7.vue组件(二)--双向绑定,父子组件访问
本文主要说两件事
1. 如何实现父子组件之间的双向绑定
2. 父组件如何访问子组件的data,method, 子组件如何访问父组件的data,method等
一. 如何实现父子组件之间的双向绑定
案例描述:
父子组件双向绑定
父组件有一个message,
子组件有一个文本框
让他们两个同步变化
实现思路:
1. 子组件接收父组件传递过来的参数
2. 先实现子组件的双向绑定
3. 子组件将数据传给父组件
实现步骤:
第一步: 子组件接收父组件的data
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../../js/vue.js"></script>
</head>
<body>
<div id="app">
父组件的值: {{message}}
<br>
<input type="text" v-model="message"></input>
<comp1 :cmessage="message" ></comp1>
</div> <template id="comp1">
<div style=" width: 600px; background-color: #085e7d; color: antiquewhite">
<h2>子组件cmessage的值:{{cmessage}}</h2>
<br>
</div>
</template>
<script>
Vue.component("comp1", {
template: "#comp1",
props: ["cmessage"], })
const app = new Vue({
el: "#app",
data: {
message: "hello"
}
});
</script>
</body>
</html>
子组件通过属性props: ["cmessage"], 来接收父组件的message属性. 并且父组件修改message的值, 子组件跟随改变
效果如下:

第二步: 实现子组件属性的双向绑定
组件的数据绑定, 使用的也是data属性.但在组件中, data定义为一个方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../../js/vue.js"></script>
</head>
<body>
<div id="app">
父组件的值: {{message}}
<br>
<input type="text" v-model="message"></input>
<comp1 :cmessage="message" ></comp1>
