Salesforce LWC学习(十九) 针对 lightning-input-field的label值重写
本篇参考:
https://developer.salesforce.com/docs/component-library/bundle/lightning-input-field/documentation
https://www.lightningdesignsystem.com/components/input/
在https://www.cnblogs.com/zero-zyq/p/11380449.html 篇中,我们了解了 LDS的使用,其中让我们用起来很爽的莫过于使用lightning-input-field。
我们在Account表中创建两个字段,分别为User_For_LookUp__c关联到User表以及Contact_For_Lookup__c用来关联到Contact表。
eventCreate.html:用于关联需要创建Event的几个字段,因为Event不能使用 lightning-record-edit-form,所以将 暂时绑定 到Account,OwnerId使用 User_For_LookUp__c借壳绑定,WhoId使用Contact_For_Lookup__c绑定。
<template>
<lightning-card>
<lightning-record-edit-form
object-api-name='Account'
onsubmit={saveEvent}
>
<lightning-layout multiple-rows="true">
<lightning-layout-item size="6" padding="around-small" flexibility='auto'>
<lightning-input type="text" label="Subject" name="subject" value={eventWrapper.subject} onchange={handleInputChange}></lightning-input>
</lightning-layout-item>
<lightning-layout-item size="6" padding="around-small" flexibility='auto'>
</lightning-layout-item>
<lightning-layout-item padding="around-small" flexibility='auto' size='6'>
<lightning-input label="Start Date" type="datetime" name="startDateTime" value={eventWrapper.startDateTime} date-style="long" required onchange={handleInputChange}></lightning-input>
</lightning-layout-item>
<lightning-layout-item padding="around-small" flexibility='auto' size='6'>
<lightning-input label="End Date" type="datetime" name="endDateTime" value={eventWrapper.endDateTime} date-style="long" required onchange={handleInputChange}></lightning-input>
</lightning-layout-item>
<lightning-layout-item size="6" padding="around-small" flexibility='auto'>
<lightning-input-field
field-name="User_For_LookUp__c"
variant="label-stacked"
></lightning-input-field>
</lightning-layout-item>
<lightning-layout-item size="6" padding="around-small" flexibility='auto'>
<lightning-input-field
field-name="Contact_For_Lookup__c"
variant="label-stacked"
></lightning-input-field>
</lightning-layout-item>
