使用 Github Actions artifact 在 workflow job 之间共享数据
(AgileConfig)[https://github.com/kklldog/AgileConfig] 在使用 react 编写UI后,变成了一个彻彻底底的前后端分离的项目,上一次解决了把react spa 跟asp.net core 站点集成起来 asp.net core 集成 react spa。本来我每次提交代码的时候都需要手动运行npm run build,然后把dist的内容复制到asp.net core网站的wwwroot/ui目录下。这样显然太麻烦了,于是尝试使用 github actions 来自动化这些步骤。
我们要实现的目标是:提交代码后自动运行npm run build,自动把dist内容复制到wwwroot目录下,自动build dotnet程序,自动打包docker镜像,自动推送到dockerhub 。
本来以为把这个actions分成两个job,job1负责编译react app,等job1完成后运行job2编译dotnet程序就可以了,但尝试下来并没有那么简单。其中有个问题就是job1生成的dist内容没有办法被job2使用,即使在job1里使用命令复制dist的内容到相应目录,job2还是无法使用这些内容,貌似每个job之间文件是隔离的。
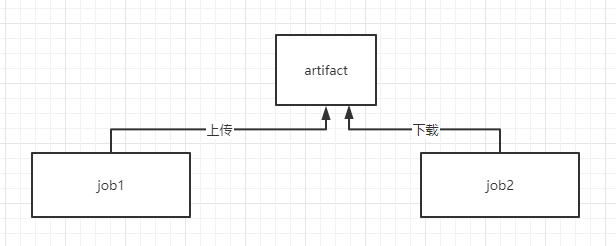
在经过咨询大佬后得知了Github Actions Artifact 这个功能。这样我们只需要把job1的产物先存储在Artifact内,job2去下载到指定目录就可以了。

Github Actions
Github actions 是 github 官方的 CICD 服务。它跟github 无缝集成,使得用户无需第三方服务就可以体验完整的CICD 服务。
Github actions 可以完成很多功能,比如当你提交代码后自动build,test,然后打包docker镜像,发布到机器。这些功能只需要一个yml来描述就可以。
Github actions 主要结构如下:
name:
on:
job1:
steps:
...
job2:
steps
...
Artifact
Github actions Artifact 可以用来存储action生产出来的产物,比如npm build生成的静态文件。比如dotnet publish 生成的文件等等。当你上传成功后,后续的流程就可以下载这些文件来使用。
job1 编译 react app
我们的workflow分两个job。第一个job用来编译 react app,并且上传dist的内容到artifact存储起来,以便第二个job使用它。这个job大概流程如下:
- 安装nodejs
- run npm install
- run npm run build
- upload artifact
actions/upload-artifact@v2
- uses: actions/upload-artifact@v2
with:
name: agileconfig-ui
path: AgileConfig.Server.UI/react-ui-antd/dist/
主要解释下actions/upload-artifact@v2这个命令。
name:上传的artifact的名称,下载的时候需要使用。
path:需要上传的文件夹的path。需要注意的是,这个path是相对repository的路径。因为使用npm命令的时候需要使用working-directory命令指定工作目录AgileConfig.Server.UI/react-ui-antd,所以不要觉得这个上传的path是相对working-directory的,如果只写dist是上传不了什么东西的。
job2 编译发布 asp.net core
在编译完 react app 后我们得到了dist文件夹的内容。我们需要把这些内容复制到wwwroot/ui目录下面,之后进行docker镜像的打包工作。这个job大概流程如下:
- 安装dotnet
- dotnet build & publish
- download-artifact
- docker build & push
actions/download-artifact@v2
- uses: actions/download-artifact@v2
with:
name: agileconfig-ui
path: AgileConfig.Server.Apisite/wwwroot/ui
这个命令跟上面的upload一样简单。
name:需要下载的artifact的名称
path:下载后存储数据的path。这个path还是相对repository的。
完整的yml
下面是workflow的完整yml配置:
name: master ci workflow
on:
push:
branches: [ master ]
paths-ignore:
- '**/README.md'
- '**/*.yml'
pull_request:
branches: [ master ]
jobs:
build-reactapp:
runs-on: ubuntu-latest
defaults:
run:
working-directory: AgileConfig.Server.UI/react-ui-antd
strategy:
matrix:
node-version: [12.x]
steps:
- uses: actions/checkout@v2
- name: Use Node.js ${{ matrix.node-version }}
uses: actions/setup-node@v1
with:
node-version: ${{ matrix.node-version }}
- run: npm install
- run: npm run build
- uses: actions/upload-artifact@v2
with:
name: agileconfig-ui
path: AgileConfig.Server.UI/react-ui-antd/dist/
build-dotnet:
needs: build-reactapp
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- name: Setup .NET Core
uses: actions/setup-dotnet@v1
with:
dotnet-version: 3.1.301
- name: Install dependencies
run: dotnet restore
- name: Build
run: dotnet build --configuration Release --no-restore
- uses: actions/download-artifact@v2
with:
name: agileconfig-ui
path: AgileConfig.Server.Apisite/wwwroot/ui
- name: Push to Docker Hub
uses: docker/build-push-action@v1
with:
username: ${{ secrets.DOCKER_HUB_NAME }}
password: ${{ secrets.DOCKER_HUB_PASSWORD }}
repository: kklldog/agile_config
tags: test
总结
通过以上一番折腾,当我们提交代码后会自动运行这个github actions,在执行完后,我们的程序直接被打包成了docker image 并且自动上传到了dockerhub。这样就可以直接通过docker 命令来运行了。从此再也不用人肉编译react app,人肉编译dotnet core程序拉,美滋滋。
最后推广一波我的开源项目,开源不易,希望多多。
AgileConfig - 一个轻量级配置中心。
关注我的公众号一起玩转技术

使用 Github Actions artifact 在 workflow job 之间共享数据的更多相关文章
- 学习笔记4_ServletContext(重要整个Web应用的动态资源之间共享数据)
ServletContext(重要) 一个项目只有一个ServletContext对象! 我们可以在N多个Servlet中来获取这个唯一的对象,使用它可以给多个Servlet传递数据! 与天地同寿!! ...