</div> <template id="comp1">
<div style=" width: 600px; background-color: #085e7d; color: antiquewhite">
<h2>子组件cmessage的值:{{cmessage}}</h2>
<h2>子组件cmess的值: {{cmess}}</h2>
<br>
cmess:<input type="text" v-model="cmess" ></input>
<br>
</div>
</template>
<script>
Vue.component("comp1", {
template: "#comp1",
props: ["cmessage"],
data() {
return {
"cmess": this.cmessage
}
} })
const app = new Vue({
el: "#app",
data: {
message: "hello"
}
});
</script>
</body>
</html>
data中定义了属性cmess, 其值是属性cmessage的值. 我们实现cmess属性的双向绑定.cmess:<input type="text" v-model="cmess" ></input>
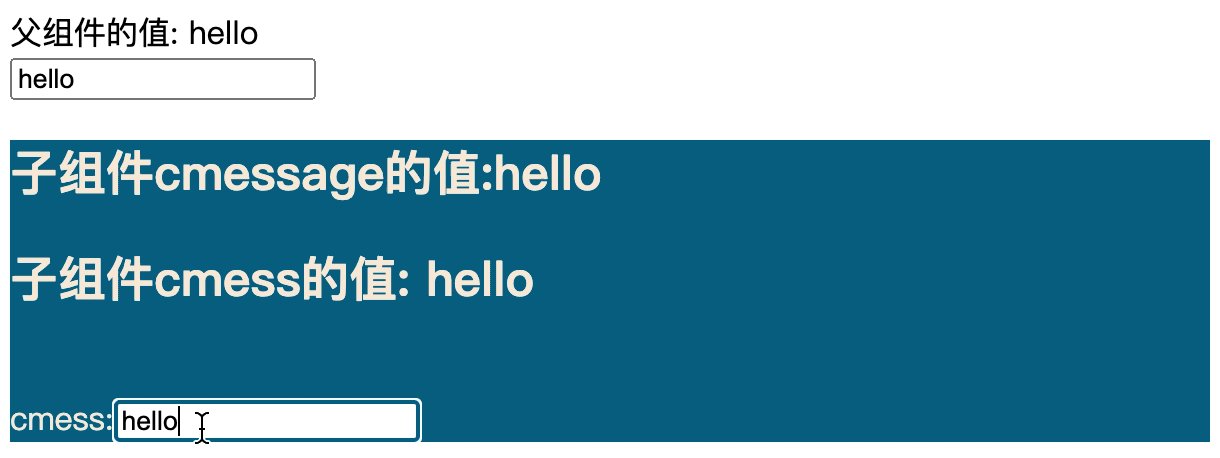
效果如下:

这样子组件cmess的双向绑定实现了, 但是我们发现修改父组件的时候,子组件没有变化. 修改子组件的时候, 父组件也没有变化
第三步: 子组件属性变化同步给父组件
子组件属性的改变同步给父组件, 使用的是自定义事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../../js/vue.js"></script>
</head>
<body>
<div id="app">
父组件的值: {{message}}
<br>
<input type="text" v-model="message"></input>
<comp1 :cmessage="message" @csyncchange="syncchange"></comp1>
</div> <template id="comp1">
<div style=" width: 600px; background-color: #085e7d; color: antiquewhite">
<h2>子组件cmessage的值:{{cmessage}}</h2>
<h2>子组件cmess的值: {{cmess}}</h2>
<br>
cmess:<input type="text" v-model="cmess" @input="changeMessage"></input>