</lightning-layout>
<lightning-layout>
<lightning-layout-item>
<lightning-button-group>
<lightning-button type="submit" label="Submit"></lightning-button>
<lightning-button label="cancel"></lightning-button>
</lightning-button-group>
</lightning-layout-item>
</lightning-layout>
</lightning-record-edit-form>
</lightning-card>
</template>
eventCreate.js:当 saveEvent方法时,先组织默认提交,通过event.detail.fields可以获取到 record-edit-form中的所有的 lightning-input-field的绑定值内容,在给自定义的wrapper字段赋值传递到后台即可。
import { LightningElement,track } from 'lwc';
export default class EventCreate extends LightningElement {
@track eventWrapper = {
subject : '',
whoId : '',
ownerId : '',
startDateTime : '',
endDateTime : ''
};
handleInputChange(event) {
let eventSourceName = event.target.name;
if(eventSourceName === 'subject') {
this.eventWrapper.subject = event.target.value;
} else if(eventSourceName === 'startDateTime') {
this.eventWrapper.startDateTime = event.target.value;
} else if(eventSourceName === 'endDateTime') {
this.eventWrapper.endDateTime = event.target.value;
}
}
saveEvent(event) {
event.preventDefault();
const allFields = event.detail.fields;
this.eventWrapper.whoId = allFields.User_For_LookUp__c;
this.eventWrapper.ownerId = allFields.Contact_For_Lookup__c;
console.log(JSON.stringify(this.eventWrapper));
}
}
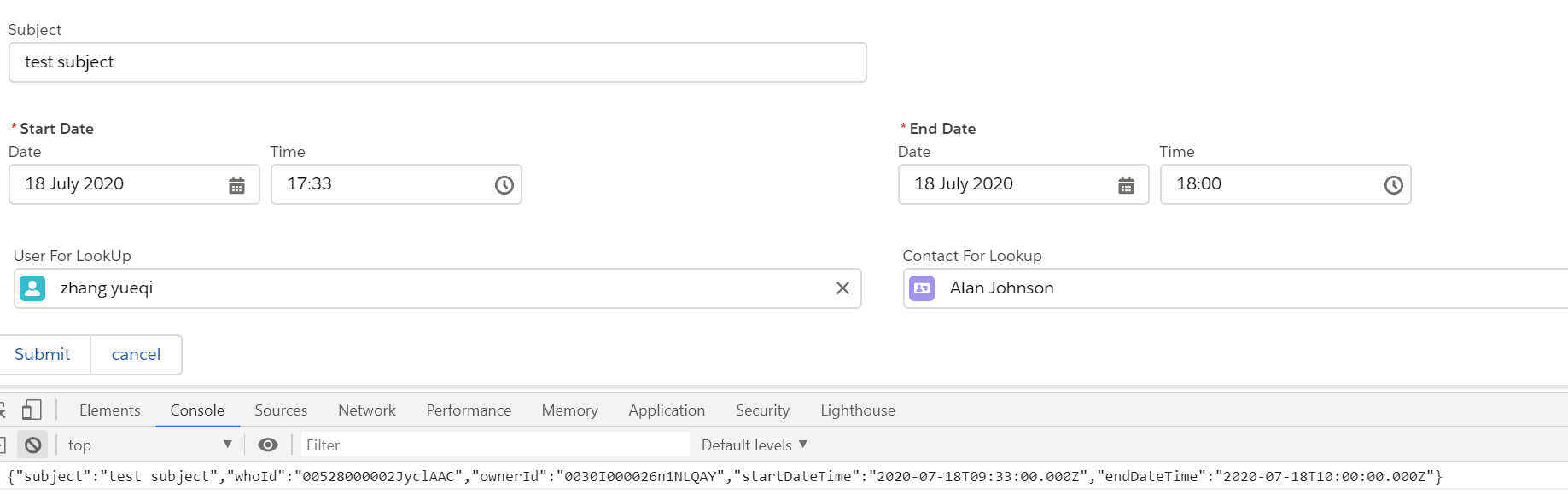
效果展示:当我们录入完基本信息点击 submit按钮以后,console栏展示了返回的内容。

上面我们使用的variant是label-stacked,可以看到User_For_LookUp__c字段展示的 label是 User For LookUp,但是我们想要展示他的值是 Owner Id,然而lightning-input-field中没有任何属性可以更改其label值,应该如何操作呢?这个时候可以看前辈们提供的方法了,原操作可以查看片头链接。
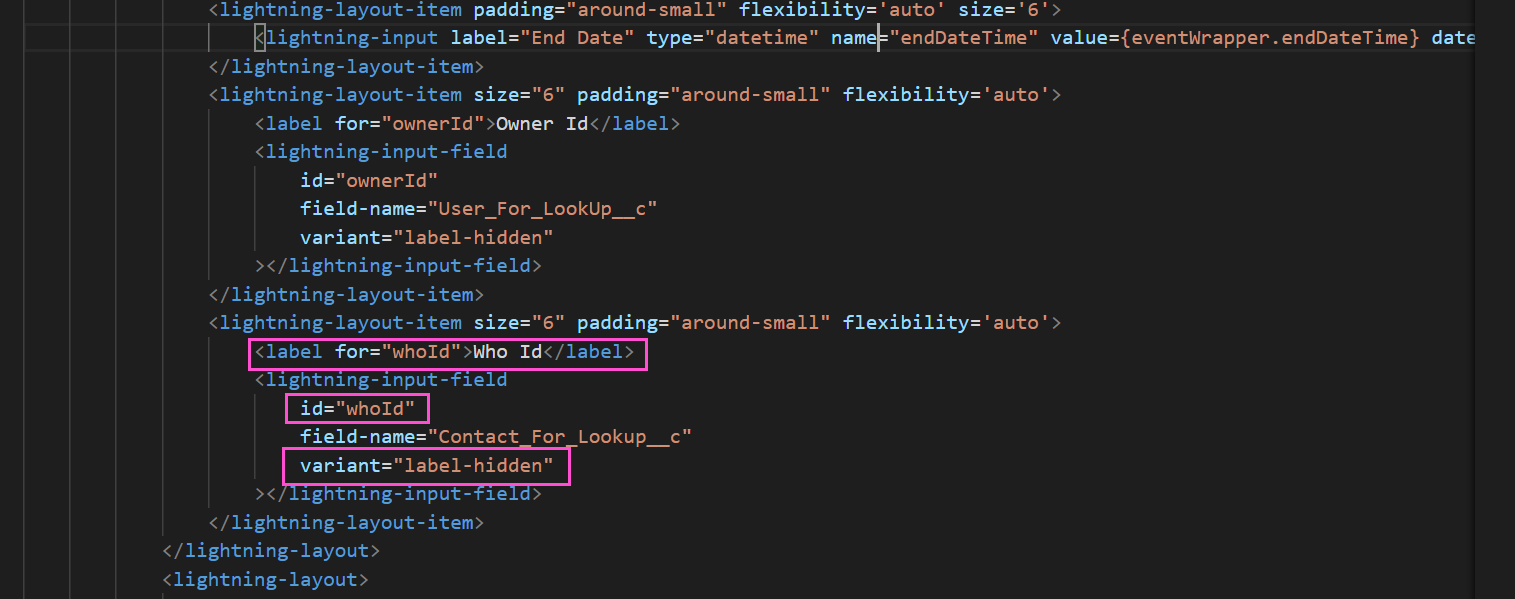
秘密就在variant中,lwc针对此组件存在一个variant为label-hidden,即不展示 label信息,我们只需要隐藏这个字段的label值,然后通过lightning design system中的提供方式重新布局展示想要的label信息即可,优化后代码如下:

修改之后的展示效果:

总结:篇中主要描述如何对 lightning-input-field的label值进行修改,允许修改以后可以极大程度上保证了字段的复用性和可扩展性。篇中有错误地方欢迎指出,有不懂欢迎留言。
Salesforce LWC学习(十九) 针对 lightning-input-field的label值重写的更多相关文章
- Salesforce LWC学习(十) 前端处理之 list 处理
本篇参看:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array list是我们经 ...
