的用法 selenium2.0主要包含selenium IDE 和selenium webDriver,IDE有点类似QTP和LoadRunner的录制功能,就是firefox浏览器的 ...
随机推荐
- 多测师讲解自动化 _rf自动化需要总结的问题(2)_高级讲师肖sir
1.口述整个自动化环境搭建的过程.以及环境搭建需要哪些工具包以及对应的工具包的作用?2.RF框架的原理?常见的功能?3.公司自动化测试的流程?1.自动化需求的评审2.自动化场景的选择3.自动化工具的选 ...
- 多测师讲解html _链接标签004_高级讲师肖sir
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>链 ...
- IDEA项目区模块文件变为红色解决办法
解决方法 先检查文件格式是否为.java格式..class格式就不行. 选择file–>setting–>version Controller,然后把vcs选项选择为none
- MeteoInfoLab脚本示例:数据投影-FLEXPART
FLEXPART是一个类似HYSPLIT的扩散模式,它输出的netcdf文件参照了WRF,可惜全局属性没有写全,比如只有一个投影名称(例如Lambert),没有相关的投影参数:中央经度,标准纬度等等. ...
- 从Linux源码看Socket(TCP)的bind
从Linux源码看Socket(TCP)的bind 前言 笔者一直觉得如果能知道从应用到框架再到操作系统的每一处代码,是一件Exciting的事情. 今天笔者就来从Linux源码的角度看下Server ...
- 【API管理 APIM】APIM中如何配置使用URL路径的方式传递参数(如由test.htm?name=xxx 变为test\xxx)
问题描述 在默认的URL传递参数中,我们使用的是https://test01.azure-api.cn/echo/resource?param1=sample¶m2=testname这 ...
- Linux命令的内部命令执行
一个命令可能既是内部命令也是外部命令 因为内部命令优先级高,先执行内部命令 [04:21:44 root@C8[ ~]#type -a echo echo is a shell builtin ech ...
- npm install各种命令模式
npm install 几种命令模式: npm install moduleName 安装模块到项目目录下 npm install -g moduleName npm install -g 将模块安装 ...
- SSM中 spring-mvc.xml 配置文件
<!--扫描控制器包--><context:component-scan base-package="<!--控制器包所在路径-->">< ...
- 面试不再慌,看完这篇保证让你写HashMap跟玩一样
今天这篇文章给大家讲讲hashmap,这个号称是所有Java工程师都会的数据结构.为什么说是所有Java工程师都会呢,因为很简单,他们不会这个找不到工作.几乎所有面试都会问,基本上已经成了标配了. 在 ...