<br>
</div>
</template>
<script>
Vue.component("comp1", {
template: "#comp1",
props: ["cmessage"],
data() {
return {
"cmess": this.cmessage
}
},
methods: {
changeMessage(event) {
console.log(event.target.value)
this.$emit("csyncchange", event.target.value)
}
},
watch: {
cmessage(val, oldval) {
console.log(val, oldval)
console.log()
this.cmess = val
}
} })
const app = new Vue({
el: "#app",
data: {
message: "hello"
},
methods: {
syncchange(value) {
this.message = value
}
}
});
</script>
</body>
</html>
添加子组件的input事件: @input="changeMessage".
changeMessage(event) {
console.log(event.target.value)
this.$emit("csyncchange", event.target.value)
}
然后自定义一个csyncchange事件, 父组件监听这个事件的变化
<comp1 :cmessage="message" @csyncchange="syncchange"></comp1>
父组件自定义一个method方法, 接收事件传递的数据
methods: {
syncchange(value) {
this.message = value
}
}
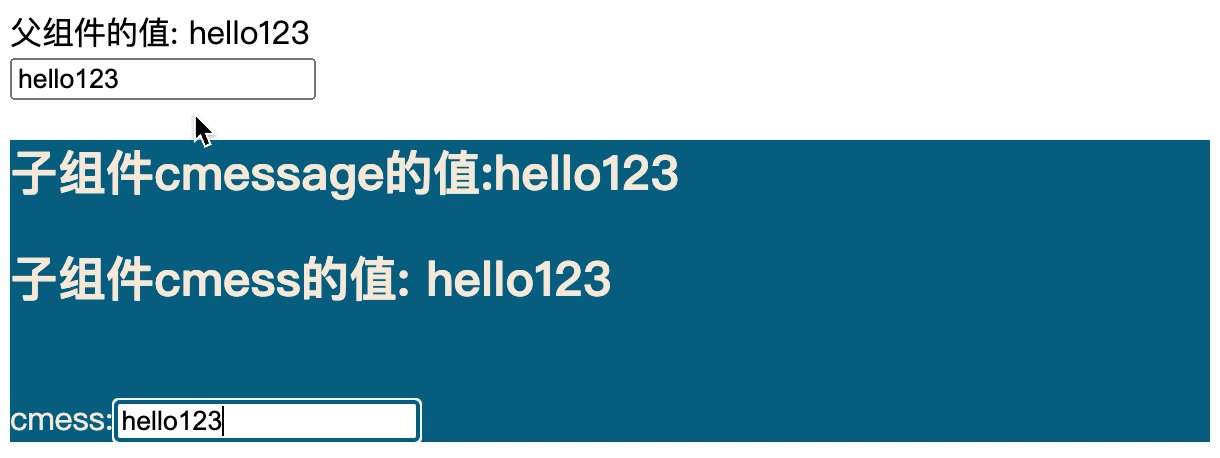
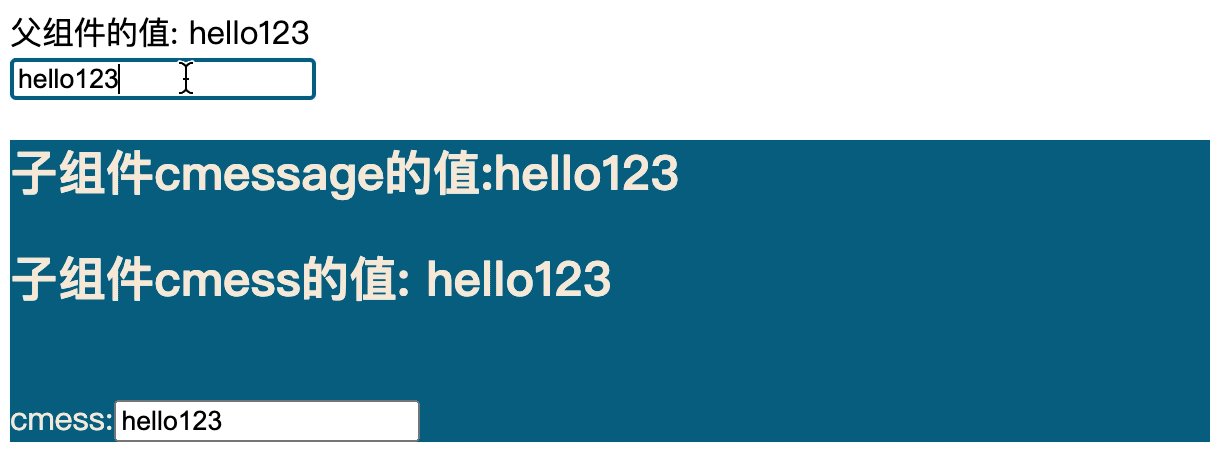
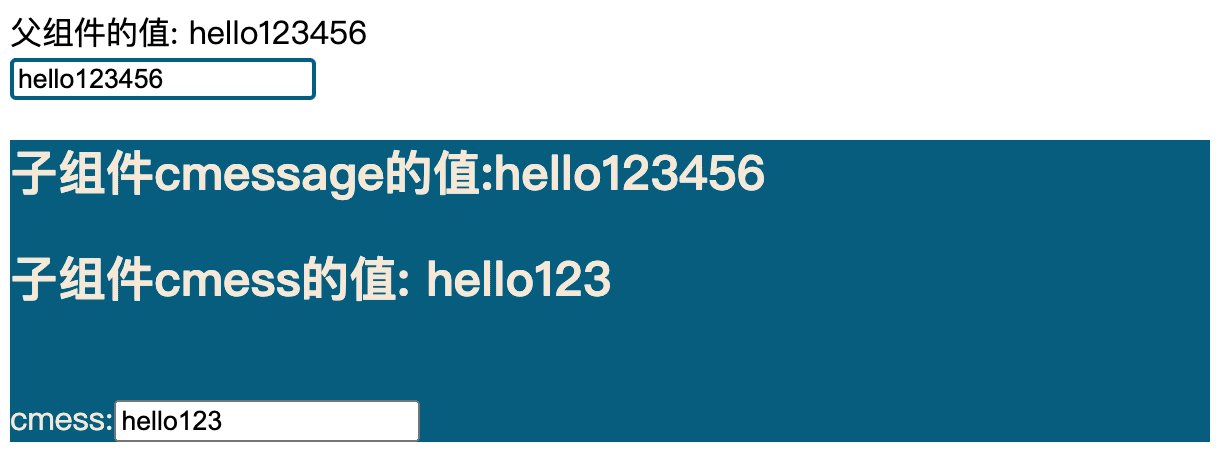
这样就实现了子组件修改cmess的值, 同步给父组件. 效果如下:

但是, 我们发现,在组建同步给父组件没问题, 组件只同步数据给了props属性, 而没有同步给cmess
第四步: 使用watch方法监听props属性的变化
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../../js/vue.js"></script>
