BootStrap-select插件动态添加option无法显示
问题描述:
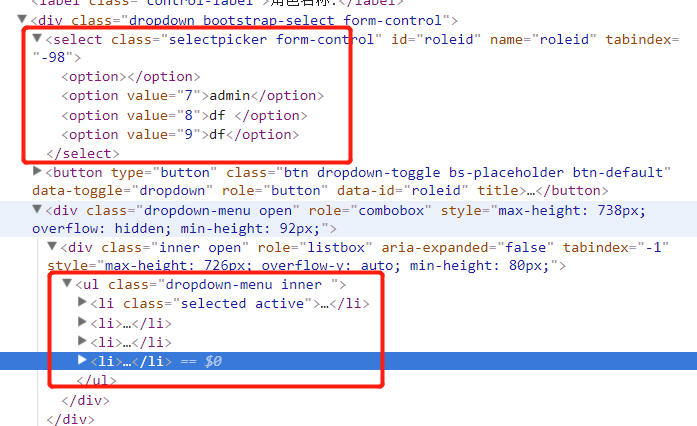
在使用bootstrap-select插件时出现下拉框无法显示动态追加的option,经过查看element元素发现,select标签已经append进去了所需的option选项,但是页面就是无法显示,经过源码分析发现,bootstrap在对select初始化渲染后,会在ul标签中追加li标签属性,而此时无法显示动态追加的option便是因为此li标签中没有值。因为在动态对select进行动态后没有进行重新进行渲染,导致ul标签下的li没有将append的option渲染进去,至此不能正常显示。

源码分析:
<div class="form-group">
<label class="control-label">下拉框:</label>
<select class="selectpicker form-control" id="selector" name="selector">
<option></option>
</select>
</div> $.ajax({
url:'######',
type:'POST',
success:function (data) { $.each(data, function (index, item) {
$("#selector").append("<option value='"+data[index].id+"'>"+data[index].name+"</option>");
}); //使用refresh方法更新UI以匹配新状态。
$('#selector').selectpicker('refresh');
//render方法强制重新渲染引导程序 - 选择ui。
$('#selector').selectpicker('render'); } });
解决办法:
注意js中最后两行,缺一不可;
//使用refresh方法更新UI以匹配新状态。
$('#selector').selectpicker('refresh');
//render方法强制重新渲染引导程序 - 选择ui。
$('#selector').selectpicker('render'); refresh对select进行最新状态个更新后,在使用render方法对ul标签进行重新渲染,由此动态append的option值也会追加到ul标签中。
BootStrap-select插件动态添加option无法显示的更多相关文章
- HTML标签 select 里 动态添加option
HTML标签 select 里 动态添加option: ☆ var today = new Date(); var yearNow = today.getFullYear(); var optiong ...
- <select>里动态添加option
因为是转载文章 在此标明出处,以前有文章是转的没标明的请谅解,因为有些已经无法找到出处,或者与其它原因. 如有冒犯请联系本人,或删除,或标明出处. 因为好的文章,以前只想收藏,但连接有时候会失效,所以 ...
- JS对select动态添加option操作 (三级联动) (搜索拼接)
以下纯属自我理解之下再东搜西查的内容~ JS对select动态添加option操作有个高大上的艺名叫多级联动:第一级改变时,第二级跟着变,第二级改变时,第三级跟着变... 本菜鸟是在工作中遇到做收货地 ...
- select 动态添加option函数
转自:https://lym6520.iteye.com/blog/309937 经常会用到select动态添加元素,写了个方法,方便调用! ... /** * 功能:select对象动态添加Opt ...
- bootstrap table插件动态加载表头
这篇文章主要为大家详细介绍了bootstrap table插件动态加载表头,具有一定的参考价值,感兴趣的小伙伴们可以参考一下 bootstrap的table属性已经很熟悉了,最近遇到一个问题,犹豫 ...
- js实现select动态添加option
关于 select 的添加 option 应该注意的问题. 标准的做法如上也就是说,标准的做法是 s.options.add();但是如果你一定要用 s.appendChild(option);注意了 ...
- layui select动态添加option
<form class="layui-form" action=""> <div class="layui-form-item pr ...
- JS动态添加option和删除option
1.动态创建select function createSelect(){ var mySelect = document.createElement("select"); ...
- vue-element-admin登录逻辑,以及动态添加路由,显示侧边栏
这段时间在研究element-admin,感觉这个库有许多值得学习的地方,我学习这个库的方法是,先看它的路由,顺着路由,摸清它的逻辑,有点像顺藤摸瓜. 这个库分的模块非常清晰,适合多人合作开发项目,但 ...
随机推荐
- Github获8300星!用Python开发的一个命令行的网易云音乐
最近在逛Github发现了一个非常有趣的库musicbox,是用纯Python打造的,收获了8300颗星.Python语言简单易学,好玩有趣,身边越来越多的小伙伴都开始学习Python.她的魅力非常大 ...
- 标星7000+,这个 Python 艺术二维码生成器厉害了!
微信二维码,相信大家也并不陌生,为了生成美观的二维码,许多用户都会利用一些二维码生成工具. 很多人学习python,不知道从何学起.很多人学习python,掌握了基本语法过后,不知道在哪里寻找案例上手 ...
- CentOS7安装MinIO教程,并在C#客户端WPF中实现监控上传进度
MinIO的详细介绍可以参考官网(https://min.io/product/overview). 简单来说它是一个实现了AWS S3标准的100%开源的,可商用的( Apache V2 licen ...
- C#算法设计排序篇之04-选择排序(附带动画演示程序)
选择排序(Selection Sort) 该文章的最新版本已迁移至个人博客[比特飞],单击链接 https://www.byteflying.com/archives/681 访问. 选择排序是一种简 ...
- Linux Centos 下安装npm 实测可用
转载地址 https://blog.csdn.net/u012129607/article/details/60966045 1.root 登录linux 2.没有目录就自己创建一个 cd /usr/ ...
- 01 Arduino-点亮一盏LED灯
01 硬件连接 图片比较丑 特别说明:一般默认为二极管灯的压降是 2V 均值电流为15ma,所以如果接在5V的电源上面,串联接的电阻值为200欧姆左右,可做适当调整 切记不允许把LED灯直接并联在5 ...
- Exception processing template "success": Exception parsing document: template="success",
代码很简单 package com.kele.controller; import org.springframework.stereotype.Controller;import org.sprin ...
- 树莓派搭建网站wordpress的url写错 问题解决方法 有效GUI方法
这个时候wordpress的后台已经登陆不了了,所以要对数据库做一些改变. 先说一下我是跟b站韩博士学的,LNMP.如果我们用的不一个方法的话下面就不用看了.下面是具体方法: 1 浏览器登录phpm ...
- 浏览器自动化的一些体会3 webBrowser控件之零碎问题
1. 一般需要执行这一句:webBrowser1.ScriptErrorsSuppressed = true; 主要目的是禁止跳出javascript错误的对话框,否则会导致程序无法正确地跑下去.缺点 ...
- Oracle 多条数据转一行逗号隔开
wm_concat 例: select wm_concat(市) from pa50 where apa132=省
