HTML中div嵌套div的margin不起作用
下面介绍一下div嵌套div时margin不起作用的解决方案。
顺便科普下margin的定义和用法。

div嵌套的HTML代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
body{
width: 100%;
height: 100%;
background-color: dodgerblue;
}
.box{
width: 300px;
height: 300px;
margin: 30px;
background-color: gray;
}
.box .child{
width: 200px;
height: 200px;
margin: 50px;
background-color:darkturquoise;
}
</style>
</head>
<body>
<div class="box">
<div class="child"> </div>
</div>
</body>
</html>
实际效果:

这其实不是我们想要的效果,先来说下为什么会出现这个问题:
有两个嵌套关系的div,如果外层div的父元素padding值为0,那么内层div的margin-top或者margin-bottom的值会“转移”给外层div。
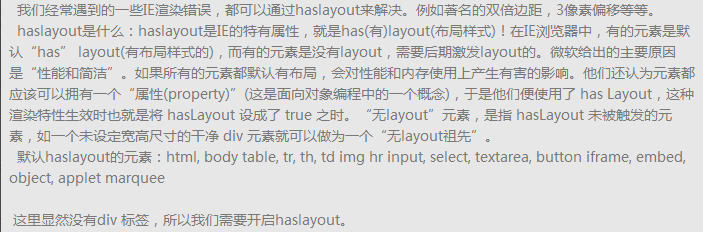
解决该问题我们需要先了解ie特有的一个属性haslayout。

我们要实现的效果是这样的:

最后我们来说一下解决方法:
1、让父元素生成一个block formating context(块级格式化上下文,可自行百度了解),以下属性可以实现
float: left/right
position: absolute
display: inline-block
overflow: hidden/auto
2、给父元素添加border或者padding
以方法一的overflow:hidden为例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
body{
width: 100%;
height: 100%;
background-color: dodgerblue;
}
.box{
width: 300px;
height: 300px;
margin: 30px;
background-color: gray;
overflow: hidden;
}
.box .child{
width: 200px;
height: 200px;
margin: 50px;
background-color:darkturquoise;
}
</style>
</head>
<body>
<div class="box">
<div class="child"> </div>
</div>
</body>
</html>
最终效果:

HTML中div嵌套div的margin不起作用的更多相关文章
- div嵌套引起的margin-top不起作用
通常大家在制作网页的过程中会遇到很多棘手的问题,比如我在写一个页面的时候,遇到了div嵌套引起的margin-top不起作用,对内部的div设置margin-top时,内部对于外部的div并没有产生一 ...
- div嵌套引起的margin-top不起作用(转)
嵌套div中margin-top转移问题的解决办法在这两个浏览器中,有两个嵌套关系的div,如果外层div的父元素padding值为0,那么内层div的margin-top或者margin-botto ...
- DIV的Position属性和DIV嵌套DIV
1.前言 我们在利用div+css进行布局时,常常被div的位置弄的焦头烂额,很多人甚至放弃了div而直接用table.这里一如既往的推荐使用div布局,其实我们只要掌握了div的position属性 ...
- div中嵌套div速度将会同样很慢
---恢复内容开始--- div中嵌套了div速度将会同样很慢 最近很多老板在我们公司做企业站的时候都会要求说:我要div+css的,不要表格建的那种,那样不利于优化.但我们发现就算给他们用div ...
- HTML里为什么不能在<p>标签中嵌套<div>标签
学习过HTML语言的人都应该知道,在HTML里,有分块级元素和内联元素:例如我们常用到的div,o,ul,dl,table,h1...h6等,这些都是块级元素:而像a,b,i,em,img,span等 ...
- div中嵌套div中使用margin-top失效问题
div中嵌套div中使用margin-top失效问题
- ie7中ul不能嵌套div和li平级
我要讲一个忧伤的故事,本以为清晰的层次结构,ul里不能嵌套div和li平级,不然会乱乱乱! 代码: <ul class="catshow"> ...
- html标签被div嵌套页面字体变大的解决办法
html标签被div嵌套页面字体变大的解决办法 <div> <html> <head> <title></title> </head& ...
- div嵌套引起的内层margin-top对外层div起作用
嵌套div中margin-top转移问题的解决办法在这两个浏览器中,有两个嵌套关系的div,如果外层div的父元素padding值为0,那么内层div的margin-top或者margin-botto ...
随机推荐
- 真的可以,用C语言实现面向对象编程OOP
ID:技术让梦想更伟大 作者:李肖遥 解释区分一下C语言和OOP 我们经常说C语言是面向过程的,而C++是面向对象的,然而何为面向对象,什么又是面向过程呢?不管怎么样,我们最原始的目标只有一个就是实现 ...
- JVM源码分析之Java对象头实现
原创申明:本文由公众号[猿灯塔]原创,转载请说明出处标注 “365篇原创计划”第十一篇. 今天呢!灯塔君跟大家讲: JVM源码分析之Java对象头实现 HotSpot虚拟机中,对象在内存中的布局分为三 ...
- 图片文件分布式存储方案设计模式(c#--sqlserver)
1.为了降低web服务器的压力,申请了2台文件服务器,用来存放图片文件.但是两台文件服务器如何让程序自己选择呢? 于是我用了一个算法,思路如下: 从状态表筛选出可用的图片服务器集合记作C,并获取集合的 ...
- 快来!我从源码中学习到了一招Dubbo的骚操作!
荒腔走板 大家好,我是 why,欢迎来到我连续周更优质原创文章的第 55 篇. 老规矩,先来一个简短的荒腔走板,给冰冷的技术文注入一丝色彩. 魔幻的 2020 年的上半年过去了,很多人都在朋友圈和上半 ...
- Jenkins - 解决集成 jmeter+ant 发送邮件时报错:java.lang.ClassNotFoundException: javax.mail.internet.MimeMessage
jenkins + jmeter +ant 发送邮件失败 问题原因 其实就是缺失 jar 包,导致某些类找不到了 解决方案 点击该网站,下载commons-email.jar包 点击该网站,下载act ...
- JavaScript的参数是按照什么方式传递的?
1.基本类型传递方式 <script> var a = 1; function test(x) { x = 10; console.log(x); } test(a); // consol ...
- MySQL分库分表的原则
一.分表 当一个表的数据达到几千万条的时候,每一次查询都会花费更长的时间,如果这时候在使用链表查询,那么我想应该会实在那里,那么我们应该如何解决这个问题呢? 1.为什么要分表: 分表的目的就是为了解决 ...
- python生成器原理剖析
python生成器原理剖析 函数的调用满足"后进先出"的原则,也就是说,最后被调用的函数应该第一个返回,函数的递归调用就是一个经典的例子.显然,内存中以"后进先出&quo ...
- 数据可视化实例(十六):有序条形图(matplotlib,pandas)
排序 (Ranking) 棒棒糖图 (Lollipop Chart) 棒棒糖图表以一种视觉上令人愉悦的方式提供与有序条形图类似的目的. https://datawhalechina.github.io ...
- scrapy 源码解析 (二):启动流程源码分析(二) CrawlerProcess主进程
CrawlerProcess主进程 它控制了twisted的reactor,也就是整个事件循环.它负责配置reactor并启动事件循环,最后在所有爬取结束后停止reactor.另外还控制了一些信号操作 ...