</head>
<body>
<div id="app">
父组件的值: {{message}}
<br>
<input type="text" v-model="message"></input>
<comp1 :cmessage="message" @csyncchange="syncchange"></comp1>
</div> <template id="comp1">
<div style=" width: 600px; background-color: #085e7d; color: antiquewhite">
<h2>子组件cmessage的值:{{cmessage}}</h2>
<h2>子组件cmess的值: {{cmess}}</h2>
<br>
cmess:<input type="text" v-model="cmess" @input="changeMessage"></input>
<br>
</div>
</template>
<script>
Vue.component("comp1", {
template: "#comp1",
props: ["cmessage"],
data() {
return {
"cmess": this.cmessage
}
},
methods: {
changeMessage(event) {
console.log(event.target.value)
this.$emit("csyncchange", event.target.value)
}
},
watch: {
cmessage(val, oldval) {
console.log(val, oldval)
console.log()
this.cmess = val
}
} })
const app = new Vue({
el: "#app",
data: {
message: "hello"
},
methods: {
syncchange(value) {
this.message = value
}
}
});
</script>
</body>
</html>
这一步的重点是watch方法. 同步cmessage的值给cmess. 看看效果

以上,完美实现了,父子组件的双向数据绑定.
二. 父子组件的相互访问
如果父组件想要访问子组件的属性和方法, 或者子组件想要访问父组件的属性和方法怎么办呢? 下面来看看:
1. 父组件访问子组件
父组件访问子组件有两种方式
- 1. 使用$children
- 2. 使用@refs
案例: 现在有一个父组件, 想要拿到子组件的方法或者变量.
使用$children获取
获取所有的子组件: this.$children
