C++入门(3):C++开发环境搭建
本文首发 | 公众号:lunvey
既然开始学C++,电脑上应该具备它的开发环境。
而C++历史,lunvey老师觉得:初学者有兴趣可以自行了解一下,不是必要的。
大家都在用最新款的苹果手机,好用就行,又有多少人知道苹果手机的历代版本呢?
同理,工欲善其事,必先利其器。先搭建好C++开发环境,初窥一下它的魅力吧!
市面上主流都在讲VC++6.0,Win7系统之类的,lunvey老师尝试过,觉得真的毫无必要。
老一辈的C++工程师和历史遗留项目还在用基于C++98标准,也就是基于VC++6.0开发。
初学者本来就是一片空白,并不需要维护老旧项目,建议从新的开始学的标准开始学,遇到老旧项目做兼容方案处理就行。
那么我们怎么搭建我们的C++学习环境呢?
操作系统选择

Win10从2015年发布,至今已有七年历史了。技术在历次更新迭代中,这个版本早已稳定成熟,可以作为学习、办公、生产环境使用。
Win7 淘汰很多年,由于微软停止支持,市面上部分软件厂商已经不针对Win7 进行迭代支持,会发现一些兼容性错误,安装报错等情况。
同时,程序员本来就是互联网的前沿人员,如果还用着过时的技术,岂不是代表了禁锢了自己的思维。
集成开发环境选择
lunvey老师不推荐新手用记事本编辑代码,控制台GCC编程编译、运行或者调试。
费时费力不说,我们学习的目的是上岗,进入生产环境,如果知道未来会用什么,何不从现在开始习惯它呢?
而上述过程,可以在一个软件里完成,这就叫集成开发环境(简称IDE)。
每个编程语言都有对应的IDE,市面上大部分桌面环境是基于Windows的,而微软因此推出了Visual Studio系列软件用于C++开发。
而C++最核心的能力就是操作底层,微软因此在Visual Studio里面集成了Windows编程API,可以调用操作系统的命令。
同时自带了UI库,毕竟一款像样的软件,我们的认知都是看得见,可以直接通过鼠标键盘操作,而不是DOS系统下,黑白屏幕,纯代码操作。
所以开发C++在Windows下的客户端程序,从生产环境而言,首选Visual Studio作为IDE,它非常强大!
当然也有其他软件可以选择,根据个人喜好。
这里给出一个主流选择:Clion、QT Creator、Code::Blocks
