第48天学习打卡(CSS)
HTML + CSS +JavaScript
结构+表现+交互
HTML:结构
CSS:表现
JavaScript:交互
1什么是CSS
如何学习
1.CSS是什么
2.CSS怎么用(快速入门)
3.CSS选择器(重点+难点)
4.美化网页(文字、阴影、超链接、列表渐变...)
5.盒子模型
6.浮动
7.定位
8.网页动画(特效)https://www.runoob.com/(学习网站)
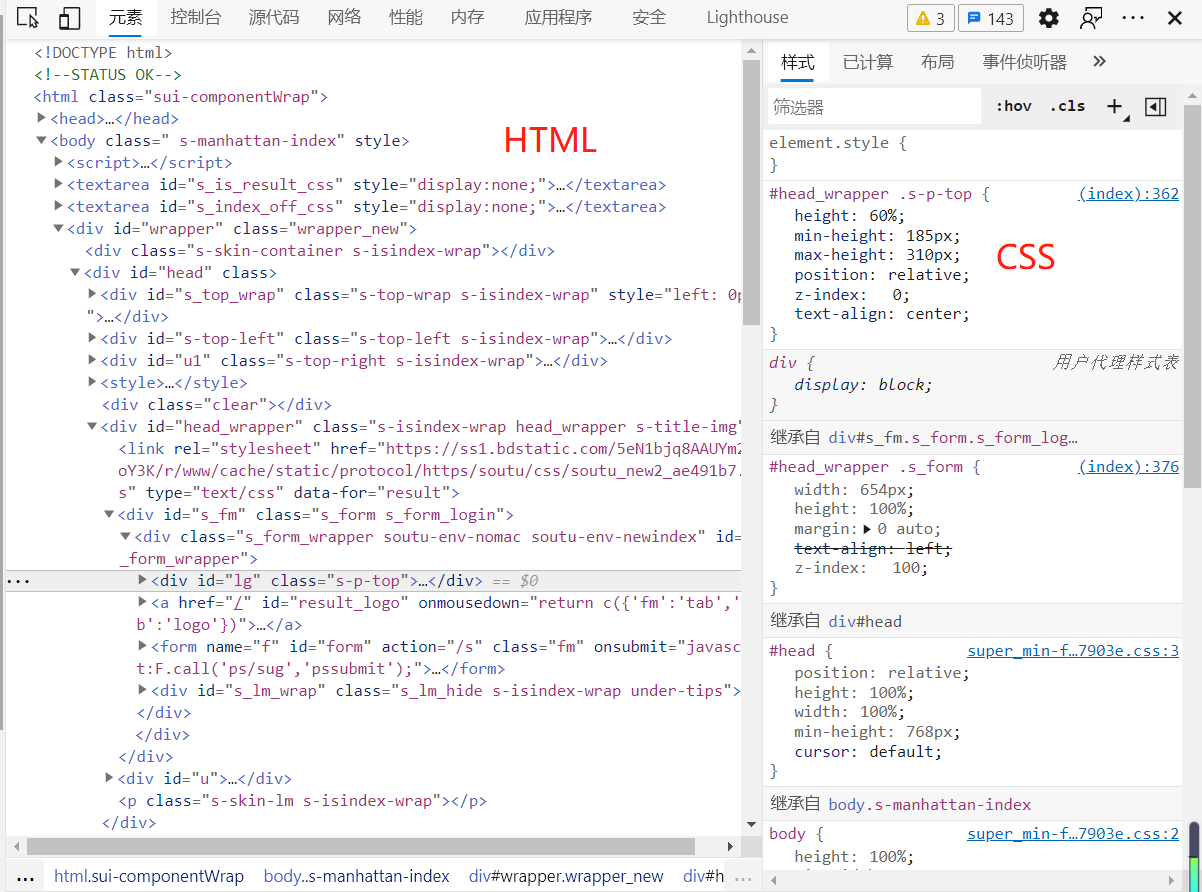
1.1什么是CSS
Cascading Style Sheet 层叠级联样式表
CSS:表现(美化网页)
字体、颜色、边距、高度、宽度、背景图片、网页定位、网页浮动...