获取某个子组件的属性: this.$children.属性名
获取某个子组件的方法: this.$children.方法名()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
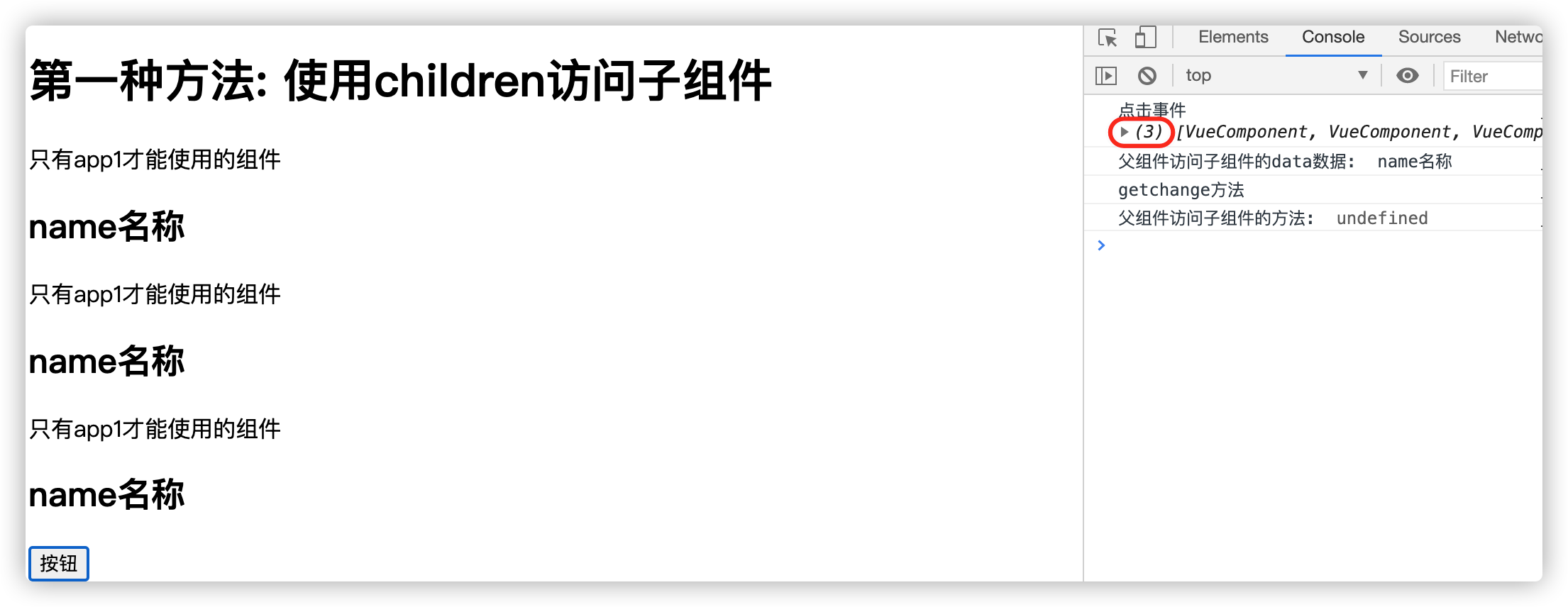
<h1>第一种方法: 使用children访问子组件</h1>
<app1-comp></app1-comp>
<app1-comp></app1-comp>
<app1-comp></app1-comp>
<button @click="btnclick">按钮</button> </div> <template id="comp1">
<div>
<p>只有app1才能使用的组件</p>
<h2>{{name}}</h2>
</div>
</template>
<script src="../../js/vue.js"></script>
<script>
const app1Comp = Vue.extend({
template: comp1,
data() {
return {
name : "name名称"
}
},
methods: {
getchange() {
console.log("getchange方法")
}
} }) let app = new Vue({
el: "#app",
data: {
message: "hello"
},
components:{
app1Comp: app1Comp
},
methods: {
btnclick() {
console.log("点击事件", this.$children)
console.log("父组件访问子组件的data数据: ",this.$children[1].name)
console.log("父组件访问子组件的方法: ",this.$children[1].getchange()) }
}
}); </script>
</body>
</html>
在dom中使用了三个comp1组件. 我们可以使用this.$children来获取所有的组件

这里获取到了3个组件, 并打印了第二个组件的名称和方法
使用@refs获取属性
使用refs的好处是可以根据组件名称获取. 而不是遍历, 因为遍历的下标时可能修改的.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--
父组件访问子组件有两种方式
1. 使用$children
2. 使用@refs 需求: 现在有一个父组件, 想要拿到子组件的方法或者变量.