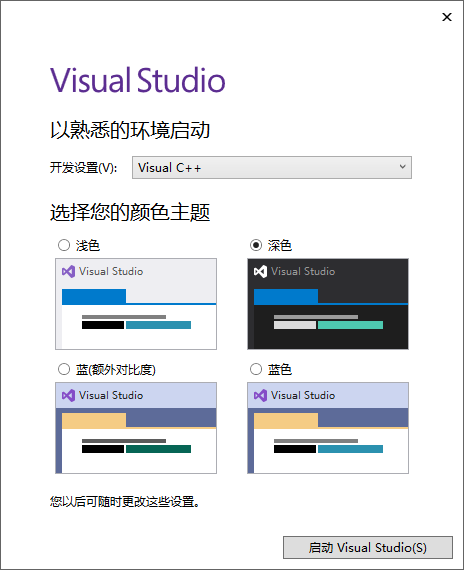
安装Visual Studio Community 2019
作为学习,我们使用微软官方提供的社区版即可,功能虽然不及企业版,但是学习阶段足矣,最重要的是不仅免费,还能和企业版无缝对接。
Visual Studo最新版本是2019,学习环境遵循“喜新厌旧”的原则,后续教程lunvey老师也会一直使用它。
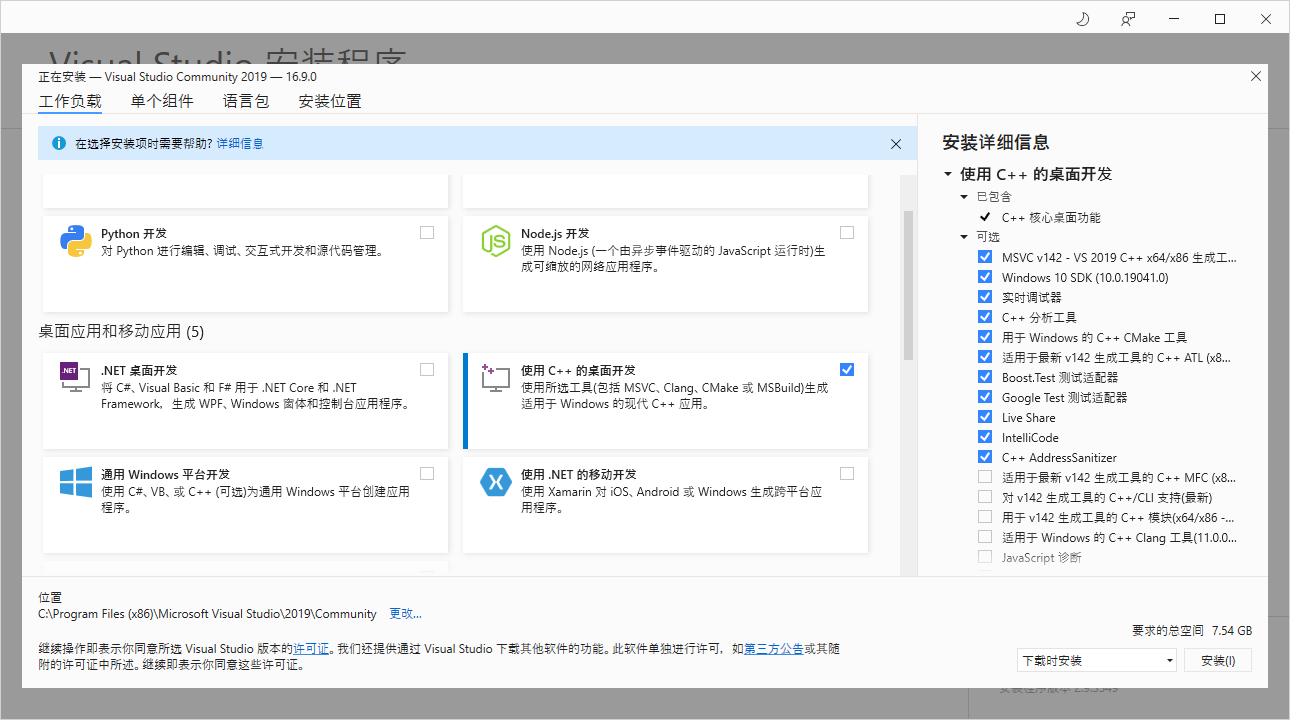
官方分为脱机下载和在线安装,首选在线安装,通过一个安装器就能完成安装,简单省事,初学者没必要“自找麻烦”。

可以看见,MFC在新版本里已经不会默认安装,这说明随着时代发展,C++应用一直在前进,我们选择新版本学也是为了适应现代化开发。

至此,C++开发环境已经搭建完成。
C++入门(3):C++开发环境搭建的更多相关文章
- React Native入门教程 1 -- 开发环境搭建
有人问我为啥很久不更新博客..我只能说在学校宿舍真的没有学习的环境..基本上在宿舍里面很颓废..不过要毕业找工作了,我要渐渐把这个心态调整过来,就从react-native第一篇博客开始.话说RN也出 ...
- Unix/Linux环境C编程入门教程(13) 开发环境搭建VMware软件安装
VMware(中文名威睿",纽约证券交易所"代码:VMW) 虚拟机软件,是全球桌面到数据中心虚拟化解决方案的领导厂商.全球不同规模的客户依靠VMware来降低成本和运营费用.确保业 ...
- phonegap入门–1 Android 开发环境搭建
一.JDK 安装JDK,安装包中包含了JDK和JRE两部分,建议将它们安装在同一个盘符下面. 配置环境变量: 1.右键点击我的电脑,选择属性,点击高级选项卡,选择环境变量. 2.找到Path变量名(无 ...
- Unix/Linux环境C编程入门教程(11) 开发环境搭建VMWare虚拟安装之虚拟化检测
常开启虚拟化技术.如果你的主板是最新的,它在冷启动后能够检测到配置变化.每当我改变我的主板上的VT设置,它都会自动推迟下次重新启动生效.如何确定VT已经开启或禁用? 如图表示成功开启了VT. F10 ...