- Android应用程序组件Content Provider在应用程序之间共享数据的原理分析
文章转载至CSDN社区罗升阳的安卓之旅,原文地址:http://blog.csdn.net/luoshengyang/article/details/6967204 在Android系统中,不同的应用 ...
- VC++共享数据段实现进程之间共享数据
当我写了一个程序,我希望当这个程序同时运行两遍的时候,两个进程之间能共享一些全局变量,怎么办呢?很简单,使用VC\VC++的共享数据段.; #pragma data_seg()//恢复到正常段继续编程 ...
- 多线程(四) 实现线程范围内模块之间共享数据及线程间数据独立(Map集合)
多个线程访问共享对象和数据的方式 1.如果每个线程执行的代码相同,可以使用同一个Runnable对象,这个Runnable对象中有那个共享数据,例如,买票系统就可以这么做. 2.如果每个线程执行的代码 ...
- 多线程(三) 实现线程范围内模块之间共享数据及线程间数据独立(ThreadLocal)
ThreadLocal为解决多线程程序的并发问题提供了一种新的思路.JDK 1.2的版本中就提供java.lang.ThreadLocal,使用这个工具类可以很简洁地编写出优美的多线程程序,Threa ...
- Python 进程之间共享数据
最近遇到多进程共享数据的问题,到网上查了有几篇博客写的蛮好的,记录下来方便以后查看. 一.Python multiprocessing 跨进程对象共享 在mp库当中,跨进程对象共享有三种方式,第一种 ...
- 让AngularJS的controllers之间共享数据
如何让controller之间共享数据呢?大致是让不同controller中的变量指向同一个实例. 通过service创建一个存放共享数据的对象. .service("greeting&qu ...
- Python 进程之间共享数据(全局变量)
进程之间共享数据(数值型): import multiprocessing def func(num): num.value=10.78 #子进程改变数值的值,主进程跟着改变 if __name__= ...
- 面试之路(13)-android apk之间共享数据的方式以及shareUserId详解
1.通过content Provider/sharedPreferrence 2.通过shareUserId 我们详细介绍一下shareUserId: Android App Sandbox(andr ...
随机推荐
- what's the difference amount of pdf, epub, and mobi format
what's the difference amount of pdf, epub, and Mobi format What is the difference between pdf, epub ...
- js 构造函数 & 静态方法 & 原型 & 实例方法
js 构造函数 & 静态方法 & 原型 & 实例方法 ES5 "use strict"; /** * * @author xgqfrms * @licens ...
- PostgreSQL All In One
PostgreSQL All In One SQL macOS https://www.postgresql.org/download/macosx/ EDB installer PostgreSQL ...
- Open Collective
Open Collective Open Collective is an online funding platform for open and transparent communities. ...
- TypedArray & buffer
TypedArray & buffer https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Obj ...
- js destructuring assignment bug
js destructuring assignment bug https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Op ...
- DAPHNE PATEL:有主见的人,才能活出精彩人生
有主见的人,会活出什么样子呢?近日,NGK灵石团队技术副总裁DAPHNE 女士给出了答案. DAPHNE PATEL表示,有主见的人,才能活出精彩的人生.为什么这么说呢? DAPHNE PATEL用自 ...
- 未来,Baccarat将如何拓展生态版图?
Baccarat最近几度冲上DeFi版面的热搜,一是因为BGV价格不断的上涨,二是因为生态建设者的不断涌入.可以说,当下的Baccarat,实在是太火爆了.那么在未来,Baccarat还将会持续火爆吗 ...
- Why GraphQL? 6个问题
Why GraphQL? 6个问题 GraphQL, 是一个API的标准: specification. 对于每个新技术, 要搞清楚的6个问题: 1.这个技术出现的背景, 初衷, 要达到什么样的目标或 ...
- vmware-install.pl 如何安装?
首先在虚拟机上安装vnware-tools工具,如图(工具为vmware workstation): 成功 但是系统屏幕大小并没有适应虚拟机,所以下边这行提示很重要. 打开左侧边栏的VMware ...