所以, 我们先定义一个组件. -->
<div id="app">
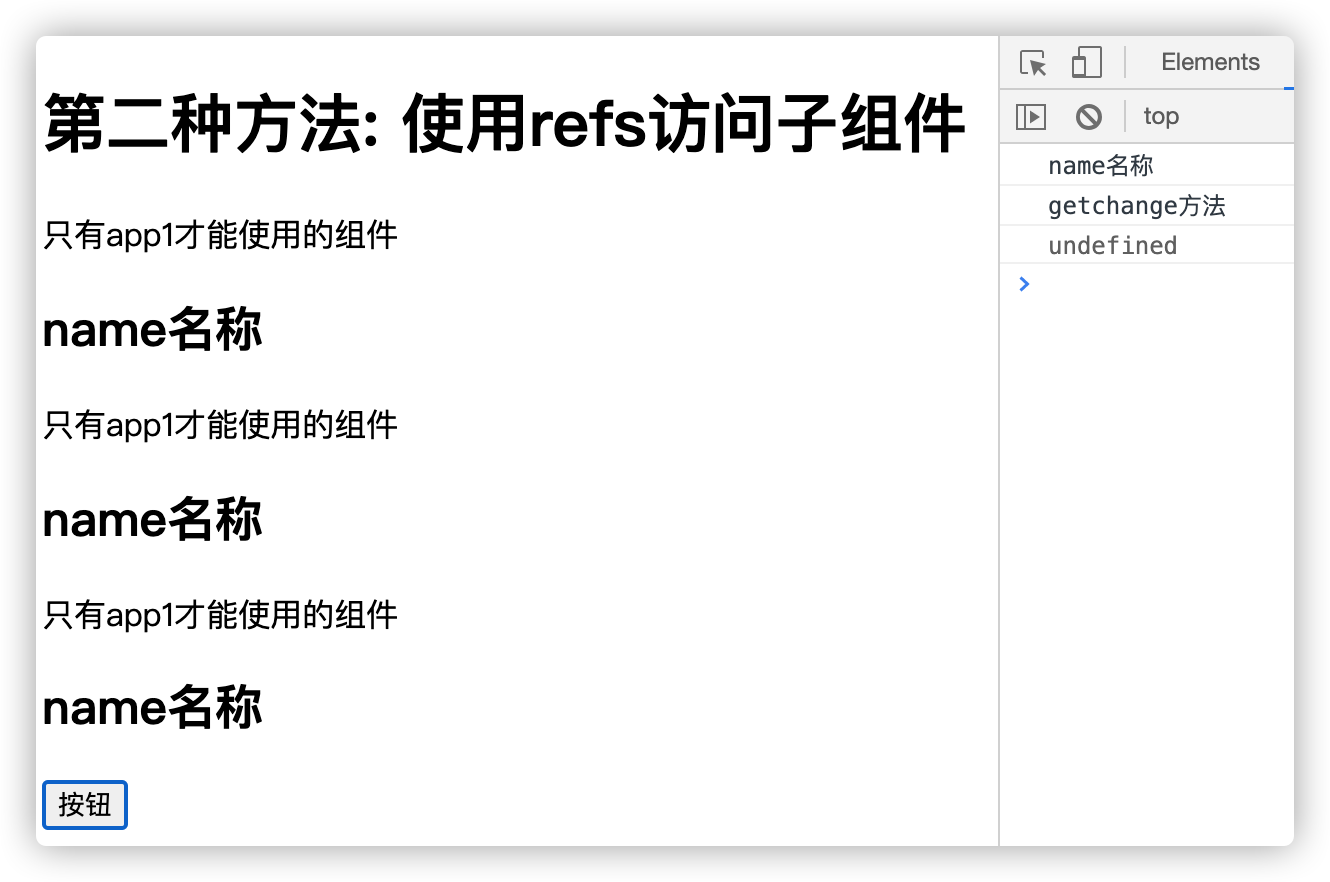
<h1>第二种方法: 使用refs访问子组件</h1>
<app2-comp ref="app21"></app2-comp>
<app2-comp ref="app22"></app2-comp>
<app2-comp ref="app23"></app2-comp>
<button @click="btnclick">按钮</button> </div> <template id="comp1">
<div>
<p>只有app1才能使用的组件</p>
<h2>{{name}}</h2>
</div>
</template>
<script src="../../js/vue.js"></script>
<script>
const app1Comp = Vue.extend({
template: comp1,
data() {
return {
name : "name名称"
}
},
methods: {
getchange() {
console.log("getchange方法")
}
} }) let app = new Vue({
el: "#app",
data: {
message: "hello"
},
components:{
app1Comp: app1Comp,
app2Comp: app1Comp
},
methods: {
btnclick() { console.log(this.$refs.app21.name)
console.log(this.$refs.app21.getchange())
}
}
}); </script>
</body>
</html>
这一次我们给组件起了名字, 通过$refs可以指定组件名,获取属性和方法

2. 子组件访问父组件
- 子组件访问父组件使用的是$parent
- 子组件访问根组件使用$root
通常new Vue()也是一个组件, 他是根组件. 如果子组件想要获取根组件的属性和方法,使用@root
下面这个例子, 是子组件comp1里面引用了另一个组件comp2. 在comp2中获取comp1的属性和方法, 使用@parent, 这就是子组件获取父组件的属性和方法
comp2要想获取new Vue()对象的属性和方法, 使用的是$root.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--
父组件访问子组件有两种方式
1. 使用$children
2. 使用@refs 需求: 现在有一个父组件, 想要拿到子组件的方法或者变量.
