vue-i18n 国际化语言切换
vue-i18n 用于前端vue项目中,需要多语言切换的场景
安装方法(npm)
npm install vue-i18n
简单使用
1、在vue项目的main.ts文件中实例化 i18n
import VueI18n from 'vue-i18n'
Vue.use(VueI18n)
2、把 i18n 挂载到 vue 根实例上
new Vue({
router,
store,
i18n,
render: h => h(App),
}).$mount('#app')
3、在 HTML 模板中使用(简单示例)
这里通过修改 i18n的 locale 的属性值来切换语言
<template>
<div>
{{ $t('test.apple') }}
<div>
<button @click="switchLang">切换英文</button>
</div>
</div>
</template> <script>
export default {
name: 'demo',
methods: {
switchLang() {
this.$i18n.locale = 'en'
},
},
}
</script> <style></style>
4、效果如下

在实际项目中,往往是需要大段的翻译内容,这时候,我们需要将翻译文本分类,分文件以便于管理
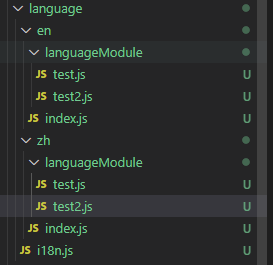
具体结构可参考下图

其中i18n.js是将i18n实例化的代码
在main.js中挂载到vue实例上
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store' import createI18n from '@/assets/language/i18n.js' const i18n = createI18n() new Vue({
router,
store,
i18n,
render: h => h(App),
}).$mount('#app')
en和zh文件夹中的index.js其实都一样,用webpack的api —— require.context 实现自动化导入模块
const languagesModule = require.context('./languageModule', true, /\.js$/)
const languages = languagesModule.keys().reduce((modules, modulePath) => {
const name = modulePath.replace(/^\.\/(.*)\.js+$/, '$1')
const value = languagesModule(modulePath)
modules[name] = value.default
return modules
}, {})
export default { ...languages }
en和zh文件夹中的 languageModule 文件夹下的文件,都是以下的格式
HTML模板中的使用情况及效果展示
<template>
<div>
{{ $t('test2.an_apple_a_day') }}
<div>
<button @click="switchLang">切换英文</button>
</div>
</div>
</template> <script>
export default {
name: 'demo',
methods: {
switchLang() {
this.$i18n.locale = 'en'
},
},
}
</script>

vue-i18n变量赋值
有时我们的不同翻译文本中有很多相同的语句,这时候我们可以把相同的提取出来,不同的用变量处理 或者 有时候我们的翻译中需要加入后端返回的数据,这时候也可以用到变量,
变量用法
用法很简单,这里只具体举一个例子展示
export default { // 这里切记括号里变量左右不能有空格!!!
wait_and_try_again: '请等待{seconds}秒后再试',
}
模板:
<p>{{ $t('test.wait_and_try_again', { seconds: 6 }) }}<p>
效果:

vue-i18n 国际化语言切换的更多相关文章
- DataGrid 列头实现国际化语言切换
<DataGrid> <DataGrid.Columns> <DataGridTextColumn Binding="{x:Null}" Width= ...
- vue 国际化i18n 多语言切换
安装 npm install vue-i18n 新建一个文件夹 i18n ,内新建 en.js zh.js index.js 三个文件 准备翻译信息 en.js export default { ho ...
- Java 国际化 语言切换
Java国际化 我们使用java.lang.Locale来构造Java国际化的情境. java.lang.Locale代表特定的地理.政治和文化.需要Locale来执行其任务的操作叫语言环境敏感的 ...
- vue中实现国际化--语言切换(转载)
https://segmentfault.com/a/1190000011800593
- iOS - 国际化语言切换
iOS国际化:如何切换语言 1.国际化就是将标签.提示信息等信息放到资源文件中,随着程序需要的语言提供对应的资源文件.以key/value对存储,每个资源的key值不变,value随着需求改变. ...
- Vue-i18n实现语言切换
方法1 Vue — i18n 国际化 全局配置 安 装 1.直接引入js文件 <script src="https://unpkg.com/vue/dist/vue.js"& ...
- Element + Vue I18n动态import加载国际化语言包翻译文件
需求 项目为多页应用,包含产品a.b.c.d.e,每个产品都有自己的翻译文件.一次加载所有翻译文件是极度不合理的.于是考虑动态加载. 实现 参考官方文档:延迟加载翻译 项目结构 │ ├── dist ...
- vue-i18n vue-cli项目中实现国际化 多语言切换功能 一
vue-cli项目中引入vue-i18n 安装: npm install vue-i18n可参考vue-i18n官网文档 main.js中引入: import Vue from 'vue' impor ...
- iOS 语言切换、本地化,国际化
什么是本地化处理? 本地化处理就是我们的应用程序有可能发布到世界的很多国家去,因为每个国家应用的语言是不一样的,所以我们要把我们的应用程序的语言要进行本地化处理一下. 本地化处理需要处理那些文件? ( ...
随机推荐
- CORS All In One
CORS All In One 跨域资源共享 https://developer.mozilla.org/en-US/docs/Web/HTTP/CORS CORS 请求类型 简单请求 预检请求 Ac ...
- node.js & fs & file read & file write
node.js & fs & file read & file write https://nodejs.org/api/fs.html const fs = require( ...
- 手机 wifi 已连接,不可上网 bug
手机 wifi 已连接,不可上网 bug 同一个 Wi-Fi,电脑却可以? 注意事项 Mac 共享热点支持有线连接.蓝牙连接的网络进行共享. 如果你的 Mac 本身是通过 wifi 来连接上网的,那就 ...
- 口罩 & 防毒面具 N95 & P100
口罩 & 防毒面具 N95 & P100 N95 口罩 < 防毒面具 P100 https://www.techritual.com/2020/01/30/210599/
- Flutter 使用p5
p5 工作示例 install dependencies: p5: ^0.0.5 main.dart import 'package:flutter/material.dart'; import &q ...
- 听说USDN最近很火,它究竟是什么?
最近USDN在各大社区沸沸扬扬,甚至很多人都说USDN将会打破稳定币市场的格局,那么USDN究竟是怎样的一种稳定币呢?小编今天就帮助大家了解一下,新一代算法型稳定币USDN. USDN是基于公链NGK ...
- display: inline、block、inline-block、flex和inline-flex
inline 共享一行 不能修改width.height属性,大小由内容撑开 padding属性 top.right.bottom.left设置都有效:margin属性只有left.right设置有效 ...
- 如何让别人访问我的电脑的vue项目
步骤: 1.关闭防火墙. 2.修改build/webpack.dev.conf.js中的"const HOST = process.env.HOST"为"const HO ...
- LiteOS:SpinLock自旋锁及LockDep死锁检测
摘要:除了多核的自旋锁机制,本文会介绍下LiteOS 5.0引入的LockDep死锁检测特性. 2020年12月发布的LiteOS 5.0推出了全新的内核,支持SMP多核调度功能.想学习SMP多核调度 ...
- React 中的 onInput/onChange
参考链接:https://stackoverflow.com/questions/38256332/in-react-whats-the-difference-between-onchange-and ...