- JBPM4入门——3.JBPM4开发环境的搭建
本博文只是简要对JBPM4进行介绍,如需更详细内容请自行google 链接: JBPM入门系列文章: JBPM4入门——1.jbpm简要介绍 JBPM4入门——2.在eclipse中安装绘制jbpm流 ...
- Android菜鸟的成长笔记(1)——Android开发环境搭建从入门到精通
原文:Android菜鸟的成长笔记(1)--Android开发环境搭建从入门到精通 今天在博客中看到好多Android的初学者对Android的开发环境的搭建不熟悉而导致不能进行学习,所以我决定自己写 ...
- Spark+ECLIPSE+JAVA+MAVEN windows开发环境搭建及入门实例【附详细代码】
http://blog.csdn.net/xiefu5hh/article/details/51707529 Spark+ECLIPSE+JAVA+MAVEN windows开发环境搭建及入门实例[附 ...
- 【JAVA零基础入门系列】Day1 开发环境搭建
[JAVA零基础入门系列](已完结)导航目录 Day1 开发环境搭建 Day2 Java集成开发环境IDEA Day3 Java基本数据类型 Day4 变量与常量 Day5 Java中的运算符 Day ...
- arcgis api for flex 开发入门(一)环境搭建
http://www.cnblogs.com/wenjl520/archive/2009/06/02/1494514.html arcgis api for flex 开发入门(一)环境搭建arcgi ...
- 《Node.js入门》CentOS 6.5下Node.js Web开发环境搭建笔记
近期想尝试一下英特尔的基于WebRTC协同通信开发套件,所以须要在本地搭建Node.js Web的开发測试环境. 这里讲的是CentOS 下的搭建方法.使用Windows的小伙伴请參考: <No ...
随机推荐
- Codeforces Round #627 (Div. 3) A - Yet Another Tetris Problem(逻辑)
题意 : 有n个高度,可以使任一高度加二任意次,问最终n个高度可否相同. 思路: 因为添加的2x1的方块不可旋转,只需考虑所有高度是否为同一奇偶性即可. #include <bits/stdc+ ...
- Codeforces Round #295 (Div. 2) B. Two Buttons (DP)
题意:有两个正整数\(n\)和\(m\),每次操作可以使\(n*=2\)或者\(n-=1\),问最少操作多少次使得\(n=m\). 题解:首先,若\(n\ge m\),直接输出\(n-m\),若\(2 ...
- Windows Server 2016 开启远程连接并延长过期时间
按照下面文章配置,做完1.2步即可,其中协议号码填写 4954438 亲测有效! Server 2016默认远程桌面连接数是2个用户,如果多余两个用户进行远程桌面连接时,系统就会提示超过连接数,可以通 ...
- 或许你知道Python的shell,那jshell呢?
Java 10以后,java官方推出了类似python的shell操作的jshell,你的指令可以及时反馈,对于新手学习而言非常有用.如果你和我一样刚学Java,建议你使用高版本,和我一起开始使用js ...
- Selenium刚玩一会儿,就感受了私人秘书的体验
学习python的过程中,少不了接触第三方库,毕竟作为胶水语言python的强大之处也就是第三方库体量庞大,无疑大大增强了python的战斗力. 有时候想完成网页自动化操作,这时候Selenium进入 ...
- Ubuntu第一次使用注意点
第一次装完Ubuntu登录,打开命令行,登录的不是root权限,切换root不成功: 这个问题产生的原因是由于Ubuntu系统默认是没有激活root用户的,需要我们手工进行操作,在命令行界面下,或者在 ...
- vue watch All In One
vue watch All In One var vm = new Vue({ data: { a: 1, b: 2, c: 3, d: 4, e: { f: { g: 5 } } }, watch: ...
- CURL (CommandLine Uniform Resource Locator) 简易教程!
1 http://curl.haxx.se/ http://curl.haxx.se/docs/httpscripting.html curl is an open source command li ...
- LeetCode & list cycle
LeetCode & list cycle 链表是否存在环检测 singly-linked list 单链表 "use strict"; /** * * @author x ...
- mdn & remove & removeChild
mdn & remove & removeChild Element https://developer.mozilla.org/en-US/docs/Web/API/Element ...