1.2发展史
CSS1.0
CSS2.0 DIV(块) + CSS,HTML与CSS结构分离的思想,网页变得简单,SEO(搜索引擎优化)
CSS2.1 浮动和定位
CSS3.0 圆角,阴影,动画.... 浏览器兼容性~
练习格式:

1.3快速入门
style
基本入门
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--规范 <style>里面写CSS代码,每一个声明,最好使用分号结尾
语法:
选择器{
声明1;
声明2;
声明3;
声明4;
}
-->
<style>
h1{
color: red;
}
</style>
</head>
<body>
<h1>我是标题</h1>
</body>
</html>
建议使用这种规范:

css的优势:
1.内容和表现分离
2.网页结构表现统一,可以实现复用
3.样式十分的丰富
4.建议使用独立于html的css文件
5.利用SEO,容易被搜索引擎收录
markdown :加粗快捷键** ctrl +B
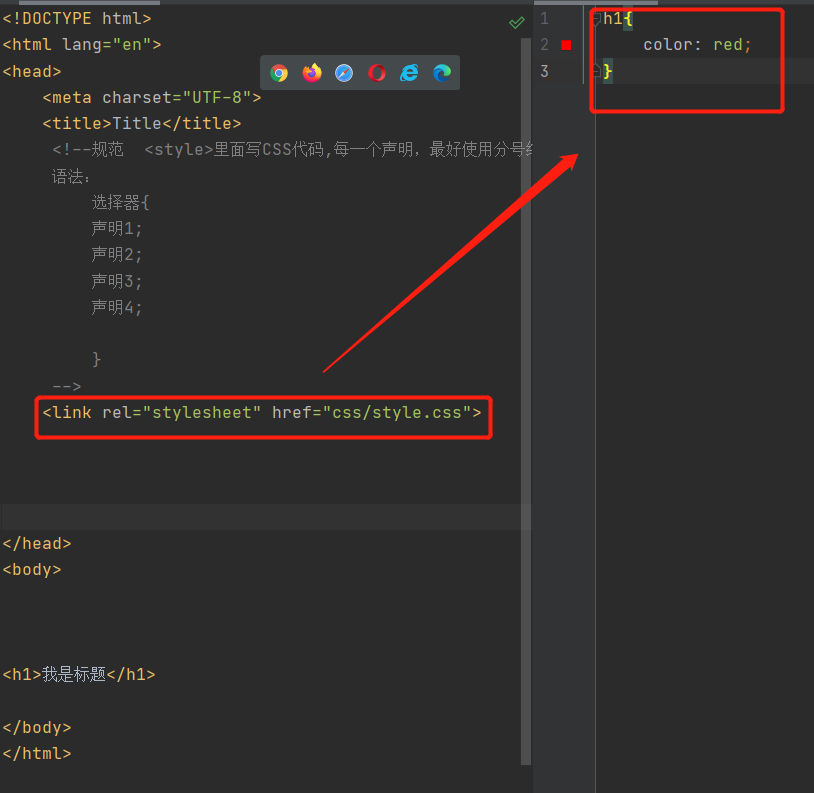
1.4CSS的3种导入方式
IDEA中的注释快捷键 ctrl + /
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 内部样式-->
<style>
h1{
color: green;
}
</style>
<!--外部样式-->
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<!--优先级:就近原则-->
<!--行内样式:在标签元素中,编写一个style属性,编写样式即可-->
<!--如果有多个颜色要用分号进行分隔-->
<h1 style="color:red" >我是标题</h1>
</body>
</html>
拓展:外部样式两种写法
链接是式:
html
<!--外部样式-->
<link rel="stylesheet" href="css/style.css">
导入式:
@import 是CSS2.1特有的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--导入式-->
<style>
@import url("css/style.css");
</style>
</head>
<body>
<h1>狂神说java</h1>
</body>
</html>
首页link和import语法结构不同,前者是html标签,只能放入html源代码中使用,后者可看作为css样式,作用是引入css样式功能,import在html使用时候需要@import url("CSS文件路径地址");
{ }
h1 { color: rgba(161, 61, 48, 1); background: rgba(60, 189, 166, 1); border-radius: 24px }
p { font-size: 80px }
{ }
.doudou { color: rgba(55, 72, 255, 1) }
.qinjiang { color: rgba(162, 79, 255, 1) }
{ }
#qinjiang { color: rgba(255, 0, 138, 1) }
.style1 { color: rgba(2, 255, 0, 1) }
h1 { color: rgba(45, 29, 193, 1) }
第48天学习打卡(CSS)的更多相关文章
- 第48天学习打卡(HTML 行内元素和块元素 列表 表格 视频和音频 页面结构分析 iframe内联框架 表单语法 )
行内元素和块元素 块元素 无论内容多少,该元素独占一行 (p.h1-h6) 行内元素 内容撑开宽度,左右都是行内元素的可以排在一行 (a.strong.em...) 列表 什么是列表 ...
- 我们应当怎样学习HTML和CSS
目标读者:web前端小白.大神请绕路 学习一门新技术,应当找一本经典入门书,在两三天之内快速翻阅完毕,了解其概貌. 然后再制定一个学习路线图(这个路线图绝大多数情况下非书本目录的顺序),接着遵循学习路 ...