所以, 我们先定义一个组件. -->
<div id="app">
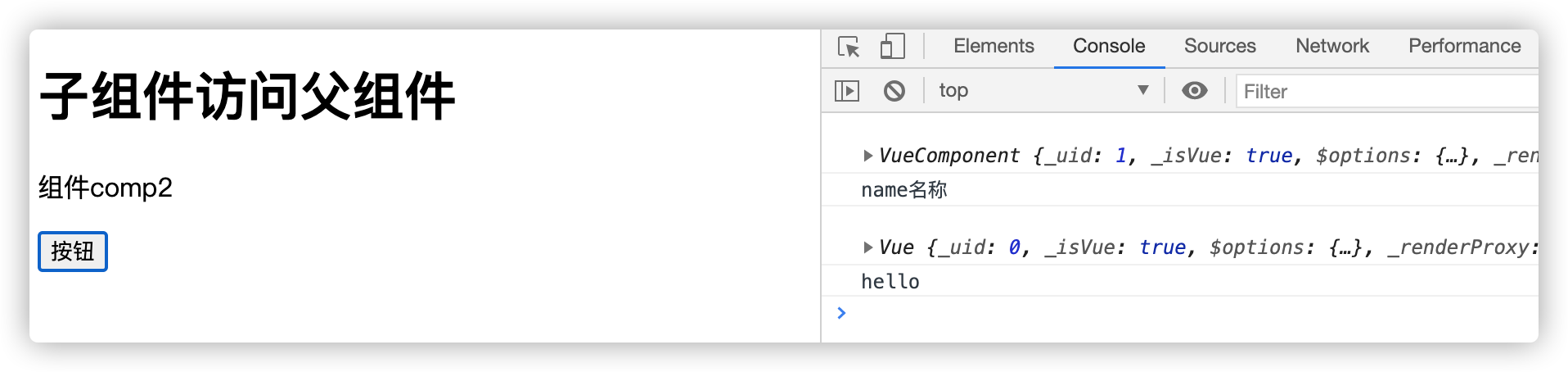
<h1>子组件访问父组件</h1>
<comp1></comp1> </div>
<template id="comp1">
<div>
<comp2></comp2>
</div> </template>
<template id="comp2">
<div>
<p>组件comp2</p>
<button type="text" @click="btnClick">按钮</button>
</div>
</template>
<script src="../../js/vue.js"></script>
<script>
const app1Comp = Vue.extend({
template: comp1,
data() {
return {
name: "name名称"
}
},
components: {
comp2: {
template: comp2, methods: {
btnClick() {
console.log(this.$parent)
console.log(this.$parent.name) // 获取root元素, 也就是vue元素
console.log(this.$root)
console.log(this.$root.message)
}
}
}
}
}) let app = new Vue({
el: "#app",
data: {
message: "hello"
},
components:{
comp1: app1Comp
},
methods: {
btnclick() { }
}
}); </script>
</body>
</html>

以上就是父子组件之间相互访问的情况
7.vue组件(二)--双向绑定,父子组件访问的更多相关文章
- 组件的通信 :provide / inject 对象进入后,就等于不用props,然后内部对象,直接复制可以接受数组,属性不能直接复制,可以用Object.assgin覆盖对象,或者Vue的set 双向绑定数据
组件的通信 :provide / inject 对象进入后,就等于不用props,然后内部对象,直接复制可以接受数组,属性不能直接复制,可以用Object.assgin覆盖对象,或者Vue的set 双 ...
- sync 简单实现 父子组件的双向绑定
这里主要是对vue文档中的sync进行一个再解释: 如果自己尝试的话,最好在已经使用emit 和prop实现了双向绑定的组件中尝试,以免出现不必要的错误: <!DOCTYPE html> ...
- 使用 v-model 实现 双向绑定.(子组件和父组件.)
vue 自定义组件 v-model双向绑定. 父子组件同步通信 父子组件通信,都是单项的,很多时候需要双向通信.方法如下: 1.父组件使用:msg.sync="aa" 子组件 ...
- 如何在Vue2中实现组件props双向绑定
Vue学习笔记-3 前言 Vue 2.x相比较Vue 1.x而言,升级变化除了实现了Virtual-Dom以外,给使用者最大不适就是移除的组件的props的双向绑定功能. 以往在Vue1.x中利用pr ...
