AngularJS 路由和模板实例及路由地址简化方法
最近一同事在学习AngularJS,在路由与模板的学习过程中遇到了一些问题,于是今天给她写了个例子,顺便分享出来给那些正在学习AngularJS的小伙伴们。
话说这AngularJs 开发项目非常的爽,其中爽就爽在它的开发模式,使得代码更加的清晰、更加具有可读性、更简洁、更具有维护性。但是在使用AngularJS开发的过程中也有让我头疼的地方,那就是目前前端框架更多的还是以Jquery为主,很多插件都是依赖于Jquery的,AngulaJS的插件少之又少(除了AngularUI其他的Angular插件我就不知道了,如果哪位大神指导的话可以跟我分享一下)。为了保证Controller中代码清晰,不混乱,我们规定在Controller中不允许操作Dom,所以每次需要操作Dom元素的是我们都是指令去完成,因此就存在了,需要将很多Jquery插件转换成指令去操作,这是一件非常恶心的事情。好像扯远了,好吧~~
目录:
1.AngularJs路由介绍
2.AngularJS路由实例
3.AngularJS采用HTML5模式的路由结合WebServer重定向简化路由地址
1.AngularJS路由介绍
AngularJS路由与后端MVC的路由不一样。AngularJS的前端路由,需要在模板页提前对指定的(ng-app),定义路由规则(routeProvider),然后通过不同的URL,告诉(ng-app)加载哪个页面(HTML),再渲染到(ng-app)视图(ng-view)中。而MVC路由是通过不同的Url请求,然后根据路由规则请求控制器的Action,并返回View。AngularJS是一个纯前端的路由。后面我们会结合配置文件简化路由地址。
2.AngularJS路由实例
我们新建一个JS文件,此处我命名为app.js,在文件中我们写入如下代码:
1 angular.module("app", [
2 'ngRoute'
3 ])
4 .config(['$routeProvider', function ($routeProvider) {
5 $routeProvider.when("/list", {
6 template: "这是列表页"
7 }).when("/detail", {
8 template: "这是详情页"
9 })
10 .otherwise({
11 redirectTo: "/list"
12 })
13 }])
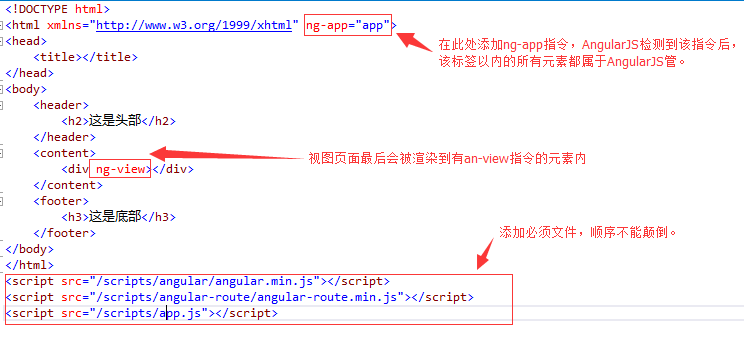
我们新建一个html文件命名为index.html,代码及说明如下:

1 <!DOCTYPE html>
2 <html xmlns="http://www.w3.org/1999/xhtml" ng-app="app">
3 <head>
4 <title></title>
5 </head>
6 <body>
7 <header>
8 <h2>这是头部</h2>
9 </header>
10 <content>
11 <div ng-view></div>
12 </content>
13 <footer>
14 <h3>这是底部</h3>
15 </footer>
16 </body>
17 </html>
18 <script src="/scripts/angular/angular.min.js"></script>
19 <script src="/scripts/angular-route/angular-route.min.js"></script>
20 <script src="/scripts/app.js"></script>
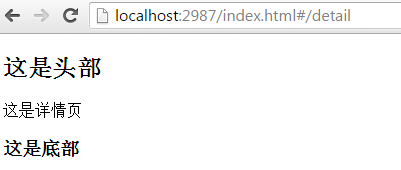
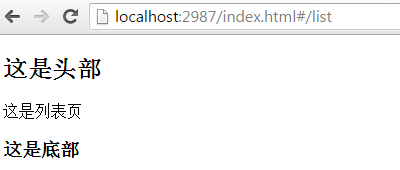
运行实例,效果如下。
浏览器打开输入地址:http://localhost:2987/index.html#/detail和http://localhost:2987/index.html#/list分别可以看到如下图所示页面:


3.AngularJS采用HTML5模式的路由结合WebServer简化路由地址
上图中我们可以看到,请求地址很长,对于有强迫症的我来说,很难接受这种类型的地址,于是我决定作出这样的改变:
1)AngulaJS开启HTML5模式路由,去掉#号:
对于ANgulaJS来说,其默认是没有打开Html5路由模式,我们通过如下做法开启HTML5路由模式:
1 angular.module("app", [
2 'ngRoute'
3 ])
4 .config(['$routeProvider', '$locationProvider', function ($routeProvider, $locationProvider) {
5 //开启html5路由模式