- Salesforce LWC学习(十五) Async 以及 Picklist 公用方法的实现
本篇参考:salesforce 零基础学习(六十二)获取sObject中类型为Picklist的field values(含record type) https://developer.salesfo ...
- Salesforce LWC学习(十六) Validity 在form中的使用浅谈
本篇参考: https://developer.salesforce.com/docs/component-library/bundle/lightning-input/documentation h ...
- Salesforce LWC学习(十八) datatable展示 image
本篇参看: https://developer.salesforce.com/docs/component-library/bundle/lightning-datatable/documentati ...
- Salesforce LWC学习(十四) Continuation进行异步callout获取数据
本篇参考: https://developer.salesforce.com/docs/component-library/documentation/en/lwc/lwc.apex_continua ...
- Salesforce LWC学习(三十九) lwc下quick action的recordId的问题和解决方案
本篇参考: https://developer.salesforce.com/docs/component-library/bundle/force:hasRecordId/documentation ...
- Salesforce LWC学习(四十) dynamic interaction 浅入浅出
本篇参考: Configure a Component for Dynamic Interactions in the Lightning App Builder - Salesforce Light ...
- Salesforce LWC学习(三十) lwc superbadge项目实现
本篇参考:https://trailhead.salesforce.com/content/learn/superbadges/superbadge_lwc_specialist 我们做lwc的学习时 ...
- Salesforce LWC学习(十七) 前端知识之 onclick & onblur & onmousedown
在Salesforce LWC学习(八) Look Up组件实现篇中,我们实现了公用的lookup组件,使用的过程中,会发现当我们输入内容以后,搜索出来的列表便无法被清空. 针对此种情况我们打算优化一 ...
随机推荐
- el-checkbox实现全选与单选
实现目的:实现全选与多选,点击确定的时候获取每个值的id传给后台 1.HTML <el-checkbox v-model="checkAll" @change="h ...
- kill杀死进程
[root@queen ~]# kill 选项 %进程号 选项与参数: -l :这个是L 的小写,列出kill 能够使用的signal - :重新读取一次参数的设定档(类似reload) - :代表与 ...
- cookie的介绍和使用
一.什么是cookie 是由服务器端生成,发送给客户端(一般指浏览器),浏览器将cookie以键值对的形式保存到某个目录下的文本文件内.下次请求该网站时就把cookie发送回服务器.(cookie就是 ...
- Java中的四种引用方式
无论是通过引用计数算法判断对象的引用数量,还是通过可达性分析算法判断对象的引用链是否可达,判定对象是否存活都与"引用"有关.在Java语言中,将引用又分为强引用.软引用.弱引用 ...
- Javascript数组迭代精髓,拿去花
数组迭代 数组迭代是处理各数组的利器,编写代码时常常会用到,为我们提供了大大的便利.如果还不知道,真的别告诉别人你知道js哈哈. 以下迭代方法均不会改变原数组,带*为必选对象. 1.arr.forEa ...
- 如何完美获得一个double值的整数部分
如果是java有float类型的向上取整:Math.ceil() //只要有小数都+1向下取整:Math.floor() //不取小数四舍五入:Math.round() //四舍五入 如果是C++:方 ...
- 八.django日志配置
Django 日志 Django 使用Python 内建的logging 模块打印日志,Python 的logging 配置由四个部分组成: 记录器 —— Logger 处理程序 —— Handler ...
- CentOS 6.4 安装 rar软件(tar.gz 包)并注册成功
1.下载地址: www.rarlab.com/download.htm 2.解压tar.gz文件(cd进入文件目录) # cd /home/wjshan0808/Documents # ls rarl ...
- P2607[ZJOI2008] 骑士 题解
题目 Z 国的骑士团是一个很有势力的组织,帮会中汇聚了来自各地的精英.他们劫富济贫,惩恶扬善,受到社会各界的赞扬. 最近发生了一件可怕的事情,邪恶的 Y 国发动了一场针对 Z 国的侵略战争.战火绵延五 ...
- 攻防世界-新手篇(Mise)~~~
Mise this_is_flag 签到题flag{th1s_!s_a_d4m0_4la9} pdf 打开图片,flag值在图片底下,wps将pdf转为word格式后,将图片拉开发现flag flag ...