- ionic3.x angular4.x ng4.x 自定义组件component双向绑定之自定义计数器
本文主要示例在ionic3.x环境下实现一个自定义计数器,实现后最终效果如图: 1.使用命令创建一个component ionic g component CounterInput 类似的命令还有: ...
- 自定义组件实现双向绑定v-model
自定义组件实现 v-model 双向绑定,首先要先明白 v-model,这个指令到底实现了什么? v-model实际做的事情就是:传入一个value属性值,然后监听input事件返回一个值,用该返回值 ...
- Vue的数据双向绑定和Object.defineProperty()
Vue是前端三大框架之一,也被很多人指责抄袭,说他的两个核心功能,一个数据双向绑定,一个组件化分别抄袭angular的数据双向绑定和react的组件化思想,咱们今天就不谈这种大是大非,当然我也没到达那 ...
- Vue框架之双向绑定事件
Vue框架之双向绑定事件 首先介绍下Vue框架的语法 vue通过 {{temp}} 来渲染变量 {{count+100}} # 求和 v-text # 为标签插入text文本 v-html # 为标签 ...
- 用ES6的class模仿Vue写一个双向绑定
原文地址:用ES6的class模仿Vue写一个双向绑定 点击在线尝试一下 最终效果如下: 构造器(constructor) 构造一个TinyVue对象,包含基本的el,data,methods cla ...
随机推荐
- k8s~kubectl常用命令
查看所有 pod 列表, -n 后跟 namespace, 查看指定的命名空间 kubectl get pod kubectl get pod -n kube kubectl get pod -o w ...
- 【洛谷 p3381】模板-最小费用最大流(图论)
题目:给出一个网络图,以及其源点和汇点,每条边已知其最大流量和单位流量费用,求出其网络最大流和在最大流情况下的最小费用. 解法:在Dinic的基础下做spfa算法. 1 #include<cst ...
- hdu 6806 Equal Sentences 找规律
题意: 给你一个有n个单词的单词串S,对这n个单词进行排列组合形成新的一个单词串T,如果在S中任意某个单词所在位置,和这个单词在T中所在位置之差的绝对值小于等于1,那么就说S和T串相等 让你求S一共有 ...
- 6.PowerShell DSC核心概念之LCM
什么是LCM? 本地配置管理器 (LCM) 是DSC的引擎. LCM 在每个目标节点上运行,负责分析和执行发送到节点的配置. 它还负责 DSC 的许多方面,包括以下各方面. 确定刷新模式(推送或请求) ...
- K8S(10)配置中心实战-configmap资源
k8s配置中心实战-configmap资源 目录 k8s配置中心实战-configmap资源 0 configmap前置说明 0.1.1 configmap和secret 0.1.2 怎么使用conf ...
- Shell 信号处理 & Expect 免交互
监控脚本项目 信号处理 1 什么是信号 由键盘组合键或者 kill 命令发出操作称之为信号 信号是发送给进程的,进程在收到信号后会作出默认的响应 2 为何要在进程内处理信号 进程在收到信号后会有默认的 ...
- Dyno-queues 分布式延迟队列 之 基本功能
Dyno-queues 分布式延迟队列 之 基本功能 目录 Dyno-queues 分布式延迟队列 之 基本功能 0x00 摘要 0x01 Dyno-queues分布式延迟队列 1.1 设计目标 1. ...
- Nginx环境下,PHP下载,中文文件,下载失效(英文可以下载)怎么解决呢?
参考出处: http://www.imooc.com/qadetail/76393 Nginx环境下,PHP下载,中文文件,下载失效(英文可以下载)怎么解决呢? 背景介绍: 文件名 为英文时可以下载 ...
- JavaScript 设计模式: 发布者-订阅者模式
JavaScript 设计模式: 发布者-订阅者模式 发布者-订阅者模式 https://github.com/Kelichao/javascript.basics/issues/22 https:/ ...
- WebAR in Action
WebAR in Action WebAR (Web + AR) 增强现实 https://developer.mozilla.org/en-US/docs/Web/API/WebAR_API Web ...