6 $locationProvider.html5Mode(true)
7 $routeProvider.when("/list", {
8 template: "这是列表页"
9 }).when("/detail", {
10 template: "这是详情页"
11 })
12 .otherwise({
13 redirectTo: "/404.html"
14 })
15 }])
这样按照上面的请求地址去掉#号后刷新页面,发现提示404找不到页面,原因是这样的地址请求到后台IIS会找不到对应的文件,因此直接返回404错误页面。因此我们需要在配置文件中添加WebServer配置,重定向文件如下:
1 <system.webServer>
2 <rewrite>
3 <rules>
4 <rule name="name" >
5 <match url="^list|detail*" ignoreCase="true"/>
6 <conditions logicalGrouping="MatchAll">
7 <add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true"/>
8 <add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true"/>
9 </conditions>
10 <action type="Rewrite" url="/index.html"/>
11 </rule>
12 </rules>
13 </rewrite>
14 </system.webServer>
如上面代码显示,其中<match url="^list|detail*" ignoreCase="true"/> 的意思是,如果请求地址中包含list或detail(根据需求自己书写正则表达式),那么会被重定向到index.html页面,这样在页面上输入http://localhost:2987/detail的时候IIS会先返回模板页(index.html),然后AngulaJS路由才开始执行。
在浏览器输入http://localhost:2987/detail回车,发现并没有得到我们想要的结果,也就是说,路由没有匹配上。
网上查了很久,终于找到解决方案,就是在html页面中添加<base>标签如下:
1 <!DOCTYPE html>
2 <html xmlns="http://www.w3.org/1999/xhtml" ng-app="app">
3 <head>
4 <title></title>
5 <base href="/" />
6 </head>
7 <body>
8 <header>
9 <h2>这是头部</h2>
10 </header>
11 <content>
12 <div ng-view></div>
13 </content>
14 <footer>
15 <h3>这是底部</h3>
16 </footer>
17 </body>
18 </html>
19 <script src="/scripts/angular/angular.min.js"></script>
20 <script src="/scripts/angular-route/angular-route.min.js"></script>
21 <script src="/scripts/app.js"></script>
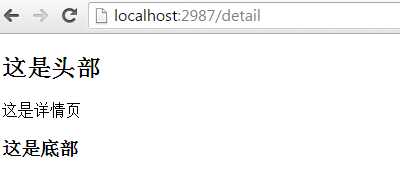
这样,在浏览器上输入:http://localhost:2987/detail回车就会看到我们想要的结果,截图如下:

遗留问题:为什么添加<base href="/" />标签就能成功了呢?这个问题还要请教一下广大的博友们。
对于上述有内容,如有哪写得不对的,尽情吐槽!!!
AngularJS 路由和模板实例及路由地址简化方法的更多相关文章
- angular.js的路由和模板在asp.net mvc 中的使用
angular.js的路由和模板在asp.net mvc 中的使用 我们知道angular.js是基于mvc 的一款优秀js框架,它也有一套自己的路由机制,和asp.net mvc 路由不太一样.as ...
- AngularJS进阶(一)深入理解ANGULARUI路由_UI-ROUTER
深入理解ANGULARUI路由_UI-ROUTER 最近在用 ionic写个webapp 看到几个demo中路由有好几种,搞的有点晕,查下资料研究下,做个笔记,其中大部分为摘抄别人的,做个说明免得被人 ...
- angularjs路由监听,uirouter感知路由变化,解决uirouter路由监听不生效的问题
壹 ❀ 引 angularjs除了惊为天人的双向数据绑定外,路由也是出彩的一笔,通过路由配置,我们能在不发起页面跳转的情况下,对当前页内容进行整体更新,angularjs提供了ngRoute模块用于 ...