- Gulp学习指南之CSS合并、压缩与MD5命名及路径替换(转载)
本文转载自: Gulp学习指南之CSS合并.压缩与MD5命名及路径替换
- HTML+CSS学习笔记 (7) - CSS样式基本知识
HTML+CSS学习笔记 (7) - CSS样式基本知识 内联式css样式,直接写在现有的HTML标签中 CSS样式可以写在哪些地方呢?从CSS 样式代码插入的形式来看基本可以分为以下3种:内联式.嵌 ...
- 9大理由告诉你为什么应该学习HTML跟CSS
你是不是听过太多人告诉你:「人人都应该要会 coding!」都快要不耐烦了对吧? 究竟为什么身为一个行销专业者.作家.金融巨擘--,整个世界还要你学会 coding? 事实上仅仅要对 HTML.CSS ...
- 前端学习之路-CSS介绍,Html介绍,JavaScript介绍
CSS介绍 学前端必备掌握CSS样式,css为层叠样式表,用来定义页面的显示效果,加强用户的体验乐趣,那么如何用css到html中呢? style属性方式 利用标签中的style属性来改变显示样式 & ...
- 我给女朋友讲编程总结建议篇,怎么学习html和css
总共写了11篇博客了,7篇讲html的,4篇讲网络的.不敢说写的多么好吧,最起码的是我迈出了写作的第一步,写作的过程中了解了一些其他的知识,比如SEO.几种重定向等,由于个人能力和见识有限,写出来的东 ...
- 重新学习html和css
当初学习前端的时候,属于快速入门那种,没有好好深入学习html和css.如今,在空闲时间重新拿起基础书学习,都会写到一些新的知识. 1.css实现圆角.渐变功能.使用border-radius以及li ...
- 前端学习:学习笔记(CSS部分)
前端学习:学习笔记(CSS部分) CSS的学习总结(图解) CSS的引入方式和书写规范 CSS的插入方式_内嵌样式 <!DOCTYPE html> <html> <hea ...
随机推荐
- JavaScript 、TypeScript 中的 Boolean
boolean 是 JavaScript 中一种有趣的原始数据类型.在TypeScript中,非严格模式下("strictNullChecks": false),它总共允许4个值 ...
- Kwp2000协议的应用(程序后续篇)
作者:良知犹存 转载授权以及围观:欢迎添加微信:becom_me 总述 接上篇文章,本篇继续对基于PID解析数据,如何依据J1979的标准进行解析数据 先给昨天的文章补上一张故障码对照表,昨天分析了如 ...
- P1908 逆序对——树状数组&离散化&快读快写の学习
题目简述: 对于给定的一段正整数序列,逆序对就是序列中 a_i>a_jai>aj 且 i<ji<j 的有序对. 输出序列中逆序对的数目. 知识补充: 树状数组: 这东西就是 ...
- 解决 error MSB4057: 该项目中不存在目标“_CopyWebApplication” 问题
在使用MSBuild 编译项目的时候报错: 解决办法: 在Web项目中,使用Nuget添加引用 MSBuild.Microsoft.VisualStudio.Web.targets 即可.
- 阅读笔记:Very Deep Convolutional Networks for Large-Scale Image Recognition
摘要: 在这篇论文我们主要研究卷积神级网络的深度对大范围图像识别效果的影响,我们发现增加神经网络层数增加到16-19层时我们的实验结果有很大的提高.这使得我们在2014年的ImageNet Chall ...
- codeforces 292E. Copying Data
We often have to copy large volumes of information. Such operation can take up many computer resourc ...
- WPF 主动触发依赖属性的 PropertyChanged
需求背景 需要显示 ViewModel 中的 Message/DpMessage,显示内容根据其某些属性来确定.代码结构抽象如下: // Model public class Message : IN ...
- 大规模数据爬取 -- Python
Python书写爬虫,目的是爬取所有的个人商家商品信息及详情,并进行数据归类分析 整个工作流程图: 第一步:采用自动化的方式从前台页面获取所有的频道 from bs4 import Beautiful ...
- 网络协议 & 协议体系结构模型
基本知识概述 网络协议是什么? 为进行网络中的数据交换,而建立的规则(约定),就称为网络协议 网络协议的三个组成要素? 语法:数据与控制信息的结构或格式 语义:发出何种控制信息,完成何种动作,作出何种 ...
- Eazfuscator.NET(.net混淆工具)
软件功能 调试支持: 在你的程序集被Eazfuscator.NET混淆后,它不会成为不可调试混乱的砖块.你总是可以得到一个行号,出现未处理的异常,查看可读的堆栈跟踪,甚至附加调试器来遍历你的模糊代码. ...