- angularjs 路由回退,返回到上一个路由
在现阶段比较流行的angularjs框架中:路由是一个比较重要的应用:angularjs的单页面是其强大功能之一: 所有的页面其实就只是在一个页面就实现的:angularjs通过对路由的控制来进行页面 ...
- AngularJS html5Mode与ASP.NET MVC路由
AngularJS html5Mode与ASP.NET MVC路由共存 前言 很久之前便听说AngularJS,非常酷,最近也比较火,我也在持续关注这个技术,只是没有认真投入学习.前不久公司找我们部门 ...
- AngularJS路由系列(5)-- UI-Router的路由约束、Resolve属性、路由附加数据、路由进入退出事件
本系列探寻AngularJS的路由机制,在WebStorm下开发.主要包括: ● UI-Router约束路由参数● UI-Router的Resolve属性● UI-Router给路由附加数据● UI- ...
- 第七节:Vuejs路由交互及后台系统路由案例
一. 简介 1.路由的概念 路由的本质就是一种对应关系,比如说我们在url地址中输入我们要访问的url地址之后,浏览器要去请求这个url地址对应的资源.那么url地址和真实的资源之间就有一种对应的关系 ...
- ASP.NET Core的路由[5]:内联路由约束的检验
当某个请求能够被成功路由的前提是它满足某个Route对象设置的路由规则,具体来说,当前请求的URL不仅需要满足路由模板体现的路径模式,请求还需要满足Route对象的所有约束.路由系统采用IRouteC ...
- 从Angular2路由引发的前后端路由浅谈
笔者的学习进度比较慢,直到两年以前写的网站都还是以服务端为主导的,即网站的所有视图都由服务器视图模板来渲染,笔者使用的是 DotNet MVC,开发套路就是在Controller里面写Action,在 ...
随机推荐
- 还在问什么是JavaScript构造函数、实例、原型对象以及原型链?看完这篇你就懂
1概述 ES6, 全称 ECMAScript 6.0 ,2015.06 发版.在ES6之前,对象不是基于类创建的,而是用一种称为构造函数的特殊函数来定义对象和它们的特征. 2构造函数 构造函数是一种特 ...
- CODING DevOps 代码质量实战系列第一课:代码规范与 Git Flow
讲师介绍 杨周 CODING DevOps 架构师 CODING 布道师 连续创业者.DIY/Linux 玩家.知乎小 V,曾在创新工场.百度担任后端开发.十余年一线研发和带队经验,经历了 ToB.T ...
- HttpServletRespnse 对象 相关基本应用
HttpServletRespnse 对象相关基本应用 向浏览器输出数据 getOutputStream() @Override protected void service(HttpServletR ...
- 盒子上下滚动到js 底部触发的事件
//html是用法举列子,js亲测有效(把这段js#scro加到你要滚动的盒子) <div id="scro"> <div>1</div> & ...
- C#垃圾代码随机生成器
直接上代码: using UnityEngine; using System.Collections.Generic; using UnityEditor; using System.IO; usin ...
- 1.spring boot初始化项目
初始化spring boot项目的方式非常多,如使用Spring Tool Suite.使用IntelliJ IDEA.使用NetBeans.在start.spring.io网站中.curl命令.sp ...
- RunTime 启动bat程序
bat文件路径 String cmd= PathUtil.appPath + File.separator + "nginx-1.14.2"+ File.separator +&q ...
- Git 实用操作:撤销 Commit 提交
有的时候,改完代码提交 commit 后发现写得实在太烂了,连自己的都看不下去,与其修改它还不如丢弃重写.怎么操作呢? 使用 reset 撤销 如果是最近提交的 commit 要丢弃重写可以用 res ...
- SpringMVC-结果跳转方式
结果跳转方式 目录 结果跳转方式 1. ModelAndView 2. ServletAPI 3. SpringMVC实现 1. 无需视图解析器 2. 使用视图解析器 1. ModelAndView ...
- 让document.write的广告无阻塞的加载
广告代码分析 很多第三方的广告系统都是使用document.write来加载广告,如下面的一个javascript的广告链接. 1 <script type="text/javascr ...
